安装
可以通过npm或bower来安装该幻灯片插件。
$ bower install lightslider $ npm install lightslider


项目地址:https://github.com/sachinchoolur/lightslider
实例演示:http://sachinchoolur.github.io/lightslider/
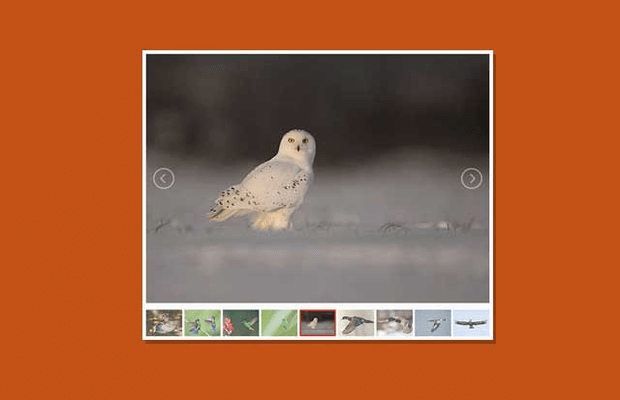
lightslider是一款轻量级的响应式jQuery幻灯片插件。lightslider幻灯片插件能够支持移动触摸设备,它可以制作为带缩略图的内容幻灯片,或者制作为无限循环的旋转木马。它的特点还有:
可以通过npm或bower来安装该幻灯片插件。
$ bower install lightslider $ npm install lightslider
或者下载压缩包,在页面中引入以下文件。
<link type="text/css" rel="stylesheet" href="css/lightslider.css" /> <script src="js/jquery.min.js"></script> <script src="js/lightslider.js"></script>
或者用cdn文件(cdn 网站):
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/lightslider/1.1.6/css/lightslider.min.css" /> <script src="https://cdnjs.cloudflare.com/ajax/libs/lightslider/1.1.6/js/lightslider.js"></script>
lightslider幻灯片的基本HTML结构如下:
<ul id="light-slider">
<li>
<h3>First Slide</h3>
<p>Lorem ipsum Cupidatat quis pariatur anim.</p>
</li>
<li>
<h3>Second Slide</h3>
<p>Lorem ipsum Excepteur amet adipisicing fugiat velit nisi.</p>
</li>
...
</ul>
如果要添加缩略图,那么使用(官方实例):
<ul id="imageGallery">
<li data-thumb="img/thumb/cS-1.jpg" data-src="img/largeImage.jpg">
<img src="img/cS-1.jpg" />
</li>
<li data-thumb="img/thumb/cS-2.jpg" data-src="img/largeImage1.jpg">
<img src="img/cS-2.jpg" />
</li>
</ul>
在页面DOM元素加载完毕之后,可以通过lightSlider()方法来初始化该幻灯片插件。
<script type="text/javascript">
$(document).ready(function() {
$("#light-slider").lightSlider();
});
</script>
如果是缩略图的话,用:
$(document).ready(function() {
$('#imageGallery').lightSlider({
gallery:true,
item:1,
loop:true,
thumbItem:9,
slideMargin:0,
enableDrag: false,
currentPagerPosition:'left',
onSliderLoad: function(el) {
el.lightGallery({
selector: '#imageGallery .lslide'
});
}
});
});
<script type="text/javascript">
$(document).ready(function() {
$("#lightSlider").lightSlider({
item: 3,
autoWidth: false,
slideMove: 1, // slidemove will be 1 if loop is true
slideMargin: 10,
addClass: '',
mode: "slide",
useCSS: true,
cssEasing: 'ease', //'cubic-bezier(0.25, 0, 0.25, 1)',//
easing: 'linear', //'for jquery animation',////
speed: 400, //ms'
auto: false,
loop: false,
slideEndAnimation: true,
pause: 2000,
keyPress: false,
controls: true,
prevHtml: '',
nextHtml: '',
rtl:false,
adaptiveHeight:false,
vertical:false,
verticalHeight:500,
vThumbWidth:100,
thumbItem:10,
pager: true,
gallery: false,
galleryMargin: 5,
thumbMargin: 5,
currentPagerPosition: 'middle',
enableTouch:true,
enableDrag:true,
freeMove:true,
swipeThreshold: 40,
responsive : [],
onBeforeStart: function (el) {},
onSliderLoad: function (el) {},
onBeforeSlide: function (el) {},
onAfterSlide: function (el) {},
onBeforeNextSlide: function (el) {},
onBeforePrevSlide: function (el) {}
});
});
</script>
<script type="text/javascript">
$(document).ready(function() {
var slider = $("#lightSlider").lightSlider();
slider.goToSlide(3);
slider.goToPrevSlide();
slider.goToNextSlide();
slider.getCurrentSlideCount();
slider.refresh();
slider.play();
slider.pause();
});
</script>
该幻灯片插件可用的配置参数有:
| 参数 | 类型 | 默认值 | 描述 |
| item | number | 3 | 同时显示的slide的数量 |
| autoWidth | boolean | false | 定制每一个slide的宽度 |
| slideMove | number | 1 | 同一时间被移动的slide的数量 |
| slideMargin | number | 10 | 每一个slide之间的间距 |
| addClass | string | ” | 为幻灯片添加额外的class |
| mode | string | ‘slide’ | 动画过渡的类型,可以是’slide’或’fade’ |
| useCSS | boolean | true | true表示使用CSS动画过渡效果,false表示使用jQuery动画过渡效果 |
| cssEasing | string | ‘ease’ | CSS过渡动画使用的easing效果 |
| easing | string | ‘linear’ | jQuery过渡动画使用的easing效果 |
| speed | number | 400 | 过渡动画的持续时间,单位毫秒 |
| auto | boolean | false | 如果设置为true,幻灯片将自动播放 |
| pauseOnHover | boolean | false | 鼠标滑过时停止自动播放 |
| loop | boolean | false | false表示在播放到最后一帧时不会跳转到开头重新播放 |
| slideEndAnimation | bolean | true | 允许slideEnd动画 |
| pause | number | 2000 | 两个过渡动画之间的间隔时间 |
| keyPress | boolean | false | 是否允许使用键盘导航 |
| controls | boolean | true | 如果设置为false,prev/next按钮将不会被显示 |
| prevHtml | string | ” | 自定义prev按钮的HTML |
| nextHtml | string | ” | 自定义next按钮的HTML |
| rtl | boolean | false | 改变方向,从右到左 |
| adaptiveHeight | boolean | false | 基于各个slide的高度来动态调整幻灯片的高度 |
| vertical | boolean | false | 制作垂直幻灯片效果 |
| verticalHeight | number | 500 | 垂直幻灯片模式中设置slide的高度(如果slide数量大于1) |
| vThumbWidth | number | 100 | 垂直幻灯片模式中缩略图的宽度 |
| thumbItem | number | 10 | 同时显示缩略图的数量 |
| pager | boolean | true | 是否开启圆点导航 |
| gallery | boolean | true | 是否开启带缩略图的幻灯片模式 |
| galleryMargin | number | 5 | 画廊和slide之间的间距 |
| thumbMargin | number | 3 | 缩略图之间的间距 |
| currentPagerPosition | string | ‘middle’ | 缩略图的位置,可以是: ‘left’, ‘middle’, ‘right’ |
| enableTouch | boolean | true | 是否支持移动触摸 |
| enableDrag | boolean | true | 是否支持桌面设备中使用鼠标拖拽切换幻灯片 |
| freeMove | boolean | true | 是否允许在swipe或drag的时候自由移动幻灯片 |
| responsive | object | null | 单独设置每一个breakpoint |
| 回调函数 | 参数 | 描述 |
| onBeforeStart | el | 幻灯片开始加载时触发 |
| onSliderLoad | el | 幻灯片被加载后立刻执行 |
| onBeforeSlide | el | 每一个slide过渡动画之前被执行 |
| onAfterSlide | el | 每一个slide过渡动画之后被执行 |
| onBeforeNextSlide | el | 每一次”Next” slide过渡动画被执行前触发 |
| onBeforePrevSlide | el | 每一次”Prev” slide过渡动画被执行前触发 |
| 方法 | 描述 |
| goToSlide() | 跳转到指定的slide |
| goToPrevSlide() | 跳转到前一个slide |
| goToNextSlide() | 跳转到下一个slide |
| refresh | 刷新幻灯片 |
| play() | 播放幻灯片 |
| pause() | 暂停幻灯片 |
onSliderLoad: function (el) {
var showActiveSlides = function (entries) {
entries.forEach(function (entry) {
if (entry.isIntersecting) {
entry.target.src = entry.target.dataset.src;
observer.unobserve(entry.target);
}
});
};
var imageWidth = el.find("li").outerWidth() + "px";
var observer = new window.IntersectionObserver(showActiveSlides, {
root: el.parent()[0],
rootMargin: "0px "+ imageWidth + " 0px " + imageWidth
});
el.find("li img").each(function () {
observer.observe(this);
});
}
实例:
$("#lightSlider").lightSlider({
item: 4,
autoWidth: false,
slideMargin: 1,
mode: "slide",
useCSS: true,
cssEasing: 'ease',
easing: 'linear',
auto: true,
loop: true,
slideEndAnimation: true,
pause: 4000,
pauseOnHover: true,
pager: false,
enableDrag: false,
onSliderLoad: function(el) {
var showActiveSlides = function(entries) {
entries.forEach(function(entry) {
if (entry.isIntersecting) {
entry.target.src = entry.target.dataset.src;
observer.unobserve(entry.target);
}
});
};
var imageWidth = el.find("li").outerWidth() + "px";
var observer = new window.IntersectionObserver(showActiveSlides, {
root: el.parent()[0],
rootMargin: "0px " + imageWidth + " 0px " + imageWidth
});
el.find("li img").each(function() {
observer.observe(this);
});
}
});
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/lightslider/1.1.6/css/lightslider.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/lightslider/1.1.6/js/lightslider.min.js"></script>
<ul id="lightSlider" style="background: red;">
<li><img data-src="https://picsum.photos/100?random=1"></li>
<li><img data-src="https://picsum.photos/100?random=2"></li>
<li><img data-src="https://picsum.photos/100?random=3"></li>
<li><img data-src="https://picsum.photos/100?random=4"></li>
<li><img data-src="https://picsum.photos/100?random=5"></li>
<li><img data-src="https://picsum.photos/100?random=6"></li>
<li><img data-src="https://picsum.photos/100?random=7"></li>
<li><img data-src="https://picsum.photos/100?random=8"></li>
</ul>
onSliderLoad 事件也可以换成 onBeforeStart
![]()
jQuery 是一个非常优秀的 JavaScript 框架,使用简单灵活,同时还有许多成熟的插件可供选择,它可以帮助你在项目中加入漂亮的效果,其中之一就是幻灯片效果的实现,这是一种在有限的网页空间内展示系列项目时非常好的方法。 今天这篇文章要给大家分享的是60款很酷的 jQuery 幻灯片插件,相信里面一定会有你喜欢的。 Cloud Carousel (演示 | 下载)…
1. Vegas Background jQuery Plugin Vegas is a jQuery…
提示框弹窗类 Facebox Facebox 是一个基于jQuery,Facebook-style的lightbox。能够展示示images,divs或者整个远程页面 。 Facebox SimpleModal SimpleModal是一个轻量级jQuery插件提供了一个简单的接口来创建模式对话框。 SimpleModal…