当您必须多次计算两个日期之间的差异时,可能会令人沮丧。幸运的是,Google 表格具有用于此目的的特殊功能。
DATEDIF 函数接受两个日期并告诉您它们之间相差多少天、月甚至年。继续阅读以了解此功能是什么,并通过一个简单示例查看它的实际操作。
Google 表格中的 DATEDIF 函数是什么?
DATEDIF 是一个 Google 表格函数,用于计算两个日期之间的差异。此函数可以返回年、月或日的差值。使用适当的参数,DATEDIF 还可以返回具有各种怪癖的月份和日期差异,例如忽略年份差异。
DATEDIF 函数的语法如下:
=DATEDIF(date1, date2, unit)
&nbs…
Read More
近几年,随着社交软件的普及以及直播带货模式的兴起,社交媒体营销逐渐成为电商行业里的新趋势。亚马逊也紧跟潮流的推出了Amazon post功能,帮助平台上的品牌卖家扩大流量,提升品牌影响力。
其中的Amazon Post就是这样一款类似于Instagram风格的营销工具。
Amazon Post是什么?
Post,即帖子,是亚马逊为美国站品牌卖家提供的一个免费广告推广项目。卖家在亚马逊平台上发布产品图片和内容的帖子流,Post内容将会出现在移动端的产品详情页上。购物者可以通过搜索标签浏览内容,通过点击帖子,购物者将从产品详细信息页面定向到“相关帖子”流,还可进行点击查看,分享内容或关注商家的操作…
Read More
问题概要
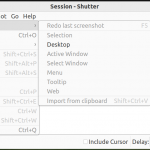
在 Ubuntu 22.04 下,从商店安装的 Shutter 0.99.2 Rev 1593 仅允许桌面屏幕捕获选项。
任何其他选项(例如“选择”、“活动窗口”、“选择窗口”等)均未激活并显示为灰色。
重现问题的步骤
启动快门
点击文件,新建
查看屏幕截图选项的菜单
错误输出
解决方案
那是因为 Shutter 只有基本的 Wayland 支持:您可以将桌面会话切换到 Xorg 以获取所有其他捕获模式。
如何在 Ubuntu 22.04 桌面上启用/禁用 wayland
Wayland 是一种通信协议,用于指定显示服务器与其客户端之间的通信。默认情况下,Ubuntu 22.04 Jammy Jell…
Read More
Ubuntu22.04 默认不支持 php7.*,如果要使用 php7.4,那么就需要重新安装 php7.4
步骤如下:
1.运行系统更新
我们的系统必须处于最新状态,以避免任何包冲突。因此,在继续之前,让我们首先运行系统更新命令以确保所有可用的安全更新都在我们的 Ubuntu 上。
sudo apt update && sudo apt upgrade
2. 在 Ubuntu 22.04 上添加 Ondrej PPA 存储库
我们无法使用 Ubuntu 22.04 的默认系统存储库安装 PHP7.4 软件包,因为在此 Ubuntu 版本中安装的默认 PHP 版本是 PHP 8.1。因此,…
Read More
介绍
由于微信官网 https://weixin.qq.com/ 没有linux版本的下载和安装方法,但微信确实提供了优麒麟发行版的官方版本,所以就有了下面的安装方法。
安装方法
打开优麒麟应用商店官网,然后下载应用,就看到微信了 https://www.ubuntukylin.com/applications/106-cn.html 下载deb包,用命令sudo dpkg -i ,就能安装上了,而且可以用。 这是linux原生的,功能少点,但比wine的要轻巧不少。
安装方法2
下载链接在方法1中,优麒麟应用商店微信应用页面右键 “64位下载” ——> “复制链接” 终端下载…
Read More
广告术语太多听不懂?别怕!这篇让你一次搞定「电商+行销人」必备的专有名词!
1) Traffic 流量:网站访问量
流量又分自然流量(Organic traffic)或 付费流量(Paid traffic)。假设今天有1,000 人造访你的网站,那么今天你的网站流量就是1,000。
像这个((纯粹只想留恋纪录XD
2) CTR 点击率(Click Through Rate):广告的访客点击率
公式>> (广告点击次数/ 广告曝光次数)X100%
是指广告曝光期间有多少访客点击你的广告。数字越高,代表广告越吸引人,是很好的广告。
举例:假设广告曝光了1000次,但看到广告并且点…
Read More
新手开始投放广告时,总习惯在网路上找过来人的分享,但若能先建立Google 关键字广告的设计设计架构,想必在学习过程中能更有效率!今天和你分享Google 关键字广告类型、帐号架构、指标、实施步骤,与投放时的注意事项,Happy learning!
SEM 广告常见专有名词
曝光数Impression:关键字被搜寻广告曝光的次数(曝光不收费)
点击数Click:广告被点击的次数
点击率CTR:点击数/曝光数
出价Bid:对每个关键字愿意付出的最高金额
单次点击成本CPC:每次被点击实际发生的成本(CPC 不会比出价高)
转换数CV (Conversion):经由广告进入网站,进而达成网站目标的数…
Read More
突出显示 Google 表格中的重复数据
Google Sheets 是一种免费的、基于云的替代专有电子表格程序的替代方案,而且——毫不奇怪,因为我们正在处理的是 Google——提供了许多强大的功能来帮助简化数据输入、格式设置和计算。
Google 表格具有所有熟悉的功能:文件、编辑、查看、格式、数据、工具等,可以轻松快速地输入数据、添加计算公式和发现关键关系。但是,Sheets 所没有的是一种查找和突出显示重复项的简单方法。
虽然其他电子表格工具(例如 Excel)具有内置的条件格式化工具,可以查明工作表中的重复数据,但 Google 的解决方案需要更多的手动操作。
循…
Read More
Python内置库
Python 语言参考手册
Python 标准库
一、20个必不可少的Python库也是基本的第三方库
Requests.Kenneth Reitz写的最富盛名的http库。每个Python程序员都应该有它。
Scrapy.如果你从事爬虫相关的工作,那么这个库也是必不可少的。用过它之后你就不会再想用别的同类库了。
wxPython.Python的一个GUI(图形用户界面)工具。我主要用它替代tkinter。你一定会爱上它的。
Pillow.它是PIL(Python图形库)的一个友好分支。对于用户比PIL更加友好,对于任何在图形领域工作的人是必备的库。
SQLA…
Read More
前言
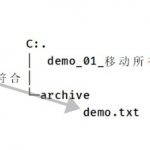
什么算是高层的文件操作呢?
普通的文件操作,我们一般只涉及创建文件,文件夹以及写入文件等等。假如我现在需要复制一个文件的内容到另一个文件之中,用pathlib等都只能先打开复制文件,然后进行将其读出来保存,然后再写入新的文件,这种普通的复制操作,无形之中增加了许多步骤。
而shutil库可以直接完成复制符间的操作,同时还支持归档。本篇,将详细介绍文件的高层次操作。
shutil.copyfile( src, dst) 从源src复制到dst中去。当然前提是目标地址是具备可写权限。抛出的异常信息为IOException. 如果当前的dst已存在的话就会被覆盖掉
shutil.move…
Read More
pathlib 库从 python3.4 开始,到 python3.6 已经比较成熟。如果你的新项目可以直接用 3.6 以上,建议用 pathlib。相比于老式的 os.path 有几个优势:
老的路径操作函数管理比较混乱,有的是导入 os, 有的又是在 os.path 当中,而新的用法统一可以用 pathlib 管理。
老用法在处理不同操作系统 win,mac 以及 linux 之间很吃力。换了操作系统常常要改代码,还经常需要进行一些额外操作。
老用法主要是函数形式,返回的数据类型通常是字符串。但是路径和字符串并不等价,所以在使用 os 操作路径的时候常常还要引入其他类库协助操作。新用法是面向对象,处理起来更灵活方便。
pathlib 简化了很…
Read More
Arrow 是用于处理日期和时间的 Python 模块。 与内置的日期和时间工具相比,它使创建,操作,格式化和转换日期,时间和时间戳变得更加容易。
安装 Arrow
Arrow 模块使用以下命令安装:
sudo pip3 install arrow
我们使用pip3命令安装arrow模块。
UTC 时间
实际需要一个全球时间。 全球时间可以避免时区和夏令时的混淆。 UTC(世界标准时间)是主要时间标准。 UTC 用于航空,天气预报,飞行计划,空中交通管制通关和映射。 与当地时间不同,UTC 不会随季节变化而变化。
utc_time.py
#!/usr/bin/python3
impo…
Read More
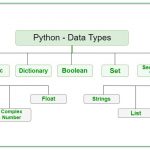
数据类型是数据项的分类或分类。它表示一种值,它告诉可以对特定数据执行哪些操作。由于在 Python 编程中一切都是对象,因此数据类型实际上是类,而变量是这些类的实例(对象)。
以下是 Python 的标准或内置数据类型:
内置数据类型
在编程中,数据类型是一个重要的概念。
变量可以存储不同类型的数据,并且不同类型可以执行不同的操作。
在这些类别中,Python 默认拥有以下内置数据类型:
文本类型:
str
数值类型:
int, float, complex
序列类型:
list, tuple, range
映射类型:
dict
集合类型:
set, frozenset
布尔类型:
bool
二进制类型…
Read More
Google 试算表(Spreadsheets)是个好工具,内建不少跟Excel 相似的函数能够使用,所以会一点EXCEL 的人都能够轻松上手。如果用来取代Excel 应该是问题不大,因此我也常常会推荐使用Google Spreadsheets 统计数据、制作表单等等。
本篇介绍3 个实用的Google Spreadsheets 函数:
VLOOKUP
HLOOKUP
MATCH
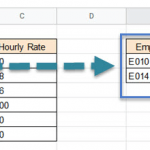
VLOOKUP
VLOOKUP 的功用是在 特定范围 的 第1 栏垂直寻找 特定值并且回传 指定栏位的值。
这么说可能有点抽象,直接来看以下范例:
A 欄 B 欄
1 學生 成績
2 小明 100
3 小王 95
3 水仙 88
4 小羊 60
5 火星 35
6 金星 33
7…







![如何筛选 Google 表格中的重复项, How to Highlight Duplicates in Google Sheets [Step-by-Step]](https://justcode.ikeepstudying.com/wp-content/uploads/2022/11/how-to-highlight-duplicates-google-sheets-150x150.jpeg)