什么是 Webdriver.IO? WebdriverIO 是一个渐进式自动化框架,旨在自动化现代 Web 和移动应用程序。它简化了与您的应用程序的交互,并提供了一组插件来帮助您创建一个可扩展、健壮和稳定的测试套件。 它被设计为: 可扩展- 添加辅助函数或现有命令的更复杂的集合和组合很简单而且非常有用…
WebDriverIO 教程一:运行第一个自动化脚本, WebDriverIO 教程, WebDriverIO 入门

WebDriverIO 框架被测试社区广泛用于对 Web 应用程序和本机移动应用程序执行自动化测试。在 WebdriverIO 上执行的测试简单明了。此外,您只需几行代码即可控制浏览器。所有这些原因使得测试人员采用 WebDriverIO 来满足他们的浏览器测试需求。
在本 WebDriverIO 教程中,我将介绍 WebDriverIO 设置,我将向您展示如何设置 WebDriverIO 并运行您的第一个自动化测试。我会一步一步的给大家详细讲解安装过程。我将回答您可能想到的任何问题,例如什么是 WebdriverIo,它的先决条件是什么等。
什么是 WebDriverIO?
WebdriverIO 是一个基于 Node.js 的浏览器和自动化测试框架。在 WebDriverIO 中添加辅助函数在 WebDriverIO 中非常简单。此外,它可以在 WebDriver 协议和 Chrome Devtools 协议上运行,从而使其高效地用于基于 Selenium Webdriver 的跨浏览器测试或基于 Chromium 的自动化。最重要的是,由于 WebDriverIO 是开源的,因此您可以获得一堆满足自动化需求的插件。
WebDriverIO 的主要特点:
- 为 Web 应用程序和本机移动应用程序运行自动化测试
- 简单易懂的语法
- 将测试集成到 Appium 等第三方工具中。
- “Wdio 设置向导”使设置简单易行。
- 集成测试运行器
WebDriverIO 与 Selenium WebDriver
WebDriverIO 和Selenium WebDriver都是开源的,用于浏览器测试。Selenium 用于自动化浏览器,而 WebDriverIO 用于自动化浏览器和本机移动应用程序。
到 2020 年 6 月,GitHub 上的 Selenium WebDriver获得了 1.8 万颗星和 5.8万个分叉,而WebDriverIO获得了 5.8 万颗星和 1.7 万个分叉。可以安全地假设 Selenium Webdriver 更强大。但是,WebDriverIO 仍然有其自身的优势,因为它允许您通过几行代码来控制 Web 应用程序和移动应用程序。此外,这些测试脚本总是简单明了。
设置 WebDriverIO 的先决条件
现在您知道什么是 WebdriverIO,我将进一步探讨设置 WebDriverIO 的先决条件。
- 您需要安装的NodeJS设立WebDriverIO之前在你的机器。
一旦您准备好上述所需的工具,您就可以继续进行 WebDriverIO 设置。
项目文件夹结构
- 打开终端并创建项目文件夹
- 创建一个项目名称文件夹,就我而言,我将项目文件夹名称指定为“WebDriverIOTutorials”并使用以下命令进入该文件夹
mkdir WebDriverIOTutorials && cd WebDriverIOTutorials
- 通过在终端上运行以下命令来创建 NPM 项目 (package.json)
npm init -y
-y 是“是”。当您运行上述命令时,它会开始询问一些问题,对于这些问题,您对初始化期间提出的所有问题都说“是”。如果您不想省略 -y 那么您可以这样做,但您必须手动给出所有答案。这将设置 NPM 项目设置的默认值。这将创建
package.json文件。下面是带 -y 和不带 -y 的例子
使用 -y 选项:
npm init -y
# Wrote to /Users/neeraj.kumar/Neeraj/Projects/WebDriverIO_Tutorial/WebDriverIOTutorials/package.json: { "name": "WebDriverIOTutorials", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "", "license": "ISC" }没有 -y 选项:
npm init
//Here I will walk you through creating a package.json file for this WebDriverIO tutorial Reder `npm help json` for definitive documentation Use `npm install <pkg>` to install a package and save it as a dependency in the package.json file. package name: (webdriveriotutorials) version: (1.0.0) description: git repository: author: license: (ISC) About to write to /Users/neeraj.kumar/Neeraj/Projects/WebDriverIO_Tutorial/WebDriverIOTutorials/package.json:// { "name": "webdriveriotutorials", "version": "1.0.0", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "", "license": "ISC", "description": "" } Is this OK? (yes) y
安装 WebdriverIO CLI
对于本 WebDriverIO 教程,我建议您使用测试运行器。您可以在@wdio/cliWebdriverIO 版本 5 的 NPM 包中找到测试运行程序。
测试运行器具有许多强大的功能,可以帮助您扩展 Selenium 测试自动化。如果您想知道什么是WebdriverIO CLI,您可以参考他们的官方文档以获取更多信息。
要安装 WebDriverIO CLI,请在终端中执行以下命令。
npm i --save-dev @wdio/cli
- 我的选择是安装
--save-dev option is for save @wdio/cli library in local npm library under dev section
通过运行上述命令,您将创建 dev 依赖项并将其保存在 package.json 文件中。如果你打开 package.json 然后你会发现下面的条目
"devDependencies": {
"@wdio/cli": "^6.0.12"
}
笔记:
- 我正在使用最新版本的依赖项,如果您想使用特定的依赖项,然后使用以下命令
- 如果权限拒绝错误,则在命令前使用 sudo
npm i --save-dev @wdio/cli@<Version Number>
WebDriverIO 配置
WebDriverIO 配置可帮助您配置 WebDriverIO 可用的不同功能。这些是默认配置,您也可以稍后更改它们。
- @wdio/local-runner
- @wdio/摩卡框架
- @wdio/spec-reporter
- @wdio-chromedriver-service
- @wdio/sync – chromedriver
为了配置,你需要写下面的命令
./node_modules/.bin/wdio config -y
再次 -y 是 Yes 并且您同意在配置过程中询问的所有提示。
此命令将创建一个“wdio.conf.js”javascript 配置文件,您可以根据需要更改配置。
如果运行上述命令,您将看到安装了以下 WebDriveIO 依赖项
./node_modules/.bin/wdio config -y ========================= WDIO Configuration Helper ========================= Installing wdio packages: - @wdio/local-runner - @wdio/mocha-framework - @wdio/spec-reporter - wdio-chromedriver-service - @wdio/sync - chromedriver
安装后,您应该会在控制台上看到以下信息
Packages installed successfully, creating configuration file... Configuration file was created successfully! To run your tests, execute: $ wdio run wdio.conf.js
如果要执行Selenium测试自动化,则需要执行
wdio run wdio.conf.js
在这个阶段,我已经创建了与 WebDriverIO 设置相关的文件夹。您现在可以开始编写 WebDriverIO 脚本。在WebDriverIO 技术语言中,它调用specs 文件夹,你可以给文件夹起任何名字。
通过运行以下命令来创建规范文件夹以进行 Selenium 测试自动化
mkdir -p ./test/specs
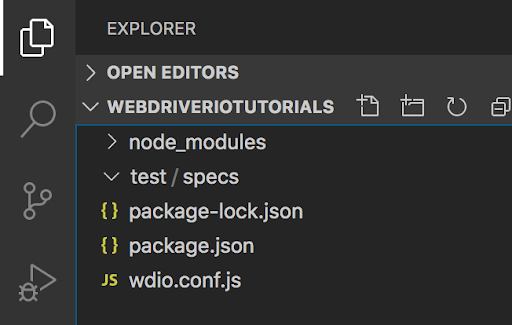
您将看到以下文件夹结构:

我创建了一个 test/specs 文件夹,我将在其中放置所有 WebDriverIO 测试文件。
现在,让我们在 test/specs 文件夹下创建一个名为 sample.js 的示例 javascript 文件
touch ./test/specs/sample.js
注意:如果您在 Window 上运行,则创建一个扩展名为 js 的文本文件。
现在,我将编写一个小的 Selenium 测试自动化脚本,它打开 URL:https://justcode.ikeepstudying.com/
const assert = require('assert')
describe('LamdaTest page', () => {
it('should have the Correct Page title', () => {
browser.url('https://justcoe.ikeepstudying.com/')
const title = browser.getTitle()
assert.strictEqual(title, 'Cross Browser Testing Tools | Free Automated Website Testing | LambdaTest')
})
})
执行第一个 WebDriverIO 脚本
现在您已准备好运行您的第一个 WebDriverIO 脚本。您只需要运行如下所示的命令:
./node_modules/.bin/wdio run wdio.conf.js
我已经创建了 wdio.conf.js,它被执行并且有一个名为 specs 的部分,如下所示,
specs: [
'./test/specs/**/*.js'
],
默认,'./test/specs/**/*.js'被提及,在这种情况下,所有 js 文件都会被执行。如果您想特别执行,请更改写入完整文件名。
本文:WebDriverIO 教程一:运行第一个自动化脚本, WebDriverIO 教程, WebDriverIO 入门
![]()