先介绍一下 XPath。XPath 是一门在 XML 文档中查找信息的语言。可用来在 XML 文档中对元素和属性进行遍历。 在 selenium…
Selenium WebDriver中的XPath:完整教程, Xpath cheatsheet, XPath教程, XPath用法详解
在Selenium自动化中,如果一般定位符(如id,class,name等)找不到元素,则使用XPath在网页上查找元素。
在本教程中,我们将学习xpath和不同的XPath表达式以查找复杂或动态元素,这些元素的属性在刷新或执行任何操作时会动态更改。
什么是XPath?
XPath被定义为XML路径。它是使用XML路径表达式在网页上查找任何元素的语法或语言。XPath用于使用HTML DOM结构查找网页上任何元素的位置。XPath的基本格式将在下面通过屏幕截图进行说明。

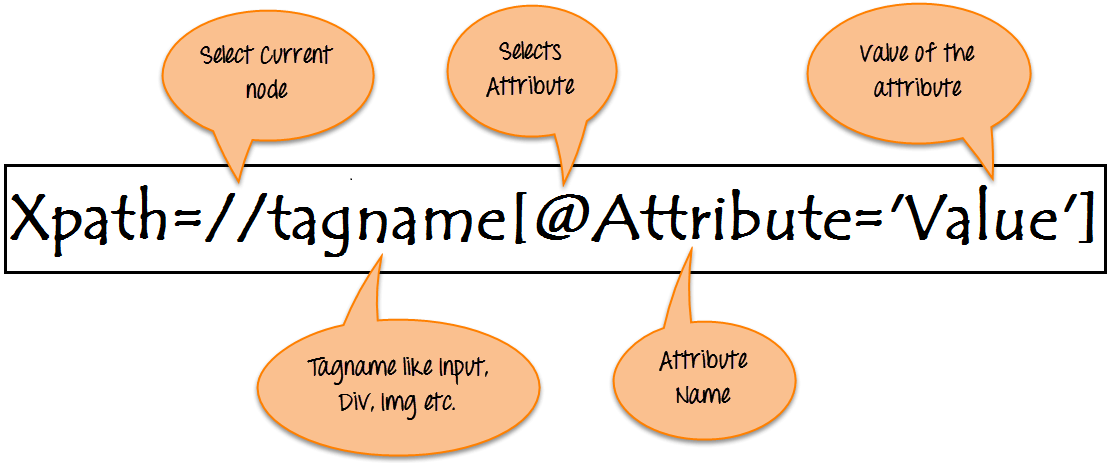
XPath的语法:
XPath包含位于网页上的元素的路径。创建XPath的标准语法是。
Xpath=//tagname[@attribute='value']
- //:选择当前节点。
- Tagname:特定节点的标记名。
- @:选择属性。
- Attribute:节点的属性名称。
- Value:属性的值。
为了准确地在网页上找到元素,可以使用不同类型的定位器:
| XPath定位器 | 在网页上查找其他元素 |
| ID | 通过元素的ID查找元素 |
| Classname | 通过元素的类名查找元素 |
| Name | 通过元素名称查找元素 |
| Link text | 通过链接的文本查找元素 |
| XPath | 查找动态元素并在网页的各种元素之间遍历所需的XPath |
| CSS path | CSS路径还会找到没有名称,类或ID的元素。 |
X路径的类型
XPath有两种类型:
1)绝对XPath
2)相对XPath
绝对XPath:
这是查找元素的直接方法,但是绝对XPath的缺点是,如果在元素的路径中进行了任何更改,则XPath将会失败。
XPath的关键特征是它以单个正斜杠(/)开头,这意味着您可以从根节点中选择元素。
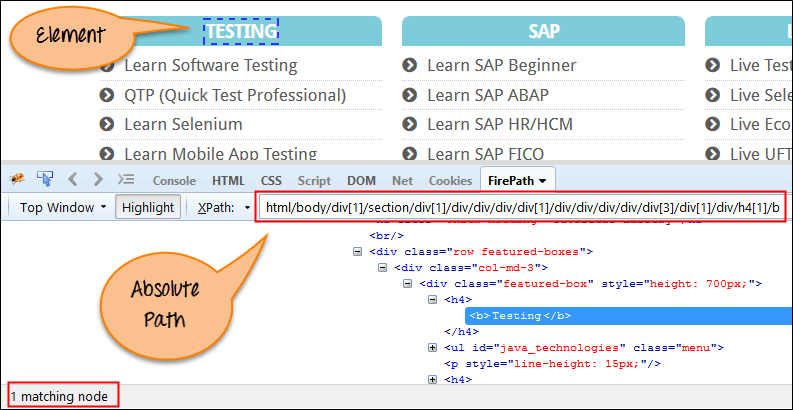
以下是以下屏幕中显示的元素的绝对xpath表达式的示例。
绝对xpath:
html/body/div[1]/section/div[1]/div/div/div/div[1]/div/div/div/div/div[3]/div[1]/div/h4[1]/b

相对xpath:
对于相对Xpath,路径从HTML DOM结构的中间开始。它以双斜杠(//)开头,这意味着它可以在网页上的任何位置搜索元素。
您可以从HTML DOM结构的中间开始,而无需编写长xpath。
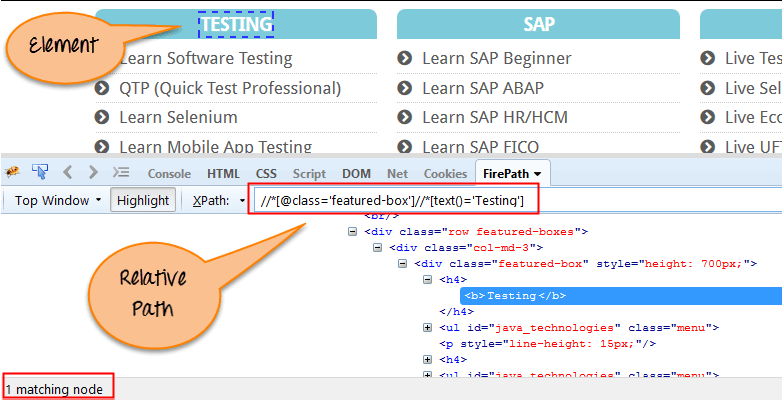
以下是以下屏幕中显示的相同元素的相对XPath表达式的示例。这是用于通过相对XPath查找元素的常用格式。
Relative xpath: //*[@class='featured-box']//*[text()='Testing']

什么是XPath轴。
XPath轴从当前上下文节点搜索XML文档中的不同节点。XPath轴是用于查找动态元素的方法,否则,通过普通的没有ID,Classname,Name等的XPath方法无法实现。
轴方法用于查找那些在刷新或任何其他操作时会动态更改的元素。Selenium Webdriver中常用的坐标轴方法很少,如子代,父代,祖先,同级,前置,自我等。
使用XPath处理Selenium中的复杂和动态元素
1)基本XPath:
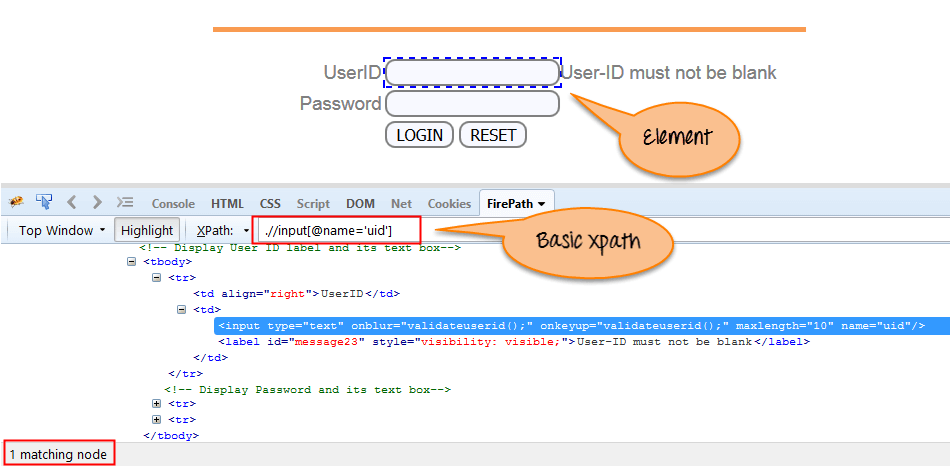
XPath表达式根据XML文档中的ID,Name,Classname等属性,选择节点或节点列表,如下所示。
Xpath=//input[@name='uid']
这是访问页面http://demo.guru99.com/v1/的链接

一些更基本的xpath表达式:
Xpath=//input[@type='text'] Xpath= //label[@id='message23'] Xpath= //input[@value='RESET'] Xpath=//*[@class='barone'] Xpath=//a[@href='http://demo.guru99.com/'] Xpath= //img[@src='//cdn.guru99.com/images/home/java.png']
2)Contains():
Contains() 是XPath表达式中使用的方法。当任何属性的值动态更改(例如,登录信息)时,将使用该属性。
包含功能可以查找具有部分文本的元素,如以下示例所示。
在此示例中,我们尝试仅通过使用属性的部分文本值来标识元素。在下面的XPath表达式中,部分值’sub’代替了提交按钮。可以观察到成功找到了元素。
“Type”的完整值是“submit”,但仅使用部分值“sub”。
Xpath=//*[contains(@type,'sub')]
“name”的完整值是“ btnLogin”,但仅使用部分值“ btn”。
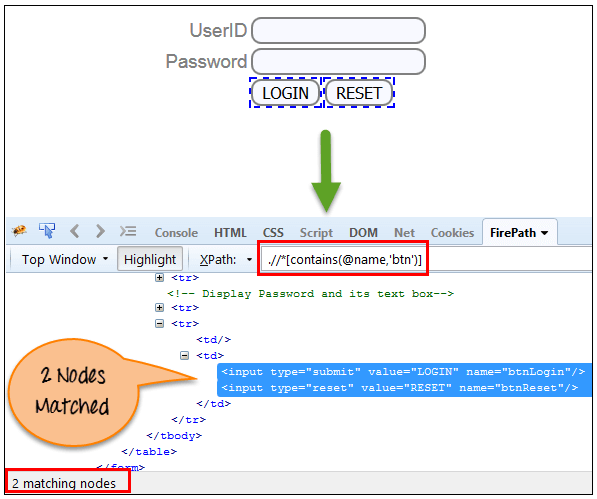
Xpath=//*[contains(@name,'btn')]
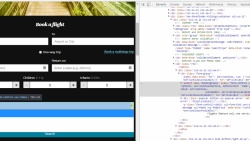
在上面的表达式中,我们将“name”作为属性,并将“ btn”作为部分值,如下面的屏幕快照所示。这将找到2个元素(LOGIN和RESET),因为它们的“name”属性以“ btn”开头。

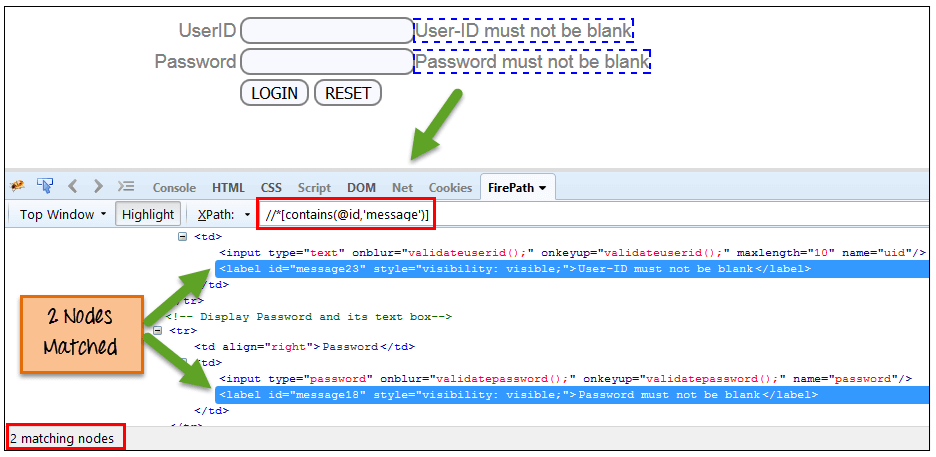
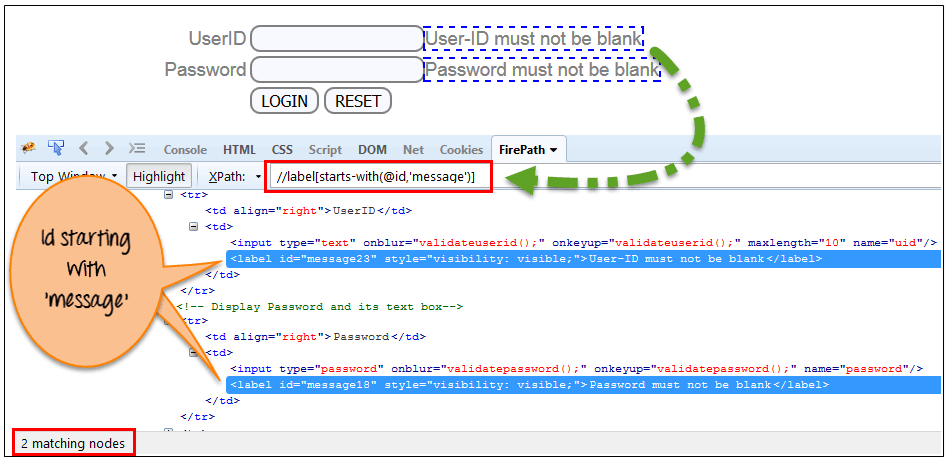
同样,在下面的表达式中,我们将“ id”作为属性,将“ message”作为部分值。这将发现2个元素(“用户ID不能为空”和“密码不能为空”),因为其“名称”属性以“消息”开头。
Xpath=//*[contains(@id,'message')]

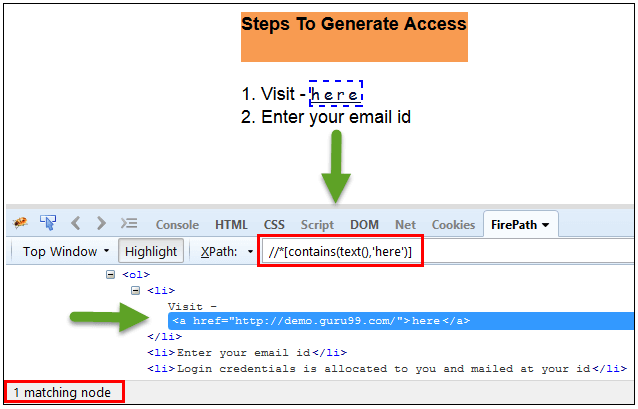
在下面的表达式中,我们将链接的“text”作为属性,并将“ here”作为部分值,如下面的屏幕快照所示。当显示文本“ here”时,将找到链接(“ here”)。
Xpath=//*[contains(text(),'here')] Xpath=//*[contains(@href,'guru99.com')]

3)使用OR&AND:
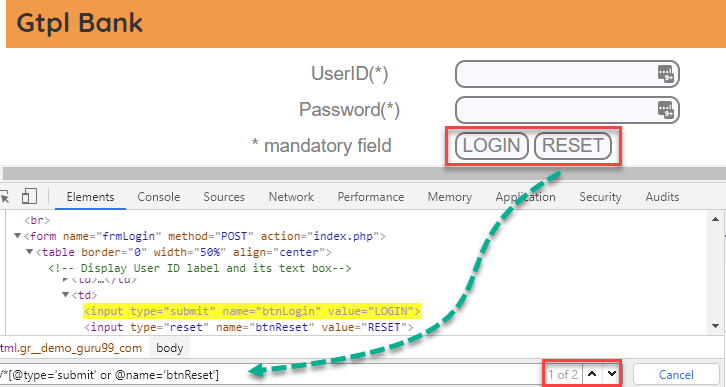
在OR表达式中,使用两个条件,第一个条件还是第二个条件应该为真。如果任何一个条件为真或两者皆有,则也适用。意味着找到元素的任何一种条件都应该为真。
在下面的XPath表达式中,它标识单个或两个条件都成立的元素。
Xpath=//*[@type='submit' or @name='btnReset']
将两个元素都突出显示为具有属性“ type”的“ LOGIN”元素和具有属性“ name”的“ RESET”元素。

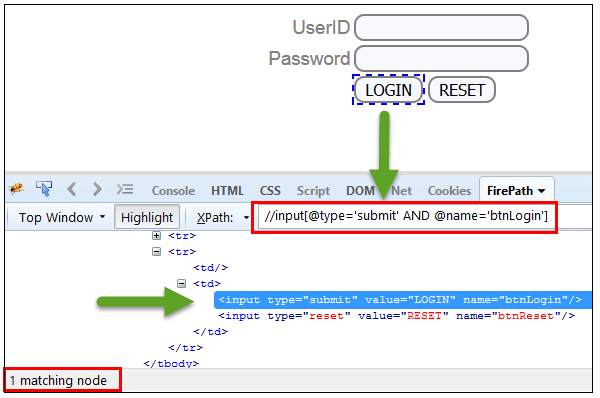
在AND表达式中,使用了两个条件,两个条件都应该为true才能找到元素。如果任一条件为false,则无法找到元素。
Xpath=//input[@type='submit' and @name='btnLogin']
在下面的表达式中,突出显示“ LOGIN”元素,因为它同时具有属性“ type”和“ name”。

4)启动功能:
Starts-with函数查找其属性值的元素
刷新或网页上的任何操作发生更改。 在此表达式中,匹配属性的起始文本用于查找其属性动态变化的元素。您还可以找到其属性值为静态(不变)的元素。
例如-:假设特定元素的ID动态变化,例如:
Id =“ message12”
Id =“ message345”
Id =“ message8769”
依此类推..但是初始文本是相同的。在这种情况下,我们使用Start-with表达式。
在下面的表达式中,有两个元素的ID以“ message”开头(即“用户ID不能为空”和“密码不能为空”)。在下面的示例中,XPath查找其“ ID”以“ message”开头的那些元素。
Xpath=//label[starts-with(@id,'message')]

5)Text():
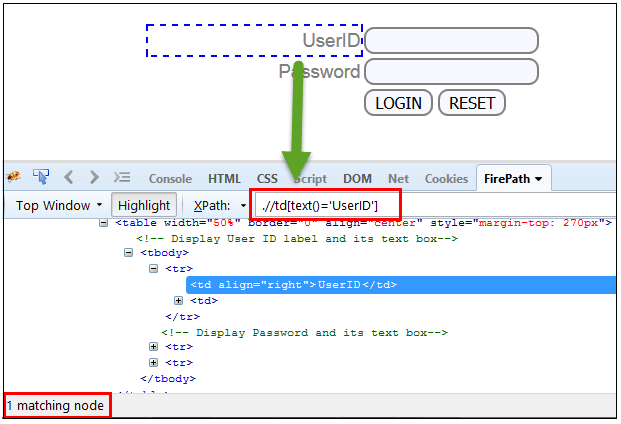
在此表达式中,通过文本功能,我们找到了与文本完全匹配的元素,如下所示。在我们的例子中,我们找到带有文本“ UserID”的元素。
Xpath=//td[text()='UserID']

6)XPath轴方法:
这些XPath轴方法用于查找复杂或动态元素。下面我们将看到其中一些方法。
为了说明这些XPath轴方法,我们将使用Guru99银行演示站点。
a)Following:
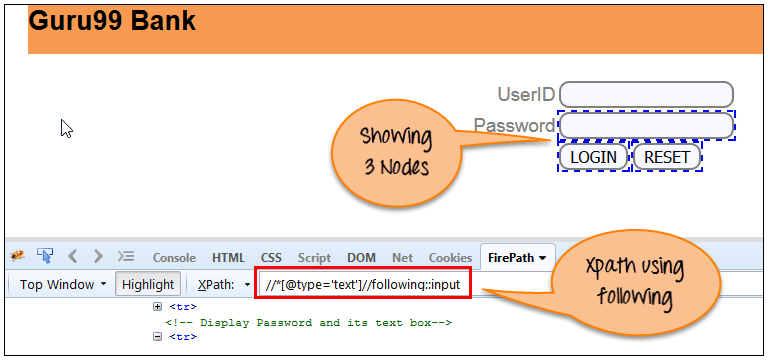
可以获取当前节点之后的所有节点,[UserID输入框是当前节点],如下屏幕所示。
Xpath=//*[@type='text']//following::input

通过使用“following”轴密码,登录和重置按钮,可以匹配3个“input”节点。如果要专注于任何特定元素,则可以使用以下XPath方法:
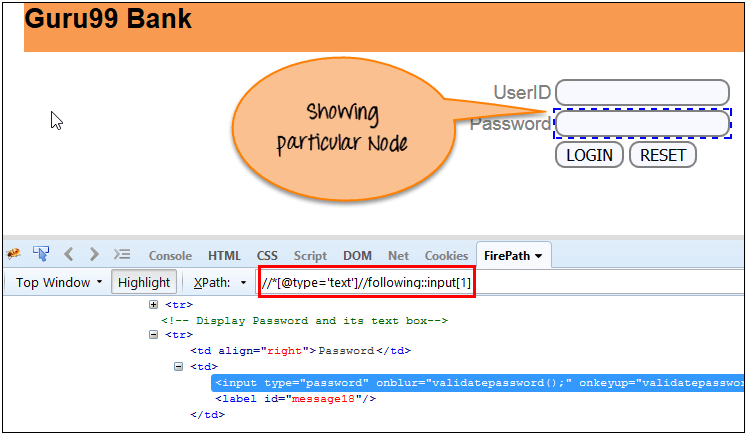
Xpath=//*[@type='text']//following::input[1]
您可以根据需要通过输入[1],[2]…………来更改XPath。
输入为“ 1”时,下面的屏幕快照将查找作为“密码”输入框元素的特定节点。

b)Ancestor:
可以获取所有祖先节点,其后需要跟两个冒号,然后是节点的选择器,如以下屏幕所示。
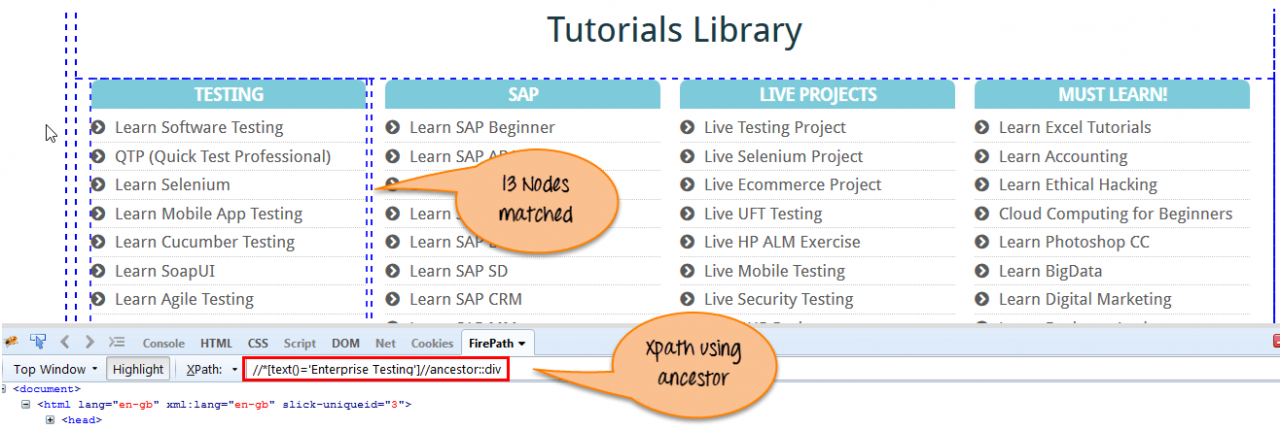
在下面的表达式中,我们正在找到当前节点(“ ENTERPRISE TESTING”节点)的祖先元素。
Xpath=//*[text()='Enterprise Testing']//ancestor::div

通过使用“ancestor”轴匹配的13个“ div”节点。如果您想关注任何特定元素,则可以使用下面的XPath,在其中您可以根据需要更改数字1、2:
Xpath=//*[text()='Enterprise Testing']//ancestor::div[1]
您可以根据需要通过输入[1],[2]…………来更改XPath。
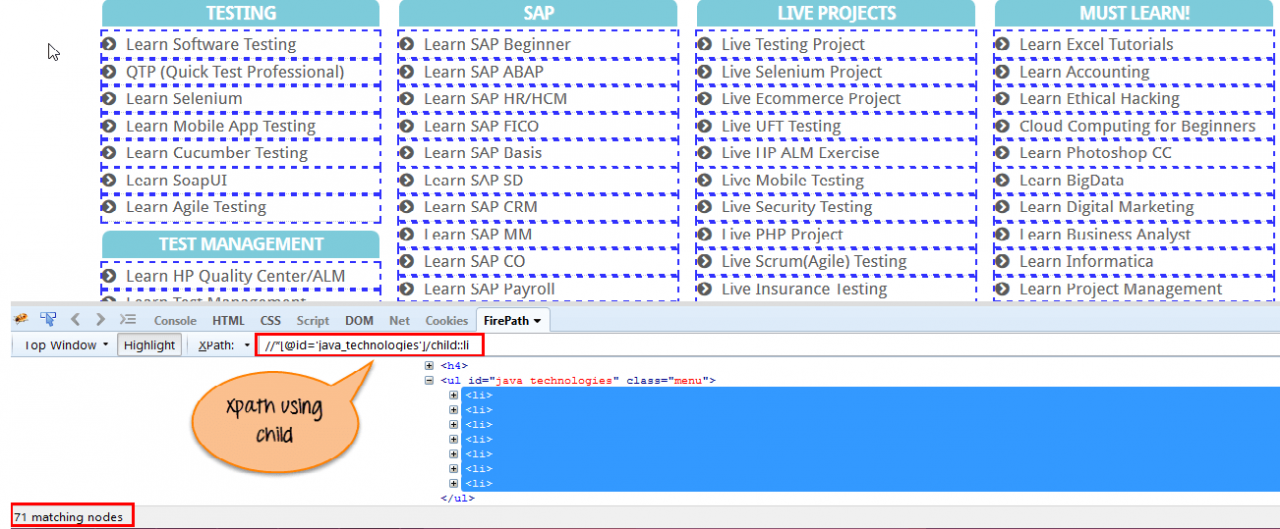
c)Child:
选择当前节点(Java)的所有子元素,如下屏幕所示。
Xpath=//*[@id='java_technologies']/child::li

使用“child”轴匹配的71个“ li”节点。如果要关注任何特定元素,则可以使用以下xpath:
Xpath=//*[@id='java_technologies']/child::li[1]
您可以根据需要通过输入[1],[2]…………来更改xpath。
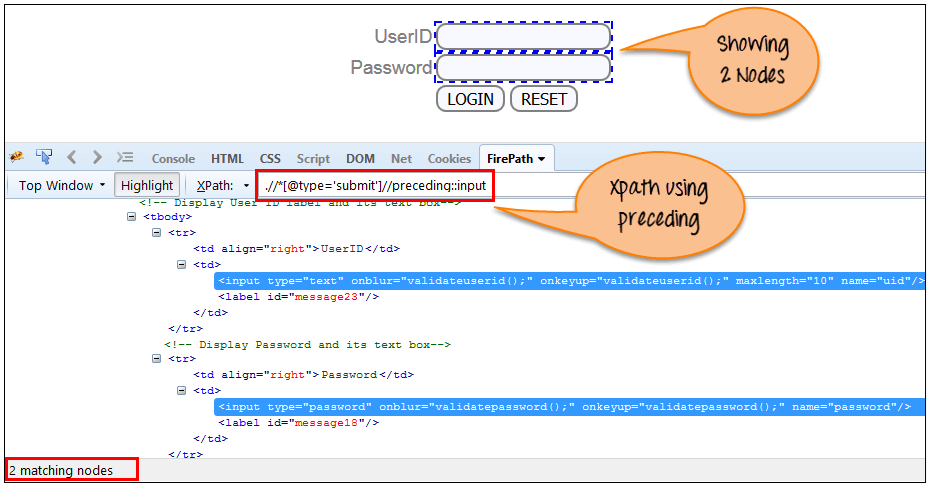
d)Preceding:
如下屏幕所示,选择当前节点之前的所有节点。
在下面的表达式中,它标识“登录”按钮之前的所有输入元素,即用户ID和密码输入元素。
Xpath=//*[@type='submit']//preceding::input

通过使用“preceding”轴可以匹配2个“输入”节点。如果要关注任何特定元素,则可以使用以下XPath:
Xpath=//*[@type='submit']//preceding::input[1]
您可以根据需要通过输入[1],[2]…………来更改xpath。
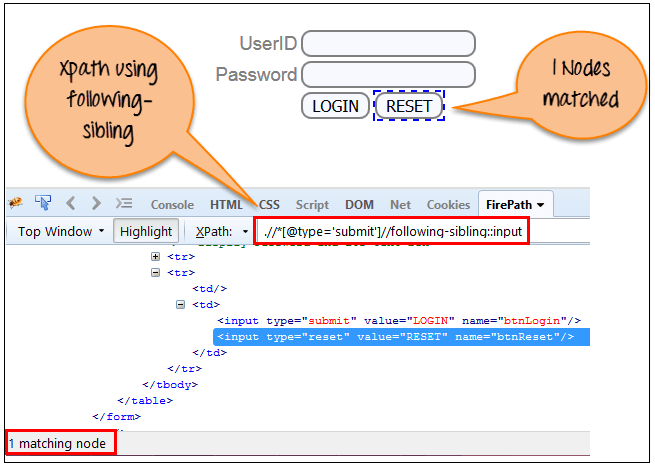
e) Following-sibling:
选择上下文节点的以下同级。Siblings与当前节点处于同一级别,如以下屏幕所示。它将在当前节点之后找到元素。
xpath=//*[@type='submit']//following-sibling::input

一个输入节点通过使用“following-sibling”轴进行匹配。
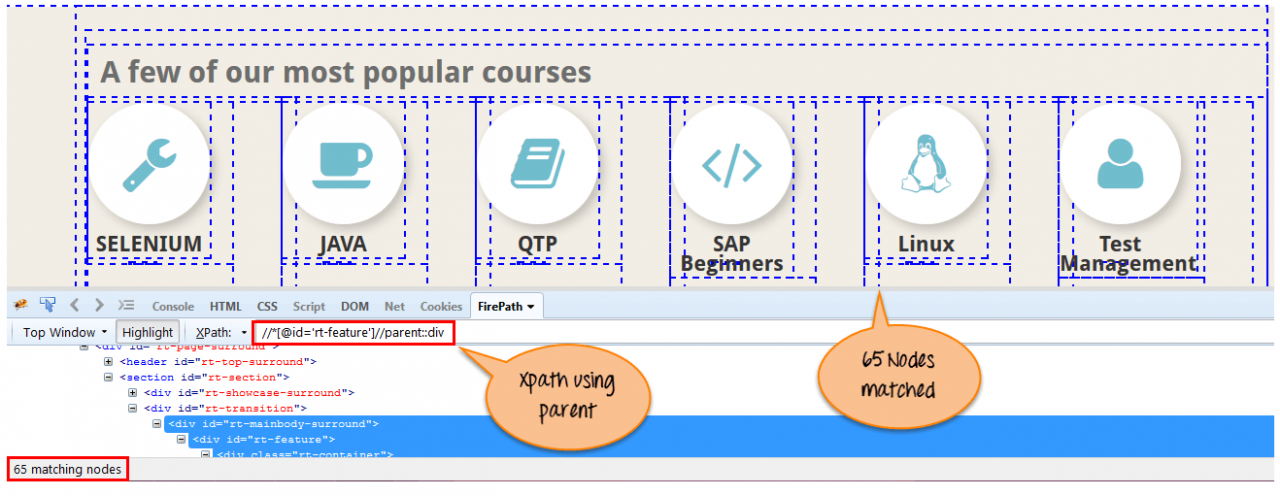
f)Parent:
选择当前节点的父节点,如下屏幕所示。
Xpath=//*[@id='rt-feature']//parent::div

通过使用“parent”轴可以匹配65个“ div”节点。如果要关注任何特定元素,则可以使用以下XPath:
Xpath=//*[@id='rt-feature']//parent::div[1]
您可以根据需要通过输入[1],[2]…………来更改XPath。
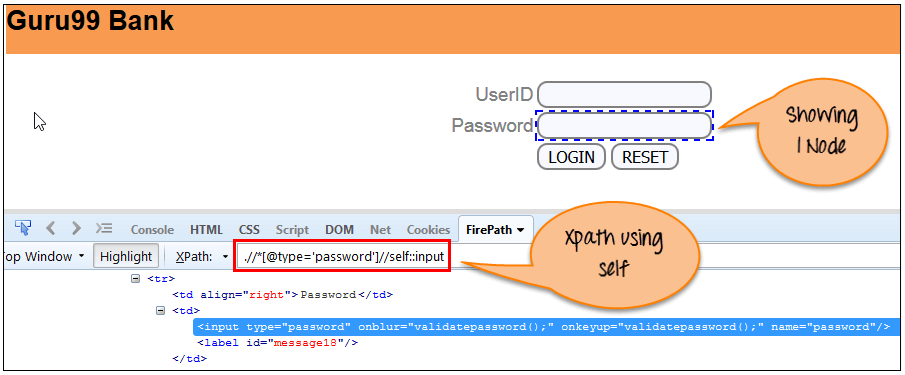
g)Self:
选择当前节点或“self”意味着它指示节点本身,如下屏幕所示。

使用“ self”轴匹配一个节点。它总是只找到一个节点,因为它代表了自我元素。
Xpath =//*[@type='password']//self::input
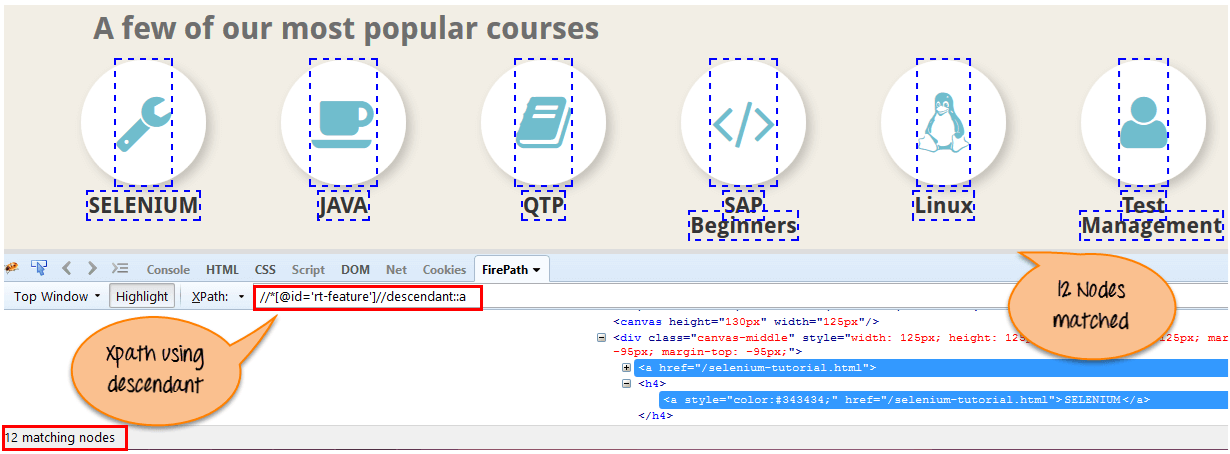
h)Descendant:
选择当前节点的后代,如下屏幕所示。
在下面的表达式中,它标识当前元素(“Main body surround”框架元素)的所有元素后代,这意味着向下位于节点(子节点,孙子节点等)下。
Xpath=//*[@id='rt-feature']//descendant::a

通过使用“descendant”轴可以匹配12个“链接”节点。如果要关注任何特定元素,则可以使用以下XPath:
Xpath=//*[@id='rt-feature']//descendant::a[1]
您可以根据需要通过输入[1],[2]…………来更改XPath。
摘要:
需要XPath才能在网页上查找元素,以便对该特定元素执行操作。
- XPath有两种类型:
- 绝对XPath
- 相对XPath
- XPath轴是用于查找动态元素的方法,否则通常的XPath方法无法找到
- XPath表达式根据XML文档中的ID,Name,Classname等属性选择节点或节点列表。
更多参考:Xpath cheatsheet, XPath用法详解
本文:Selenium WebDriver中的XPath:完整教程, Xpath cheatsheet, XPath教程, XPath用法详解
![]()