WebdriverIO 是基于 nodeJs 构建的基于 JavaScript 的测试自动化框架。它是为自动化测试社区开发的开源项目。WebdriverIO 可扩展、兼容、功能丰富且易于安装。这被认为是支持桌面浏览器和移动应用程序的下一代测试自动化框架。这使得 WebDriverIO…
WebDriverIO 教程四:在 Selenium 中处理弹出窗口Alerts和Overlay, Handling Alerts & Overlay In Selenium, WebDriverIO 教程, WebDriverIO 入门

如今,您几乎找不到没有警报Alerts和弹出窗口的网站!每当您执行错误操作或输入访问网站的详细信息时,警报框都会警告您。这些警报框阻止您执行任何其他浏览器功能,直到警报得到解决。 这就是为什么在 Selenium 测试自动化脚本中处理它们变得很重要的原因。
在这个关于 Selenium 中警报处理的 WebDriverIO 教程中,我将向您展示如何在 WebDriverIO 中处理警报和弹出窗口以及覆盖模式。我还将介绍在自动化过程中您将面临的不同类型的警报,以及使用 WebDriverIO 在 Selenium 中处理警报需要遵循的关键点。
WebDriverIO 中的警报类型
警报和弹出窗口在任何网站开发中都很常见,在执行 Selenium 测试自动化时,您也必须处理它们。这些警报或 javascript 警报会弹出,将您的注意力从当前浏览器上移开并强制您阅读它们。如果您不知道如何处理警报,您将无法执行任何进一步的浏览器操作,手动和自动化都是如此。
请务必注意,您无法使用 devtools 或 XPath 识别警报。此外,由于它们不能作为窗口处理,这就是处理它们变得有点棘手的原因,但不要担心,您会在本 WebDriverIo 教程的后一部分中找到更多相关信息。
您需要在 WebDriverIO 中处理三种类型的警报。
- 警报弹出 Alert pop up
- 确认提醒 Confirmation Alert
- 提示弹出 Prompt pop up
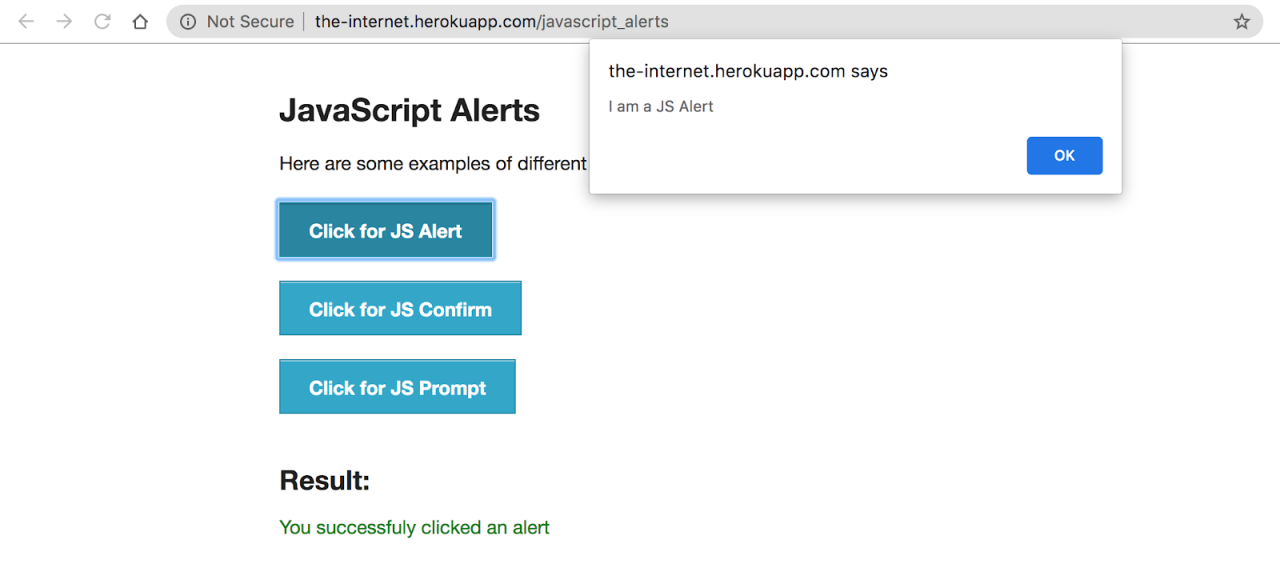
警报弹出窗口
警报弹出窗口或 alert() 方法显示一个警报框,其中只有一条消息和“确定”按钮。此警报用于通知用户某些信息。只有一个按钮“确定”与信息文本一起显示。在这里,用户只有一个选项来按下 OK 按钮。以下是弹出警报的示例。

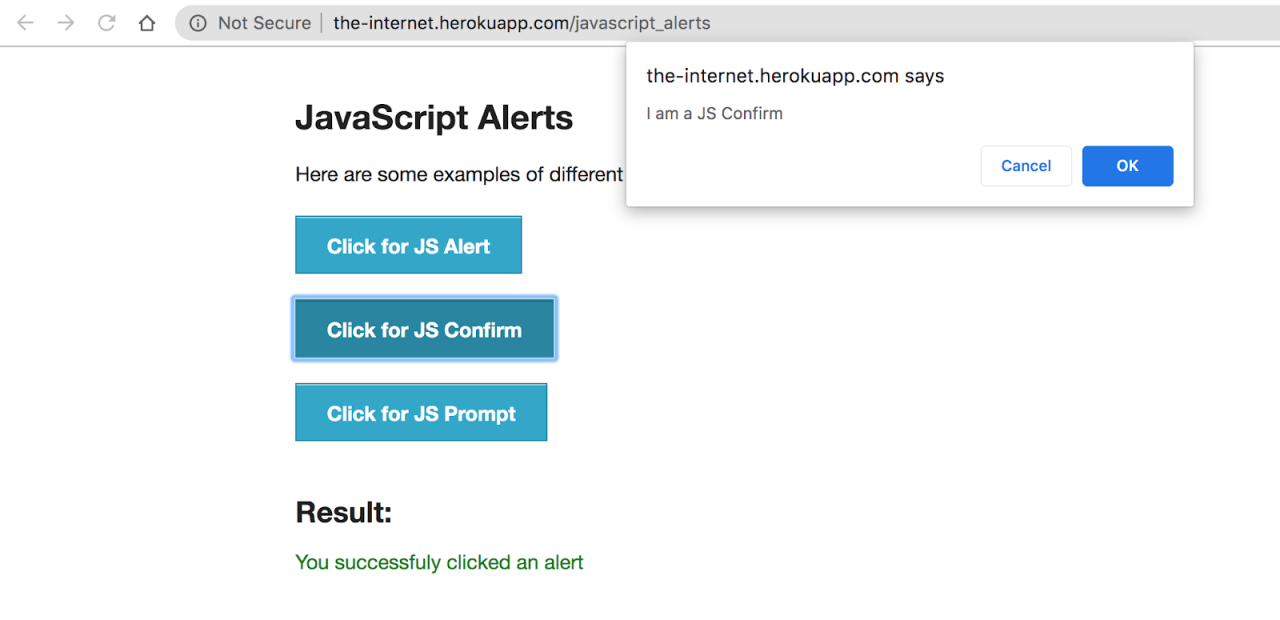
确认提醒
确认警报是第二种带有消息的警报,它让用户可以选择按“确定”或“取消”。这是确认警报的示例。

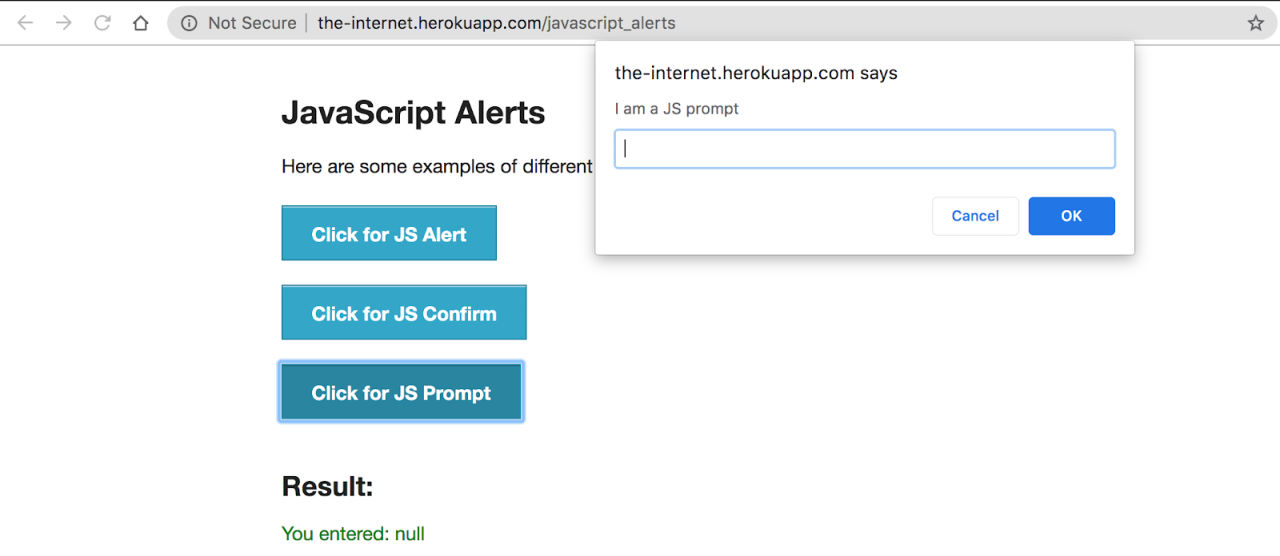
提示弹出
弹出提示是最后一个警报,用于让用户为网站提供输入。在这里,用户可以提供输入并按 OK 按钮或按取消以避免提供输入。下面是弹出提示的示例。

除了这些内置的 javascript 警报外,还有一个弹出窗口,称为模态。警报和模态之间的主要区别在于,没有请求的操作(例如,确定或取消),警报无法关闭。在模态中,它是< div >通过提供特殊的 CSS 代码使用标签制作的。通过单击模式以外的其他地方,可以关闭此模式。
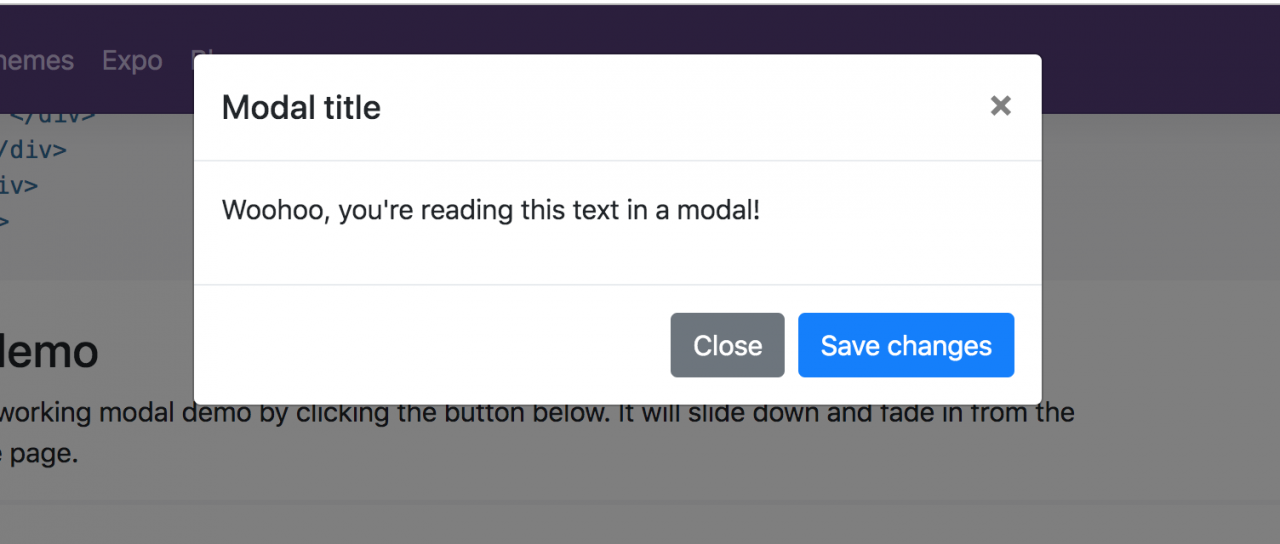
叠加模态
此模式是使用客户端框架构建的,例如 bootstrap、ReactJS。开发人员可用于显示某些信息、弹出窗口和表单。没有特别的
下面是一个叠加模态的例子:

现在,您已经熟悉了 javascript 中可用的另一种警报和模式。我将在此 WebDriverIO 教程中向您展示更多有关 Selenium 中警报处理的信息。
使用 WebDriverIO 在 Selenium 中处理警报
如果您熟悉使用其他框架的 Selenium 测试自动化中的警报处理,您会假设您必须在 Selenium 中的警报处理之前切换到警报。.例如在 Java 中,您必须创建 switchTo() 方法,然后需要访问 alert() 方法才能执行操作。情况并非如此,您将看到我们在本 WebDriverIO 教程中的进一步进展。对于 Selenium C# 爱好者,我们之前已经介绍过有关 Selenium C# 中警报处理的文章,请随时查看。
例如,
driver.switchTo().alert().accept();
同样,dismiss()、sendkeys() 方法也可以访问。
由于您不必在 Selenium 中的警报处理之前使用 switchTo() 方法,因此执行 Selenium 测试自动化会更容易一些。
在 Selenium 中处理警报以进行自动化浏览器测试所需的方法是:
- acceptAlert()
- dismissAlert()
- getAlertText()
- sendAlertText()
- isAlertOpen()
WebDriverIO 的一大优势是可以直接从驱动程序或浏览器对象访问警报以实现 Selenium 测试自动化。例如
browser.acceptAlert(); browser.dismissAlert(); browser.getAlertText(); browser.sendAlertText(); browser.isAlertOpen();
acceptAlert()
acceptAlert() 方法类似于driver.switchTo().alert().accept() selenium java。它可以帮助用户单击警报弹出窗口中的“确定”按钮。
句法:
browser.acceptAlert();
例子:
describe("This is example of Alert pop up ", function () {
it("Simple Alert pop up", function () {
browser.url("http://the-internet.herokuapp.com/");
browser.pause(5000);
$("=JavaScript Alerts").click();
browser.pause(5000);
$(".//button[text()='Click for JS Alert']").click();
browser.pause(5000);
browser.acceptAlert();
browser.pause(5000);
});
});
dismissAlert()
dismissAlert() 方法用于单击“取消”按钮。如果将此方法与 In selenium java 进行比较,则它就像driver.switchTo().alert().dismiss()
句法:
browser.dismissAlert();
例子:
describe("This is example of Alert pop up ", function () {
it("comfirmation pop up", function () {
browser.url("http://the-internet.herokuapp.com/");
browser.pause(5000);
$("=JavaScript Alerts").click();
browser.pause(5000);
$(".//button[text()='Click for JS Confirm']").click();
browser.pause(5000);
browser.dismissAlert();
browser.pause(5000);
});
});
getAlertText()
getAlertText() 方法用于读取弹出时写入的消息。这类似于Selnium java 中的 driver.switchTo ().alert().getText()。
句法:
browser.getAlertText();
例子:
describe("This is example of Alert pop up ", function () {
it("getAlertText() pop up", function () {
browser.url("http://the-internet.herokuapp.com/");
browser.pause(5000);
$("=JavaScript Alerts").click();
browser.pause(5000);
$(".//button[text()='Click for JS Confirm']").click();
browser.pause(5000);
const msg = browser.getAlertText();
console.log(msg);
browser.pause(5000);
browser.acceptAlert();
browser.pause(5000);
});
});
sendAlertText()
发送到输入框。sendAlertText() 方法类似于Selenium Java 中的driver.switchTo().alert().sendKeys() 方法。
句法:
browser.sendAlertText(String str)
例子:
describe("This is example of Alert pop up ", function () {
it("sendAlertText() Pop up ", function () {
browser.url("http://the-internet.herokuapp.com/");
browser.pause(5000);
$("=JavaScript Alerts").click();
browser.pause(5000);
$(".//button[text()='Click for JS Prompt']").click();
browser.pause(5000);
browser.sendAlertText("This is Input Text");
browser.pause(5000);
browser.acceptAlert();
browser.pause(5000);
});
});
isAlertOpen()
isAlertOpen( ) 方法用于检查警报是否可见。此方法向用户返回一个布尔值,用户可以根据此布尔值做出决定。
语法:
browser.isAlertOpen()
例子:
describe("This is example of Alert pop up ", function () {
it("isAlertOpen check pop up", function () {
browser.url("http://the-internet.herokuapp.com/");
browser.pause(5000);
$("=JavaScript Alerts").click();
browser.pause(5000);
$(".//button[text()='Click for JS Alert']").click();
browser.pause(5000);
const isOpen = browser.isAlertOpen();
if (isOpen) {
console.log("===========>" + isOpen);
browser.acceptAlert();
browser.pause(5000);
}
});
});
使用 WebDriverIO 处理叠加模式
到目前为止,您已经在本 WebDriverIO 教程中了解了 Alerts 和 Overlay Modal 之间的区别。警报只能通过预期的操作关闭,而叠加模式可以通过单击背景上的任意位置来关闭。我现在将向您展示如何使用 WebDriverIO 自动化 Overlay Modal。
当您自动化模态时,您不必处理特殊代码或类。您只需直接使用 WebDriverIO 选择器找出元素的对象并执行操作即可。
以下是使用 WebDriverIO 在 Selenium 中处理 Overlay Modal 的方法。
describe("This is example of Modal pop up ", function () {
it("Handle Modal pop up", function () {
browser.url("https://jquerymodal.com/");
browser.pause(5000);
$(".//a[@href='#ex1']").click();
browser.pause(5000);
$(".//a[@href='#close-modal']").click();
});
});
Wrapping It Up!
在这个 WebDriverIO 教程中,我阐明了 Selenium 中的警报处理以及使用 WebdriverIO 的 Overlay Modal。我还将使用 WebDriverIO 的 Selenium 中的警报处理与其他框架进行了比较。我展示了如何在 WebDriverIO 中处理它们而无需切换到它们,这与 Selenium Java 等其他技术不同。
此外,我探索了 Selenium 中用于警报处理的 5 个 WebDriverIO 方法,它们是 acceptAlert()、dismissAlert()、getAlertText()、sendAlertText() 和 isAlertOpen。这些方法有助于自动弹出警报,但无助于处理叠加模式。您可以访问模态的每个元素,以便您可以直接使用单个元素的选择器并执行操作。如果您想了解WebDriverIO 中的浏览器命令,可以参考链接的文章。
我希望您喜欢阅读有关 Selenium 中警报处理的 WebDriverIO 教程。如果在下面的评论部分有任何问题或疑问,请随时与我们联系。让我们自动化!!!?
![]()
Related Posts
-
WebDriverIO 教程二:Selenium WebdriverIO 教程, WebDriverIO 教程, WebDriverIO 入门
-
WebDriverIO 教程三:Selenium 测试的浏览器命令, Browser Commands for Selenium Testing, WebDriverIO 教程, WebDriverIO 入门
WebdriverIO 是一个非常著名的用于自动化测试的端到端 JavaScript 框架。它基于 Node.js,可以在 WebdriverIO 浏览器命令的帮助下进一步帮助您在浏览器上自动化用户活动。WebDriverIO 浏览器命令用于直接在浏览器上执行某些操作。有几个例子:打开浏览器,查找元素,向前、向后导航,刷新页面也关闭浏览器。 …
-
WebDriverIO 教程一:运行第一个自动化脚本, WebDriverIO 教程, WebDriverIO 入门
WebDriverIO 框架被测试社区广泛用于对 Web 应用程序和本机移动应用程序执行自动化测试。在 WebdriverIO 上执行的测试简单明了。此外,您只需几行代码即可控制浏览器。所有这些原因使得测试人员采用 WebDriverIO 来满足他们的浏览器测试需求。…
Related Posts

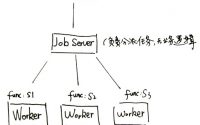
PHP: Gearman实现分布式处理, 分布式任务分发框架Gearman教程

PHP搜索文件夹里面的文件 Using PHP’s glob() function to find files in a directory



