由于图像是Web上最重要的内容之一,因此网站上的页面加载时间很容易成为问题。 即使进行了适当的优化,图像也可能会很重。 这会对访问者必须等待才能访问您网站上的内容的时间产生负面影响。 除非您想出一种不会影响速度感知的图像加载解决方案,否则离开你的网站。 在本文中,您将了解五种延迟加载图像的方法,可以将其添加到网络优化工具包中以改善网站上的用户体验。 1. 什么是延迟加载(懒加载)…
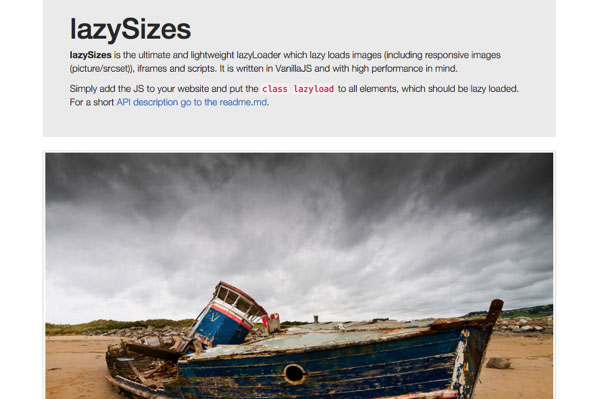
lazysizes.js使用方法, 响应式图像延迟加载JS插件, 图片延迟加载(Lazyload),图片预加载, 图片懒加载, Lazy Load Images, Lazy-Loaded Images

我们在做wordpress主题开发时,为了实现图片的加载变快,避免不了要使用图像的懒加载技术,这里我推荐使用lazysizes.js,因为lazySizes是轻量级,不需要jQuery库,而且大小只有5kb,使用方法更简单。
图像懒加载
我先解释一下什么是图像懒加载
lazyLoader 图像延迟加载:是指当你网站有很多图像时,若一次性加载全部,那么网站会很慢,通过 lazyloader 插件可以实现图片的延迟加载,当网页比较长的时候,会先只加载用户视窗内的图片,视窗外的图片会等到你拖动滚动条至后面才加载,这样有效的避免了因图片过多而加载慢的弊端。
插件名称:lazySizes
在线演示:http://afarkas.github.io/lazysizes/#examples
下载地址: https://github.com/aFarkas/lazysizes
使用教程
使用是十分简单的,并且不需要加入 jQuery 库。
一、安装lazysizes:
yarn 或 npm、bower 下载
yarn add lazysizes --save npm install lazysizes --save bower install lazysizes --save
或者可以直接下载lazysizes.min.js 脚本并在您的网页中添加,如下:
<script src="http://afarkas.github.io/lazysizes/lazysizes.min.js" async=""></script>
cdn文件可以去 https://cdnjs.com/libraries/lazysizes
Or
import 'lazysizes'; // 导入插件 import 'lazysizes/plugins/parent-fit/ls.parent-fit'; // 注意:切勿从npm包中导入/获取* .m
二、懒加载方式:
lazysizes不需要任何JS配置,只需要在img标签中添加class=”lazyload”就可以了,目前lazysizes支持四种懒加载方式,如下。
1、无响应默认加载:
<img data-src="img.jpg" class="lazyload" width="500" height="500"/>
2、从模糊到清晰的加载:
<img src="vague.jpg" data-src="clear.jpg" class="lazyload" width="500" height="500"/>
预先定义一张品质较差的图片,之后再通过懒加载展示品质高且清晰的图片。


3、响应式加载:
<img data-sizes="auto" data-src="image2.jpg" data-srcset="image1.jpg 300w, image2.jpg 600w, image3.jpg 900w" class="lazyload" />
在开发过程中,项目需要用到响应式布局,在移动端的情况下,我们不需要用到太过清晰的图片,以免造成用户流量的损失。
4、iframe的方式:
<iframe frameborder="0" class="lazyload" allowfullscreen="" data-src="//www.youtube.com/embed/*****"> </iframe>
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>1-懒加载</title>
</head>
<body>
<div style="height: 2000px"></div>
<img class="lazyload" data-src='https://placehold.it/600x300//f00?text=BaymaxCSDN 1-懒加载' alt=''/>
<div style="height: 1000px"></div>
<iframe frameborder="0"
class="lazyload"
allowfullscreen=""
data-src="//www.youtube.com/embed/ZfV-aYdU4uE">
</iframe>
<script src="http://afarkas.github.io/lazysizes/lazysizes.min.js"></script>
</body>
</html>
效果图

补充
通过效果图我们可以看到,当图片或者iframe接近可视区域时,客户端才发起对应的资源请求。
响应式图像 data-srcset 与结合 data-src
如果您想使用响应式图像来支持浏览器,但又不想包含polyfill,只需将您data-srcset的data-src属性与属性结合即可。
注意:由于data-src“ Read-Later”应用程序和其他工具(例如“固定”按钮)也会拾取,因此,如果您使用polyfill,则此模式也很有意义。如果您不使用polyfill,建议第一个候选图像与后备匹配src。
上面是官方的说明,老实说我看不大懂官方的这个说明,所以只能遵从小平爷爷的祖训,通过实践来践行这个功能。
API
| 属性 | 值 |
|---|---|
| class | lazyload |
| data-srcset | 图片集 |
| data-src | 图片链接 |
注意:
1、data-src 这个属性并不影响图片的响应式,目前无法确认的它的主要作用是什么(data-src的值最终会赋值给img的src属性,所以我目前认为其作用是优化图片可读性)
2、官方文档 我注意到官方文档会在 data-srcset 的值前面会再插入一条与data-src相同的链接,但插不插入都不影响响应式,且在官方文档的后续示例里面也并没用在插入该链接,所以我觉得应该按照官方后续示例的写法,仅将其放在第一位,但不需要重复插入
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>2-响应式图片</title>
<style>
img {
max-width: 100%;
}
</style>
</head>
<body>
<div class="img-wrap">
<img
class="lazyload"
data-src="https://placehold.it/600"
data-srcset="https://placehold.it/600 600w,
https://placehold.it/220 220w,
https://placehold.it/300 300w,
https://placehold.it/600 600w,
https://placehold.it/900 900w"
/>
</div>
<script src="http://afarkas.github.io/lazysizes/lazysizes.min.js"></script>
</body>
</html>
| img 的 宽度 (w) | 显示的图片 |
|---|---|
| w <= 220 | https://placehold.it/220 |
| 220 < w <= 300 | https://placehold.it/300 |
| 300 < w <= 600 | https://placehold.it/600 |
| 600 < w | https://placehold.it/900 |
补充
这里有一点需要补充一下,它的响应式图片具有一个缓存图片的优先级。它在加载图片的时候会先读取缓存图片。例如:它读取到本地缓存有 https://placehold.it/900 的图片(srcset最大值对应的图片),那么无论当前图片尺寸为多少,它都会显示这张图片
LQIP 模糊图像占位符 模糊图像技术
如果您使用的是LQIP(低质量图像占位符)模式,只需将低质量图像添加为src
API
| 属性 | 值 |
|---|---|
| class | lazyload |
| src | 占位图片链接 |
| data-src | 图片链接 |
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>3-LQIP/模糊图像占位符/模糊图像技术</title>
</head>
<body>
<img
class="lazyload"
src="https://placehold.it/300x150//ff0000?text=Baymaxcsdn"
data-src='https://cdn.shopify.com/s/files/1/0449/5491/0874/files/sl-1.png'
style="max-width: 100%;"
/>
<script src="http://afarkas.github.io/lazysizes/lazysizes.min.js"></script>
</body>
</html>
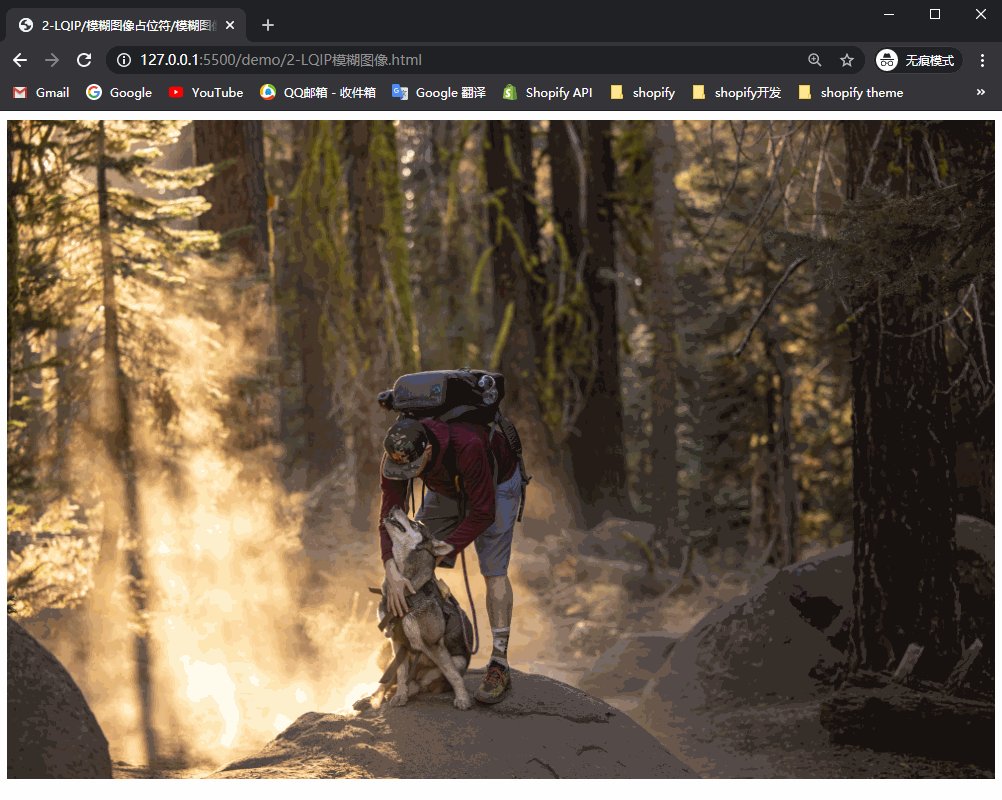
效果图

补充
根据上图效果,我可以明显知道的 src 的图片起到了占位的作用(注意:src的图片会最先加载)。
利用 LQIP技术 我可以用来做 加载动画(不建议使用这个来做加载动画) 或 模糊/淡入效果。具体实现方法可以参考官方文档
模糊/淡入效果 可以使用 Lazysizes 的扩展插件 lazysizes Blur Up 来实现( lazysizes Blur Up 案例),也可以自己结合 CSS动画 来实现。

现代透明srcset图案(延时加载 src)
将普通src属性与透明或低质量图像组合为srcset值和data-srcset属性。这样,现代浏览器将在不加载src属性的情况下进行延迟加载,而所有其他浏览器将仅回src退到初始属性(没有lazyload)。
根据 [LQIP 模糊图像占位符 模糊图像技术](#LQIP 模糊图像占位符 模糊图像技术) 我们可以知道,src起到占位符的作用,但是它不会进行懒加载。现代透明srcset图案 便是用来解决这个问题
API
| 属性 | 值 |
|---|---|
| class | lazyload |
| src | 占位图片链接 |
| data-src | 图片链接 |
| srcset | 透明图片Bate64 |
透明图片 Bate64 : data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>4-现代透明srcset图案</title>
<style>
img {
max-width: 100%;
}
</style>
</head>
<body>
<div>
<div style="height: 1600px"></div>
<img
src="https://placehold.it/600"
srcset="https://cdn.shopify.com/s/files/1/0449/5491/0874/files/sl-1.png"
data-srcset="https://placehold.it/600 600w,
https://placehold.it/220 220w,
https://placehold.it/300 300w,
https://placehold.it/900 900w"
class="lazyload" />
</div>
<script src="http://afarkas.github.io/lazysizes/lazysizes.min.js"></script>
</body>
</html>
CSS API (加载动画)
lazysizeslazyloading在图像加载时添加类,在图像加载后立即添加类lazyloaded。这可以用来添加加载动画(揭幕效果)
API
| CSS 类名 | 阶段 |
|---|---|
| lazyload | 图片未加载 |
| lazyloading | 图片加载中 |
| lazyloaded | 图片加载结束 |
| ls-is-cached、lazyloaded | 图片加载成功 |
| 仅 lazyloaded | 图片加载失败 |
示例代码
利用上述 API 我们可以用其来做加载动画,当然不仅仅可以用来做加载动画,可以用来做其他效果如淡入效果等,具体的看你个人需要和发挥
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>1-懒加载</title>
<style>
.lazyload {
opacity: 0;
}
.lazyloading {
opacity: 1;
transition: opacity 300ms;
background: #f7f7f7 url(../assets/loading.svg) no-repeat center;
}
img {
max-width: 100%;
}
</style>
</head>
<body>
<div style="width: 800px;">
<img class="lazyload" data-src='https://cdn.shopify.com/s/files/1/0449/5491/0874/files/sl-1.png' alt=''/>
</div>
<script src="http://afarkas.github.io/lazysizes/lazysizes.min.js"></script>
</body>
</html>
其他问题
Noscript模式(Javascript禁用问题处理)
如果担心禁用JavaScript,则可以将此简单模式与noscript元素内的图像结合使用。
代码
<style>
.no-js img.lazyload {
display: none;
}
</style>
<!-- noscript pattern -->
<noscript>
<img src="image.jpg" />
</noscript>
<img src="transparent.jpg" data-src="image.jpg" class="lazyload" />
补充
这里我就不多做解释,看代码相信你也能看懂
结语
目前 关于 Lazysizes 的使用先写到这里。Lazysizes 的功能远不止这些,但有了这些基本也能解决你在图片加载的问题,至于其他功能后面再继续为大家补充
Script,则可以将此简单模式与noscript元素内的图像结合使用。
代码
<style>
.no-js img.lazyload {
display: none;
}
</style>
<!-- noscript pattern -->
<noscript>
<img src="image.jpg" />
</noscript>
<img src="transparent.jpg" data-src="image.jpg" class="lazyload" />
总结:
使用lazysizes.js插件,不需要引用其他三方js库,直接使用即可,能很方便的集成到我们项目中,而且该插件体积大约5.8KB,很轻量级。在响应式布局、移动端开发时,增强用户体验,免造成用户流量的损失。
本文:lazysizes.js使用方法, 响应式图像延迟加载JS插件, 图片延迟加载(Lazyload),图片预加载, 图片懒加载, Lazy Load Images, Lazy-Loaded Images
![]()