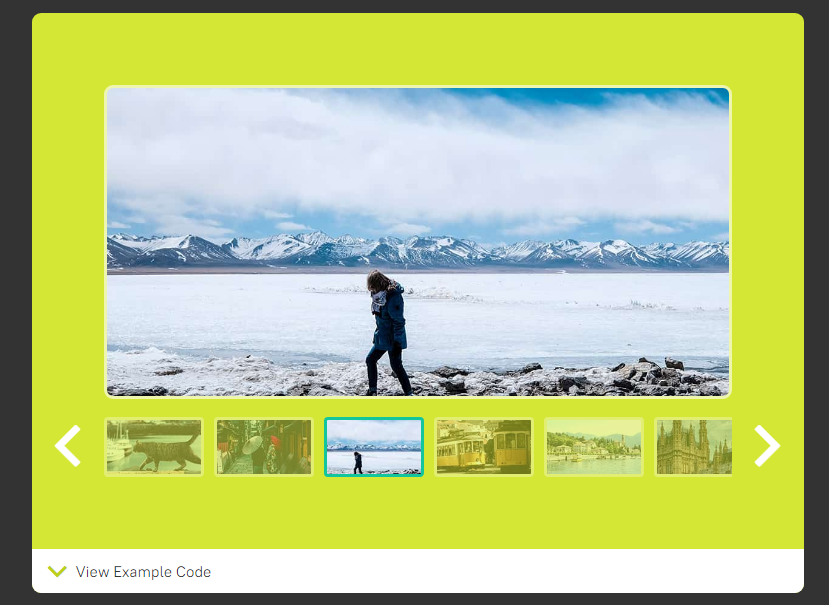
参考效果: DEMO 下载: jquery-tmpl-master 动态请求数据来更新页面是现在非常常用的方法,比如博客评论的分页动态加载,微博的滚动加载和定时请求加载等。 这些情况下,动态请求返回的数据一般不是已拼好的 HTML 就是 JSON…
纯JavaScript图片滚动slider插件, 原生JavaScript图片滚动slider插件, 图片滚动slider插件, 无需jquery的图片滚动slider插件, splidejs 用法
1. NPM
推荐的安装方法是使用 NPM。安装最新的稳定版本:
$ npm install @splidejs/splide
2. 下载
您可以从以下链接下载 Splide 包: https://github.com/Splidejs/splide/releases/latest/
主要的 JavaScript 文件位于 dist 目录中。使用<script>标签导入文件。
<script src="path-to-the-file/splide.min.js"></script>
3. CDN
您还可以从 CDN 中包含此库,而不是将其托管在您的服务器上。
使用该引用导入 Splide:
<script src="https://cdn.jsdelivr.net/npm/@splidejs/splide@latest/dist/js/splide.min.js"></script>
4. 一体化 Integration
Vue 和 React 组件可用:
导入 CSS
其次,选择一个 CSS 文件并将其链接到您的站点。
文件
您将在dist 目录中看到两个不同的 CSS 文件和主题目录。
splide.min.csssplide-[theme].min.css |
包括所有样式。 |
|---|---|
splide-core.min.css |
仅包括核心样式。 |
如果您想完全自定义滑块外观,请选择splide-core.min.css不包含箭头、分页或进度条样式的样式,这样可以减少不必要的“覆盖”工作。否则,选择splide.min.css或splide-[theme].min.css。访问此页面以查看每个主题的屏幕截图。
链接样式表
将选定的样式表与<style>元素链接。
<!-- Link to the file hosted on your server, --> <link rel="stylesheet" href="path-to-the-file/splide.min.css"> <!-- or the one installed in node_modules directory, --> <link rel="stylesheet" href="node_modules/@splidejs/splide/dist/css/splide.min.css"> <!-- or the reference on CDN --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@splidejs/splide@latest/dist/css/splide.min.css">
如果您使用jsDelivr ,则需要获取最新的 URL 。
编写 HTML
接下来,编写所需的 HTML 以创建滑块。
基本结构
Splide 的基本 HTML 结构是这样的:
<div class="splide"> <div class="splide__track"> <ul class="splide__list"> <li class="splide__slide">Slide 01</li> <li class="splide__slide">Slide 02</li> <li class="splide__slide">Slide 03</li> </ul> </div> </div>
在.splide__slide元素中插入任何内容,例如图像。您可以使用<div>element 代替<ul>and <li>。
创建图像滑块时,"cover"选项很有用。所有图像都将转换为background-image其父元素,这意味着您不需要通过图像编辑器裁剪图像。
附加 HTML
在某些情况下,您需要更多的 HTML 标记。例如:
- 使用自定义箭头
- 为自动播放添加进度条或播放/暂停按钮
应用Splide
最后,将 Splide 应用到 HTML 元素。
使用全局类
Splide 可以全局访问:
<script> new Splide( '.splide' ).mount(); </script>
如果您在头上初始化它,请确保加载了目标元素:
<script>
document.addEventListener( 'DOMContentLoaded', function () {
new Splide( '.splide' ).mount();
} );
</script>
当然,使用外部 JavaScript 而不是内联脚本来初始化 Splide 更有利于维护。
使用导入
对于 NPM 用户,Splide从模块导入类并实例化它。
import Splide from '@splidejs/splide'; new Splide( '.splide' ).mount();
选择器
所述Splide构造函数接收一个ID,一个类名称或Element对象。请注意,即使使用类名,也只会初始化第一个元素。将其应用于所有元素:
var elms = document.getElementsByClassName( 'splide' );
for ( var i = 0, len = elms.length; i < len; i++ ) {
new Splide( elms[ i ] ).mount();
}
如果不需要支持IE,可以将for迭代a的循环HTMLCollection替换为aforEach方法。
实例:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@splidejs/splide@latest/dist/css/splide.min.css">
<script src="https://cdn.jsdelivr.net/npm/@splidejs/splide@latest/dist/js/splide.min.js"></script>
<div id="primary-slider" class="splide">
<div class="splide__track">
<ul class="splide__list">
<li class="splide__slide"> <img src="1.jpg" /></li>
<li class="splide__slide"> <img src="2.jpg" /></li>
<li class="splide__slide"> <img src="3.jpg" /></li>
<li class="splide__slide"> <img src="4.jpg" /></li>
<li class="splide__slide"> <img src="5.jpg" /></li>
<li class="splide__slide"> <img src="6.jpg" /></li>
<li class="splide__slide"> <img src="7.jpg" /></li>
</ul>
</div>
</div>
<div id="secondary-slider" class="splide">
<div class="splide__track">
<ul class="splide__list">
<li class="splide__slide">
<img src="1_thumbnail.jpg" />
</li>
<li class="splide__slide">
<img src="2_thumbnail.jpg" />
</li>
<li class="splide__slide">
<img src="3_thumbnail.jpg" />
</li>
<li class="splide__slide">
<img src="4_thumbnail.jpg" />
</li>
<li class="splide__slide">
<img src="5_thumbnail.jpg" />
</li>
<li class="splide__slide">
<img src="6_thumbnail.jpg" />
</li>
<li class="splide__slide">
<img src="7_thumbnail.jpg" />
</li>
</ul>
</div>
</div>
<script>
var secondarySlider = new Splide('#secondary-slider', {
rewind : true,
fixedWidth : 64,
fixedHeight : 64,
isNavigation: true,
gap : 3,
focus : 'center',
pagination : false,
cover : false,
arrows : false,
} ).mount();
// Create the main slider.
var primarySlider = new Splide( '#primary-slider', {
type : 'fade',
heightRatio: 1,
pagination : false,
arrows : false,
cover : true,
} );
// Set the thumbnails slider as a sync target and then call mount.
primarySlider.sync( secondarySlider ).mount();
</script>
本文:纯JavaScript图片滚动slider插件, 原生JavaScript图片滚动slider插件, 图片滚动slider插件, 无需jquery的图片滚动slider插件, splidejs 用法
![]()
Related Posts
- jQuery .tmpl() 用法
-
Linux Shell脚本入门教程系列之(九)Shell判断 if else 用法
本文是Linux Shell脚本系列教程的第(九)篇,更多shell教程请看:Linux Shell脚本系列教程 判断语句是每个语言都必不可少的关键语法,Shell命令当然也不例外。继上一篇之后,今天就给大家介绍下Shell判断语句 if else 用法。 if 语句通过关系运算符判断表达式的真假来决定执行哪个分支。…
-
python中with用法及原理, python中with as 用法
with as 呢,就是个python控制流语句,像 if ,while。 with as 语句的结构:…
Related Posts

Jquery:添加class后延迟删除class Delay Removing a Class in Jquery

使用pushState()改变url而不刷新, ajax与HTML5 history pushState/replaceState实例, 详解history.pushState和history.replaceState以及page ajax的实现