1. Node.js的模块载入方式与机制 Node.js中模块可以通过文件路径或名字获取模块的引用。模块的引用会映射到一个js文件路径,除非它是一个Node内置模块。Node的内置模块公开了一些常用的API给开发者,并且它们在Node进程开始的时候就预加载了。 其它的如通过NPM安装的第三方模块(third-party modules)或本地模块(local modules),每个模块都会暴露一个公开的API。以便开发者可以导入。如 var mod…
Node.js Mocha 入门教程, JavaScript 测试框架Mocha, 测试框架 Mocha 实例教程
Mocha(发音”摩卡”)诞生于2011年,是现在最流行的JavaScript测试框架之一,在浏览器和Node环境都可以使用。
所谓”测试框架”,就是运行测试的工具。通过它,可以为JavaScript应用添加测试,从而保证代码的质量。
官方给它自己定义的三个特点是:simple、flexible、fun
本文全面介绍如何使用Mocha,让你轻松上手。如果你以前对测试一无所知,本文也可以当作JavaScript单元测试入门。值得说明的是,除了Mocha以外,类似的测试框架还有Jasmine、Karma、Tape等,也很值得学习。

1. 安装
推荐将 Mocha 安装在项目中:
$ npm install mocha --save-dev
有时候为了操作的方便,也可以将其安装到全局:
但不推荐安装在全局,可以使用
npx也能方便执行命令,详见 01.getting-started 。
$ npm install -g mocha
2. 使用 Mocha + Chai 写单元测试
2.1 安装断言库 Chai
Mocha 通常配合 Chai 使用,因此需要在项目中安装:
$ npm install chai --save-dev
2.2 简单示例
接下来我们看一个简单的例子,该例子完整代码可以查看 01.getting-started 。
下面是一个加法模块add.js的代码。
module.exports = function (x, y) {
return x + y;
}
要测试这个加法模块是否正确,就要写测试脚本。
通常,测试脚本与所要测试的源码脚本同名,但是后缀名为.test.js(表示测试)或者.spec.js(表示规格)。比如,add.js的测试脚本名字就是add.test.js。
const add = require('./add.js');
const { expect } = require('chai');
describe('加法函数的测试', function () {
it('1 加 1 应该等于 2', function () {
expect(add(1, 1)).to.be.equal(2);
});
});
上面这段代码,就是测试脚本,它可以独立执行。测试脚本里面应该包括一个或多个describe块,每个describe块应该包括一个或多个it块。
describe块称为”测试套件”(test suite),表示一组相关的测试。它是一个函数,第一个参数是测试套件的名称(”加法函数的测试”),第二个参数是一个实际执行的函数。
it块称为”测试用例”(test case),表示一个单独的测试,是测试的最小单位。它也是一个函数,第一个参数是测试用例的名称(”1 加 1 应该等于 2″),第二个参数是一个实际执行的函数。
上面的测试脚本里面,有一句断言。
expect(add(1, 1)).to.be.equal(2);
所谓”断言”,就是判断源码的实际执行结果与预期结果是否一致,如果不一致就抛出一个错误。上面这句断言的意思是,调用add(1, 1),结果应该等于2。
所有的测试用例(it块)都应该含有一句或多句的断言。它是编写测试用例的关键。断言功能由断言库来实现,Mocha本身不带断言库,所以必须先引入断言库。
var expect = require('chai').expect;
断言库有很多种,Mocha并不限制使用哪一种。上面代码引入的断言库是chai,并且指定使用它的expect断言风格。 expect断言的优点是很接近自然语言,下面是一些例子。
// 相等或不相等
expect(4 + 5).to.be.equal(9);
expect(4 + 5).to.be.not.equal(10);
expect(foo).to.be.deep.equal({ bar: 'baz' });
// 布尔值为true
expect('everthing').to.be.ok;
expect(false).to.not.be.ok;
// typeof
expect('test').to.be.a('string');
expect({ foo: 'bar' }).to.be.an('object');
expect(foo).to.be.an.instanceof(Foo);
// include
expect([1,2,3]).to.include(2);
expect('foobar').to.contain('foo');
expect({ foo: 'bar', hello: 'universe' }).to.include.keys('foo');
// empty
expect([]).to.be.empty;
expect('').to.be.empty;
expect({}).to.be.empty;
// match
expect('foobar').to.match(/^foo/);
基本上,expect断言的写法都是一样的。头部是expect方法,尾部是断言方法,比如equal、a/an、ok、match等。两者之间使用to或to.be连接。
如果expect断言不成立,就会抛出一个错误。事实上,只要不抛出错误,测试用例就算通过。
it('1 加 1 应该等于 2', function() {});
上面的这个测试用例,内部没有任何代码,由于没有抛出了错误,所以还是会通过。
运行查看结果:
$ npx mocha add.test.js
或者
$ mocha add.test.js
$ mocha add.test.js
加法函数的测试
✓ 1 加 1 应该等于 2
1 passing (8ms)
上面的运行结果表示,测试脚本通过了测试,一共只有1个测试用例,耗时是8毫秒。
mocha命令后面紧跟测试脚本的路径和文件名,可以指定多个测试脚本。
$ mocha file1 file2 file3
Mocha默认运行test子目录里面的测试脚本。所以,一般都会把测试脚本放在test目录里面,然后执行mocha就不需要参数了。请进入demo02子目录,运行下面的命令。
$ mocha
加法函数的测试
✓ 1 加 1 应该等于 2
✓ 任何数加0应该等于自身
2 passing (9ms)
这时可以看到,test子目录里面的测试脚本执行了。但是,你打开test子目录,会发现下面还有一个test/dir子目录,里面还有一个测试脚本multiply.test.js,并没有得到执行。原来,Mocha默认只执行test子目录下面第一层的测试用例,不会执行更下层的用例。
为了改变这种行为,就必须加上--recursive参数,这时test子目录下面所有的测试用例—-不管在哪一层—-都会执行。
$ mocha --recursive
加法函数的测试
✓ 1 加 1 应该等于 2
✓ 任何数加0应该等于自身
乘法函数的测试
✓ 1 乘 1 应该等于 1
3 passing (9ms)
2.3 关于 Mocha 的几个重要概念
Mocha 中有几个重要概念需要了解:
测试脚本:测试用例的脚本,通常命名为*.test.js或*.spec.js,例如上述示例中的add.test.js。一般情况下测试脚本是按功能模块划分,一个测试脚本里面包含一个或多个describe块describe块:称为”测试套件”(test suite),表示一组相关的测试。一个describe块里面包含一个或多个it块,甚至describe块里面还可能包含describe块it块:称为”测试用例”(test case),表示一个单独的测试,是测试的最小单位。一个it块里面包含一个或多个断言断言:用于预判、校验用例逻辑的执行结果,在上述示例中,我们使用了 Chai 来写断言

通配符
命令行指定测试脚本时,可以使用通配符,同时指定多个文件。
$ mocha spec/{my,awesome}.js
$ mocha test/unit/*.js
上面的第一行命令,指定执行spec目录下面的my.js和awesome.js。第二行命令,指定执行test/unit目录下面的所有js文件。
除了使用Shell通配符,还可以使用Node通配符。
$ mocha 'test/**/*.@(js|jsx)'
上面代码指定运行test目录下面任何子目录中、文件后缀名为js或jsx的测试脚本。注意,Node的通配符要放在单引号之中,否则星号(*)会先被Shell解释。
上面这行Node通配符,如果改用Shell通配符,要写成下面这样。
$ mocha test/{,**/}*.{js,jsx}
命令行参数
除了前面介绍的--recursive,Mocha还可以加上其他命令行参数。请在demo02子目录里面,运行下面的命令,查看效果。
--help或-h参数,用来查看Mocha的所有命令行参数。
$ mocha --help
–reporter参数用来指定测试报告的格式,默认是spec格式。
$ mocha # 等同于 $ mocha --reporter spec
除了spec格式,官方网站还提供了其他许多报告格式。
$ mocha --reporter tap 1..2 ok 1 加法函数的测试 1 加 1 应该等于 2 ok 2 加法函数的测试 任何数加0应该等于自身 # tests 2 # pass 2 # fail 0
上面是tap格式报告的显示结果。
--reporters参数可以显示所有内置的报告格式。
$ mocha --reporters
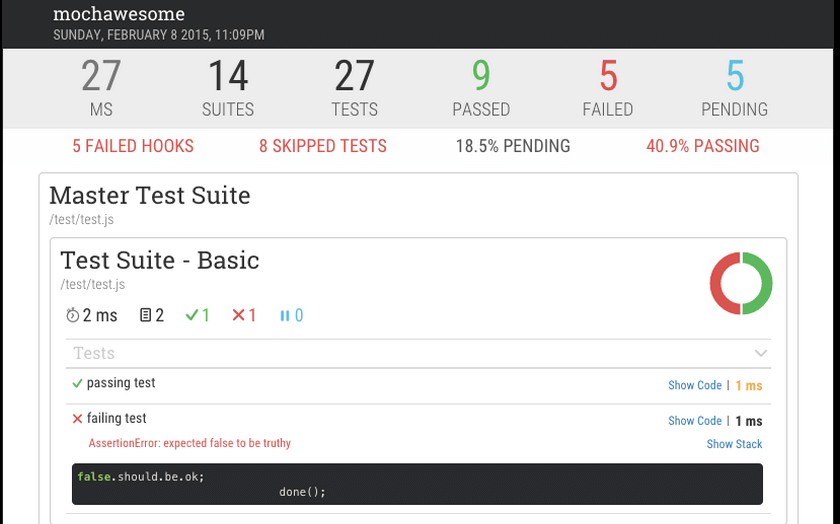
使用mochawesome模块,可以生成漂亮的HTML格式的报告。

$ npm install --save-dev mochawesome $ ../node_modules/.bin/mocha --reporter mochawesome
上面代码中,mocha命令使用了项目内安装的版本,而不是全局安装的版本,因为mochawesome模块是安装在项目内的。
然后,测试结果报告就在mochaawesome-reports子目录生成。
打开--growl参数,就会将测试结果在桌面显示。
$ mocha --growl

--watch参数用来监视指定的测试脚本。只要测试脚本有变化,就会自动运行Mocha。
$ mocha --watch
上面命令执行以后,并不会退出。你可以另外打开一个终端窗口,修改test目录下面的测试脚本add.test.js,比如删除一个测试用例,一旦保存,Mocha就会再次自动运行。
--bail参数指定只要有一个测试用例没有通过,就停止执行后面的测试用例。这对持续集成很有用。
$ mocha --bail
--grep参数用于搜索测试用例的名称(即it块的第一个参数),然后只执行匹配的测试用例。
$ mocha --grep "1 加 1"
上面代码只测试名称中包含”1 加 1″的测试用例。
--invert参数表示只运行不符合条件的测试脚本,必须与--grep参数配合使用。
$ mocha --grep "1 加 1" --invert
配置文件mocha.opts
Mocha允许在test目录下面,放置配置文件mocha.opts,把命令行参数写在里面。请先进入demo03目录,运行下面的命令。
$ mocha --recursive --reporter tap --growl
上面这个命令有三个参数--recursive、--reporter tap、--growl。
然后,把这三个参数写入test目录下的mocha.opts文件。
--reporter tap --recursive --growl
然后,执行mocha就能取得与第一行命令一样的效果。
$ mocha
如果测试用例不是存放在test子目录,可以在mocha.opts写入以下内容。
server-tests --recursive
上面代码指定运行server-tests目录及其子目录之中的测试脚本。
3. Mocha 学习手册
除了官方站点 https://mochajs.org/ 已经提供的文档之外,我们根据 mocha 最常见的场景进行了梳理,划分了不同的学习主题,每一个学习主题均有示例,推荐大家下载 https://github.com/matmanjs/test-automation-training/tree/master/mocha 项目进行实践。
- 01.getting-started: 最简单的示例,适合入门
- 02.mocha-test-directory: 测试用例放置的目录
- 03.command-line-argument: 命令参数
- 04.configuring-mocha: mocha 的配置文件
- 05.es6: es6 的场景
- 06.ts: TypeScript 场景
- 07.async: 异步函数处理场景
- 08.hooks: 勾子事件,可做初始化或清理
- 09.exclusive-or-inclusive-tests: 限定执行哪些用例
- 10.in-browser: 浏览器里面使用 mocha
- 11.reporters: 测试结果的报告输出
- 31.custom-resolve-paths: 自定义模块路径下的处理
4. 使用 Mocha 做单元测试的项目实践
在实际项目工程中使用 Mocha 做单元测试时,还需要考虑单元测试覆盖率等,为此,我们提供了一些范本案例,希望能够帮助你快速的为你的项目接入单元测试:
- sample-mocha-chai :es6 项目
- sample-mocha-chai-ts : TypeScript 项目
本文:Node.js Mocha 入门教程, JavaScript 测试框架Mocha, 测试框架 Mocha 实例教程
![]()