下载:20130709125708248 原文:jquery ui仿腾讯web qq界面desktop酷炫特效
August 9, 2021
Chrome 运行jQuery, Chrome调试板运行jQuery,Run jQuery in Chrome Console,Include jQuery in the JavaScript Console
第一步:复制下面的代码
通过将以下代码复制并粘贴到 Chrome 控制台中,将 jQuery 加载到当前页面中。
var jq = document.createElement('script');
jq.src = "https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js";
document.getElementsByTagName('head')[0].appendChild(jq);
// ... give time for script to load, then type (or see below for non wait option)
jQuery.noConflict();
加载 jQuery 可能需要一些时间。但是,一旦加载了 jQuery,您就可以在 chrome 控制台中运行您的自定义 jQuery 函数。可能与页面上已加载的其他 jQuery 版本存在一些冲突。
第 2 步:将代码粘贴到浏览器的控制台中
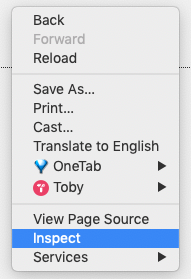
如果您不知道如何进入浏览器的控制台,请确保右键单击要抓取的页面并单击 I检查.

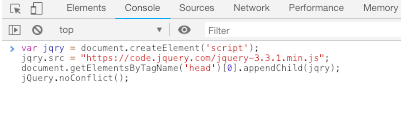
然后,单击 Console 选项卡,将您在其上方复制的代码粘贴到控制台中,然后单击 Enter 以运行代码。它看起来像下图:

试试看
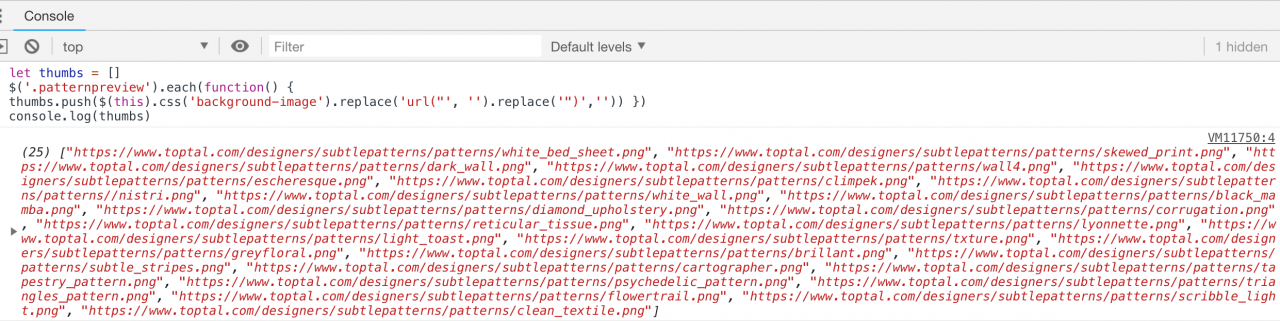
我们喜欢将SubtlePatterns.com用于优雅和酷炫的网站背景。在SubtlePatterns.com上试试这个脚本,它会把你踢回该页面上所有背景图案的所有 URL。
请记住,您需要使用 Chrome,然后打开控制台并将其粘贴并按回车键,就这么简单!!
let thumbs = []
$('.patternpreview').each(function() {
thumbs.push($(this).css('background-image').replace('url("', '').replace('")','')) })
console.log(thumbs);
结果应该是这样的:

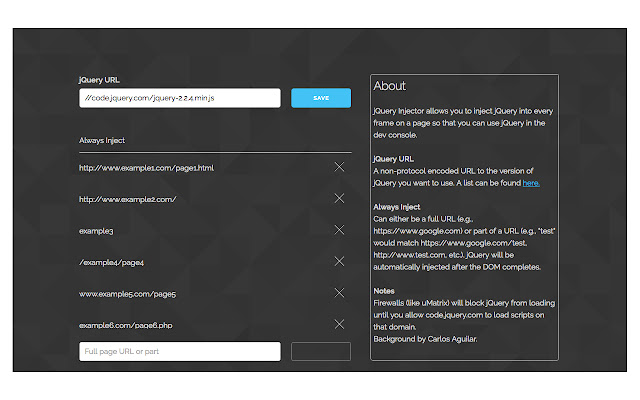
或者直接安装插件:
https://chrome.google.com/webstore/detail/jquery-injector/ekkjohcjbjcjjifokpingdbdlfekjcgi?hl=en

![]()