网页设计在过去几个月已经发生了很大变化,我们迫不及待地想知道 2018 年会是什么样。2017 年是关于极简主义的一年,2018 年将给设计界带来更醒目的字体、鲜艳的色彩、用户互动的新的可能性。设计会比以往任何时候都更试图吸引我们的注意力,让我们在网站浏览的同时保持专注和投入。 审视下我们自身,看看什么在变化! 这里为你介绍 2018 年六个热门网页设计趋势…
Web App、Hybrid App、 Native App的区别, 当前主流移动和应用程序类型
随着H5标准的发布以及推广,使得移动应用的开发也受到了很大影响,出于效率、成本等等的原因,移动应用的开发不在完全依赖于“原生”。
今天就简单总结一下目前的三大主流移动应用开发类型。
APP,一般认为是 mobile application,也就是移动移动应用程序。
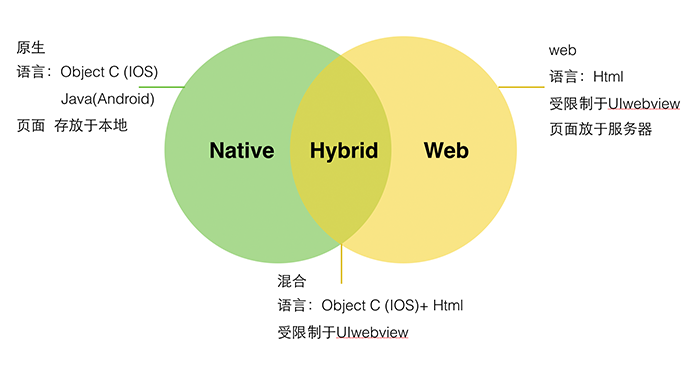
先上图

Native App
Native App是一种基于智能手机本地操作系统如iOS、Android、WP并使用原生程式编写运行的第三方应用程序,也叫本地app。
常用语言当然就是
iOS :Objective-C swift
Android :JAVA
Windowsphone :C++
优点:
(1)打造完美的用户体验
(2)性能稳定
(3)操作速度快,上手流畅
(4)访问本地资源(通讯录,相册)
(5)设计出色的动效,转场,
(6)拥有系统级别的贴心通知或提醒
(7)用户留存率高
缺点:
(1)分发成本高(不同平台有不同的开发语言和界面适配)
(2)维护成本高(例如一款App已更新至V5版本,但仍有用户在使用V2, V3, V4版本,需要更多的开发人员维护之前的版本)
(3)更新缓慢,根据不同平台,提交–审核–上线 等等不同的流程,需要经过的流程较复杂
Web App
Web App,顾名思义是指基于Web的应用,基本采用Html5语言写出,不需要下载安装。类似于现在所说的轻应用。基于浏览器运行的应用,基本上可以说是触屏版的网页应用。
优点
(1)开发成本低,
(2)更新快,
(3)更新无需通知用户,不需要手动升级,
(4)能够跨多个平台和终端。
缺点:
(1)临时性的入口
(2)无法获取系统级别的通知,提醒,动效等等
(3)用户留存率低
(4)设计受限制诸多
(5)体验较差
比如我们经常使用的日历工资计算器、网页地图等等

还有高级一些的基于 web 的系统,其实也应该属于 web app 的范畴
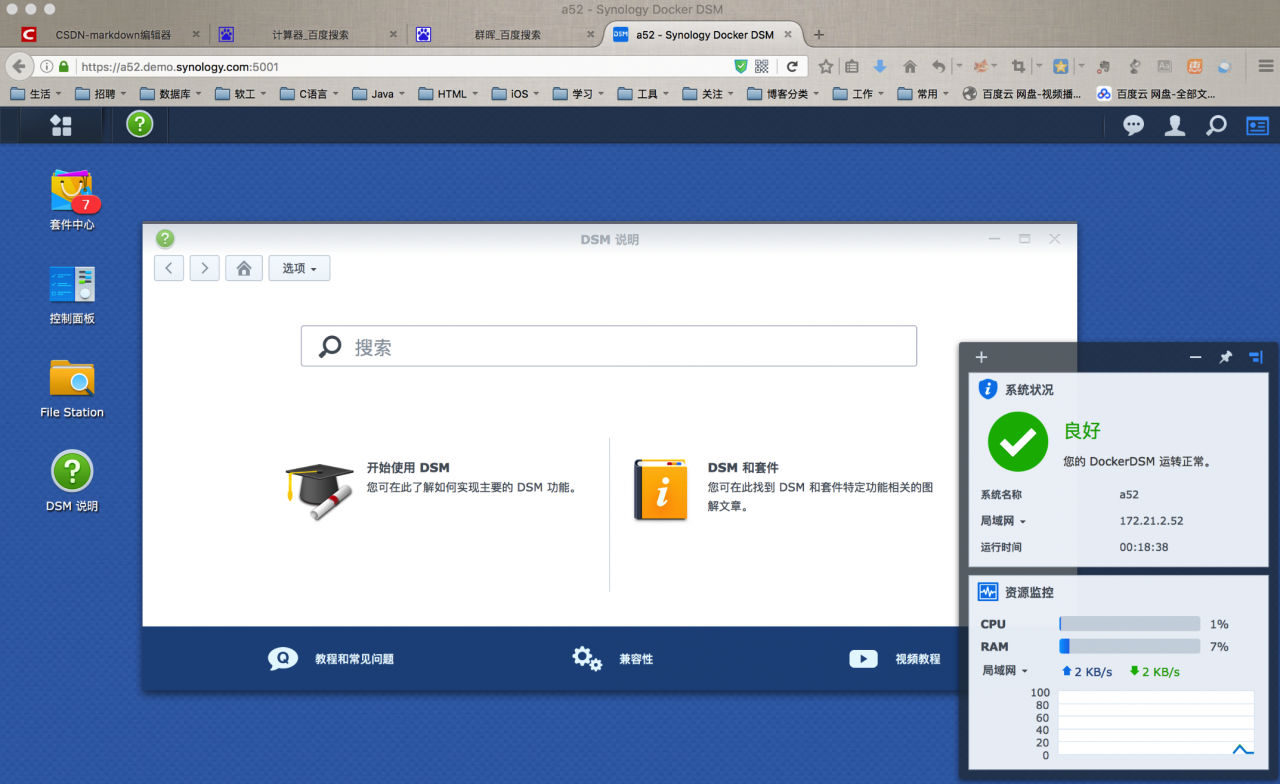
比如大名鼎鼎的 群晖 DSM 系统
体验地址
https://www.synology.com/zh-cn/dsm/live_demoWeb App、Hybrid App、 Native App的区别, 当前主流移动和应用程序类型
Hybrid App(混合模式移动应用)
Hybrid APP指的是半原生半Web的混合类App,兼具“Native App良好用户交互体验的优势”和“Web App跨平台开发的优势”。
需要下载安装,看上去类似Native App,但只有很少的UI Web View,访问的内容是 Web 。
混合式 APP 目前有越来越火的趋势,一大原因是可以进行“热更新”,不再受限于审核、上线等等繁复的流程。
AppStore里的电商类、新闻类APP,视频类APP普遍采取的是Native的框架,Web的内容。如淘宝、腾讯新闻等等。
Hybrid App 极力去打造类似于Native App 的体验,但仍受限于技术,网速,等等很多因素。
Hybrid App按网页语言与程序语言的混合,又分为四种类型:
多View混合型
即Native View和Web View独立展示,交替出现。
这种应用混合逻辑相对简单。即在需要的时候,将WebView当成一个独立的View(Activity)运行起来,在WebView内完成相关的展示操作。这种移动应用主体通常是Native App,Web技术只是起到补充作用。开发难度和Native App基本相当。
单View混合型
即在同一个View内,同时包括Native View和Web View,互相之间是覆盖(层叠)的关系。
这种Hybrid App的开发成本较高,开发难度较大,但是体验较好。
如百度搜索为代表的单View混合型移动应用,既可以实现充分的灵活性,又能实现较好的用户体验。
Web主体型
即移动应用的主体是Web View,主要以网页语言编写,穿插Native功能的Hybrid App开发类型。
这种类型开发的移动应用体验相对而言存在缺陷,但整体开发难度大幅降低,并且基本可以实现跨平台。
Web主体型的移动应用用户体验的好坏,主要取决于底层中间件的交互与跨平台的能力。
国外的appMobi、PhoneGap和国内的WeX5、AppCan和Rexsee都属于Web主体型移动应用中间件。
其中Rexsee不支持跨平台开发。
appMobi和PhoneGap除基础的底层能力更多是通过插件(Plugins)扩展的机制实现Hybrid。
AppCan除了插件机制,还提供了大量的单View混合型的接口来完善和弥补Web主体型Hybrid App体验差的问题,接近Native App的体验。
而WeX5则在揉合PhoneGap和Bootstrap等主流技术的基础上,对性能进一步做了深度优化,不但完全具备Native App对本地资源的调用能力,性能体验也不输原生;WeX5所开发出来的app具备完全的跨端运行能力,可以无需任何修改直接运行在各种前端环境上。
从分析可见,Hybrid App中的Web主体型只要能够解决用户体验差的问题,就可以变成最佳Hybrid App解决方案类型。
多主体共存型(灵活型)
这是一种新型的开发模式,即支持Web主体型的应用,又支持以Native主体的应用,也支持两者混合的开发模式。
比如kerkee框架,它具有跨平台、用户体验好、性能高、扩展性好、灵活性强、易维护、规范化、具有Debug环境、彻底解决跨域问题等特点。用户体验与Native App媲美。功能方面,开发者可随意扩展接口。
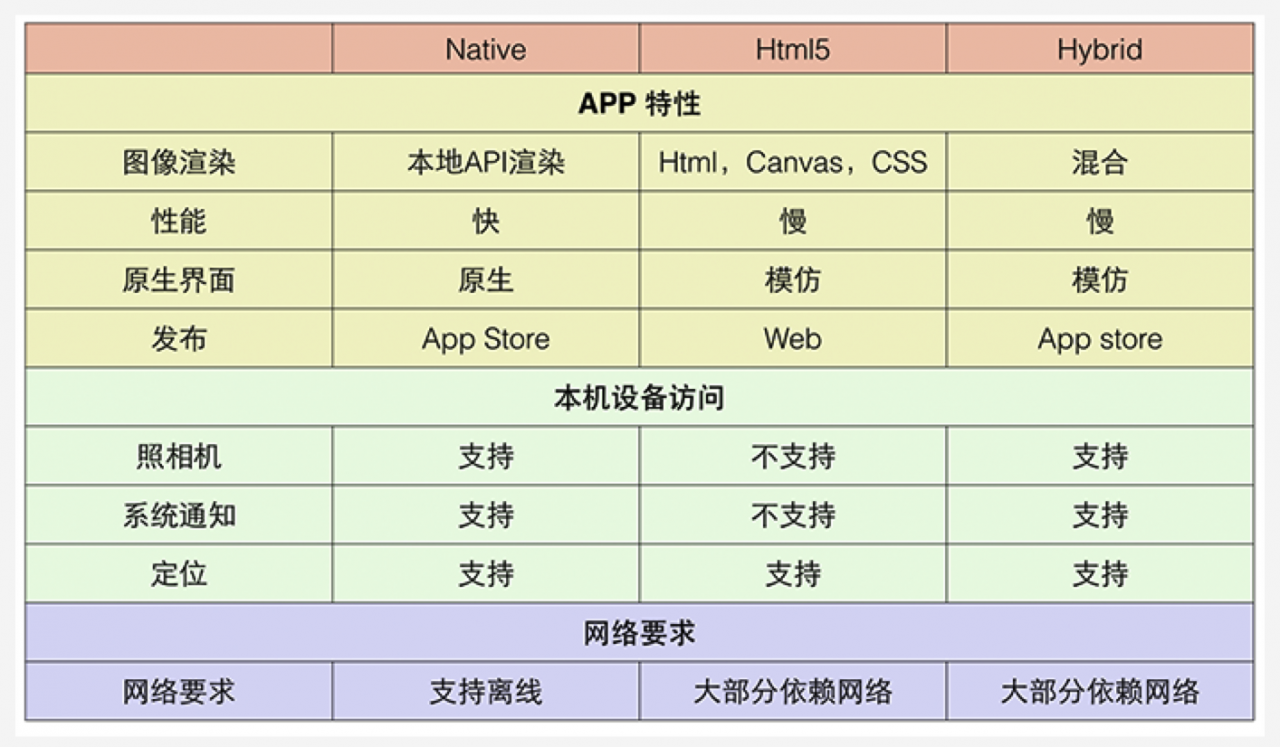
区别和对比

技术特性对比

扩展阅读
Hybrid App开发者一定不要错过的框架和工具
http://mobile.51cto.com/web-460555.htmHybrid App五大误区:不要为了HTML5而Hybrid
http://mobile.51cto.com/web-433680.htm有没人用 ionic + AngularJS + PhoneGap开发过HybridApp?
https://www.zhihu.com/question/23517605淘宝app属于hybrid app吗?
https://www.zhihu.com/question/28469978
本文:Web App、Hybrid App、 Native App的区别, 当前主流移动和应用程序类型
![]()