Python 是一种面向对象、解释型计算机程序设计语言,由Guido van Rossum于1989年底发明,第一个公开发行版发行于1991年,Python 源代码同样遵循 GPL(GNU General Public License)协议。Python语法简洁而清晰,具有丰富和强大的类库。…
Brython:使用Python 3进行Web客户端编程, 浏览器中运行Python 3,使用Python 3进行Web客户端编程
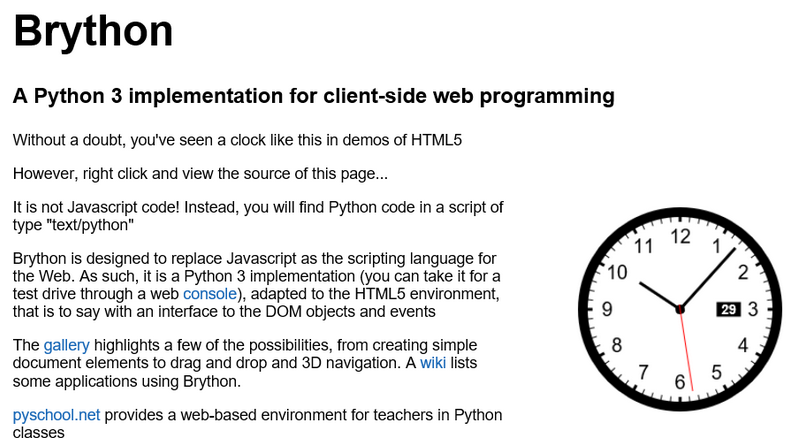
Brython被用来设计为替代JavaScript,用于Web客户端编程。它是一个浏览器上的Python 3实现,支持HTML5环境(提供了DOM对象和事件接口)。
在Demo网站上( http://www.brython.info/ )显示了一个HTML5动态时钟,不过右键点击查看页面源代码,就会发现,应用并非使用JavaScript代码,其脚本类型是“text/python”。


前端python解释器方案预研
| python to javascript方案 | python版本 | 库支持 | 大小性能 | 说明 |
|---|---|---|---|---|
| Brython | python 3完整支持 | 几乎完整,支持海龟画图(方便教学),几乎完整dom操作, 几乎完整浏览器API(web编程) | brython.js(139KB)brython_stdlib.js(806KB)库可裁剪性能良好,(vs skulpt) | New BSD (3 clause)官网示例丰富,教学资源可用强,性能好,浏览器支持良好 |
| Transcrypt | python 3 | 完整,支持海龟画图(方便教学) | 直接翻译成javascript | 实现良好,资源丰富,可惜只是个离线python → javascript翻译器 |
| Skulpt | python 2 | 完整,支持海龟画图(方便教学),无浏览器API(web编程),直接使用 | 极大(一个vm.js 13M)使用asm.js 理论性能最好 | Apache 2 实验性python方案, 用到了asm.js,浏览器兼容性差 |
| Pypy.js | python 2 | 较少,支持海龟画图(方便教学),部分dom操作(web编程) | skulpt.min.js 400KB | MIT,社区资源一般 |
表格整理自
http://stromberg.dnsalias.org/~strombrg/pybrowser/python-browser.html 和官网document
结论:
由于 micro python是python 3实现,因此 brython似乎是目前唯一可用,并良好的方案。
Brython在工程里使用:
<!doctype html>
<html>
<head>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/brython/3.7.1/brython.min.js"></script>
</head>
<body onload="brython()">
<script type="text/python">
from browser import document, alert
def echo(event):
alert(document["zone"].value)
document["mybutton"].bind("click", echo)
</script>
<input id="zone">
<button id="mybutton">click !</button>
</body>
</html>
要使用Brython,所有要做的就是:
- 加载脚本brython.js。
brython()在页面加载上运行该功能,如<body onload=brython()>。- 在标签内编写Python代码
<script type="text/python">或链接它。
主要特点
Brython支持Python 3的大部分语法,包括理解,生成器,元类,导入等,以及CPython发行版的许多模块。
它包括与DOM元素和事件交互的库,以及现有的Javascript库,如jQuery,3D,Highcharts,Raphael等。它支持HTML5 / CSS3的最新规范,并且可以使用CSS框架,如Bootstrap3,LESS,SASS等。
入门
零安装!
最简单的入门方法是使用cdnjs在线提供的分发,无需安装任何东西。您可以选择最新的稳定版本:
<script type="text/javascript"
src="https://cdnjs.cloudflare.com/ajax/libs/brython/3.7.1/brython.min.js">
</script>
前面的代码将允许您使用原始python代码,但是如果从标准库导入模块,则必须使用可用的stdlib加载单个javascript文件:
<script type="text/javascript"
src="https://cdnjs.cloudflare.com/ajax/libs/brython/3.7.1/brython_stdlib.js">
</script>
本地安装
要在本地安装Brython,如果您有一个CPython发行版pip:
pip install brython
然后创建一个新目录并运行
python -m brython --install
或者从发布页面加载最新版本的Brython zip文件。
在这两种情况下,分发包括brython.js(核心Brython引擎)和brython_stdlib.js(标准分发中的所有文件的捆绑)。
它还包括页面demo.html,其中显示了一些如何使用Python作为脚本语言与网页交互的示例:创建新元素,访问和修改现有元素,创建图形,动画,发送Ajax请求等。
在线测试Brython
如果您想在线测试Brython,您可以访问以下内容:
示例库
有一个示例库,您可以使用vanilla Brython或与其他JavaScript库交互来查看简单和高级示例。
文档
文档可在官方网站上获得。您可以阅读英语,法语和西班牙语的文档。
最新的文档通常是英语和法语版本,所以如果您想要更新,请使用这些版本。
一个教程介绍了如何建立与Brython Android应用程序。
本文:Brython:使用Python 3进行Web客户端编程, 浏览器中运行Python 3,使用Python 3进行Web客户端编程
![]()