在进行Web应用程序开发的时候,人们经常会用Session存储数据。但可能有人不知道,在PHP中,Session使用不当可能会引起并发问题。印度医疗行业软件解决方案提供商Plus91 Technologies高级工程师Kishan Gor在个人博客上对这个问题进行了阐释。 如果同一个客户端并发发送多个请求,而每个请求都使用了Session,那么PHP Session锁的存在会导致服务器串行响应这些请求,而不是并行。这是因为在默认情况下,PHP使用文件存储Session数据。对于每一个新的 Session,PHP会创建一个文件,并持续向其中写入数据。所以,每次调用session_start()方法,就会打开Session文件,并取得 文件的独占锁。这样,如果服务器脚本正在处理一个请求,而客户端又发送了一个同样需要使用Session的请求,那么后一个请求会阻塞,直至前一个请求处 理完成释放了文件上的独占锁。不过,这只限于来自同一个客户端的多个请求,也就是说,来自一个客户端的请求并不会阻塞另一个客户端的请求。 如果脚本很短,这通常没有问题。但如果脚本运行时间比较长,那就可能会产生问题。在现代Web应用程序开发中,有一个非常常见的情况,就是使用…
PHP + HTML5: 服务器推送消息, 服务器发送事件, PHP Server-sent events, PHP SSE, Real Time Applications, PHP实时推送消息
1. 简单入门实例
HTML5加了许多新功能,其中服务器发送事件Server-sent events是一个亮点,以下直接贴上代码示例
客户端a.html页面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>服务器推送SSE</title>
<script type="text/javascript">
$(document).ready(function(){
//检查浏览器支持情况
if(typeof(EventSource)!=="undefined") {
//定义个对象,用于初始化事件源,这里用c.php这个页面实现
var source = new EventSource("c.php");
//detect message receipt
source.onmessage = function(event) {
//将收到的数据展示到页面的ID=content元素中
document.getElementById("content").innerHTML += event.data+'<br />';
};
}else {
document.getElementById("content").innerHTML="没有收到服务端Server-Sent数据.";
}
});
</script>
</head>
<body>
<div id="content"></div>
</body>
</html>
服务器端c.php 页面
<?php
// 要声明头部
header("Content-Type: text/event-stream");
header("Cache-Control: no-cache");
// 直接打印当前时间
echo "data: ".date('Y-m-d H:i:s').PHP_EOL;
//flush();
?>
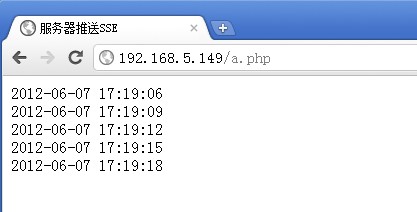
运行效果截图

根据运行效果,发现是每三秒更新一次
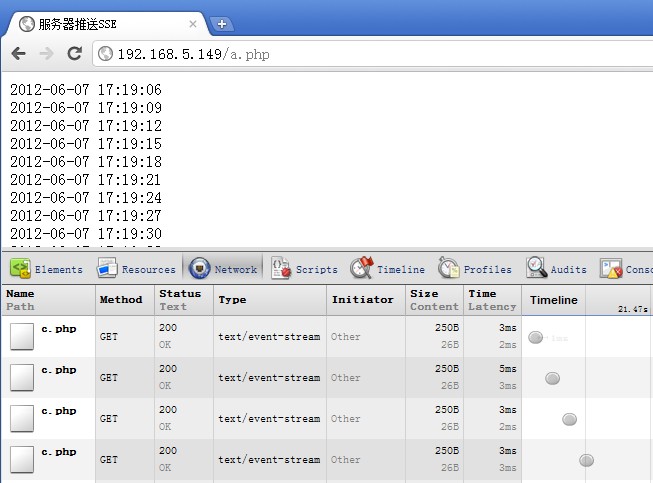
赶紧用谷歌开发工具看了一下网络连接
结果发现每隔三秒有一个网络请求连接

虽然效果能实现,但感觉这跟Ajax没啥区别
2. 原理

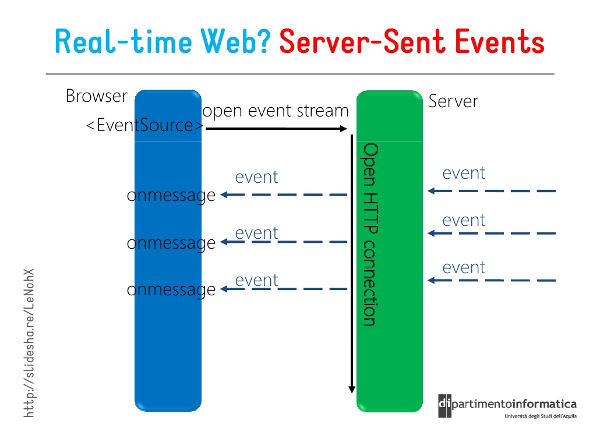
一、SSE 的本质
严格地说,HTTP 协议无法做到服务器主动推送信息。但是,有一种变通方法,就是服务器向客户端声明,接下来要发送的是流信息(streaming)。
也就是说,发送的不是一次性的数据包,而是一个数据流,会连续不断地发送过来。这时,客户端不会关闭连接,会一直等着服务器发过来的新的数据流,视频播放就是这样的例子。本质上,这种通信就是以流信息的方式,完成一次用时很长的下载。
SSE 就是利用这种机制,使用流信息向浏览器推送信息。它基于 HTTP 协议,目前除了 IE/Edge,其他浏览器都支持。
二、SSE 的特点
SSE 与 WebSocket 作用相似,都是建立浏览器与服务器之间的通信渠道,然后服务器向浏览器推送信息。
总体来说,WebSocket 更强大和灵活。因为它是全双工通道,可以双向通信;SSE 是单向通道,只能服务器向浏览器发送,因为流信息本质上就是下载。如果浏览器向服务器发送信息,就变成了另一次 HTTP 请求。

但是,SSE 也有自己的优点。
- SSE 使用 HTTP 协议,现有的服务器软件都支持。WebSocket 是一个独立协议。
- SSE 属于轻量级,使用简单;WebSocket 协议相对复杂。
- SSE 默认支持断线重连,WebSocket 需要自己实现。
- SSE 一般只用来传送文本,二进制数据需要编码后传送,WebSocket 默认支持传送二进制数据。
- SSE 支持自定义发送的消息类型。
因此,两者各有特点,适合不同的场合。
三、客户端 API
3.1 EventSource 对象
SSE 的客户端 API 部署在EventSource对象上。下面的代码可以检测浏览器是否支持 SSE。
if ('EventSource' in window) {
// ...
}
使用 SSE 时,浏览器首先生成一个EventSource实例,向服务器发起连接。
var source = new EventSource(url);
上面的url可以与当前网址同域,也可以跨域。跨域时,可以指定第二个参数,打开withCredentials属性,表示是否一起发送 Cookie。
var source = new EventSource(url, { withCredentials: true });
EventSource实例的readyState属性,表明连接的当前状态。该属性只读,可以取以下值。
- 0:相当于常量
EventSource.CONNECTING,表示连接还未建立,或者断线正在重连。- 1:相当于常量
EventSource.OPEN,表示连接已经建立,可以接受数据。- 2:相当于常量
EventSource.CLOSED,表示连接已断,且不会重连。
3.2 基本用法
连接一旦建立,就会触发open事件,可以在onopen属性定义回调函数。
source.onopen = function (event) {
// ...
};
// 另一种写法
source.addEventListener('open', function (event) {
// ...
}, false);
客户端收到服务器发来的数据,就会触发message事件,可以在onmessage属性的回调函数。
source.onmessage = function (event) {
var data = event.data;
// handle message
};
// 另一种写法
source.addEventListener('message', function (event) {
var data = event.data;
// handle message
}, false);
上面代码中,事件对象的data属性就是服务器端传回的数据(文本格式)。
如果发生通信错误(比如连接中断),就会触发error事件,可以在onerror属性定义回调函数。
source.onerror = function (event) {
// handle error event
};
// 另一种写法
source.addEventListener('error', function (event) {
// handle error event
}, false);
close方法用于关闭 SSE 连接。
source.close();
3.3 自定义事件
默认情况下,服务器发来的数据,总是触发浏览器EventSource实例的message事件。开发者还可以自定义 SSE 事件,这种情况下,发送回来的数据不会触发message事件。
source.addEventListener('foo', function (event) {
var data = event.data;
// handle message
}, false);
上面代码中,浏览器对 SSE 的foo事件进行监听。如何实现服务器发送foo事件,请看下文。
四、服务器实现
4.1 数据格式
服务器向浏览器发送的 SSE 数据,必须是 UTF-8 编码的文本,具有如下的 HTTP 头信息。
Content-Type: text/event-stream Cache-Control: no-cache Connection: keep-alive
上面三行之中,第一行的Content-Type必须指定 MIME 类型为event-steam。
每一次发送的信息,由若干个message组成,每个message之间用\n\n分隔。每个message内部由若干行组成,每一行都是如下格式。
[field]: value\n
上面的field可以取四个值。
data event id retry
此外,还可以有冒号开头的行,表示注释。通常,服务器每隔一段时间就会向浏览器发送一个注释,保持连接不中断。
: This is a comment
下面是一个例子。
: this is a test stream\n\n data: some text\n\n data: another message\n data: with two lines \n\n
4.2 data 字段
数据内容用data字段表示。
data: message\n\n
如果数据很长,可以分成多行,最后一行用\n\n结尾,前面行都用\n结尾。
data: begin message\n data: continue message\n\n
下面是一个发送 JSON 数据的例子。
data: {\n
data: "foo": "bar",\n
data: "baz", 555\n
data: }\n\n
4.3 id 字段
数据标识符用id字段表示,相当于每一条数据的编号。
id: msg1\n data: message\n\n
浏览器用lastEventId属性读取这个值。一旦连接断线,浏览器会发送一个 HTTP 头,里面包含一个特殊的Last-Event-ID头信息,将这个值发送回来,用来帮助服务器端重建连接。因此,这个头信息可以被视为一种同步机制。
4.4 event 字段
event字段表示自定义的事件类型,默认是message事件。浏览器可以用addEventListener()监听该事件。
event: foo\n data: a foo event\n\n data: an unnamed event\n\n event: bar\n data: a bar event\n\n
上面的代码创造了三条信息。第一条的名字是foo,触发浏览器的foo事件;第二条未取名,表示默认类型,触发浏览器的message事件;第三条是bar,触发浏览器的bar事件。
下面是另一个例子。
event: userconnect
data: {"username": "bobby", "time": "02:33:48"}
event: usermessage
data: {"username": "bobby", "time": "02:34:11", "text": "Hi everyone."}
event: userdisconnect
data: {"username": "bobby", "time": "02:34:23"}
event: usermessage
data: {"username": "sean", "time": "02:34:36", "text": "Bye, bobby."}
4.5 retry 字段
服务器可以用retry字段,指定浏览器重新发起连接的时间间隔。
retry: 10000\n
两种情况会导致浏览器重新发起连接:一种是时间间隔到期,二是由于网络错误等原因,导致连接出错。
实例:网页。
3. PHP Library
PHP SSE: Server-sent Events,一个简单有效的库,通过 PHP 实现了 HTML5 的服务器发送事件,用于实时从服务器推送事件到客户端,比 Websocket 更容易。
要求:PHP 5.4 or later
安装:
composer require "hhxsv5/php-sse:~1.0" -vvv
示例代码
前端 push.html:
<!DOCTYPE html>
<html>
<head>
<title>SSE example</title>
</head>
<body>
<h1>SSE example</h1>
<div id="result"></div>
<script>
if (typeof (EventSource) !== 'undefined') {
var source = new EventSource("push.php");
source.onopen = function (event) {
console.log('onopen', event);
};
source.onerror = function (event) {
console.log('onerror', event);
};
// source.onmessage = function(event) {
// document.getElementById("result").innerHTML += event.data + "<br />";
// };
source.addEventListener('new-msgs', function (event) {
document.getElementById("result").innerHTML += event.data + "<br />";
});
} else {
document.getElementById("result").innerHTML = 'Sorry, your browser does not support server-sent events...';
}
</script>
</body>
</html>
后端 push.php:
<?php
include 'vendor/autoload.php';
use Hhxsv5\SSE\SSE;
use Hhxsv5\SSE\Update;
//example: push messages to client
header('Content-Type: text/event-stream');
header('Cache-Control: no-cache');
header('Connection: keep-alive');
header('X-Accel-Buffering: no');//Nginx: unbuffered responses suitable for Comet and HTTP streaming applications
(new SSE())->start(new Update(function () {
$id = mt_rand(1, 1000);
$newMsgs = [
[
'id' => $id,
'title' => 'title' . $id,
'content' => 'content' . $id,
],
];//get data from database or service.
if (!empty($newMsgs)) {
return json_encode(['newMsgs' => $newMsgs]);
}
return false;//return false if no new messages
}), 'new-msgs');
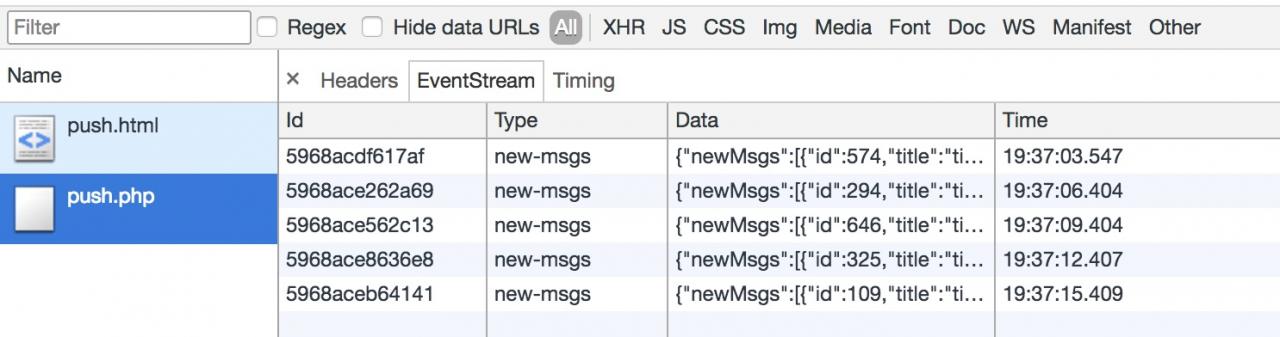
效果图:

本文:PHP + HTML5: 服务器推送消息, 服务器发送事件, PHP Server-sent events, PHP SSE, Real Time Applications, PHP实时推送消息
![]()