下载:20130709125708248 原文:jquery ui仿腾讯web qq界面desktop酷炫特效
March 21, 2019
jQuery: 固定节点, 固定sidebar, 固定div, sticky header
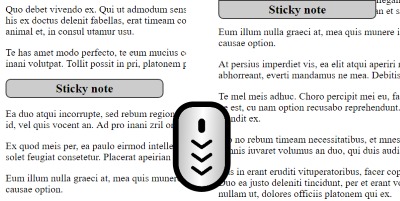
先来个不依靠任何插件的:

HTML 代码:
lorem <br /> lorem <br /> lorem <br /> lorem <br /> lorem <br /> lorem <br /> lorem <br /> lorem <br /> lorem <br /> lorem <br /> lorem <br /> <div id="stick-here"></div> <div id="stickThis">Sticky note</div> lorem <br /> lorem <br /> lorem <br /> lorem <br /> lorem <br /> lorem <br /> lorem <br /> lorem <br /> lorem <br /> lorem <br />
CSS 代码:
#stickThis {
padding: 5px;
background-color: #ccc;
font-size: 1.5em;
width: 300px;
text-align: center;
font-weight: bold;
border: 2px solid #444;
-webkit-border-radius: 10px;
border-radius: 10px;
}
#stickThis.stick {
margin-top: 0;
position: fixed;
top: 0;
z-index: 9999;
-webkit-border-radius: 0 0 10px 10px;
border-radius: 0 0 10px 10px;
}
Javascript 代码
function sticktothetop() {
var window_top = $(window).scrollTop();
var top = $('#stick-here').offset().top;
if (window_top > top) {
$('#stickThis').addClass('stick');
$('#stick-here').height($('#stickThis').outerHeight());
} else {
$('#stickThis').removeClass('stick');
$('#stick-here').height(0);
}
}
$(function() {
$(window).scroll(sticktothetop);
sticktothetop();
});
再来个依靠任何的:
项目地址:https://github.com/garand/sticky
用法:
<script src="jquery.js"></script>
<script src="jquery.sticky.js"></script>
<script>
$(document).ready(function(){
$("#sticker").sticky({topSpacing:0});
});
</script>
解绑:
<script>
$("#sticker").unstick();
</script>
选项
topSpacing:(默认值0:)页面顶部和元素顶部之间的像素。bottomSpacing:(默认0:)页面底部和元素底部之间的像素。className:(默认值'is-sticky':)当“粘贴”时,CSS类被添加到元素的包装器中。wrapperClassName:(默认'sticky-wrapper':)将CSS类添加到包装器中。center:(默认false值:)布尔值,确定粘性元素是否应在页面中水平居中。getWidthFrom:(默认值'':)元素的选择器,用于设置“sticky”元素的固定宽度。widthFromWrapper:(默认true值:)布尔值,确定是否应更新“sticky”元素的宽度以匹配包装器的宽度。包装器是“粘性”元素的占位符,它是固定的(在静态元素流之外),其宽度取决于上下文和CSS规则。仅在getWidthForm未设置的情况下工作。responsiveWidth:(默认false值:)布尔值,确定是否在窗口调整大小时重新计算宽度(使用getWidthfrom)。zIndex:(默认值inherit:)控制粘贴元素的z-index。
方法
sticky(options):初始化程序。options是可选的。sticky('update'):重新计算元素的位置。
事件
sticky-start:当元素变粘时。sticky-end:当元素返回其原始位置时sticky-update:当元素被粘住但由于约束原因必须更新位置sticky-bottom-reached:当元素达到底部空间限制时sticky-bottom-unreached:当元素未达到底部空间限制时
更多:
<script>
$('#sticker').on('sticky-start', function() { console.log("Started"); });
$('#sticker').on('sticky-end', function() { console.log("Ended"); });
$('#sticker').on('sticky-update', function() { console.log("Update"); });
$('#sticker').on('sticky-bottom-reached', function() { console.log("Bottom reached"); });
$('#sticker').on('sticky-bottom-unreached', function() { console.log("Bottom unreached"); });
</script>
<script>
$(window).load(function(){
$("#sticker").sticky({ topSpacing: 0, center:true, className:"hey" });
});
</script>
本文:jQuery: 固定节点, 固定sidebar, 固定div, sticky header
![]()
Related Posts
- jquery ui仿腾讯web qq界面desktop酷炫特效
- jQuery kxbdMarquee 无缝滚动
<marquee> 曾是 IE 下独有的一个走马灯效果的标签,其他浏览器并不兼容,于是出现了使用 JavaScript 来模拟该效果的插件。 版本: jQuery v1.3.2+…
- jQuery hash 插件
URL中的hash,也就是网址井号后面的部分,其实是一块宝地,它能创建浏览历史,也能存储一些简单数据。从Twitter开始Hash被用来定义Ajax内容,虽然如今已被HTML5的pushState所替代。这里介绍jQuery Hash 插件,可以帮助你完成简单数据的存储。 Hash存储数据有什么用 首先传统URL传递数据的弊端是,对搜索引擎不友好,搜索引擎会认为 /example和/example?key=val是不同的网址,然而hash则不同,搜索引擎认为 /example 和 /exmaple#;key=val…
Related Posts

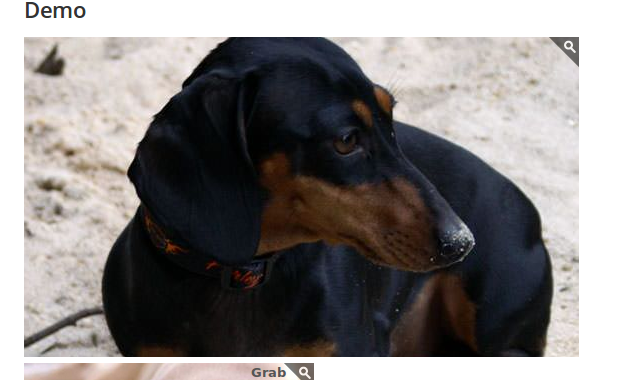
jQuery Zoom 图片聚焦或者点击放大A plugin to enlarge images on touch, click, or mouseover

【jQuery】smartMenu右键自定义上下文菜单插件(似web QQ)
