简单来说,Composer 是一个新的安装包管理工具,服务于 PHP 生态系统。它实际上包含了两个部分:Composer 和 Packagist。下面我们就简单说一下他们各自的用途。 Composer Composer…
创建Composer包, 学习开发自己的 Composer 包,并使用 GitHub 实时更新到 Packagist
composer是什么
Composer 不是一个包管理器。是的,它涉及 “packages” 和 “libraries”,但它在每个项目的基础上进行管理,在你项目的某个目录中(例如 vendor)进行安装。默认情况下它不会在全局安装任何东西。因此,这仅仅是一个依赖管理。
Composer 受到了 node’s npm 和 ruby’s bundler 的强烈启发。而当时 PHP 下并没有类似的工具。
composer可以做什么
Composer 将这样为你解决问题:
- 你有一个项目依赖于若干个库。
- 其中一些库依赖于其他库。
- 你声明你所依赖的东西。
- Composer 会找出哪个版本的包需要安装,并安装它们(将它们下载到你的项目中)。
系统学习composer的使用请移步 composer中文学习
开发自己的composer组件
要点:理解composer如何实现自动加载第三方组件; 理解
psr-0和psr-4的规范; 理解基于psr-0,psr-4,classmap,files如何实现自动加载。 理解Composer和Packagist
关于安装和使用composer请参考composer中文学习
创建目录名称
mkdir try-make-package cd try-make-package
这个try-make-package文件夹就是你的包的根目录了,你只需要记住composer.json在包的哪个目录下面,一般那就是包的根目录了。
现在我们还没有composer.json文件,下面我们来初始化
初始化扩展包
composer init
Welcome to the Composer config generator
This command will guide you through creating your composer.json config.
Package name (<vendor>/<name>) [lingan/try-make-package]:
Description []: try make a package
Author [saboran <saboran@163.com>, n to skip]:
Minimum Stability []: dev
Package Type (e.g. library, project, metapackage, composer-plugin) []: library
License []: MIT
Define your dependencies.
Would you like to define your dependencies (require) interactively [yes]? n
Would you like to define your dev dependencies (require-dev) interactively [yes]? n
{
"name": "lingan/try-make-package",
"description": "try make a package",
"type": "library",
"license": "MIT",
"authors": [
{
"name": "saboran",
"email": "saboran@163.com"
}
],
"minimum-stability": "dev",
"require": {}
}
Do you confirm generation [yes]? yes
经过一番上面的挣扎在当前目录就生成了composer.json文件,下面我们对这个文件进行一些修改
修改composer.json增加自动加载规范(命名空间和目录映射关系)和环境要求
{
"name": "lingan/try-make-package",
"description": "try make a package",
"type": "library",
"license": "MIT",
"authors": [
{
"name": "saboran",
"email": "saboran@163.com"
}
],
"minimum-stability": "dev",
"require": {
"php": ">=7.0"
},
"autoload": {
"psr-4": {
"Flower\\Rose\\": "src/Flower/Rose",
"Flower\\Lily\\": "src/Flower/Lily"
}
}
}
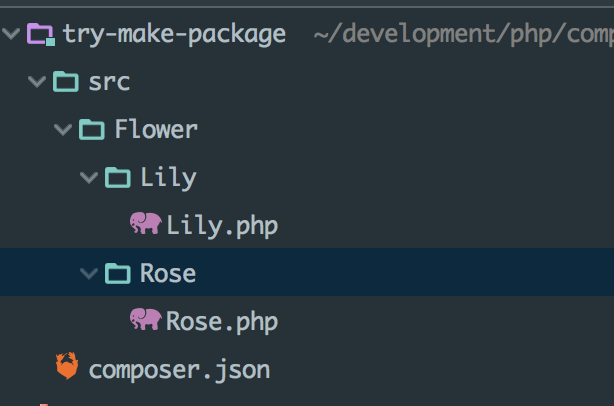
创建类文件
根据上面的命名空间和目录的映射关系,创建对应目录和文件,如下图

对应文件内容
<?php
/**
* Created by PhpStorm.
* User: Lingan
* Date: 2017/11/6
* Time: 21:39
*/
namespace Flower\Rose;
class Rose
{
public function desc()
{
echo "this is rose flower";
}
}
<?php
/**
* Created by PhpStorm.
* User: Lingan
* Date: 2017/11/6
* Time: 21:38
*/
namespace Flower\Lily;
class Lily
{
public function desc()
{
echo "this is lily flower";
}
}
测试安装
以上代码都梳理完毕后,需要
composer install来测试我们的包是否可以正常工作此时会在vendor/composer/autoload_psr4.php中生成命名空间和目录的映射关系,被包在一个数组中:<?php // autoload_psr4.php @generated by Composer $vendorDir = dirname(dirname(__FILE__)); $baseDir = dirname($vendorDir); return array( 'Flower\\Rose\\' => array($baseDir . '/src/Flower/Rose'), 'Flower\\Lily\\' => array($baseDir . '/src/Flower/Lily'), );增加
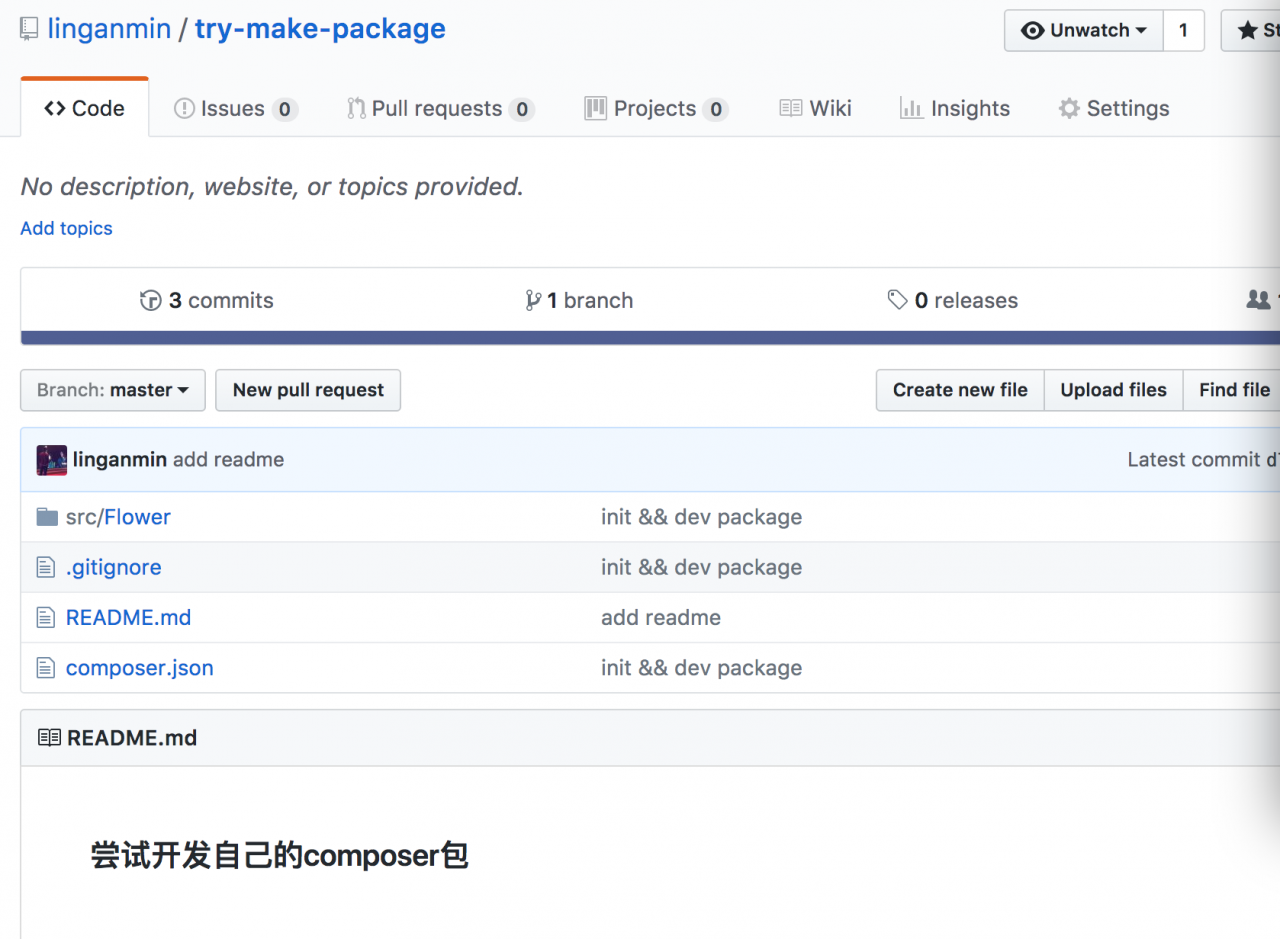
.gitignore为git忽略一些文件,增加readme.md为项目增加描述.idea vendor/ composer.lock提交代码到github
现在自己的Github主页上创建一个新的仓库然后将项目提交到对应仓库,参考如下
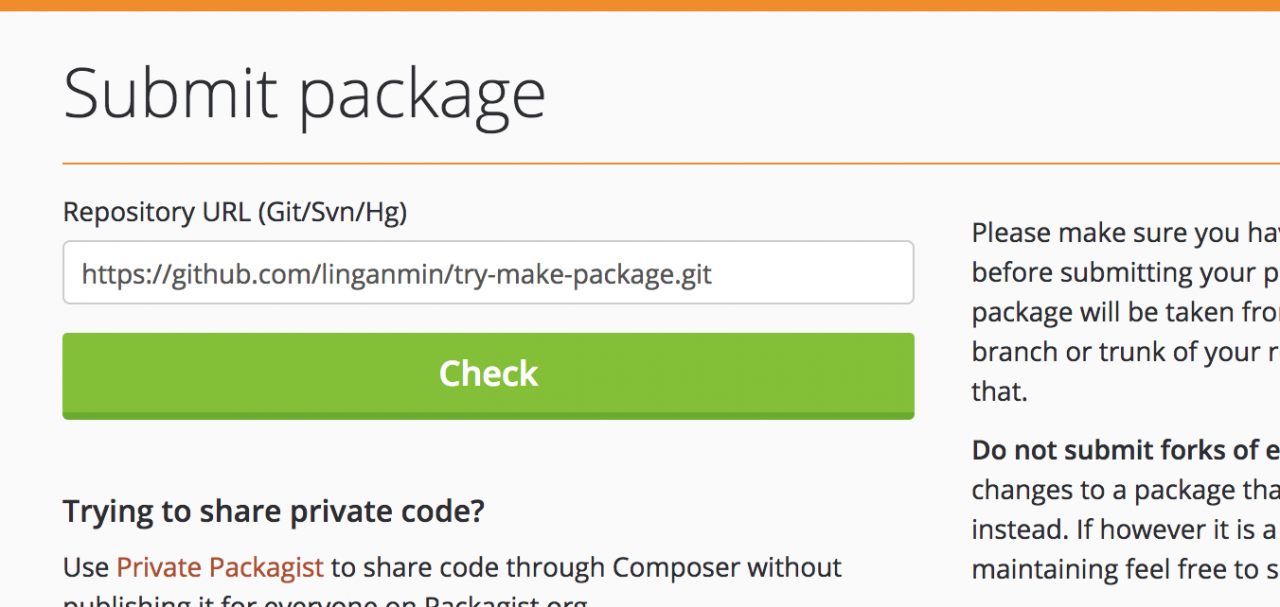
git init git add -A git commit -am "init && dev package" git remote add origin git@github.com:linganmin/try-make-package.git git push -u origin master创建Composer包, 学习开发自己的 Composer 包,并使用 GitHub 实时更新到 Packagist 登录自己的packagist submit(自己注册)
将自己的项目地址粘贴
创建Composer包, 学习开发自己的 Composer 包,并使用 GitHub 实时更新到 Packagist 点击check,然后点击submit,至此,自己的composer包就提交成功了,
创建Composer包, 学习开发自己的 Composer 包,并使用 GitHub 实时更新到 Packagist 测试使用自己开发的包扩展[2017.11.07更新]
- 创建测试目录
mkdir test-my-package cd test-my-package- 安装自己的扩展
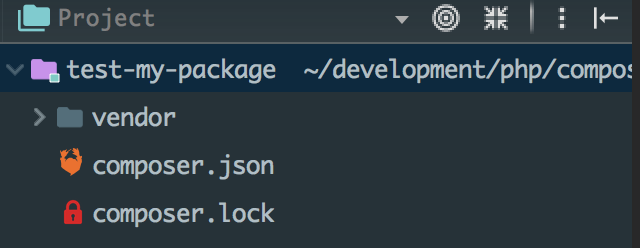
composer require lingan/try-make-package dev-master ./composer.json has been updated Loading composer repositories with package information Updating dependencies (including require-dev) Package operations: 1 install, 0 updates, 0 removals - Installing lingan/try-make-package (dev-master d7b9f94): Cloning d7b9f941b0 from cache Writing lock file Generating autoload files- 安装完成的目录如下图
创建Composer包, 学习开发自己的 Composer 包,并使用 GitHub 实时更新到 Packagist - 查看
autoload_psr4.php<?php // autoload_psr4.php @generated by Composer $vendorDir = dirname(dirname(__FILE__)); $baseDir = dirname($vendorDir); return array( 'Flower\\Rose\\' => array($vendorDir . '/lingan/try-make-package/src/Flower/Rose'), 'Flower\\Lily\\' => array($vendorDir . '/lingan/try-make-package/src/Flower/Lily'), );- 新建首页入口文件
index.php,开始测试自己写的包<?php /** * Created by PhpStorm. * User: Lingan * Date: 2017/11/7 * Time: 11:04 */ require_once './vendor/autoload.php'; // 加载自动加载文件 use Flower\Rose\Rose; use Flower\Lily\Lily; $rose = new Rose(); $lily = new Lily(); echo $rose->desc(); echo "\n"; echo $lily->desc();- 执行
php index.php this is rose flower this is lily flower%
*** 至此说明我们自己开发的扩展包可以正常使用
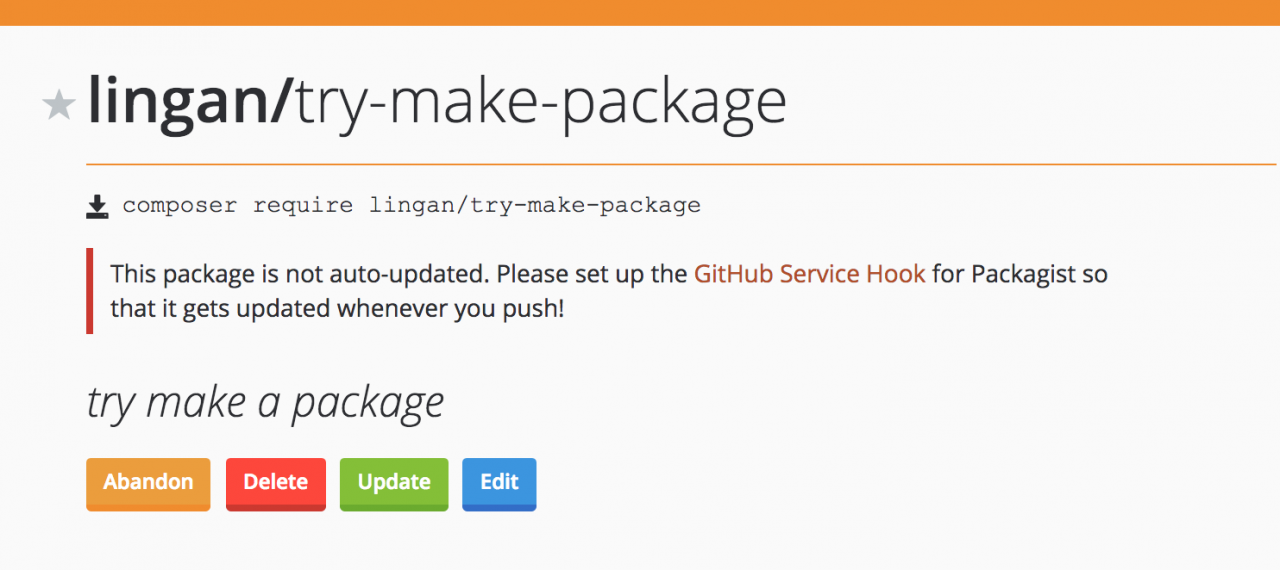
设置Packagist上自动更新扩展包,即当我们更新扩展包提交到GitHub时,Packagist自动更新
在没有设置自动更新时,Packagist上包详情页会有这样一个提示
This package is not auto-updated. Please set up the GitHub Service Hook for Packagist so that it gets updated whenever you push!(这个软件包不是自动更新的。请为Packagist 设置GitHub服务钩,以便在您推送时更新!)
详细设置自动更新软件包的文档地址
简化步骤如下:
- 去个人中心页面拿到自己的api令牌
- 去当前包在GitHub的地址,点击
设置,点击集成和服务,点击添加Packagist服务并配置你的API令牌,以及你的Packagist用户名和账号对应域名 - 选择
active,点击add service - 设置自动更新结束,之后你更改了自己包扩展的代码提交到GitHub后,很短的时间差就会同步到Packagist

结束语
作为一枚渣渣,发现自己的不足,尝试接触更多新技术和工具,以上文字若有错误欢迎指正
Happy Coding
本文:创建Composer包, 学习开发自己的 Composer 包,并使用 GitHub 实时更新到 Packagist
![]()