下载:20130709125708248 原文:jquery ui仿腾讯web qq界面desktop酷炫特效
jQuery-jeditable: 点击即编辑, jquery双击编辑内容, jquery实时编辑插件, jQuery 即时编辑插件
实时编辑,就是在原位置直接编辑,不用另打开一个编辑页面。有时候我们只是想修改其中一个属性的值,打开一个完整的编辑页面实在没必要,实际效果就是像phpMyAdmin那样子。
插件官网:http://www.appelsiini.net/projects/jeditable
项目地址:https://github.com/NicolasCARPi/jquery_jeditable/
在线demo:https://jeditable.elabftw.net/
在线API:https://jeditable.elabftw.net/api/
使用方法:
一、导入js文件
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jeditable.js/2.0.3/jquery.jeditable.min.js"></script>
二、基本案例
$('.editable').editable('editable.php',{
type:'textarea',//实时编辑input框的type
cancel:'取消',//取消编辑按钮的文字
submit:'确定',//确认提交按钮的文字
indicator:'保存中...',//提交处理过程中显示的提示文字
tooltip:'单击编辑...'//鼠标悬停时的提示信息
});
把以上代码放到页面加载函数中,就实现的基本的实时编辑。editable.php是点击确定后ajax提交的地址。以上参数只是实现能出来编辑框而已,确定后数据如何传到后台处理,处理完后又怎么显示出来,才是最重要的。下面看插件完整的参数。
或者另一个触发方式, 简单看就行:
$(document).on("mouseover","td.editable",editable_input);
function editable_input()
{
var $editable_type == 'input' ;
var $editable_configs =
{
indicator : '<img src="indicator.gif" />',
type : $editable_type,
event : "dblclick",
select : true,
submit : "OK",
cancel : "Cancel",
onblur : "cancel", //ignore or cancel
cssclass : "editable",
height : "none",
width : "none",
placeholder : "--",
data : ($editable_type == 'select' ? JSONBANK[$editable_column] : function(string) {
if($has_icon) $icon_tag.remove();
var $original = $.trim(typeof $full_value === "undefined" ? string : $full_value);
return $original=='--' ? '' : $original;
}),
onsubmit : function (settings, original){
if($.trim(original.revert)==$.trim($('input,textarea',this).val())){original.reset();return false;}
},
submitdata : function(value,setting) { return { select:$.trim(value), sub_action:SUBACTION }; },
callback : function(value, settings) {
},
}
if(typeof $tooltip !== "undefined") $editable_configs.tooltip = $tooltip;
$(this).editable(BASEPATH + "/editable" + $url_extend, $editable_configs);
}
三、详细参数
这二三十个参数,并没有每个都认真测试,即使这样也搞了大半天。要是有什么错误,请大家及时指出。或许看完参数介绍仍然一头雾水,但至少有个总体印象了。下面以具体例子说明用法:
|
参数名 |
值类型 |
默认值/参数 |
说明 |
|
event |
String |
click |
触发编辑的事件,常用的是click或dblclick。 |
|
method |
String |
POST |
内容ajax提交的方式。 |
|
callback |
Function |
value, settings |
内容提交完成后的回调函数。接收两个参数,value是编辑后的内容,setings为插件所有的参数。在函数内还可以使用this,代表调用editable的dom对象,如基本案例中的class为editable的节点元素(一般为td或span等文字内容容器)。 |
|
name |
String |
value |
触发编辑事件后会生成一个form表单,表单内含一个input框,这便是该input框name属性的值。如平时写的name = “username”,这里name=”value”。该参数的值是ajax提交时默认提交的一个参数名,对应的值为input框的内容(也即该input框的value)。 |
|
id |
String |
id |
同name参数,该参数的值是ajax提交时默认提交的另一个参数名,对应的值是调用editable的原dom对象的id值。 |
|
submitdata |
Mixed |
提交的数据,默认会提交参数name和参数id的值,通过该参数追加传递的数据。该参数可以直接写一个hash数据,如{a:’1’, b:’2’},但一般是动态数据,通过像callback一样的函数返回一个hash数据。如function(value, settings){return {isempty:$(this).attr(‘isempty’)};}。注意:这里的value是编辑前的值,编辑后的内容自动通过name参数的值(如默认的value)传递。 | |
|
type |
String |
text |
生成的form表单内input框的类型,有text、select、textarea三种。当是select时,要显示的数据应该是由下面的loadurl或者data参数提供的hash。如果想用第三方插件进行输入,如时间选择器等,就需要添加type,文章下面有讨论。 |
|
rows |
Interger |
如果type为textarea,该参数的值就是其rows。 | |
|
cols |
Interger |
如果type为textarea,该参数的值就是其cols。 | |
|
height |
Interger |
auto |
form表单内input框的height属性的值。html5的input框才有height属性,但设置了好像没什么用。要控制input框的高,还是通过css吧。 |
|
width |
Interger |
auto |
同height参数。 |
|
cssclass |
String |
生成的form表单的class样式名。控制其内部的input框的宽高,可以通过这个css样式,如该参数的值为editable,则.editable input{width: 20px, height: 10px}。 | |
|
style |
String |
生成的form表单的style属性。如display: inline。前端不懂,没看到什么效果。 | |
|
loadurl |
String |
通常情况下要编辑的数据都是页面上显示的,但也可以通过这个参数的地址获取数据来展示在编辑框内进行编辑并提交。默认会携带触发editable的dom对象的id参数。 | |
|
loadtype |
String |
GET |
loadurl获取数据的请求方式。说默认为GET,但不写不会发起请求,还是定上为好。 |
|
loaddata |
Mixed |
loadurl请求时额外携带的参数,可参见submitdata。 | |
|
loadtext |
String |
Loading… |
loadurl请求过程中显示的提醒信息,如’数据请求中,请稍候…’。 |
|
data |
Mixed |
编辑框内显示的数据,按以下顺序来寻找并优先显示:loadurl参数请求的数据—>data参数的数据—>页面上已有的数据。data可以直接是一个字符串,也可以是一个像callback中的函数,在需要对数据进行一番处理再编辑时有用。 | |
|
onblur |
String |
cancle |
编辑框失去焦点时进行的操作。可以cancle、submit、ignore三个值。cancle:编辑框消失,不进行任何更改;submit:进行提交,相当于点击了确认按钮;ignore:不进任何操作,保留编辑框。 |
|
indicator |
String |
提交过程中显示的提醒,在调用callback函数之前显示。 | |
|
tooltip |
String |
鼠标悬停在等编辑元素上面显示的文字提醒,就是给待编辑元素加了title。 | |
|
placeholder |
String |
click to Edit |
当编辑元素为空值时出现在待编辑元素位置的文字 |
|
ajaxoptions |
Hash |
ajax提交时ajax的设置,如url,type,data,async等,一般不用写,上面都基本包括了。 | |
|
onsubmit |
Function |
settings,original |
在submit提交前执行。接收两个参数,settings为当前设置对象,orininal为调用editable的dom对象,相当于callback中的this。该参数中的this是form表单这个dom对象。 |
|
onreset |
Function |
settings,original |
在reset前执行,不知哪里来的reset了,不懂。 |
|
onerror |
Function |
settings,original |
在发生错误时执行。 |
|
submit |
String |
确认提交按钮的值,没有则没有该按钮。 | |
|
cancel |
String |
取消编辑按钮的值,没有则没有该按钮。 |
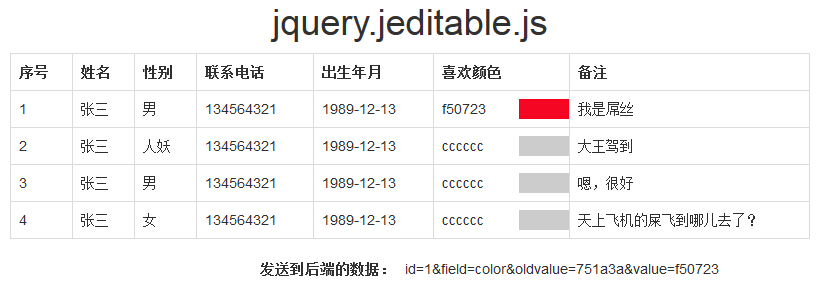
先来看看咱们要完成的这个例子的总体效果如下图,一个常见的table表格,包含用户的用户名、性别、出生年月等,在页面实时修改各属性的值。为了演效果,还把发送到后台的数据的源代码输出。

html代码:
<tr>
<th>序号</th>
<th>姓名</th>
<th>性别</th>
<th>联系电话</th>
<th>出生年月</th>
<th>喜欢颜色</th>
<th width="30%">备注</th>
</tr>
<tr id="1">
<td>1</td>
<td class="username" field="username" isempty="0">张三</td>
<td class="gender" field="gender">男</td>
<td class="phone" field="phone">134564321</td>
<td class="birthday" field="birthday">1989-12-13</td>
<td ><span class="color" field="color">cccccc</span><span class="colorshow"></span></td>
<td class="comment" field="comment">我是屌丝</td>
</tr>
以上为头与第一行。要修改一个属性的值,一般需要知道它的id,字段名,以及新的值。这里id在其父节点tr内,字段名是field属性,新值插件的value参数会传递,另外比如是否可以为空isempty、修改之前的值都可以一并传递到后台。
姓名字段的修改:
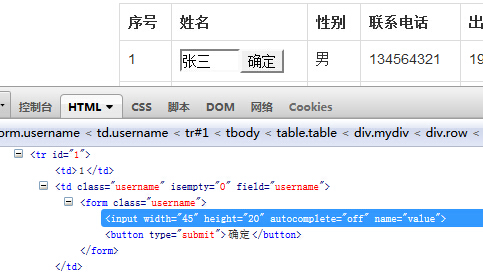
姓名字段是最常见的默认的input类型即可完成,难点在于要在jeditable插件基础上进行验证,限制不能为空与名字过长之类的。可以直接使用jquery.validate.js插件进行验证,大大简化了验证工作。先来看一下使用了jeditable进行编辑的时候发生了什么:

可以看到,插件是在要编辑的dom元素外包一个form表单,把页面上的原值显示在input框内供修改。验证操作写在提交之前的onsubmit事件内。具体js要点及代码如下:
$(".username").editable("editable.php", {
event: 'dblclick',
tooltip: '双击编辑...',
indicator: '保存中...',
submit: '确定',
onblur: 'ignore',//方便调试样式
// width: '20px',//无效
cssclass: 'username',//在css样式中通过.username input{width:60px;}控制input框宽度
submitdata: function(value, settings) {
$("#tip").text(
"id="+$(this).parent().attr('id')+"&"+
"field="+$(this).attr('field')+"&"+
"isempty="+$(this).attr('isempty')+"&"+
"oldvalue="+value
);
return {id: $(this).parent().attr('id'), field: $(this).attr('field'), oldvalue: value, isempty: $(this).attr('isempty')};
},
onsubmit: function(settings, original) {
//简单验证
// var newValue = $(original).find('input').val();
// newValue = $.trim(newValue);
// if(newValue == '') {
// alert('不能为空!');
// return false;
// }
//使用jquery.validate.js进行验证
$(this).validate({
errorPlacement: function(error, element) {
var form = $(element).parent();
form.next().remove();
form.parent().append(error);
},
success: function(error, element) {
var form = $(element).parent();
form.next().remove();
},
rules: {
value:{required:!0, minlength:2, maxlength:10}
},
messages: {
value:{
required: '不能为空',
minlength: '不能少于2字符',
maxlength: '名字过长了吧',
}
}
});
return $(this).valid();
},
callback: function(value, settings) {
$("#tip").text(function(index, orignial){return orignial+"&value="+value});
}
});
性别字段的修改:
性别字段就不是默认的text类型了,需要用到select。这里传递到后台的时候value是实际值1,2,3之类的,但callback回调中的value是页面看到的男、女、人妖,为显示实际的值做了个转换。submitdata中的value是原值,也是页面显示的男、女、人妖,实际传递时也是传递男、女、人妖。具体代码如下:
$(".gender").editable("editable.php", {
event: 'dblclick',
tooltip: '双击编辑...',
indicator: '保存中...',
submit: '确定',
onblur: 'ignore',
type: 'select',//类型不再是默认的text
data: {'1':'男', '2':'女', '3':'人妖'},
submitdata: function(value, settings) {
$("#tip").text(
"id="+$(this).parent().attr('id')+"&"+
"field="+$(this).attr('field')+"&"+
"oldvalue="+value
);
return {id: $(this).parent().attr('id'), field: $(this).attr('field'), oldvalue: value};
},
callback: function(value, settings) {
switch(value) {
case '男':
value = 1;
break;
case '女':
value = 2;
break;
case '人妖':
value = 3;
break;
}
$("#tip").text(function(index, orignial){return orignial+"&value="+value});
}
});
电话字段的修改:
电话字段也可以是text类型用jquery.validate.js来进行验证。但这里要说的是增加jeditable的input类型,默认有text,select,textarea三种,往往不能满足要求,比如我们想使用一些第三方的输入插件,比如时间选择器,颜色选择器等。jeditable支持增加input类型来集成第一方输入插件,这里我们使用的是masked-input-plugin(官网点我),它可以限制我们只能输入一定个数的数字,当个数不是指定个数时提交的数据为空。显然这不是很标准的电话号码验证,只为说明如何增加input类型,为后面增加时间选择器、颜色选择器等作参考。
$.editable.addInputType('phone', {
element : function(settings, original) {
var input = $('<input type="text">').mask("999999999");
$(this).append(input);
return(input);
}
});
$(".phone").editable("editable.php", {
event: 'dblclick',
tooltip: '双击编辑...',
indicator: '保存中...',
submit: '确定',
onblur: 'ignore',
cssclass: 'phone',
type: 'phone',//用自己添加的input样式
placeholder: '双击添加电话',
submitdata: function(value, settings) {
$("#tip").text(
"id="+$(this).parent().attr('id')+"&"+
"field="+$(this).attr('field')+"&"+
"oldvalue="+value
);
return {id: $(this).parent().attr('id'), field: $(this).attr('field'), oldvalue: value};
},
callback: function(value, settings) {
$("#tip").text(function(index, orignial){return orignial+"&value="+value});
}
});
jeditable的addInputType()方法添加input类型,我们指定类型名字,创建input元素,绑定第三方输入插件,追加到form内部(方法内的this指代form表单),再返回即可!详细的介绍参见官网这里
日期字段的修改:
在日期字段这里,我们绑定bootstrap的datetimepicker。至于这里使用的第三方输入插件的参数不赘述,不了解的另百度谷歌。
$.editable.addInputType('birthday', {
element : function(settings, original) {
var input = $('<input type="text" size="8" readonly>').datetimepicker({
language: 'zh-CN',
format: 'yyyy-mm-dd',
autoclose: 1,
startView: 2,
minView: 2,
});
$(this).append(input);
return(input);
}
});
$(".birthday").editable("editable.php", {
event: 'dblclick',
tooltip: '双击编辑...',
indicator: '保存中...',
submit: '确定',
onblur: 'ignore',
cssclass: 'phone',
type: 'birthday',//用自己添加的input样式
submitdata: function(value, settings) {
$("#tip").text(
"id="+$(this).parent().attr('id')+"&"+
"field="+$(this).attr('field')+"&"+
"oldvalue="+value
);
return {id: $(this).parent().attr('id'), field: $(this).attr('field'), oldvalue: value};
},
callback: function(value, settings) {
$("#tip").text(function(index, orignial){return orignial+"&value="+value});
}
});
颜色字段的修改:
颜色字段,绑定的是之前说过的colpick-jQuery-Color-Picker(点我查看介绍)。
$.editable.addInputType('color', {
element : function(settings, original) {
var input = $('<input type="text">').colpick({
layout: 'hex',
submit: false,
colorScheme: 'light',
// color: '0066CC',
showEvent: 'focus',
onChange: function(hsb, hex, rgb, el, bySetColor) {
if(!bySetColor) $(el).val(hex);
}
}).keyup(function(){
$(this).colpickSetColor(this.value);
});
$(this).append(input);
return(input);
}
});
$(".color").editable("editable.php", {
event: 'dblclick',
tooltip: '双击编辑...',
indicator: '保存中...',
submit: '确定',
onblur: 'ignore',
cssclass: 'color',
type: 'color',//用自己添加的input样式
submitdata: function(value, settings) {
$("#tip").text(
"id="+$(this).parent().parent().attr('id')+"&"+
"field="+$(this).attr('field')+"&"+
"oldvalue="+value
);
return {id: $(this).parent().parent().attr('id'), field: $(this).attr('field'), oldvalue: value};
},
callback: function(value, settings) {
$(this).next().css('background-color','#'+value);
$("#tip").text(function(index, orignial){return orignial+"&value="+value});
}
});
备注字段的修改:
这里使用自带的textarea类型即可。验证使用jquery.validate.js。
$(".comment").editable("editable.php", {
event: 'dblclick',
tooltip: '双击编辑...',
indicator: '保存中...',
submit: '确定',
onblur: 'ignore',
cssclass: 'comment',
type: 'textarea',
rows: 3,
onsubmit: function() {
$(this).validate({
rules:{value:{maxlength:20,}},
messages:{value:{maxlength:'最多20个字符'}}
});
return $(this).valid();
},
submitdata: function(value, settings) {
$("#tip").text(
"id="+$(this).parent().attr('id')+"&"+
"field="+$(this).attr('field')+"&"+
"oldvalue="+value
);
return {id: $(this).parent().attr('id'), field: $(this).attr('field'), oldvalue: value};
},
callback: function(value, settings) {
$("#tip").text(function(index, orignial){return orignial+"&value="+value});
}
})
至此,各个字段已经实现即时编辑并进行前端验证。这里是静态写死没有输入数据库,有了发送到后台的那些数据,相信要进行后台验证并更新数据都不是难事了。附这里的后台程序:
<?php
$value = $_POST['value'];
if($_POST['field'] == 'gender')
{
switch ($value)
{
case 1:
$value = '男';
break;
case 2:
$value = '女';
break;
case 3:
$value = '人妖';
break;
}
}
echo $value;
演示
你可通过 live demo 来测试Jeditable 是如何工作的.
其他
数据内容包含了编辑框的 ID 以及新的内容:id=elements_id&value=user_edited_content
你也可以使用下面的方法来修改默认的参数名:
$(document).ready(function() {
$('.edit').editable('http://www.example.com/save.php', {
id : 'elementid',
name : 'newvalue'
});
});
修改后传递的数据变成:elementid=elements_id&newvalue=user_edited_content
如果单行文本框不注意满足你的要求,可以使用 textarea 多行文本编辑框:
$(document).ready(function() {
$('.edit_area').editable('http://www.example.com/save.php', {
loadurl : 'http://www.example.com/load.php',
type : 'textarea',
submit : 'OK'
});
});
另外 Jeditable 还支持下拉选择框哦:
$('.editable').editable('http://www.example.com/save.php', {
data : " {'E':'Letter E','F':'Letter F','G':'Letter G', 'selected':'F'}",
type : 'select',
submit : 'OK'
});
或者你也可以从服务器获取下拉选择的数据内容:
<?php /* http://www.example.com/json.php */ $array['E'] = 'Letter E'; $array['F'] = 'Letter F'; $array['G'] = 'Letter G'; $array['selected'] = 'F'; print json_encode($array); ?>
然后通过 loadurl 指定这个服务器输出数据的 URL 地址:
$('.editable').editable('http://www.example.com/save.php', {
loadurl : 'http://www.example.com/json.php',
type : 'select',
submit : 'OK'
});
如果你希望给组件设定不同的样式,可以这样:
$('.editable').editable('http://www.example.com/save.php', {
cssclass : 'someclass'
});
$('.editable').editable('http://www.example.com/save.php', {
loadurl : 'http://www.example.com/json.php',
type : 'select',
submit : 'OK',
style : 'display: inline'
});
或者:
$('.editable').editable('http://www.example.com/save.php', {
loadurl : 'http://www.example.com/json.php',
type : 'select',
submit : 'OK',
style : 'inherit'
});
最后来点高级的内容,如果你希望使用一个 JS 函数而不是 URL 来处理提交,可以这样:
$('.editable').editable(function(value, settings) {
console.log(this);
console.log(value);
console.log(settings);
return(value);
}, {
type : 'textarea',
submit : 'OK',
});
处理回调:
$('.editable').editable('http://www.example.com/save.php', {
type : 'textarea',
submit : 'OK',
callback : function(value, settings) {
console.log(this);
console.log(value);
console.log(settings);
}
});
使用附加参数:
$(".editable").editable("http://www.example.com/save.php";, {
submitdata : {foo: "bar"};
});
$(".editable").editable("http://www.example.com/save.php";, {
submitdata : function(value, settings) {
return {foo: "bar"};
}
});
直接从URL获取显示内容:
$(".editable").editable("http://www.example.com/save.php";, {
loadurl : "http://www.example.com/load.php"
});
杂项
默认当用户点击可编辑区域的外面时就会取消编辑,你可通过设置 onbluroption 来控制这个行为,提供的选项包括:
- onblur : cancel 点击可编辑区外部时取消修改,点击提交按钮来提交修改
- onblur : submit 点击可编辑区域外部则提交修改
- onblur : ignore 点击可编辑区外部则忽略修改,相当于 ESC 取消修改,通过点击提交按钮来提交修改
当开始编辑元素时的事件可通过 event 选项来控制,所有 jQuery 的事件都可用,最常用的就是 click 和 dblclick。
本文:jQuery-jeditable: 点击即编辑, jquery双击编辑内容, jquery实时编辑插件, jQuery 即时编辑插件
![]()
