D is a jQuery plugin that allows you to…
jQuery: table列序列重排, 上移下移排序, 拖拽排序, 拖拽table列, dragtable table, Visually reorder all your table columns
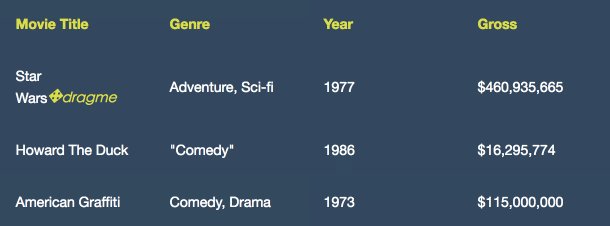
1. 拖拽排序
项目地址:https://github.com/akottr/dragtable
官网:http://www.danvk.org/wp/dragtable/index.html
直接下载:dragtable-master.zip
用法:
1. 引入库:jquery和 jquery ui 是必须的,dragtable.css 可以自定义
<link rel="stylesheet" type="text/css" href="//rawgithub.com/akottr/dragtable/master/dragtable.css" /> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="//ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/jquery-ui.min.js"></script> <script src="//rawgithub.com/akottr/dragtable/master/jquery.dragtable.js"></script>
2. 定义要排序的table
<table class="defaultTable">
<thead>
<tr>
<th>TIME</th>
<th>%user</th>
<th>%nice</th>
<th>%system</th>
<th>%iowait</th>
<th>%idle</th>
</tr>
</thead>
<tbody>
<tr>
<td>12:10:01 AM</td><td>28.86</td><td>0.04</td><td>1.65</td><td>0.08</td><td>69.36</td>
</tr>
<tr>
<td>12:20:01 AM</td><td>26.54</td><td>0.00</td><td>1.64</td><td>0.08</td><td>71.74</td>
</tr>
<tr>
<td>12:30:01 AM</td><td>29.73</td><td>0.00</td><td>1.66</td><td>0.09</td><td>68.52</td>
</tr>
</tbody>
</table>
3. 加入JavaScript代码
<script type="text/javascript">
$(document).ready(function() {
$('.defaultTable').dragtable();
});
</script>
| Browser | Works? |
|---|---|
| IE 8.0.6001.18702 | Yes |
| IE 7.0.5730.13 | Yes |
| IE 6.0 | Yes |
| Firefox 3.5 | Yes |
| Firefox 3 RC2 | Yes |
| Firefox 2.0.0.14 | Yes |
| Firefox 1.5 | Yes |
| Safari 3.1.1 | Yes |
| Safari 2.0 | Yes |
| Camino 1.6.1 | Yes |
| Opera 9.2.7 | Yes |
完整实例点击这里:DEMO
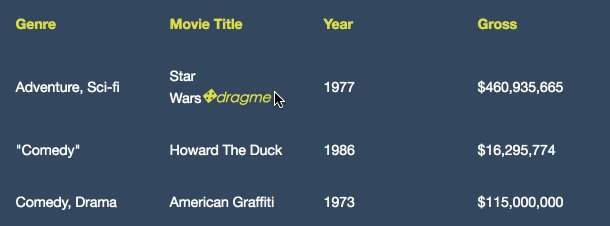
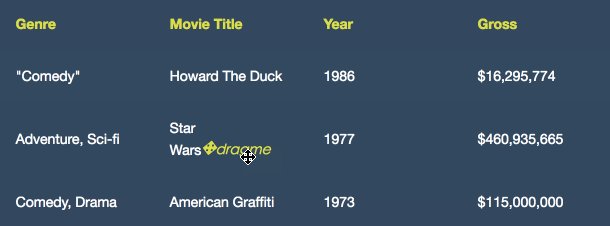
2. 上下左右拖拽排序

项目地址:https://github.com/sindu12jun/table-dragger
用法:
<script src="../node_modules/table-dragger/dist/table-dragger.min.js"></script>
<table id="table">
<thead>
<tr>
<th class='handle'>header1</th>
<th class='handle'>header2</th>
</tr>
</thead>
<tbody>
<tr>
<td>conten1</td>
<td>conten2</td>
</tr>
</tbody>
</table>
<script>
var el = document.getElementById('table');
var dragger = tableDragger(el, {
mode: 'row',
dragHandler: '.handle',
onlyBody: true,
animation: 300
});
dragger.on('drop',function(from, to){
console(from);
console(to);
});
</script>
完整实例点击这里:DEMO
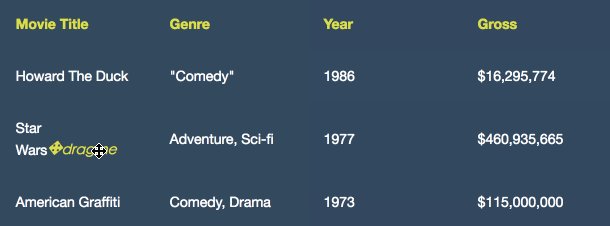
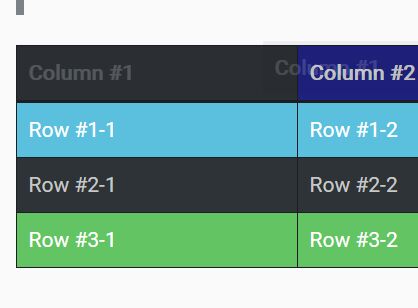
3. 拖拽排序 Bootstrap版

直接下载:Drag-Drop-Bootstrap-Table-Columns.zip
用法:
1. Download and include the plugin’s files on your Bootstrap page.
<link rel="stylesheet" href="dragndrop.table.columns.css"> <script src="dragndrop.table.columns.js"></script>
2. Add the CSS class ‘dnd-moved’ to your table’s tr elements:
<tr class="dnd-moved"> <th>Column #1</th> <th>Column #2</th> <th>Column #3</th> <th>Column #4</th> <th>Column #5</th> </tr>
3. Active the plugin by calling the function on the table element.
$('.table').dragableColumns();
4. Apply your own CSS styles to the html table when dragging and dropping.
th[draggable] a, th[draggable] { cursor: move; }
th[draggable] a:hover, th[draggable] a {
display: block;
text-decoration: none;
color: #333333;
}
.drag {
background-color: rgba(0, 0, 0, 0.25);
opacity: 0.25
}
.dnd-drag { opacity: 0.25 }
.over { background-color: rgba(0, 0, 255, 0.35); }
5. Plugin’s default settings.
$('.table').dragableColumns({
drag: true,
dragClass: 'drag',
overClass: 'over',
movedContainerSelector: '.dnd-moved'
});
完整实例点击这里:DEMO
本文:jQuery: table列序列重排, 上移下移排序, 拖拽排序, 拖拽table列, dragtable table, Visually reorder all your table columns
![]()