目录[-] (1)javascript 数组 (2)函数基础 (3)运算符 (4)流程语句 (5)正则表达式 (6)字符串函数 (7)数据类型…
Javascript: Web API中的Blob, 使用URL.createObjectURL创建url对象, Blob 视频地址, 浏览器中创建和下载文件
在一般的Web开发中,很少会用到Blob,但Blob可以满足一些场景下的特殊需求。Blob,Binary Large Object的缩写,代表二进制类型的大对象。Blob的概念在一些数据库中有使用到,例如,MYSQL中的BLOB类型就表示二进制数据的容器。在Web中,Blob类型的对象表示不可变的类似文件对象的原始数据,通俗点说,就是Blob对象是二进制数据,但它是类似文件对象的二进制数据,因此可以像操作File对象一样操作Blob对象,实际上,File继承自Blob。
Blob 实例:点我
Blob基本用法
创建
可以通过Blob的构造函数创建Blob对象:
Blob(blobParts[, options])
参数说明:
blobParts:数组类型,数组中的每一项连接起来构成Blob对象的数据,数组中的每项元素可以是ArrayBuffer, ArrayBufferView, Blob, DOMString 。
options:可选项,字典格式类型,可以指定如下两个属性:
- type,默认值为
"",它代表了将会被放入到blob中的数组内容的MIME类型。 - endings,默认值为”transparent”,用于指定包含行结束符
\n的字符串如何被写入。 它是以下两个值中的一个: “native”,表示行结束符会被更改为适合宿主操作系统文件系统的换行符; “transparent”,表示会保持blob中保存的结束符不变。
例如:
var data1 = "a";
var data2 = "ikeepstudying.com";
var data3 = "<div style='color:red;'>This is a blob</div>";
var data4 = { "name": "abc" };
var blob1 = new Blob([data1]);
var blob2 = new Blob([data1, data2]);
var blob3 = new Blob([data3]);
var blob4 = new Blob([JSON.stringify(data4)]);
var blob5 = new Blob([data4]);
var blob6 = new Blob([data3, data4]);
console.log(blob1); //输出:Blob {size: 1, type: ""}
console.log(blob2); //输出:Blob {size: 17, type: ""}
console.log(blob3); //输出:Blob {size: 44, type: ""}
console.log(blob4); //输出:Blob {size: 14, type: ""}
console.log(blob5); //输出:Blob {size: 15, type: ""}
console.log(blob6); //输出:Blob {size: 59, type: ""}
size代表Blob 对象中所包含数据的字节数。这里要注意,使用字符串和普通对象创建Blob时的不同,blob4使用通过JSON.stringify把data4对象转换成json字符串,blob5则直接使用data4创建,两个对象的size分别为14和15。blob4的size等于14很容易理解,因为JSON.stringify(data4)的结果为:"{"name":"abc"}",正好14个字节(不包含最外层的引号)。blob5的size等于15是如何计算而来的呢?实际上,当使用普通对象创建Blob对象时,相当于调用了普通对象的toString()方法得到字符串数据,然后再创建Blob对象。所以,blob5保存的数据是"[object Object]",是15个字节(不包含最外层的引号)。
slice方法
Blob对象有一个slice方法,返回一个新的 Blob对象,包含了源 Blob对象中指定范围内的数据。
slice([start[, end[, contentType]]])
参数说明:
start: 可选,代表 Blob 里的下标,表示第一个会被会被拷贝进新的 Blob 的字节的起始位置。如果传入的是一个负数,那么这个偏移量将会从数据的末尾从后到前开始计算。
end: 可选,代表的是 Blob 的一个下标,这个下标-1的对应的字节将会是被拷贝进新的Blob 的最后一个字节。如果你传入了一个负数,那么这个偏移量将会从数据的末尾从后到前开始计算。
contentType: 可选,给新的 Blob 赋予一个新的文档类型。这将会把它的 type 属性设为被传入的值。它的默认值是一个空的字符串。
例如:
var data = "abcdef";
var blob1 = new Blob([data]);
var blob2 = blob1.slice(0,3);
console.log(blob1); //输出:Blob {size: 6, type: ""}
console.log(blob2); //输出:Blob {size: 3, type: ""}
通过slice方法,从blob1中创建出一个新的blob对象,size等于3。
Blob使用场景
分片上传
前面已经说过,File继承自Blob,因此我们可以调用slice方法对大文件进行分片长传。代码如下:
function uploadFile(file) {
var chunkSize = 1024 * 1024; // 每片1M大小
var totalSize = file.size;
var chunkQuantity = Math.ceil(totalSize/chunkSize); //分片总数
var offset = 0; // 偏移量
var reader = new FileReader();
reader.onload = function(e) {
var xhr = new XMLHttpRequest();
xhr.open("POST","http://xxxx/upload?fileName="+file.name);
xhr.overrideMimeType("application/octet-stream");
xhr.onreadystatechange = function() {
if(xhr.readyState === XMLHttpRequest.DONE && xhr.status === 200) {
++offset;
if(offset === chunkQuantity) {
alert("上传完成");
} else if(offset === chunkQuantity-1){
blob = file.slice(offset*chunkSize, totalSize); // 上传最后一片
reader.readAsBinaryString(blob);
} else {
blob = file.slice(offset*chunkSize, (offset+1)*chunkSize);
reader.readAsBinaryString(blob);
}
}else {
alert("上传出错");
}
}
if(xhr.sendAsBinary) {
xhr.sendAsBinary(e.target.result); // e.target.result是此次读取的分片二进制数据
} else {
xhr.send(e.target.result);
}
}
var blob = file.slice(0, chunkSize);
reader.readAsBinaryString(blob);
}
这段代码还可以进一步丰富,比如显示当前的上传进度,使用多个XMLHttpRequest对象并行上传对象(需要传递分片数据的位置参数给服务器端)等。
Blob URL
Blob URL是blob协议的URL,它的格式如下:
blob:http://XXX
Blob URL可以通过URL.createObjectURL(blob)创建。在绝大部分场景下,我们可以像使用Http协议的URL一样,使用Blob URL。常见的场景有:作为文件的下载地址和作为图片资源地址。
- 文件下载地址
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Blob Test</title>
<script>
function createDownloadFile() {
var content = "Blob Data";
var blob = new Blob([content]);
var link = document.getElementsByTagName("a")[0];
link.download = "file";
link.href = URL.createObjectURL(blob);
}
window.onload = createDownloadFile;
</script>
</head>
<body>
<a>下载</a>
</body>
</html>
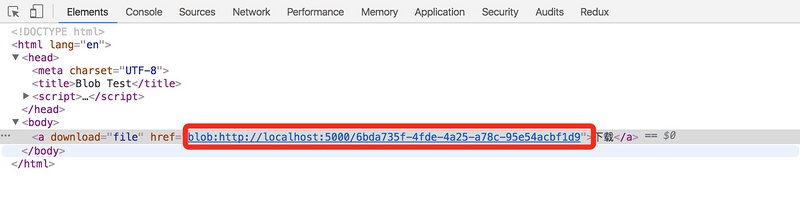
点击下载按钮,浏览器将会下载一个名为file的文件,文件的内容是:Blob Data。通过Blob对象,我们在前端代码中就可以动态生成文件,提供给浏览器下载。打开Chrome浏览器调试窗口,在Elements标签下可以看到生成的Blob URL为:

- 图片资源地址
为图片文件创建一个Blob URL,赋值给<img>标签:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Blob Test</title>
<script>
function handleFile(e) {
var file = e.files[0];
var blob = URL.createObjectURL(file);
var img = document.getElementsByTagName("img")[0];
img.src = blob;
img.onload = function(e) {
URL.revokeObjectURL(this.src); // 释放createObjectURL创建的对象##
}
}
</script>
</head>
<body>
<input type="file" accept="image/*" onchange="handleFile(this)" />
<br/>
<img style="width:200px;height:200px">
</body>
</html>
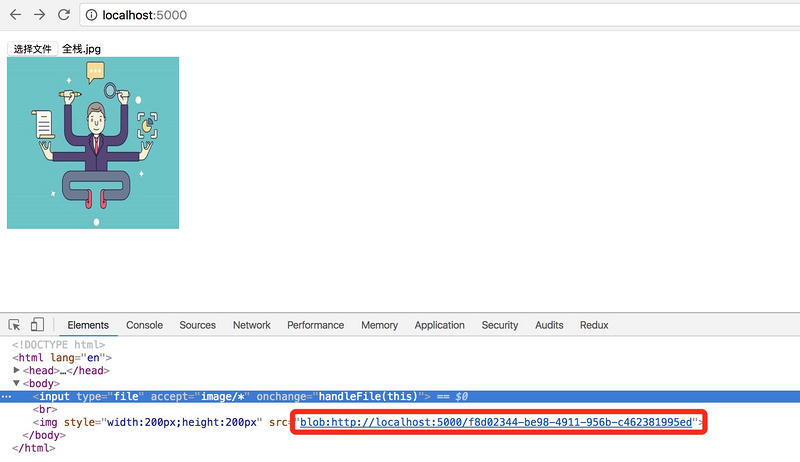
input中选择的图片会在<img>里显示出来,如图所示:

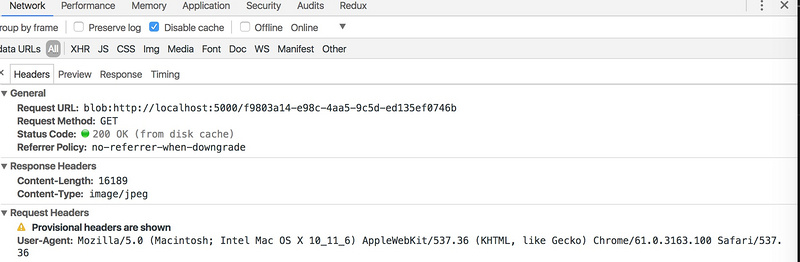
同时,可以在Network标签栏,发现这个Blob URL的请求信息:

这个请求信息和平时我们使用的Http URL获取图片几乎完全一样。我们还可以使用Data URL加载图片资源:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Blob Test</title>
<script>
function handleFile(e) {
var file = e.files[0];
var fileReader = new FileReader();
var img = document.getElementsByTagName("img")[0];
fileReader.onload = function(e) {
img.src = e.target.result;
}
fileReader.readAsDataURL(file);
}
</script>
</head>
<body>
<input type="file" accept="image/*" onchange="handleFile(this)" />
<br/>
<img style="width:200px;height:200px">
</body>
</html>
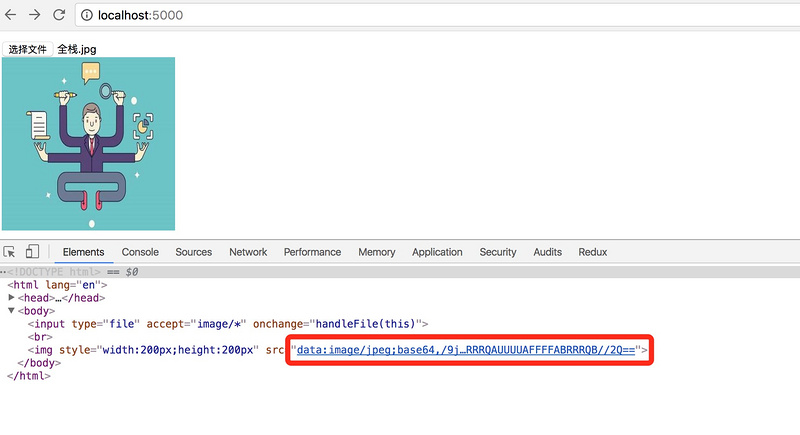
FileReader的readAsDataURL生成一个Data URL,如图所示:

Data URL对大家来说应该并不陌生,Web性能优化中有一项措施:把小图片用base64编码直接嵌入到HTML文件中,实际上就是利用了Data URL来获取嵌入的图片数据。
那么Blob URL和Data URL有什么区别呢?
- Blob URL的长度一般比较短,但Data URL因为直接存储图片base64编码后的数据,往往很长,如上图所示,浏览器在显示Data URL时使用了省略号(…)。当显式大图片时,使用Blob URL能获取更好的可能性。
- Blob URL可以方便的使用XMLHttpRequest获取源数据,例如:
var blobUrl = URL.createObjectURL(new Blob(['Test'], {type: 'text/plain'}));
var x = new XMLHttpRequest();
// 如果设置x.responseType = 'blob',将返回一个Blob对象,而不是文本:
// x.responseType = 'blob';
x.onload = function() {
alert(x.responseText); // 输出 Test
};
x.open('get', blobUrl);
x.send();
对于Data URL,并不是所有浏览器都支持通过XMLHttpRequest获取源数据的。
3.Blob URL 只能在当前应用内部使用,把Blob URL复制到浏览器的地址栏中,是无法获取数据的。Data URL相比之下,就有很好的移植性,你可以在任意浏览器中使用。
除了可以用作图片资源的网络地址,Blob URL也可以用作其他资源的网络地址,例如html文件、json文件等,为了保证浏览器能正确的解析Blob URL返回的文件类型,需要在创建Blob对象时指定相应的type:
// 创建HTML文件的Blob URL
var data = "<div style='color:red;'>This is a blob</div>";
var blob = new Blob([data], { type: 'text/html' });
var blobURL = URL.createObjectURL(blob);
// 创建JSON文件的Blob URL
var data = { "name": "abc" };
var blob = new Blob([JSON.stringify(data)], { type: 'application/json' });
var blobURL = URL.createObjectURL(blob);
实例:使用对象 url 显示图像(window.URL.createObjectURL的使用)
<input type="file" id="fileElem" multiple accept="image/*" style="display:none" onchange="handleFiles(this.files)"> <a href="#" id="fileSelect">Select some files</a> <div id="fileList"> <p>No files selected!</p> </div>
这将建立我们的文件 <input>元素, 以及一个调用文件选取器的链接 (因为我们将文件输入隐藏起来, 以防止显示不太吸引人的用户界面)。这在使用click()方法的隐藏文件输入元素在字节中进行了解释, 这是调用文件选取器的方法。
方法如下:handleFiles()
window.URL = window.URL || window.webkitURL;
var fileSelect = document.getElementById("fileSelect"),
fileElem = document.getElementById("fileElem"),
fileList = document.getElementById("fileList");
fileSelect.addEventListener("click", function (e) {
if (fileElem) {
fileElem.click();
}
e.preventDefault(); // prevent navigation to "#"
}, false);
function handleFiles(files) {
if (!files.length) {
fileList.innerHTML = "<p>No files selected!</p>";
} else {
fileList.innerHTML = "";
var list = document.createElement("ul");
fileList.appendChild(list);
for (var i = 0; i < files.length; i++) {
var li = document.createElement("li");
list.appendChild(li);
var img = document.createElement("img");
img.src = window.URL.createObjectURL(files[i]);
img.height = 60;
img.onload = function() {
window.URL.revokeObjectURL(this.src);
}
li.appendChild(img);
var info = document.createElement("span");
info.innerHTML = files[i].name + ": " + files[i].size + " bytes";
li.appendChild(info);
}
}
}
这从获取 ID 的 < div > 的 URL 开始。这是我们将插入我们的文件列表的块, 包括缩略图。fileList
如果传递给的列表对象是, 我们只需将该块的内部 HTML 设置为显示 “未选择任何文件!否则, 我们开始构建我们的文件列表, 如下所示:handleFiles()null
1.创建了一个新的无序列表 (< ul >) 元素。
2.新的列表元素通过调用其节点. 作用 () 方法插入到 < div > 块中。
3对于列表中的每个文件 , 表示为:files
1. 创建新的列表项 (< li >) 元素并将其插入到列表中。
2.创建新图像 (< img >) 元素。
3.使用窗口将图像的源设置为表示该文件的新对象 URL 。url. createObjectURL () 创建 blob url。
4.将图像的高度设置为60像素。
5.设置映像的 load 事件处理程序以释放对象 URL, 因为一旦加载了映像, 它就不再需要。这是通过调用窗口
完成的。url. revokeObjectURL () 方法, 并按照指定的方式传入对象 url 字符串。img.src
6.将新的列表项追加到列表中。
用法:URL.createObjectURL和URL.revokeObjectURL
一.URL.createObjectURL
URL.createObjectURL()方法会根据传入的参数创建一个指向该参数对象的URL. 这个URL的生命仅存在于它被创建的这个文档里. 新的对象URL指向执行的File对象或者是Blob对象.
语法:
objectURL = URL.createObjectURL(blob || file);
参数:
File对象或者Blob对象
这里大概说下File对象和Blob对象:
File对象,就是一个文件,比如我用input type=”file”标签来上传文件,那么里面的每个文件都是一个File对象.
Blob对象,就是二进制数据,比如通过new Blob()创建的对象就是Blob对象.又比如,在XMLHttpRequest里,如果指定responseType为blob,那么得到的返回值也是一个blob对象.
注意点:
每次调用createObjectURL的时候,一个新的URL对象就被创建了.即使你已经为同一个文件创建过一个URL. 如果你不再需要这个对象,要释放它,需要使用URL.revokeObjectURL()方法. 当页面被关闭,浏览器会自动释放它,但是为了最佳性能和内存使用,当确保不再用得到它的时候,就应该释放它.
二.URL.revokeObjectURL
URL.revokeObjectURL()方法会释放一个通过URL.createObjectURL()创建的对象URL. 当你要已经用过了这个对象URL,然后要让浏览器知道这个URL已经不再需要指向对应的文件的时候,就需要调用这个方法.
具体的意思就是说,一个对象URL,使用这个url是可以访问到指定的文件的,但是我可能只需要访问一次,一旦已经访问到了,这个对象URL就不再需要了,就被释放掉,被释放掉以后,这个对象URL就不再指向指定的文件了.
比如一张图片,我创建了一个对象URL,然后通过这个对象URL,我页面里加载了这张图.既然已经被加载,并且不需要再次加载这张图,那我就把这个对象URL释放,然后这个URL就不再指向这张图了.
语法:
window.URL.revokeObjectURL(objectURL);
参数:
objectURL 是一个通过URL.createObjectURL()方法创建的对象URL.
这两个方法不支持低版本浏览器.
最后,给个综合栗子:
通过ajax获取一张图片,显示在页面里.
html:
<body>
<button id="getPic">获取图片的Blob数据</button>
</body>
js:
//获取图片Blob数据
document.getElementById('getPic').onclick = function(e){
$.ajax({
type:'GET',
url:'img.png',
resDataType:'blob',
imgType:'png',
success:function(resText,resXML){
var img = document.createElement('img');
var objectUrl = window.URL.createObjectURL(resText);
img.src = objectUrl;
img.onload = function(){
window.URL.revokeObjectURL(objectUrl);
};
document.body.appendChild(img);
},
fail:function(err){
console.log(err)
}
});
e.preventDefault();
}
指定返回的数据格式为blob二进制数据.
通过返回的图片二进制数据来创建一个对象URL.
当图片加载完成后释放对象URL.
ajax.js:
var $={};
$.ajax = function(options){
//1.获取参数
var type = options.type.toUpperCase() || 'GET';
var resDataType = options.resDataType || 'string';
var reqDataType = options.reqDataType || 'string';
var url = options.url;
var data = options.data;
var success = options.success;
var fail = options.fail;
var progress = options.progress;
var imgType = options.imgType || 'jpg';
//2.获取xhr对象
var xhr = $.getXhr();
//3.建立连接
xhr.open(type,url);
/*指定返回数据的格式需要在发送请求之前*/
if(resDataType==='blob'){
xhr.responseType = 'blob';
}
//4.发送请求
if(type==='GET'){
xhr.send(null)
}
else if(type==='POST') {
if(progress){
xhr.upload.onprogress = progress;
}
if(reqDataType==='json'){
xhr.setRequestHeader('Content-Type','application/json;charset=UTF-8');
data = JSON.stringify(data); //只能发送字符串格式的json,不能直接发送json
}
if(reqDataType==='string'){
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded');
}
xhr.send(data);
}
//5.接收数据
xhr.onreadystatechange = function(){
if(this.readyState===4 && (this.status>=200 && this.status<300)){
var res;
if(resDataType==='json'){
res = JSON.parse(this.responseText);
success.call(this,res,this.responseXML)
}
if(resDataType==='blob'){
res = new Blob([this.response],{type:'image/'+imgType});
success.call(this,res)
}
}
};
};
指定响应的格式是二进制数据.
使用xhr.response来获取响应的二进制数据,而不是xhr.responseText. 当定义了xhr.responseType=’blob’以后,xhr就没有responseText属性了.
这里虽然使用new Blob(),但其实不用它,直接返回xhr.response,一样是正确的.
实例:使用URL.createObjectURL创建url对象
今天发现了window.URL.createObjectURL这个东西,非常的好用啊。
语法如下:
objectURL = URL.createObjectURL(blob || file);
URL.createObjectURL()方法会根据传入的参数创建一个指向该参数对象的URL. 这个URL的生命仅存在于它被创建的这个文档里. 新的对象URL指向执行的File对象或者是Blob对象。
我们可以使用URL.createObjectURL()方法给file对象或blob对象创建一个url来使用它。
blob对象产生的url格式如下:
blob:null/c694da24-ecd6-48ee-9a21-4c2979e6ef84
在处理本地数据时,它是很有用的,比如说上传前预览。
下面代码展示了一个表单,我们想用它上传图片和声音文件。
<form id="form1">
<input type="file" name="img">
<input type="file" name="audio">
</form>
<img src="" id="preview" width="300">
<audio autoplay="autoplay" controls="controls" src=""></audio>
<script>
document.querySelector("#form1 input[name=img]").addEventListener("change",function(){
var img=this.files[0];
var imgUrl=window.URL.createObjectURL(img);
document.querySelector("#preview").src=imgUrl;
})
document.querySelector("#form1 input[name=audio]").addEventListener("change",function(){
var audio=this.files[0];
var audioUrl=window.URL.createObjectURL(audio);
document.querySelector("audio").src=audioUrl;
})
</script>
在页面上有一个空的img元素和audio元素,在用户选择了图片或音乐后,该图片或音乐会直接显示/播放。是不是很方便呢?
你可以在下面直接操作:(第一个按钮传图片,第二个按钮传音乐)
虽然blob对象是个很方便的东西,但需要注意的是,当页面被关闭时,这个页面上生成的blob对象会被浏览器自动释放(清空)(但刷新页面不会清空blob对象),给它创建的url也就失效了
此外有个URL.revokeObjectURL方法,用于释放blob对象的url。语法如下:
window.URL.revokeObjectURL(objectURL);
本文:Javascript: Web API中的Blob, 使用URL.createObjectURL创建url对象, 浏览器中创建和下载文件
![]()




