目录[-] (1)javascript 数组 (2)函数基础 (3)运算符 (4)流程语句 (5)正则表达式 (6)字符串函数 (7)数据类型…
Javascript: 图表类, Chart.js使用总结, 数据可视化, 画折线图实例, Chart.js 快速入门, Chart.js图表的保存/下载
概述
Chart.js是一个HTML5图表库,使用canvas元素来展示各式各样的客户端图表,支持折线图、柱形图、雷达图、饼图、环形图等。在每种图表中,还包含了大量的自定义选项,包括动画展示形式。 Chart.js比较轻量(gzip版本仅4.5k),且不依赖其他库。
Chart.js官网: http://www.chartjs.org/
使用步骤
第一步:安装
#npm: npm install chart.js --save #Bower: bower install chart.js --save #CDN: https://cdnjs.com/libraries/Chart.js
chart.js源码:https://github.com/nnnick/Chart.js
chart.js 英文文档:http://www.chartjs.org/docs/
chart.js 中文文档:http://www.bootcss.com/p/chart.js/docs/
实例:http://www.chartjs.org/samples/latest/
第二步:引入
ES6:
import Chart from 'chart.js';
let myChart = new Chart(ctx, {...});
Script Tag:
<script src="path/to/chartjs/dist/Chart.js"></script>
<script>
var myChart = new Chart(ctx, {...});
</script>
Common JS:
var Chart = require('chart.js');
var myChart = new Chart(ctx, {...});
Require JS:
require(['path/to/chartjs/dist/Chart.js'], function(Chart){
var myChart = new Chart(ctx, {...});
});
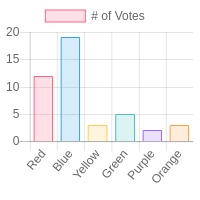
第三步: 使用
<canvas id="myChart" width="400" height="400"></canvas>
<script>
var ctx = document.getElementById("myChart");
var myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ["Red", "Blue", "Yellow", "Green", "Purple", "Orange"],
datasets: [{
label: '# of Votes',
data: [12, 19, 3, 5, 2, 3],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255,99,132,1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
}]
},
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero:true
}
}]
}
}
});
</script>
配置介绍
new Chart(ctx, {
type: 'MyType',
data: data,
options: options
});
type
['line','bar', 'radar', 'polarArea', 'doughnut', 'pie', 'bubble']
data、options
由于图表type不同,data的配置也就不同,这里以折线图的使用方法举例:
var myLineChart = new Chart(ctx, {
type: 'line',
data: {
labels: 'red',
backgroundColor: 'blue',//填充色
borderColor: 'green',//曲线边框色,
borderWidth: 2,//曲线的宽度
borderDash: [2, 3],
fill: true, //
pointBackgroundColor: 'purple',//数据点的填充色
pointBorderColor: 'blue',//数据点边框颜色
pointBorderWidth: 2,//数据点边框的宽度
pointRadius: 2, //数据点的大小
pointStyle:'circle',//'cross''crossRot''dash''line''rect''rectRounded''rectRot''star''triangle'
showLine: true, //如果为false,两数据点之间的线不会渲染
spanGaps: true, //如果为false,NaN data会在折线上有断点
steppedLine: true,//可选值[false, true, 'before', 'after'],为true,折线图的曲线会成直角,
//将要在图上展示的数据,数组中的每一个object代表一条线
datasets: [{
// 颜色的使用类似于CSS,你也可以使用RGB、HEX或者HSL
// rgba颜色中最后一个值代表透明度
// 填充颜色
fillColor : "rgba(220,220,220,0.5)",
// 线的颜色
strokeColor : "rgba(220,220,220,1)",
// 点的填充颜色
pointColor : "rgba(220,220,220,1)",
// 点的边线颜色
pointStrokeColor : "#fff",
// 与x轴标示对应的数据
data : [65,59,90,81,56,55,40]
},{
fillColor : "rgba(151,187,205,0)",
strokeColor : "rgba(151,187,205,1)",
pointColor : "rgba(151,187,205,1)",
pointStrokeColor : "#fff",
data : [28,48,40,19,96,27,100]
}]
}
options: {
responsive: true,//图表是否响应式
//图表标题相关配置
title: {
display: true,
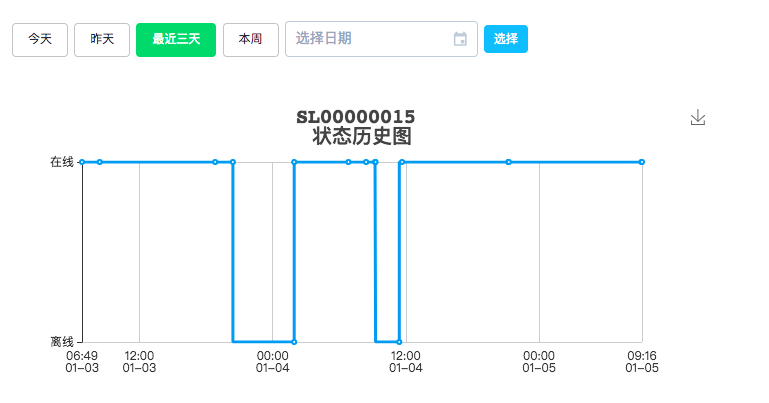
text: '状态历史图',
fontFamily: 'Helvetica',
padding: 20,
fontSize: 16,
lineHeight: 1.2,
},
//图例
legend: {
display: false,
},
tooltips: {
titleFontFamily: 'Helvetica Neue',
titleFontSize: 14,
yPadding: 14,
xPadding: 8,
bodyFontSize: 14,
titleMarginBottom: 10,
position: 'nearest',//tooltips就近显示
callbacks: {
//可自定义tooltips上显示的文字
label(tooltipItem, data) {
return `状态: ${tooltipItem.yLabel === 0 ? '离线' : '在线'}`;
}
}
},
//坐标轴
scales: {
scaleLabel: {
display: true,
labelString: '状态'
},
ticks: {
fontSize: 18,
fontColor: 'red',
},
//y轴配置
yAxes: [{
type: 'linear',
labels: [0,1],//y轴上的显示的数据
beginAtZero: true,//是否从零开始
//轴文字控制
ticks: {
//可自定义y轴显示上显示的文字
callback(value, index, values) {
return value === 0 ? '离线' : '在线'
},
min: 0,//最小值,记得轴的type要为linear
max: 1,//最大值,记得轴的type要为linear
stepSize: 1,//数字之间的间隔,设置之后例如: [2,3,4]
}
}],
//x轴配置
xAxes: [{
type: 'category',
labels: dateList,
distribution: 'linear'
}]
},
//整个图表配置
layout: {
//设置图表的padding值
padding: {
left: 50,
right: 0,
top: 20,
bottom: 0
}
}
}
});
还有其它类型的图表配置就不一一赘述了,使用方式都大同小异。
使用中遇到过的问题

在切换时间重新渲染图表时遇到,当切换到昨天,鼠标hover图表时,图表上折线会出现今天的折线,猜测原因是在切换tab的时候上一个Chart实例还存在,导致冲突出现这个问题。附上解决思路是:每次切换tab时移除旧的canvas画布并新建画布,代码如下:
resetCanvas() {
let html = '<canvas id="myChart" width="400" height="160"><canvas>'
let chartsContainer = document.getElementById("chartsContainer");//canvas外的容器
let myChart = document.getElementById("myChart")//canvas节点
statusCharts.removeChild(myChart);
statusCharts.innerHTML = html
myChart = document.getElementById("myChart");
statusCharts.appendChild(myChart);
},
条形图
条形图提供了一种显示以垂直长条表示的数据值的方式。有时用于显示代表某一趋势的数据,并且可同时并排比较多个数据集。
{
"type": "bar",
"data": {
"labels": [
"January",
"February",
"March",
"April",
"May",
"June",
"July"
],
"datasets": [{
"label": "My First Dataset",
"data": [65, 59, 80, 81, 56, 55, 40],
"fill": false,
"backgroundColor": [
"rgba(255, 99, 132, 0.2)",
"rgba(255, 159, 64, 0.2)",
"rgba(255, 205, 86, 0.2)",
"rgba(75, 192, 192, 0.2)",
"rgba(54, 162, 235, 0.2)",
"rgba(153, 102, 255, 0.2)",
"rgba(201, 203, 207, 0.2)"
],
"borderColor": [
"rgb(255, 99, 132)",
"rgb(255, 159, 64)",
"rgb(255, 205, 86)",
"rgb(75, 192, 192)",
"rgb(54, 162, 235)",
"rgb(153, 102, 255)",
"rgb(201, 203, 207)"
],
"borderWidth": 1
}]
},
"options": {
"scales": {
"yAxes": [{
"ticks": {
"beginAtZero": true
}
}]
}
}
}
使用示例
var myBarChart = new Chart(ctx, {
type: 'bar',
data: data,
options: options
});
数据集属性
条形图允许为每个数据集指定多个属性。这些属性用于设置特定数据集的显示效果。例如,通常这样设置条形图中长条的颜色。
一些属性可以指定为数组。如果这些值设置为数组值,则第一个值适用于条形图中第一个长条,第二个值应用于条形图中第二个长条,以此类推。
| 名称 | 类型 | 描述 |
|---|---|---|
label |
String |
数据集的标签出现在图例和浮动提示框中 |
xAxisID |
String |
打印此数据集的x轴的ID.如果未指定,则默认为第一个找到的x轴的ID |
yAxisID |
String |
要绘制此数据集的y轴的ID.如果未指定,则默认为首次找到的y轴的ID |
backgroundColor |
Color/Color[] |
条形图的填充颜色,请参阅颜色 |
borderColor |
Color/Color[] |
条形图轮廓描边的颜色,请参阅颜色 |
borderWidth |
Number / Number [] |
条的轮廓描边宽度(以像素为单位) |
borderSkipped |
String |
哪个边缘跳过绘制边框.更多… |
hoverBackgroundColor |
Color/Color[] |
悬停时条形图的填充颜色 |
hoverBorderColor |
Color/Color[] |
悬停时条形图的轮廓描边颜色 |
hoverBorderWidth |
Number / Number [] |
悬停时条形图轮廓描边宽度 |
borderSkipped
此设置用于避免在填充底部绘制条形笔触。一般来说,除了创建从条形图导出的图表类型之外,不需要更改。
选项是:
*bottom
lefttopright
配置选项
条形图定义了以下配置选项。这些选项与全局图表配置选项Chart.defaults.global合并,以形成传递到图表的选项。
| 名称 | 类型 | 默认 | 描述 |
|---|---|---|---|
barPercentage |
Number |
0.9 |
每个栏的可用宽度的百分比(0-1)应在类别百分比内。 1.0将占据整个类别的宽度,并将条形图放在彼此旁边。 更多… |
categoryPercentage |
Number |
0.8 |
用于设置条形图中长条的每个数据点的可用宽度的百分比(0-1)(小数据集的网格线之间的间距)。 更多… |
barThickness |
Number |
手动设置每个栏的宽度(以像素为单位)。如果未设置,则使用barPercentage和categoryPercentage自动调整条形图; |
|
maxBarThickness |
Number |
设置此项以确保自动调整的尺寸的尺寸不会大于此厚度。仅当barThickness未设置(启用自动调整大小)时才起作用。 |
|
gridLines.offsetGridLines |
Boolean |
true |
如果为true,则特定数据点的条形线落在网格线之间。如果为false,网格线将沿着条形图的中间。 更多…( |
offsetGridLines
如果为true,则特定数据点的条形线落在网格线之间。如果为false,网格线将沿着条形图的中间。这在实际开发环境中不太可能需要改变。它存在更多的方式通过配置存在重用轴代码
气泡图
气泡图用于显示一组三维数据。气泡图中气泡的位置由前两个维度(水平坐标 x 和垂直坐标 y )确定, 气泡的大小由第三个维度 r 来确定。
{
“type”:“bubble”,
“data”:{
“datasets”:[{
“label”:“第一个数据集”,
“data”:[{
“x”:20,
“y”:30,
“r”:15
},{
“x”:40,
“y”:10,
“r”:10
}],
“backgroundColor”:“rgb(255,99,132)”
}]
},
}
使用示例
//气泡图
var myBubbleChart = new Chart(ctx,{
type: 'bubble',//设置图形类别为气泡图
data: data, //设置图形数据
options: options//设置图形属性配置选项
});
数据集属性
气泡图允许为每个数据集指定多个属性。这些用于设置特定数据集的显示属性。例如,通常这样设置气泡的颜色。
除“label”之外的所有属性都可以指定为数组。如果将这些值设置为数组值,则第一个值适用于数据集中的第一个气泡,第二个值适用于第二个气泡,以此类推。
| 名称 | 类型 | 描述 |
|---|---|---|
label |
String |
数据集的标签出现在图例和浮动提示框中。 |
backgroundColor |
Color/Color[] |
气泡的填充颜色。 |
borderColor |
Color/Color[] |
气泡的轮廓描边颜色。 |
borderWidth |
Number / Number [] |
气泡的轮廓描边的宽度(以像素为单位)。 |
hoverBackgroundColor |
Color/Color[] |
悬停时的气泡背景颜色。 |
hoverBorderColor |
Color/Color[] |
悬停时的气泡边框颜色。 |
hoverBorderWidth |
Number / Number [] |
悬停时点的边界宽度。 |
hoverRadius |
Number / Number [] |
悬停时添加到数据半径的附加半径。 |
配置选项
气泡图没有唯一的配置选项。要配置所有气泡共有的选项,使用[point element options](../ configuration / elements / point.md#point-configuration)。
默认选项
我们也可以更改气泡图类型的默认值。这样做将使所有创建的气泡图在此之后创建新的默认值。气泡图的默认配置可以在Chart.defaults.bubble中访问。
数据结构
对于气泡图,数据集需要包含一组数据点。每个点都必须实现[bubble data object](#bubble-data-object)接口。
Bubble Data Object
气泡图的数据以对象的形式传递。对象必须实现以下界面。重要的是要注意,图表中的radius属性r是不可缩放的。它表示在气泡图上对应的气泡的原始半径(以像素为单位)。
{
// X轴坐标的值
x:<Number>,
// Y轴坐标的值
y:<Number>,
//气泡的半径大小(不可缩放)。
r:<Number>
}
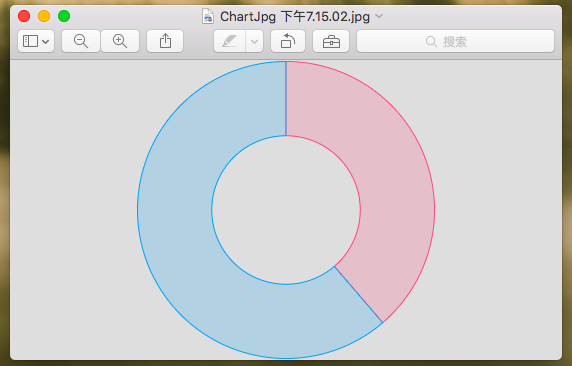
Chart.js图表的保存/下载
<html>
<head>
<meta charset="UTF-8">
<title>Export Chart</title>
<script src="http://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.2.2/Chart.bundle.min.js"></script>
</head>
<body>
<canvas id="myChart" width="300" height="300"></canvas>
<button type="button" class="btn btn-primary"><a id="link1" download="ChartPng.png">保存为png</a></button>
<button type="button" class="btn btn-primary"><a id="link2" download="ChartJpg.jpg">保存为jpg</a></button>
<script>
var ctx = $("#myChart");
var myChart = new Chart(ctx, {
type: 'doughnut',
data: {
labels: ["Red", "Blue",],
datasets: [{
data: [
12,
19
],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
],
borderColor: [
'rgba(255,99,132,1)',
'rgba(54, 162, 235, 1)',
],
borderWidth: 1
}]
},
options: {
responsive: true,
title: {display: false, text: 'Statistics Chart',},
tooltips: {
mode: 'index', footerFontStyle: 'normal', intersect: false,
callbacks: {
// Use the footer callback to display the sum of the items showing in the tooltip
footer: function (tooltipItems, data) {
var sum = 0;
tooltipItems.forEach(function (tooltipItem) {
sum += data.datasets[tooltipItem.datasetIndex].data[tooltipItem.index];
});
return 'Sum: ' + sum;
},
},
},
hover: {mode: 'index', intersect: false,},
animation: {duration: 0,},
maintainAspectRatio: false, // control size
}
});
window.onload = function () {
var ctx = document.getElementById('canvas').getContext('2d');
// ctx.canvas.width = 200;
ctx.canvas.height = 700;
// draw background for saving canvas to image
var backgroundColor = 'white';
Chart.plugins.register({
beforeDraw: function (c) {
var ctx = c.chart.ctx;
ctx.fillStyle = backgroundColor;
ctx.fillRect(0, 0, c.chart.width, c.chart.height);
},
afterDatasetsDraw: function (chart) {
var ctx = chart.ctx;
chart.data.datasets.forEach(function (dataset, i) {
var meta = chart.getDatasetMeta(i);
if (!meta.hidden) {
meta.data.forEach(function (element, index) {
// Draw the text in black, with the specified font
ctx.fillStyle = 'rgb(0, 0, 0)';
var fontSize = 12;
var fontStyle = 'normal';
var fontFamily = 'Helvetica Neue';
ctx.font = Chart.helpers.fontString(fontSize, fontStyle, fontFamily);
// Just naively convert to string for now
var dataString = dataset.data[index].toString();
// Make sure alignment settings are correct
ctx.textAlign = 'center';
ctx.textBaseline = 'middle';
var padding = 5;
var position = element.tooltipPosition();
ctx.fillText(dataString, position.x, position.y - (fontSize / 2) - padding);
});
}
});
}
});
// chart
window.myLine = new Chart(ctx, config);
done();
};
function done() {
var url_base64 = document.getElementById("myChart").toDataURL("image/png");
var url_base64jp = document.getElementById("myChart").toDataURL("image/jpeg");
link1.href = url_base64;
link2.href = url_base64jp
var url = link1.href.replace(/^data:image\/[^;]/, 'data:application/octet-stream');
}
</script>
</body>
</html>

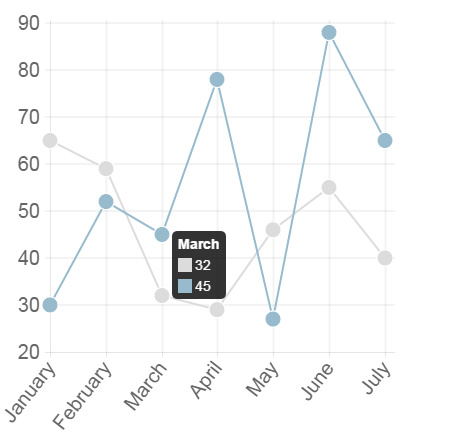
其他实例
<script type="text/javascript" src="Chart.js"></script>
<!--[if lte IE 8]>
<script src="excanvas.js"></script>
<![endif]-->
<div style="width: 50%">
<canvas id="myChart" width="400" height="450"></canvas>
</div>
<script>
//为data准备的数据
var arr2=new Array(); arr2[0]="30";arr2[1]="52";arr2[2]="45";arr2[3]="78";
arr2[4]="27";arr2[5]="88";arr2[6]="65";
//用于存放图表上的数据
var lineChartData = {
//表的X轴参数
labels : ["January","February","March","April","May","June","July"],
datasets : [
{
fillColor : "transparent", //背景色,常用transparent透明
strokeColor : "rgba(220,220,220,1)", //线条颜色,也可用"#ffffff"
pointColor : "rgba(220,220,220,1)", //点的填充颜色
pointStrokeColor : "#fff", //点的外边框颜色
data : [65,59,32,29,46,55,40] //点的Y轴值
},
{
fillColor : "transparent",
strokeColor : "rgba(151,187,205,1)",
pointColor : "rgba(151,187,205,1)",
pointStrokeColor : "#fff",
data : [] //data中的参数,通过下方for循环,获取arr2中的数据
}
]
}
for(var i = 0; i < arr2.length;i++)
{
lineChartData.datasets[1].data.push(arr2[i]);//将数组arr2中的值写入data
}
//定义图表的参数
var defaults = {
scaleStartValue :null, // Y 轴的起始值
scaleLineColor : "rgba(0,0,0,.1)", // Y/X轴的颜色
scaleLineWidth : 1, // X,Y轴的宽度
scaleShowLabels : true, // 刻度是否显示标签, 即Y轴上是否显示文字
scaleLabel : "<%=value%>", // Y轴上的刻度,即文字
scaleFontFamily : "'Arial'", // 字体
scaleFontSize : 20, // 文字大小
scaleFontStyle : "normal", // 文字样式
scaleFontColor : "#666", // 文字颜色
scaleShowGridLines : true, // 是否显示网格
scaleGridLineColor : "rgba(0,0,0,.05)", // 网格颜色
scaleGridLineWidth : 2, // 网格宽度
bezierCurve : false, // 是否使用贝塞尔曲线? 即:线条是否弯曲
pointDot : true, // 是否显示点数
pointDotRadius : 8, // 圆点的大小
pointDotStrokeWidth : 1, // 圆点的笔触宽度, 即:圆点外层边框大小
datasetStroke : true, // 数据集行程
datasetStrokeWidth : 2, // 线条的宽度, 即:数据集
datasetFill : false, // 是否填充数据集
animation : true, // 是否执行动画
animationSteps : 60, // 动画的时间
animationEasing : "easeOutQuart", // 动画的特效
onAnimationComplete : null // 动画完成时的执行函数
}
window.onload = function(){
var ctx = document.getElementById("myChart").getContext("2d");
window.myLine = new Chart(ctx).Line(lineChartData,defaults);
}
</script>
当我们完成了在指定的canvas上实例化Chart对象之后,Chart.js会自动针对retina屏幕做缩放。制作一张折线图的流程就结束了,若要创建其他类型图建议去查看官网中文文档。下图为演示效果

本文:Javascript: 图表类, Chart.js使用总结, 数据可视化, 画折线图实例, Chart.js 快速入门
![]()