目录[-] (1)javascript 数组 (2)函数基础 (3)运算符 (4)流程语句 (5)正则表达式 (6)字符串函数 (7)数据类型…
January 11, 2018
Javascript: 程序员装X必备—19个JS简写技巧,让你写代码速度翻倍!!

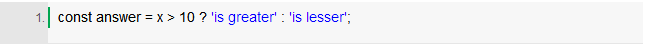
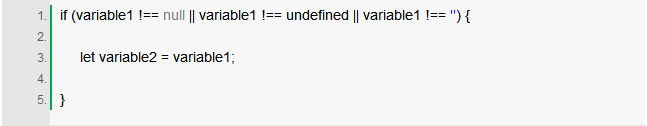
简写:

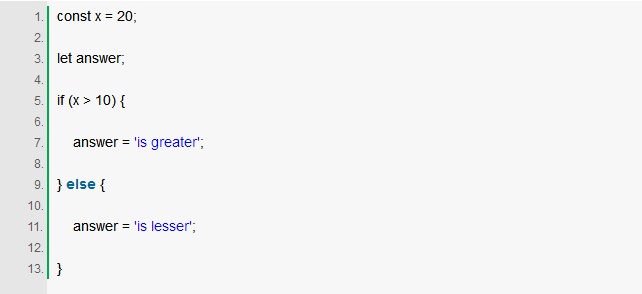
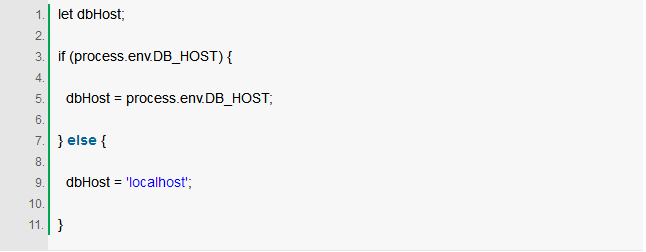
也可以嵌套if语句:


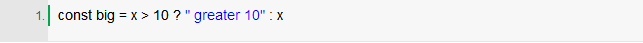
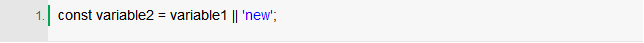
或者可以使用短路求值方法:


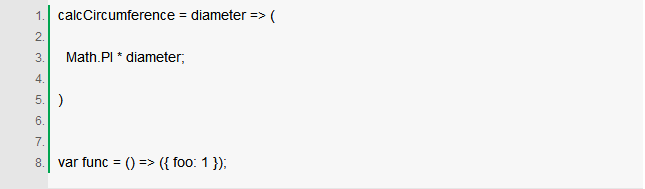
简写


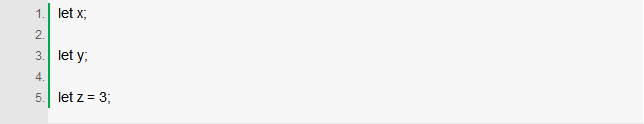
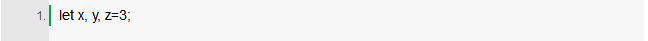
简写:

只有likeJavaScript是真值时,二者语句才相等
如果判断值不是真值,则可以这样:

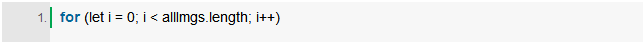
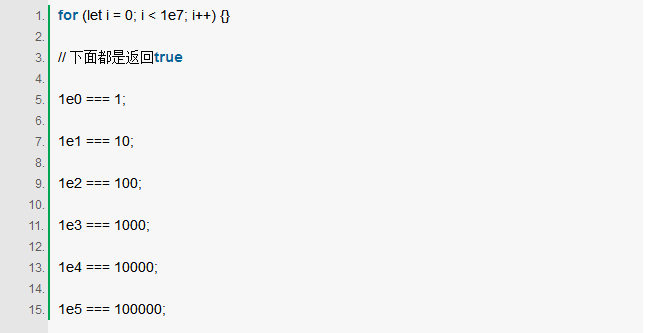
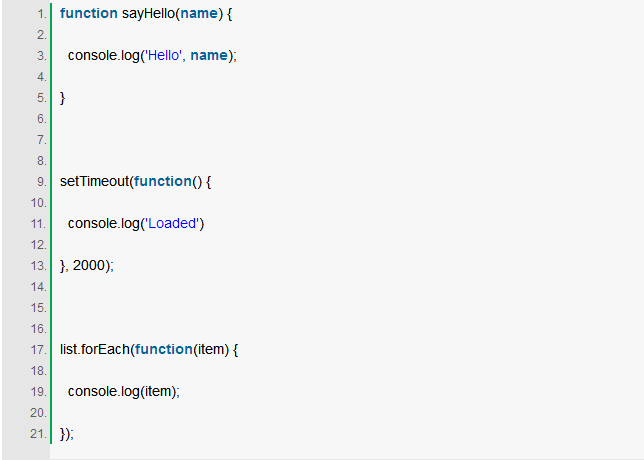
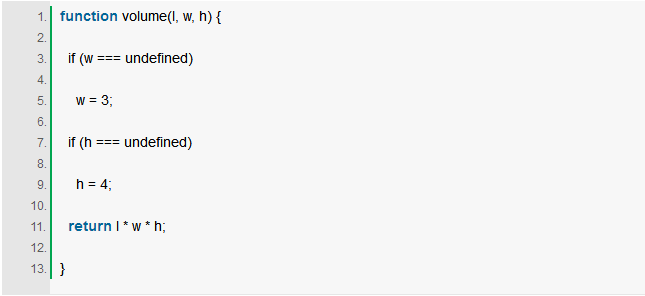
简写


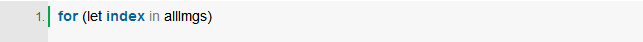
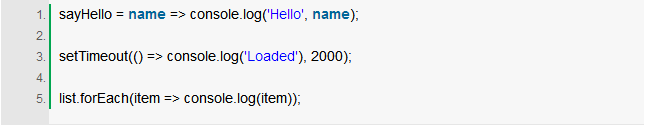
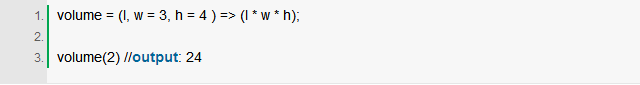
简写

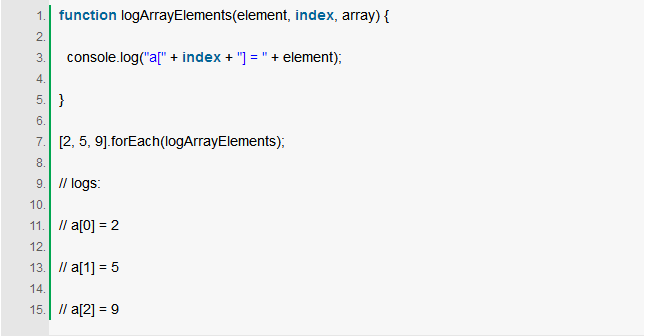
也可以使用Array.forEach:


简写


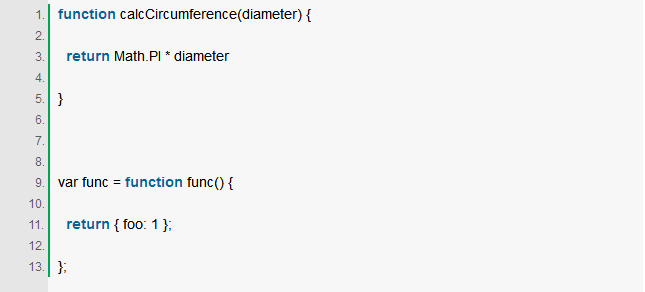
简写


简写


简写


简写


简写


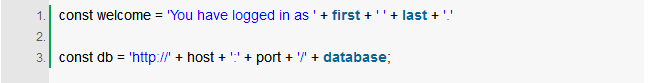
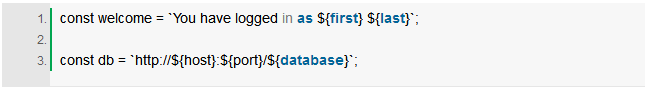
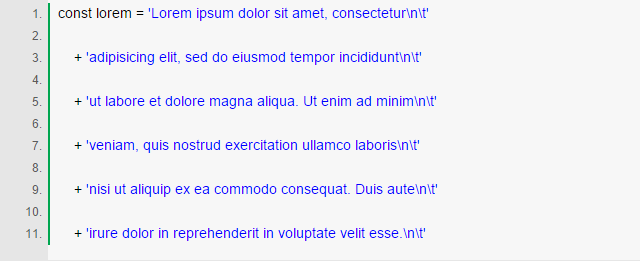
ES6可以使用反引号和${}简写:


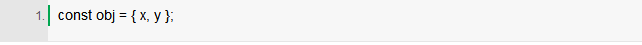
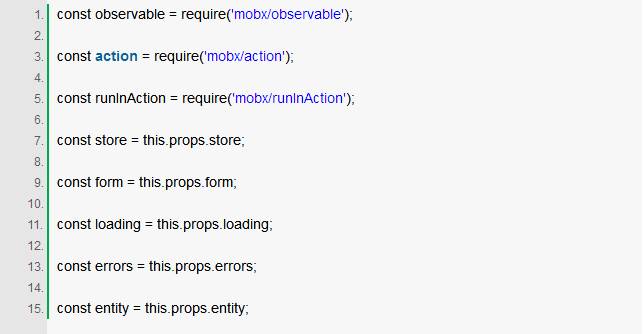
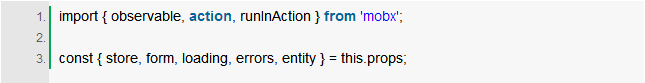
简写

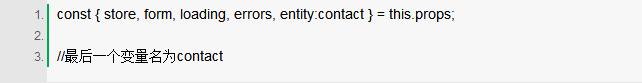
也可以分配变量名:


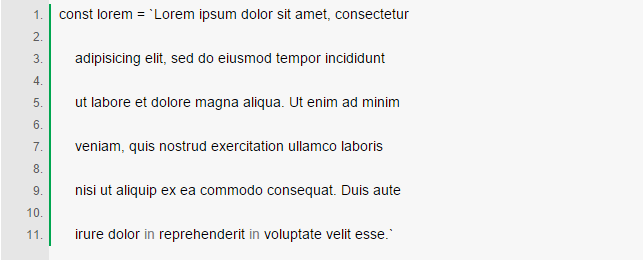
使用反引号,则可以达到简写作用:


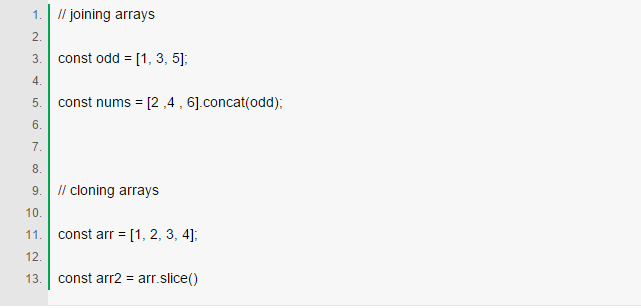
简写

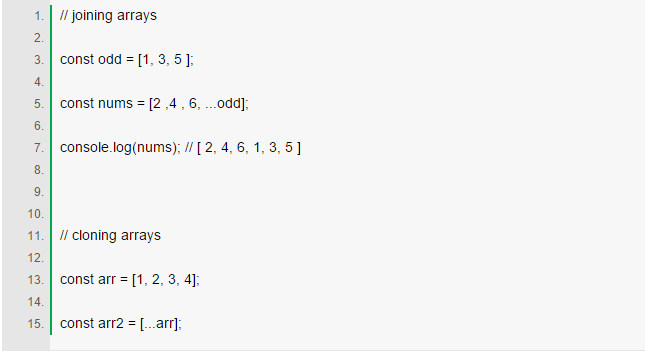
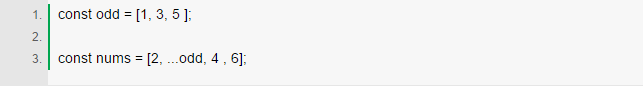
不像concat()函数,可以使用扩展运算符来在一个数组中任意处插入另一个数组。

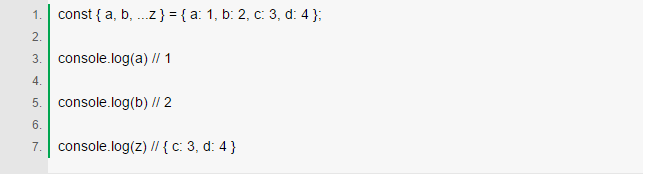
也可以使用扩展运算符解构:


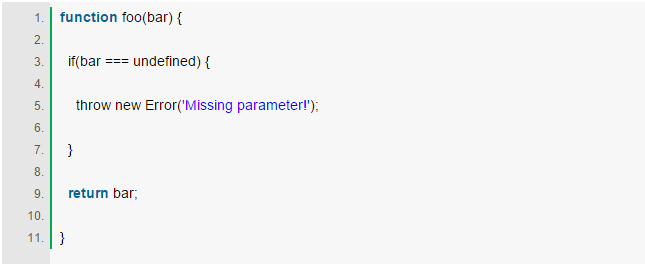
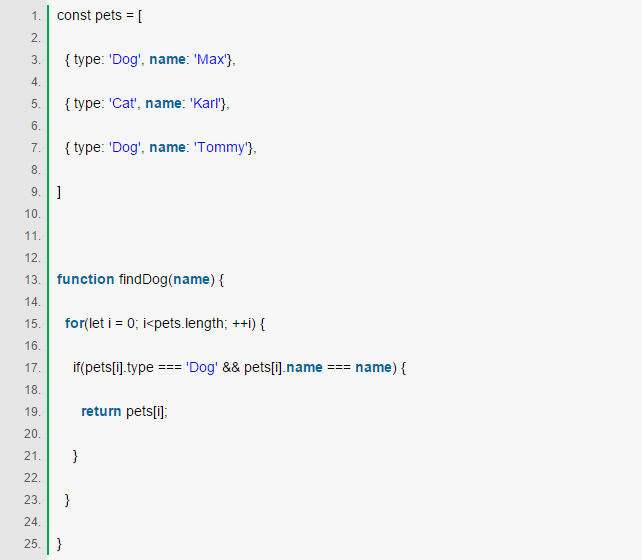
简介


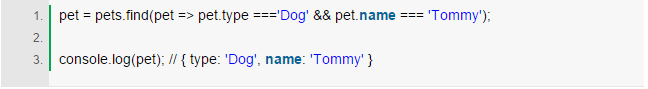
简写


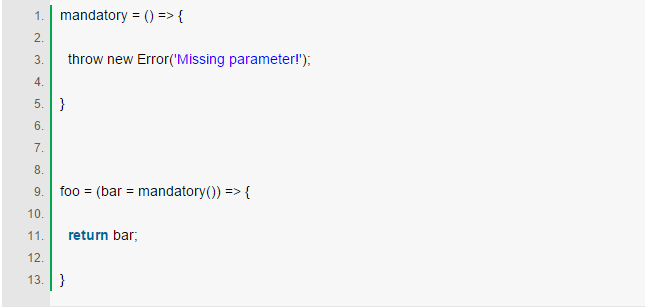
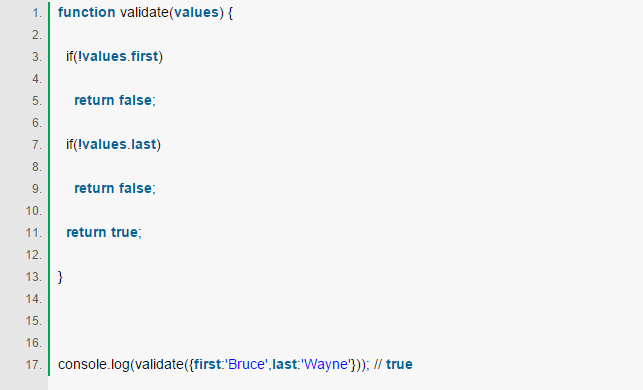
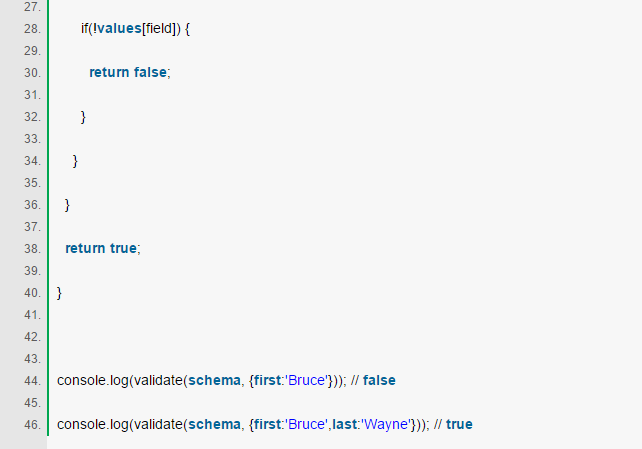
假设当需要不同域和规则来验证,能否编写一个通用函数在运行时确认?


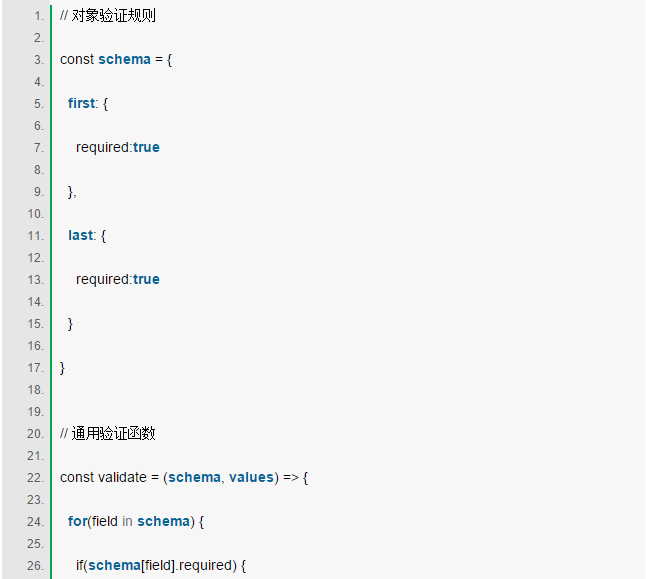
现在可以有适用于各种情况的验证函数,不需要为了每个而编写自定义验证函数了

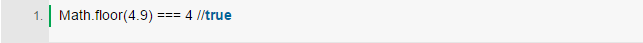
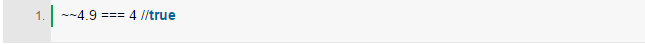
简写

本文:Javascript: 程序员装X必备—19个JS简写技巧,让你写代码速度翻倍!!
![]()