HTML <div class="container"> <div class="page-header"><h1>Bootstrap 3 input-spinner</h1></div> <div class="input-group…
jQuery:自定义右键菜单 contextMenu
主页:http://swisnl.github.io/jQuery-contextMenu/
项目地址:https://github.com/swisnl/jQuery-contextMenu
文档:https://swisnl.github.io/jQuery-contextMenu/demo.html
$.contextMenu is a management facility for – you guessed it – context menus. It was designed for an application where there are hundreds of elements that may show a context menu – so intialization speed and memory usage are kept fairly small. It also allows to register context menus without providing actual markup, as $.contextMenu generates DOMElements as needed.
features – demo – documentation

Dependencies
- jQuery >=1.8.2
- jQuery UI position (optional but recommended)
Usage
register contextMenu from javascript:
$.contextMenu({
// define which elements trigger this menu
selector: ".with-cool-menu",
// define the elements of the menu
items: {
foo: {name: "Foo", callback: function(key, opt){ alert("Foo!"); }},
bar: {name: "Bar", callback: function(key, opt){ alert("Bar!") }}
}
// there's more, have a look at the demos and docs...
});
have a look at the demos.
HTML5 Compatibility
$.contextMenu("html5");
简单实例:
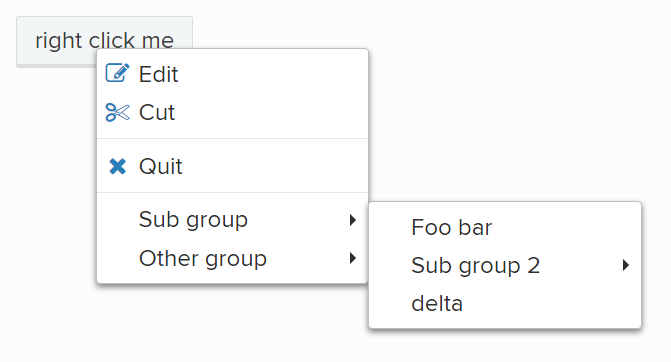
<span class="context-menu-one btn btn-neutral">right click me</span>
<script>
$(function() {
$.contextMenu({
selector: '.context-menu-one',
callback: function(key, options) {
var m = "clicked: " + key;
window.console && console.log(m) || alert(m);
},
items: {
"edit": {name: "Edit", icon: "edit"},
"cut": {name: "Cut", icon: "cut"},
copy: {name: "Copy", icon: "copy"},
"paste": {name: "Paste", icon: "paste"},
"delete": {name: "Delete", icon: "delete"},
"sep1": "---------",
"quit": {name: "Quit", icon: function(){
return 'context-menu-icon context-menu-icon-quit';
}}
}
});
$('.context-menu-one').on('click', function(e){
console.log('clicked', this);
})
});
</script>
实例2: HTML5 Polyfill
<span class="context-menu-one btn btn-neutral" contextmenu="html5polyfill">right click me</span>
<menu id="html5polyfill" type="context" style="display:none">
<command label="rotate" onclick="alert('rotate')" icon="images/cut.png">
<command label="resize" onclick="alert('resize')" icon="images/door.png">
<menu label="share">
<command label="twitter" onclick="alert('twitter')" icon="images/page_white_copy.png">
<hr>
<command label="facebook" onclick="alert('facebook')" icon="images/page_white_edit.png">
<hr>
<label>foo bar<input type="text" name="foo"></label>
</menu>
</menu>
<script>
$(function(){
$.contextMenu('html5');
});
</script>
实例3: 表单
<span class="context-menu-one btn btn-neutral">right click me</span>
<script>
$(function(){
$.contextMenu({
selector: '.context-menu-one',
items: {
// <input type="text">
name: {
name: "Text",
type: 'text',
value: "Hello World",
events: {
keyup: function(e) {
// add some fancy key handling here?
window.console && console.log('key: '+ e.keyCode);
}
}
},
sep1: "---------",
// <input type="checkbox">
yesno: {
name: "Boolean",
type: 'checkbox',
selected: true
},
sep2: "---------",
// <input type="radio">
radio1: {
name: "Radio1",
type: 'radio',
radio: 'radio',
value: '1'
},
radio2: {
name: "Radio2",
type: 'radio',
radio: 'radio',
value: '2',
selected: true
},
radio3: {
name: "Radio3",
type: 'radio',
radio: 'radio',
value: '3'
},
radio4: {
name: "Radio3",
type: 'radio',
radio: 'radio',
value: '4',
disabled: true
},
sep3: "---------",
// <select>
select: {
name: "Select",
type: 'select',
options: {1: 'one', 2: 'two', 3: 'three'},
selected: 2
},
// <textarea>
area1: {
name: "Textarea with height",
type: 'textarea',
value: "Hello World",
height: 40
},
area2: {
name: "Textarea",
type: 'textarea',
value: "Hello World"
},
sep4: "---------",
key: {
name: "Something Clickable",
callback: $.noop
}
},
events: {
show: function(opt) {
// this is the trigger element
var $this = this;
// import states from data store
$.contextMenu.setInputValues(opt, $this.data());
// this basically fills the input commands from an object
// like {name: "foo", yesno: true, radio: "3", …}
},
hide: function(opt) {
// this is the trigger element
var $this = this;
// export states to data store
$.contextMenu.getInputValues(opt, $this.data());
// this basically dumps the input commands' values to an object
// like {name: "foo", yesno: true, radio: "3", …}
}
}
});
});
</script>
![]()
Related Posts
-
Bootstrap 3 input spinner 数字增减框
- jQuery: 选择器(DOM,name,属性,元素)
出处:http://www.cnblogs.com/starof/p/5411457.html 大部分选择器都是基于下面这个简单的页面: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8">…
- PHP: 手把手编写自己的 MVC 框架实例教程
原文: http://www.codeceo.com/article/php-mvc-framework-case.html 1 什么是MVC MVC模式(Model-View-Controller)是软件工程中的一种软件架构模式,把软件系统分为三个基本部分:模型(Model)、视图(View)和控制器(Controller)。 MVC模式的目的是实现一种动态的程序设计,使后续对程序的修改和扩展简化,并且使程序某一部分的重复利用成为可能。除此之外,此模式通过对复杂度的简化,使程序结构更加直观。软件系统通过对自身基本部份分离的同时也赋予了各个基本部分应有的功能。 简而言之, 模型Model – 管理所有数据库相关的逻辑。模型提供了连接和操作数据库的抽象层。 控制器Controller -…
Related Posts

jquery ui仿腾讯web qq界面desktop酷炫特效

12 个非常有用的 JavaScript 技巧

