About jScroll jScroll is a jQuery plugin for infinite…
jQuery: 固定表格头部 StickyTableHeaders

项目地址:https://github.com/jmosbech/StickyTableHeaders
实例演示: DEMO.
StickyTableHeaders
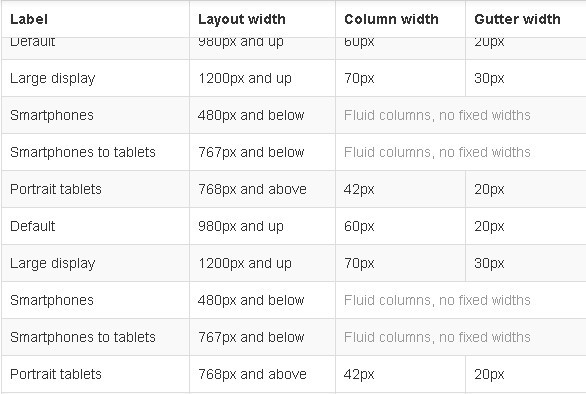
So what’s it good for? Well, let’s say you want to display a long list of fairly uniform tabluar data, like stock exchange listings or sport statistics but you don’t want your users to get lost in the data as they scroll down on the page.
StickyTableHeaders to the rescue: By applying the StickyTableHeaders jQuery plugin to the table, the column headers will stick to the top of the viewport as you scroll down.
实例演示: DEMO.
The code is based on this proof of concept.
用法:
nitializing the plugin is pretty straight forward:
$('table').stickyTableHeaders();
Tear down
To remove the plugin:
$('table').stickyTableHeaders('destroy');
Trigger an update manually
$(window).trigger('resize.stickyTableHeaders');
Options
You can initialize the plugin with an options map to tweak the behavior. The following options are supported:
fixedOffset
A number or jQuery object specifying how much the sticky header should be offset from the top of the page:
$('table').stickyTableHeaders({fixedOffset: $('#header')});
scrollableArea
A DOM element or jQuery object. Allows you to overwrite which surrounding element is scrolling. Defaults to window. Check this demo for an example:
$('table').stickyTableHeaders({scrollableArea: $('.scrollable-area')});
cacheHeaderHeight
Performance tweak: When set to true the plugin will only recalculate the height of the header cells when the width of the table changes.
Default value: false
$('table').stickyTableHeaders({cacheHeaderHeight: true});
Reinitialize
As described in pull request #33 responsive pages might need to reinitialize the plugin when the user resizes his browser. This is can be done by calling the plugin with the new options:
$('table').stickyTableHeaders({fixedOffset: [new-offset]});
事件 Events
The plugin triggers the following events on the targeted <table> element:
clonedHeader.stickyTableHeaders: When the header clone is created.enabledStickiness.stickyTableHeaders: When the sticky header is enabled.disabledStickiness.stickyTableHeaders: When the sticky header is disabled.
浏览器支持 Browser Support
The plugin has been verified to work in:
- Chrome 35
- Firefox 29
- Internet Explorer 8-11
- Safari 5
NOTE: It does not work in Internet Explorer 7 (but it degrades nicely)
实例:
<!– 第一步,引入js文件 –>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js" type="text/javascript"></script> <script src="../js/jquery.stickytableheaders.js" type="text/javascript"></script>
<!– 第二步,加入必要的table代码 –>
<table> <thead> <tr> <th colspan="3"> Companies listed on NASDAQ OMX Copenhagen. </th> </tr> <tr> <th> Full name </th> <th> CCY </th> <th> Last </th> </tr> </thead> <tbody> <tr> <td> A.P. Møller... </td> <td> DKK </td> <td> 33,220.00 </td> </tr> <tr> ... </tr> ... </tbody> </table>
<!– 第三步,绑定事件 –>
<script>
$(document).ready(function () {
$("table").stickyTableHeaders();
});
</script>
<!– 选项 (非必须) –>
// the offset from the top of the page
fixedOffset: 0,
// the offset from the left side of the page
leftOffset: 0,
// top margin
marginTop: 0,
objDocument: document,
objHead: 'head',
objWindow: window,
// A DOM element or jQuery object.
// Allows you to overwrite which surrounding element is scrolling.
scrollableArea: window,
cacheHeaderHeight: false,
zIndex: 3
<!-- 事件 (非必须) -->
$("table").stickyTableHeaders()
.on('clonedHeader.stickyTableHeaders', function(){
// when the clone is created
})
.on('enabledStickiness.stickyTableHeaders', function(){
// when enabled
})
.on('disabledStickiness.stickyTableHeaders', function(){
// when disabled
})
实例演示: DEMO.
本文:jQuery: 固定表格头部 StickyTableHeaders
![]()