Description The Google API Client Library enables you to…
Google Apps Script 入门 Beginner guide to coding with Google Apps Script
Introduction to Google Apps Script
What is Google Apps Script or G.A.S.?
It’s a cloud based scripting language for extending the functionality of Google Apps and building lightweight web-based applications.
What does this mean in practice: It’s a coding language where you can write small programs performing custom behaviors that go beyond the standard features of Google Apps. The code is stored and executed on Google’s servers.
It means you can do cool stuff like automating repetitive tasks, creating, modifying and emailing documents to people, and linking up your Google Sheets to other data sources. Heck, you can even build complex web forms, use a Google Sheet as your database, programatically create charts and publish it all to the web. In other words, you can build fully featured, lightweight web applications.
Writing your first Google Apps Script
So let’s go ahead and write our first, extremely basic program, the classic “Hello world” program beloved of computer teaching departments the world over.
We’re going to write a script that is bound to our Google Sheet, or you might say contained within our Google Sheet. This is known in the jargon as a container-bound script.
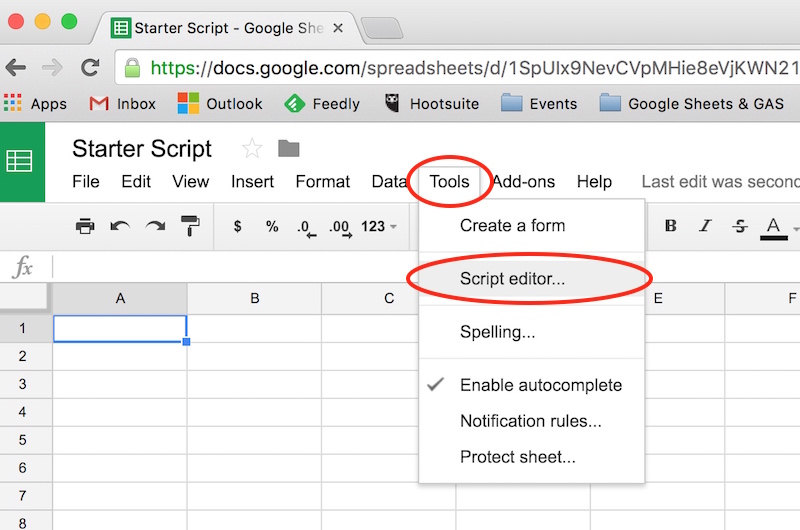
Begin by creating a new Google Sheet. Then, click the menu Tools > Script editor... to open a new tab with the code editor window:

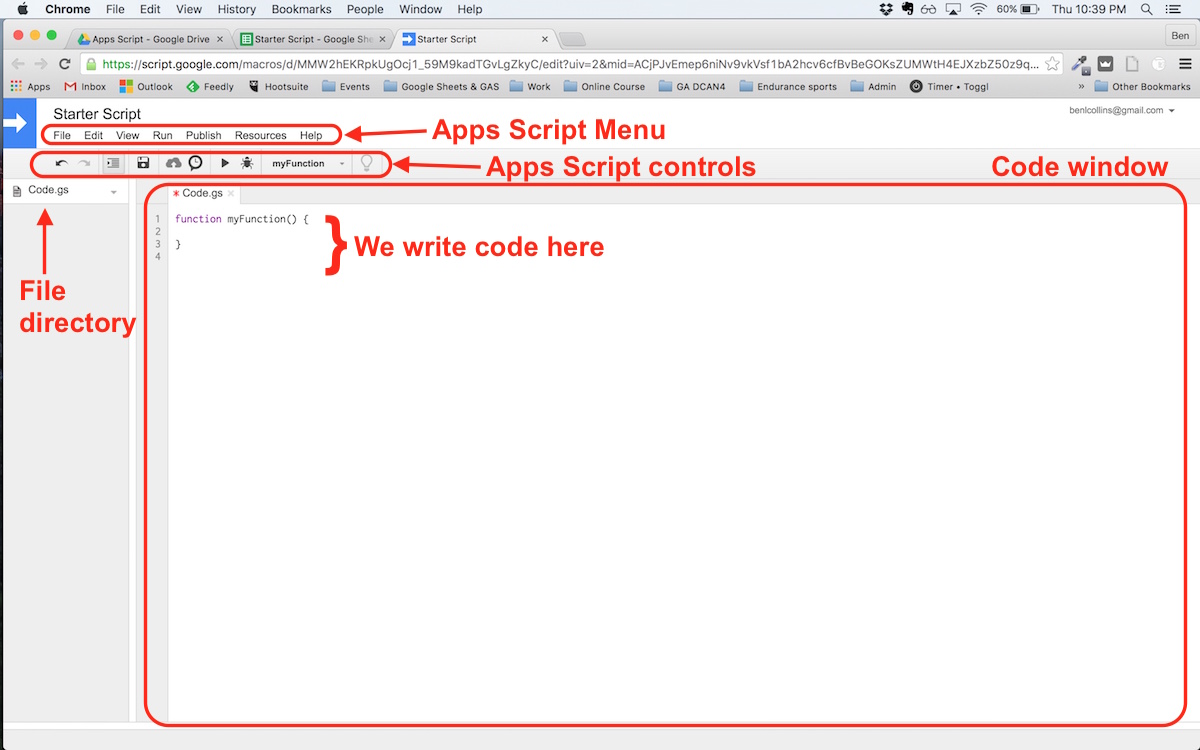
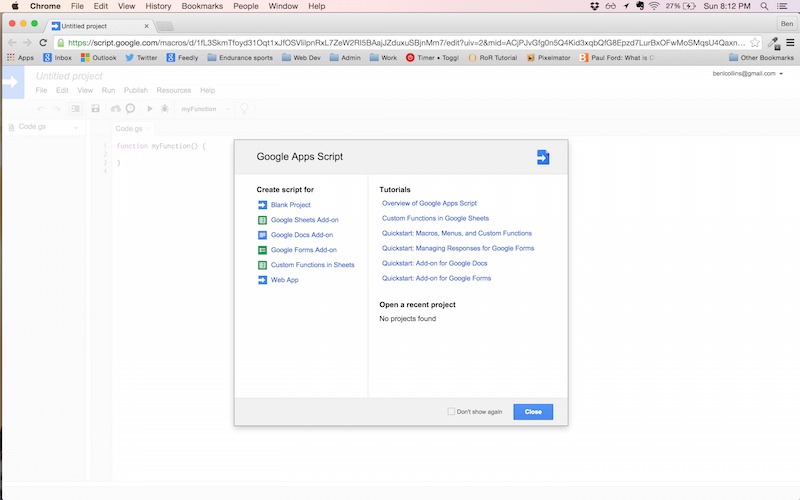
This will open a new tab in your browser, which is the Google Apps Script editor window:

By default, it’ll open with a single Google Script file (code.gs) and a default code block, myFunction():
function myFunction() {
}
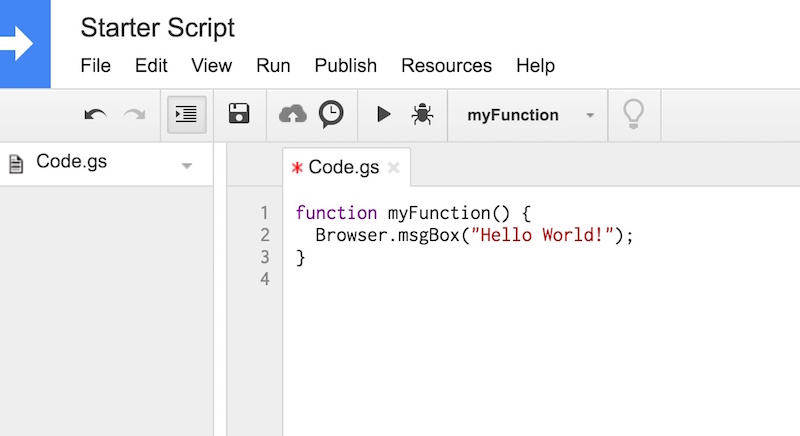
In the code window, between the curly braces after the function myFunction() syntax, write the following line of code so you have this in your code window:
function myFunction() {
Browser.msgBox("Hello World!");
}
Your code window should now look like this:

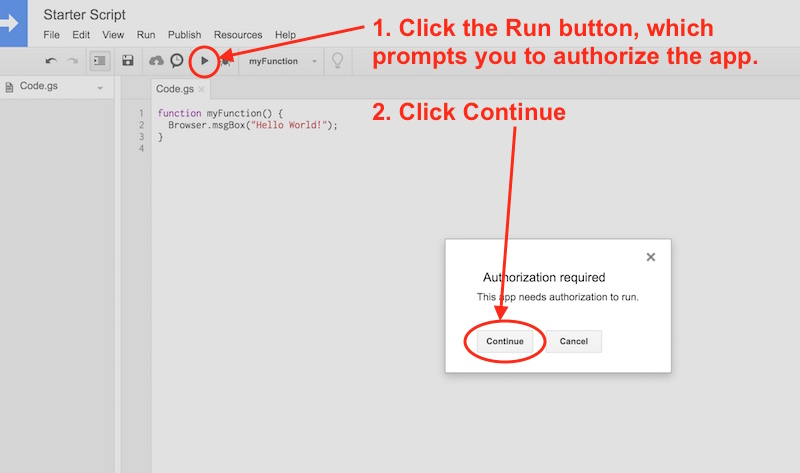
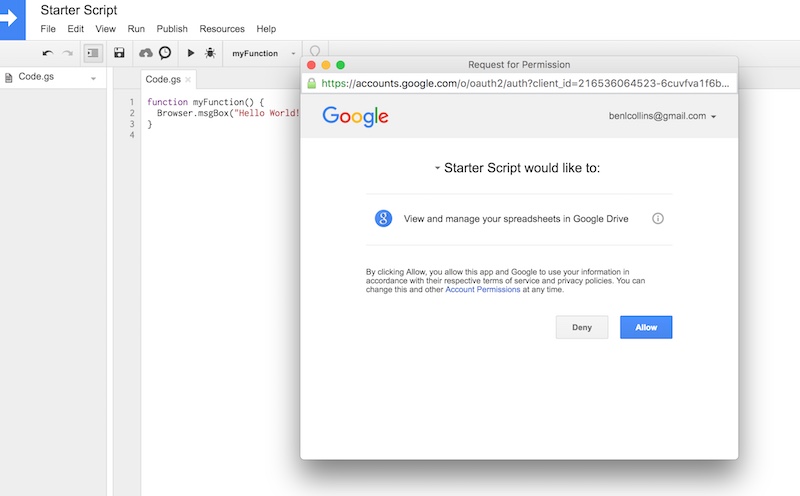
Next hit the run button (the black triangle), which prompts you to authorize the app to run, as shown in the following image:

Clicking Continue pops up another window in turn, showing what permissions your app needs to run. In this instance the app wants to view and manage your spreadsheets in Google Drive, so click Allow (otherwise your script won’t be able to interact with your spreadsheet or do anything):

Next, GAS will show you two status messages to tell you what’s happening.
First this one:

And then this one:

If anything goes wrong with your code, this is stage when you’d see a warning message (instead of the yellow message, you’ll get a red box with an error message in it).
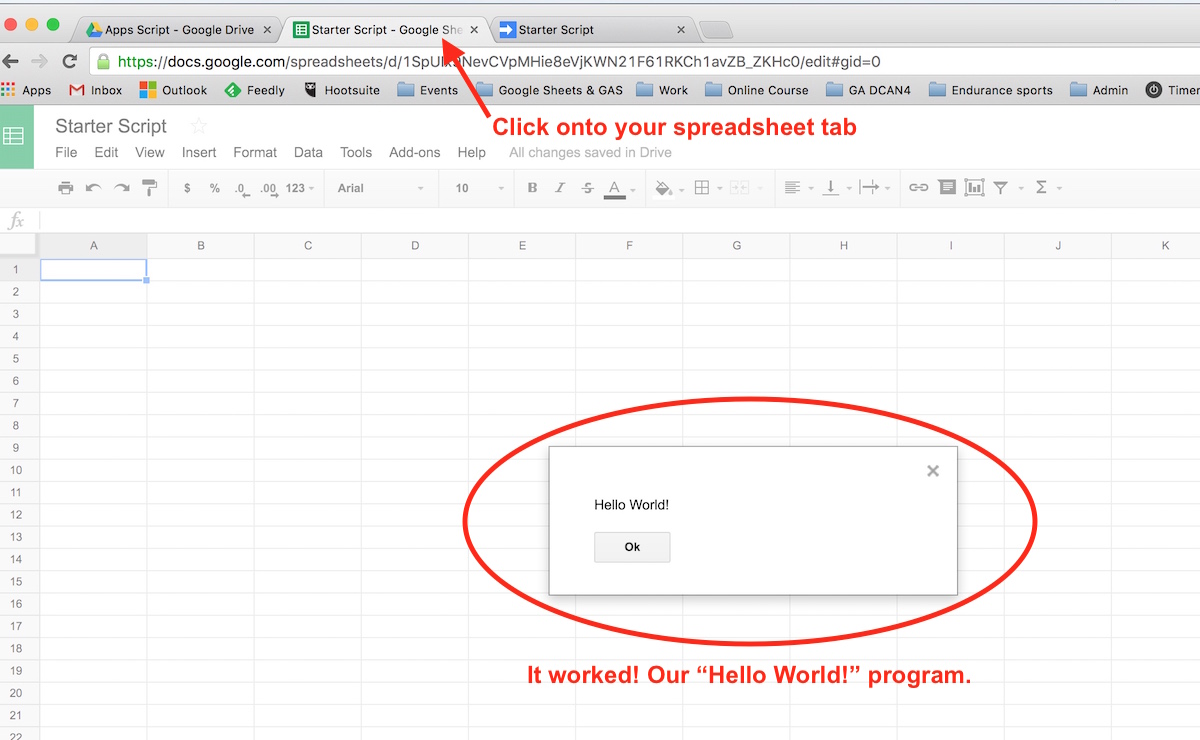
Now, assuming you got those two yellow status messages and they’ve both automatically disappeared from view, then your program has run successfully. Click back on the browser tab with your spreadsheet (most likely the tab to the left of the one we’re in).
You should see the output of your program, a message box popup with the classic “Hello world!” message:

Click on Ok to dismiss.
Great job! You’ve now written your first apps script program.
Housekeeping:
Before we continue, let’s rename our function to something more meaningful. At present, it’s called myFunction which is the default, generic name generated by Google. Every time I want to call this function (i.e. run it to do something) I would write myFunction(). This isn’t very descriptive, so let’s rename it to helloWorld(), which gives us some context.
So change your code in line 1 from this:
function myFunction() {
Browser.msgBox("Hello World!");
}
to this:
function helloWorld() {
Browser.msgBox("Hello World!");
}
Note, it’s convention in Apps Script to use the CamelCase naming convention, starting with a lowercase letter. Hence, we name our function helloWorld, with a lowercase h at the start of hello and an uppercase W at the start of World.
Adding a custom menu
In its current form, our program is pretty useless for many reasons, not least because we can only run it from the script editor window and not from our spreadsheet. So let’s fix that by adding a custom menu to the menu bar of our spreadsheet, so that a user can run the script within the spreadsheet without needing to open up the editor window.
This is actually surprisingly easy to do, requiring only a few lines of code. Add the following 6 lines of code into the editor window, above the helloWorld() function we created above, as shown here:
function onOpen() {
var ui = SpreadsheetApp.getUi();
ui.createMenu('My Custom Menu')
.addItem('Say Hello', 'helloWorld')
.addToUi();
}
function helloWorld() {
Browser.msgBox("Hello World!");
}
If you look back at your spreadsheet tab in the browser now, nothing will have changed. You won’t have the custom menu there yet. We need to re-open our spreadsheet (refresh it) or run our onOpen() script first, for the menu to show up.
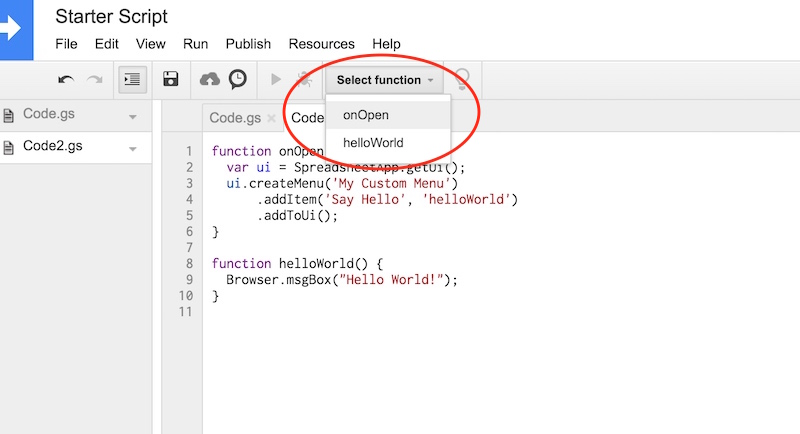
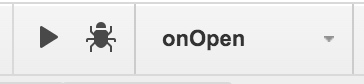
To run onOpen() from the editor window, first select the onOpen function as shown in this image:

Once you’ve selected the onOpen function, the small triangle button will change from light gray to black, meaning it can be clicked to run your chosen function:

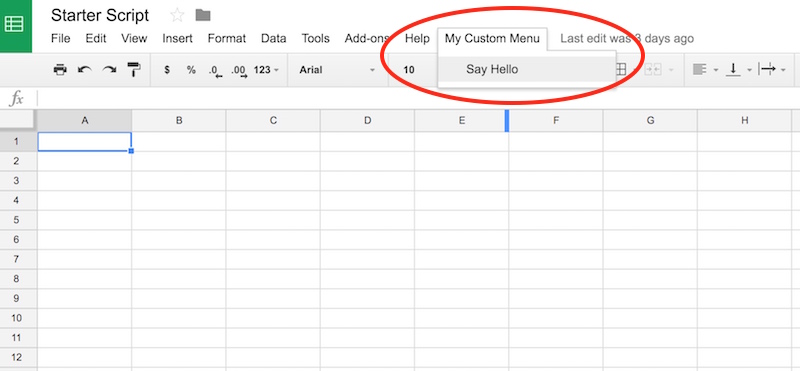
Now, when you return to your spreadsheet you’ll see a new menu on the right side of the Help option, called My Custom Menu. Click on it and it’ll open up to show a choice to run your Hello World program:

More Google Apps Script examples
Custom function/maps example
Let’s create a custom function with Apps Script, and also demonstrate the use of the Maps Service. We’ll be creating a small custom function that calculates the driving distance between two points, based on Google Maps Service driving estimates.
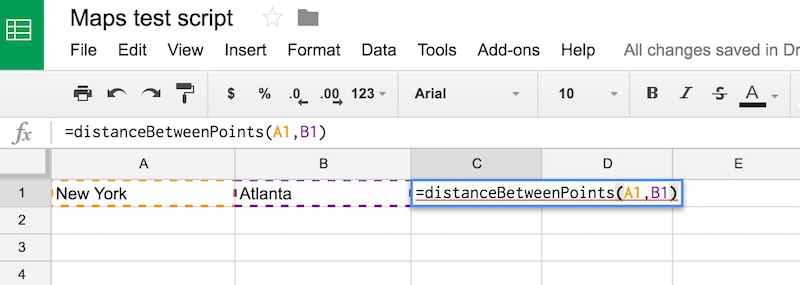
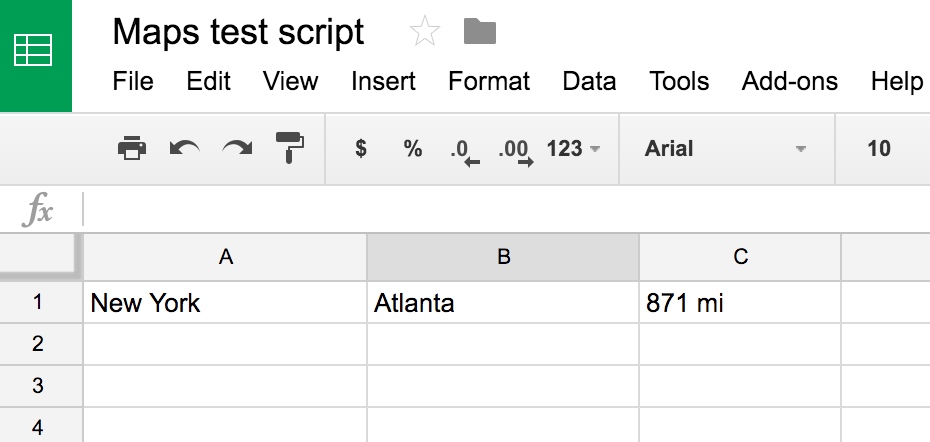
The goal is to be able to have two place-names in our spreadsheet, and type the new function in a new cell to get the distance, as follows:

The solution should be:

Copy the following code into the Apps Script editor window and save. First time, you’ll need to run the script once from the editor window and click “Allow” to ensure the script can interact with your spreadsheet.
function distanceBetweenPoints(start_point, end_point) {
// get the directions
var directions = Maps.newDirectionFinder()
.setOrigin(start_point)
.setDestination(end_point)
.setMode(Maps.DirectionFinder.Mode.DRIVING)
.getDirections();
// get the first route and return the distance
var route = directions.routes[0];
var distance = route.legs[0].distance.text;
return distance;
}
Saving social media data
Let’s take a look at another simple use case.
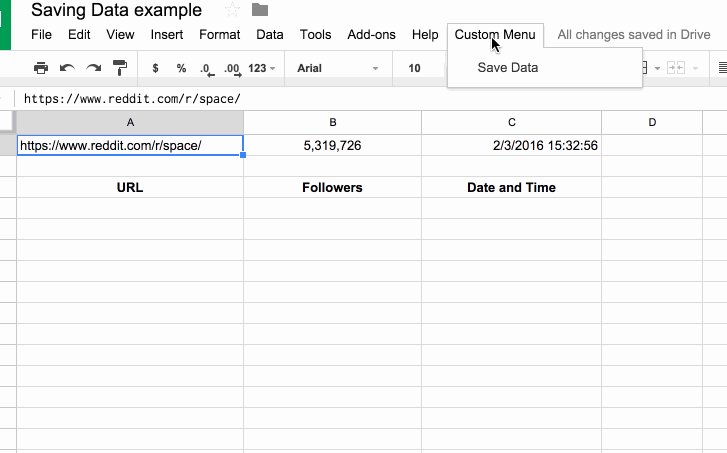
Here, I’ve setup an importxml function to extract the number of followers a specific social media channel has (e.g. in this case a Reddit channel), and I want to save copy of that number at periodic intervals, like so:

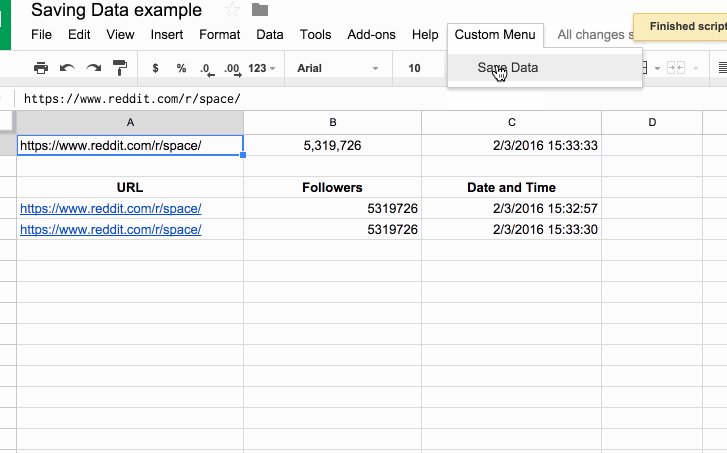
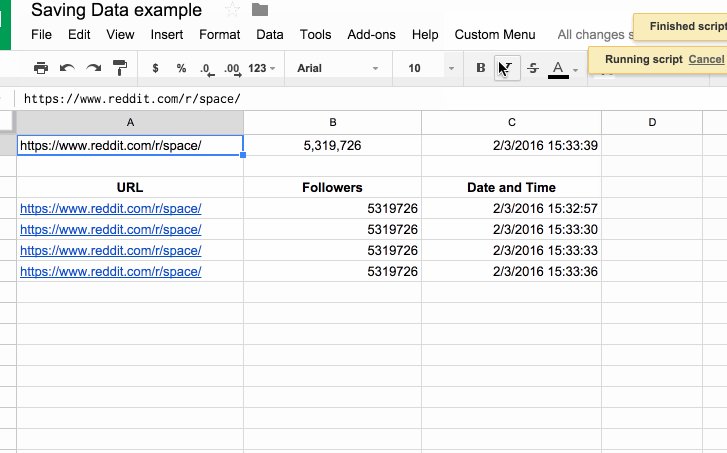
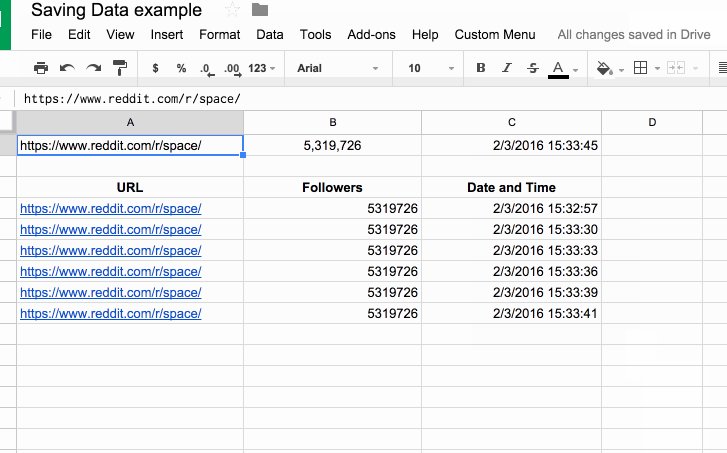
In this script, I’ve created a custom menu (as we did above) to run my main function. The main function, saveData(), copies the top row of my spreadsheet (the live data) and pastes it to the next blank line below my current data range as text, thereby “saving” a snapshot in time.
The code for this example is:
// custom menu function
function onOpen() {
var ui = SpreadsheetApp.getUi();
ui.createMenu('Custom Menu')
.addItem('Save Data','saveData')
.addToUi();
}
// function to save data
function saveData() {
var ss = SpreadsheetApp.getActiveSpreadsheet();
var sheet = ss.getSheets()[0];
var url = sheet.getRange('Sheet1!A1').getValue();
var follower_count = sheet.getRange('Sheet1!B1').getValue();
var date = sheet.getRange('Sheet1!C1').getValue();
sheet.appendRow([url,follower_count,date]);
}
See here for a full step-by-step guide to creating and running this script.
Google Apps Script example in Google Docs
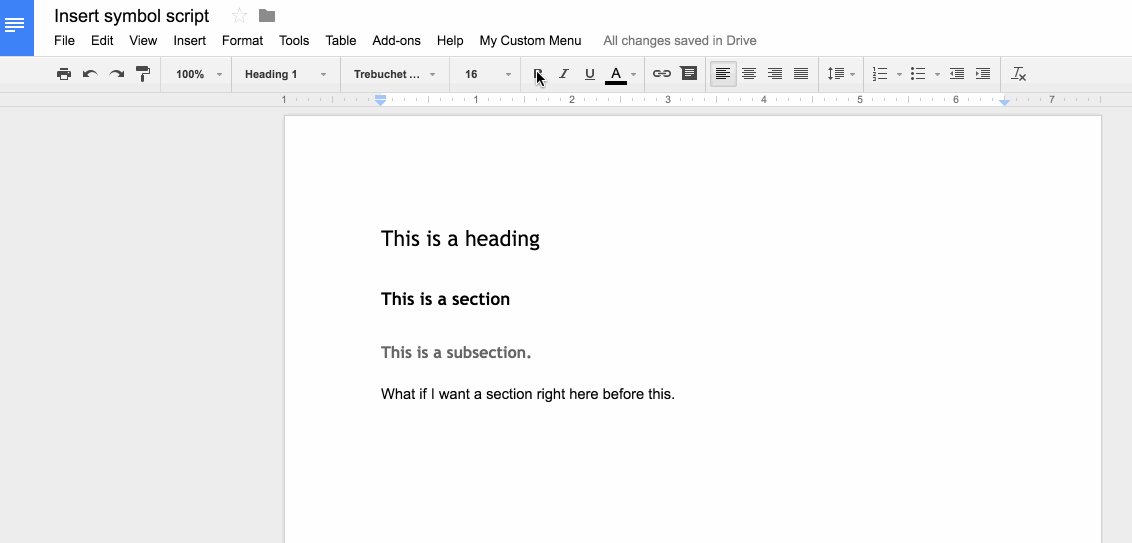
GAS is by no means confined to Sheets only, and is equally applicable in the Docs environment. Here’s a quick example of a script that inserts a specific symbol or text string into your Doc wherever your cursor is:

We do this using Google App Scripts as follows:
1. Create a new Google Doc
2. Open script editor from the menu: Tools > Script editor...
3. Click on: Create script for > Blank Project

4. In the newly opened Script tab, remove all of the boilerplate code (the myFunction code block)
5. Copy in the following code:
// code to add the custom menu
function onOpen() {
var ui = DocumentApp.getUi();
ui.createMenu('My Custom Menu')
.addItem('Insert Symbol', 'insertSymbol')
.addToUi();
};
// code to insert the symbol
function insertSymbol() {
// add symbol at the cursor position
var cursor = DocumentApp.getActiveDocument().getCursor();
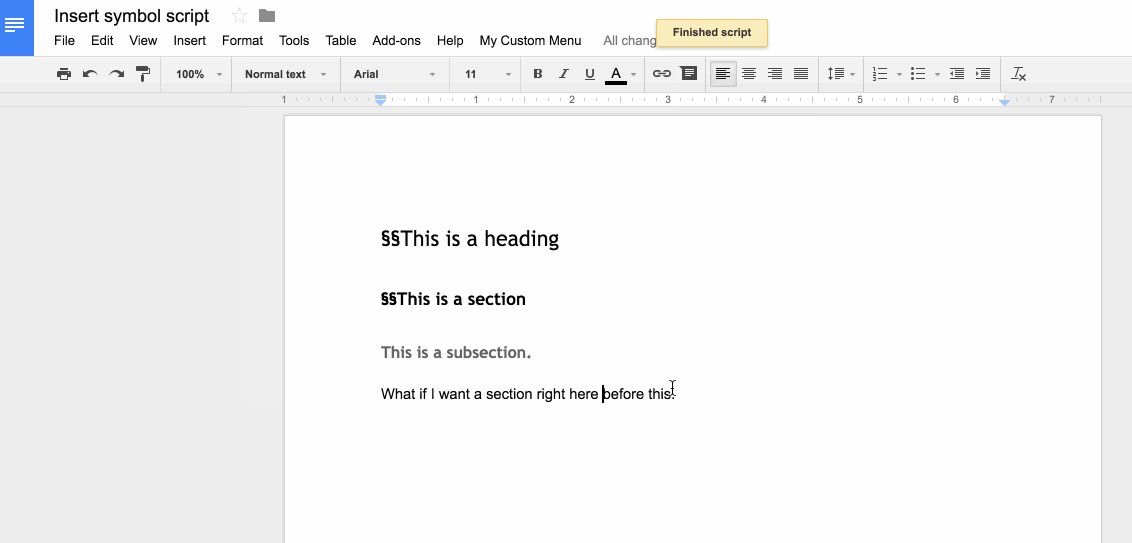
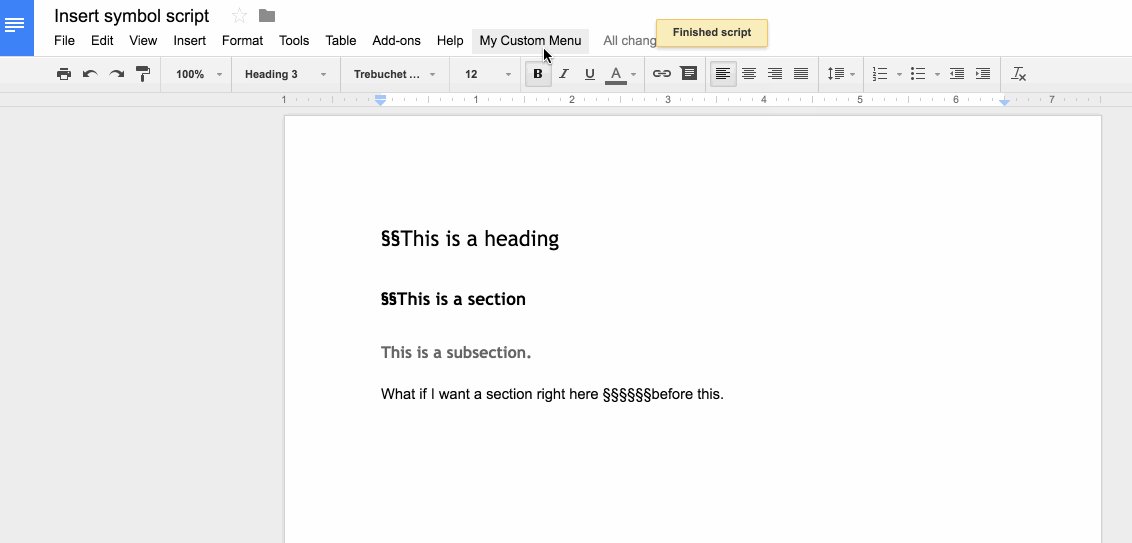
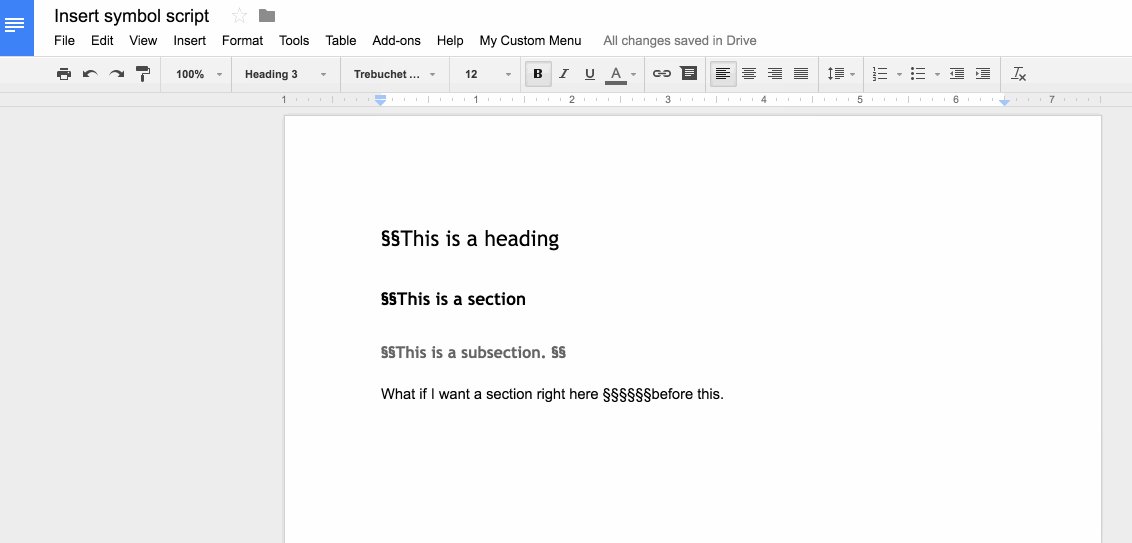
var element = cursor.insertText('§§');
};
6. You can change the special character in this line
var element = cursor.insertText('§§');
to whatever you want it to be, e.g.
var element = cursor.insertText('( ͡° ͜ʖ ͡°)');
7. Click Save and give your script project a name (doesn’t affect the running so call it what you want e.g. Insert Symbol)
8. Run the script for the first time by clicking on the menu: Run > onOpen
9. Google will recognize the script is not yet authorized and ask you if you want to continue. Click Continue
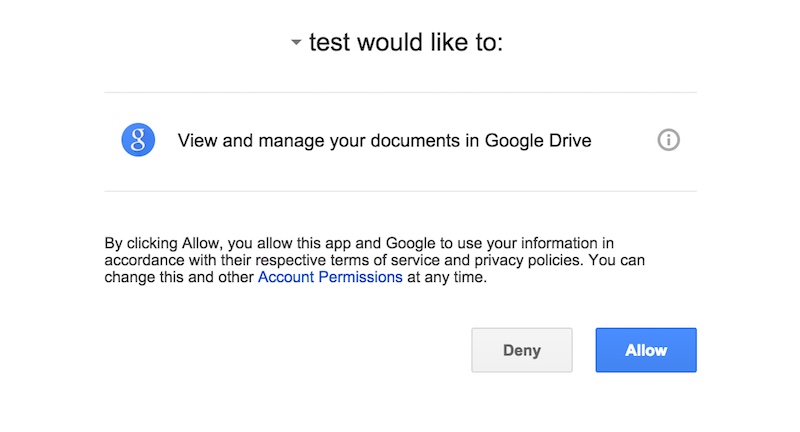
10. Since this the first run of the script, Google Docs asks you to authorize the script (I called my script “test” which you can see below):

11. Click Allow
12. Return to your Google Doc now.
13. You’ll have a new menu option, so click on it:
My Custom Menu > Insert Symbol
14. Click on Insert Symbol and you should see the symbol inserted wherever your cursor is.
Use the Logger class
Use the Logger class to output text messages to the log files, to help debug code.
The log files can be accessed after the program has finished running, by going to View > Show Logs (or Cmd + Enter, or Ctrl + Enter (on PC)).
The syntax in its most basic form is Logger.log(something in here). This records the value(s) of variable(s) at different steps of your program.
For example, add this script to a code file your editor window:
function logTimeRightNow() {
var timestamp = new Date();
Logger.log(timestamp);
}
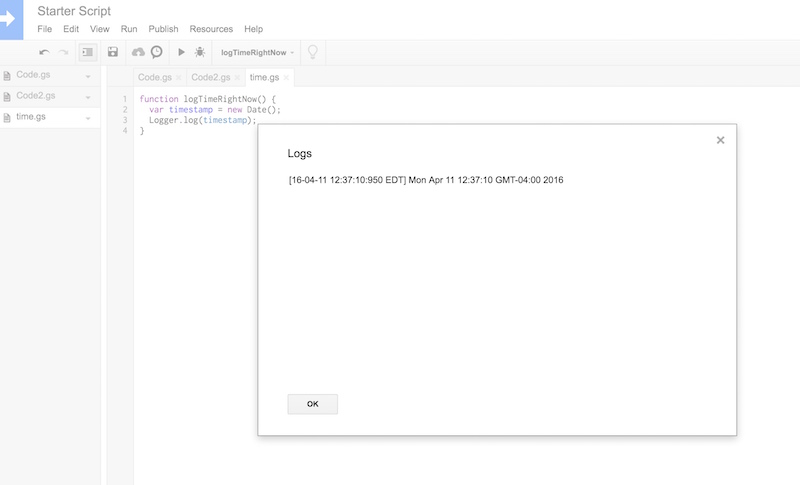
Run the script in the editor window, then View > Show Logs and you should see:

Real world examples from my own work
I’ve only scratched the surface of the outermost epidermis, not even millimeters deep, of what’s possible using GAS to extend the Google Apps experience.
Here’s a couple of interesting projects I’m working on:
1) A Sheets/web-app consisting of a custom web form that feeds data into a Google Sheet (including uploading images to Drive and showing thumbnails in the spreadsheet), then creates a PDF copy of the data in the spreadsheet and automatically emails it to the users. And with all the data in a master Google Sheet, it’s possible to perform data analysis, build dashboards showing data in real-time and share/collaborate with other users.
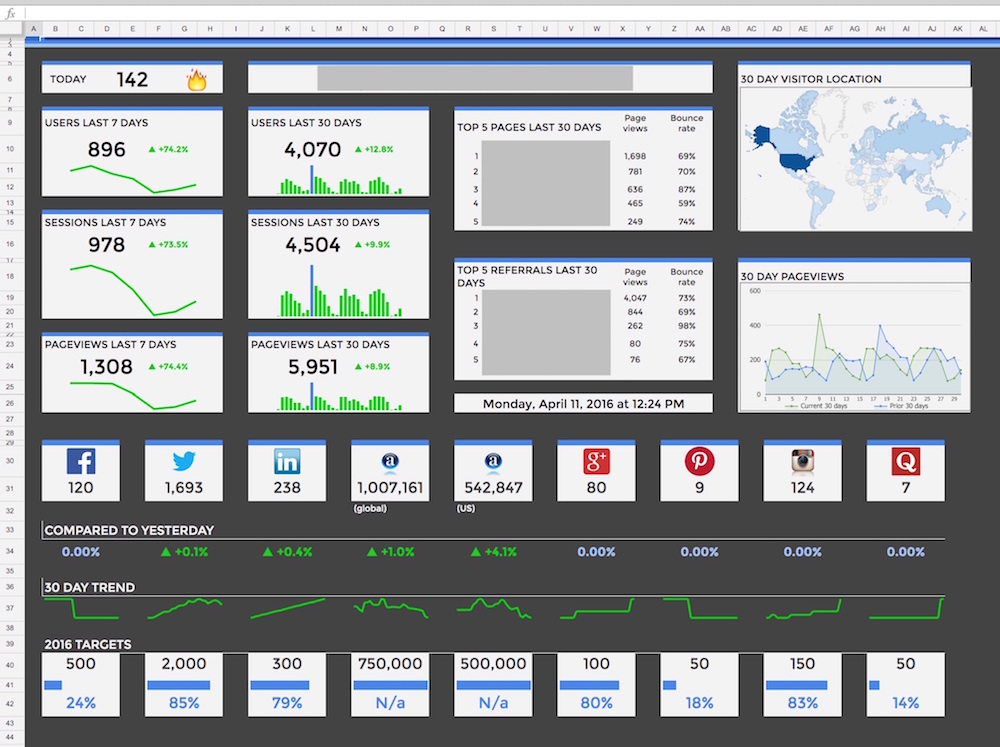
2) A dashboard that connects to a Google Analytics account, pulls in social media data, checks the website status and emails the user if it goes down, and emails a summary screenshot as a PDF at the end of each day.

3) A marking template that can send scores/feedback to students with a single click from within Google Sheets. Check out the how-to post I wrote.

Further Resources
Imagination and patience to learn are the only limits to what you can do and where you can go with GAS. I hope you feel inspired to try extending your Sheets and Docs and automate those boring, repetitive tasks!
For further reading, I’ve created this list of resources for information and inspiration:
Apps Script References
Start writing more advanced scripts with the official Apps Script starter guide – a more advanced Hello World program!
Google Apps Script for Developers Training Video Course from O’Reilly
Collection of great blog posts relating to GAS
Integrating Google Apps Script with Slack
Using Google Sheets and GAS as a backend database
Alexa rank checker with email notifications in Google sheets
How to Create Custom Functions in Google Sheets
List of some popular Apps Script projects
Communities
Google Apps Script G+ community
Desktop Liberation Apps Script community from Bruce Mcpherson
Google Apps Script Experts
Antonio Guzmán Fernández (GDE)
GDE – Google Developer Experts are experts in their chosen fields (in this case GAS) and recognized by Google for their outstanding contributions. More info here.
原文:http://www.benlcollins.com/spreadsheets/starting-gas/
本文:Google Apps Script 入门 Beginner guide to coding with Google Apps Script
![]()


