Node.js 工具模块 Node.js path 模块提供了一些用于处理文件路径的小工具,我们可以通过以下方式引入该模块: var path = require("path")…
Chrome Extension 学习笔记
要写Chrome Extension 的先决条件是拥有网页基础,因为写Chrome Extension 会用到HTML、Javascript、CSS,如果还不会这些东西,建议在学习Chrome Extension 之前,先把这些技能磨练好。
这篇介绍会针对Chrome Extension 的manifest 结构、档案结构以及一些常用到的部份做简单的介绍,包括Browser Action、Page Action、Background Page 和Content Script。
架构简介
Background Pages
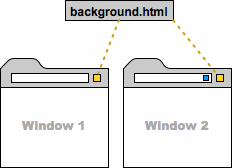
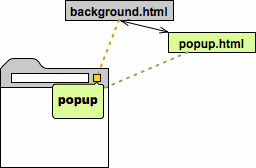
大多外挂会有一个background page 常驻在背景,可能是一个HTML 或者javascript 档,外挂的功能与逻辑都被定义在此,然后透过API 与UI(browser actions 或page actions)做沟通。

UI Pages
Chrome Extension 的UI 介面使用的是HTML,例如我们可以在browser action 定义一个popup.html :

Chrome Extension UI:
- Browser Actions
- Page Actions
- Desktop Notifications
- Omnibox
- Override Pages
- Options Pages
- Context Menu:右键出现的内容
Chrome Extension = Manifest + Web Assets
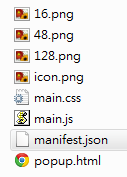
一个Chrome Extension由一个manifest.json和其他网页档案组成,档案目录大概会像这个样子:

除了manifest.json之外,其余的档案都是可选的,所以一个最简单的(不具任何功能的) Chrome Extension可以只由一个manifest.json组成,其他的档案需要与否则视manifest.json里头的设定。Chrome Extension之于manifest.json就像人之于个资一样,里面描述所有关于这个Extension的资料,包括名称、叙述、版本、语言、使用的图片等等。
manifest.json 简介
{
// 必要
"name": "My Extension",
"version": "versionString",
"manifest_version": 2,
// 建議,非必要
"description": "A plain text description",
"icons": { ... },
"default_locale": "en",
// 選一個
"browser_action": {...},
"page_action": {...},
"theme": {...},
"app": {...},
// 其他視情況需要的設定
"background": {...},
"chrome_url_overrides": {...},
"content_scripts": [...],
"content_security_policy": "policyString",
"file_browser_handlers": [...],
"homepage_url": "http://path/to/homepage",
"incognito": "spanning" or "split",
"intents": {...},
"key": "publicKey",
"minimum_chrome_version": "versionString",
"nacl_modules": [...],
"offline_enabled": true,
"omnibox": { "keyword": "aString" },
"options_page": "aFile.html",
"permissions": [...],
"plugins": [...],
"requirements": {...},
"update_url": "http://path/to/updateInfo.xml",
"web_accessible_resources": [...]
}
version
代表该Extension的版本,最多由四个整数组成,并且用.分开,数字必须介在0到65535之间,而且非零的数字不可以0当开头,举例:
- 错误:
- “version”: “99999”
- “version”: “032”
- 正确
- “version”: “1”
- “version”: “1.0”
- “version”: “2.10.2”
- “version”: “3.1.2.4567”
manifest_version
一个代表manifest file 格式版本的整数,如果使用的是Chrome 18 以上,则应该设定成2。
"manifest_version": 2
可以在这里查阅版本1和2之间的差别。
icons
这边可以定义Chrome extension 的logo。尽量是PNG 格式,因为Webkit 对PNG 的透明度转换最好。
{
...
"icons": {
"16": "icon16.png",
"48": "icon48.png",
"128": "icon128.png"
},
...
}
- 128×128:用在安装时
- 48×48:在
chrome://extensions里显示 - 16×16:favicon
Browser Action

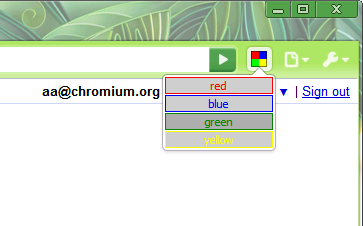
Browser action 适合在需要一个常驻的功能放在Google 工具列时使用,可以加上tooltip、badge(例如收到几封信) 和popup。
Manifest
{
...
"browser_action": {
"default_icon": "icon19.png", // 可選
"default_title": "Tooltip title", // 可選
"default_popup": "popup.html" // 可選,滑鼠單擊會呈現的內容
},
...
}
Page Action

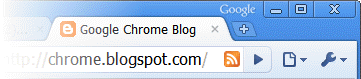
类似browser action,差别在于page action 用于特定网页才需要的功能,由于browser action 常驻时会占用一部份的记忆体,如果你的功能需要在特定状况下才启用,建议用page action 取代browser action 。常见应用是RSS 订阅(只有网页提供RSS 时才启用)。
Manifest
{
...
"page_action": {
"default_icon": "icons/foo.png", // 可選
"default_title": "Tooltip title", // 可選
"default_popup": "popup.html" // 可選,滑鼠單擊會呈現的內容
},
...
}
设计原则:
- 在功能只针对部份网页时,使用page action。
- 如果功能需要常驻在每个网页,使用browser action。
Content Script
这是笔者认为最有趣的部份,content script 顾名思义可以在页面里面嵌入javascript,他们可以透过DOM 得知使用者浏览的页面的内容,甚至可以改变这些内容。
这些是content script 可以做到的事:
- 爬出所有没有
<a>的URL,为他们加上<a> - 把字放大
- 去掉广告
基本上可以在chrome 开发人员视窗中能做到的事情,content script 都可以做到。但这功能看似强大,却有些限制:
- 无法呼叫
chrome.* APIs这类的API(chrome.extension除外) - 无法使用extension page上的变数和函式(例如background pages)
- 无法使用网页上的变数和函式
但这些限制可以透过chrome.extension与extension pages做沟通。
Manifest
{
...
"content_scripts": [
{
"matches": ["http://www.google.com/*"],
"css": ["mystyles.css"],
"js": ["jquery.js", "myscript.js"]
}
],
...
}
matches
常用的格式:
- http://127.0.0.1/*指定某个host 下的所有path
- http://example.org/foo/bar.html指定某个连结
- <all_urls>在所有的页面(这样的状况不多,但恶作剧的时候可能会用到)
其他用法详见此
Background Pages
一个extension 通常要有一个常驻执行的script,用来控制Browser UI(page action 或browser action),例如我们会需要一个常驻的程式去监听FB 是否有新的讯息,如果听到则在browser actoin 上面显示badge ,收信亦如是。
同时如果content script 需要与UI 做沟通,要定义的function 都放在这里。
Manifest
如果内容很少,可以写在一个档案即可:
{
...
"background": {
"scripts": ["background.js"]
},
...
}
如果内容很多,要分成好几个.js档,则改用以下方式并配合<script>标签:
{
...
"background": {
"page": "background.html"
},
...
}
更多参考:
英文教程:Getting Started: Building a Chrome Extension
实例下载:Sample Extensions (英文) 扩展样例 (中文)
开发指南:http://crxdoczh.readthedocs.io/en/latest/1-guide/index.html#chapter1index
Chrome 开发工具 (Chrome Developer Tools):Network Panel说明
Chrome 开发工具 (Chrome Developer Tools):Network Panel说明
![]()