HTML5 发展如火如荼,随着各大浏览器对 HTML5 技术支持的不断完善以及 HTML5 技术的不断成熟,未来 HTML5 必将改变我们创建 Web 应用程序的方式。今天这篇文章向大家推荐10款优秀的HTML5开发工具,帮助你更高效的编写…
值得使用的CSS库添加图像悬停效果!
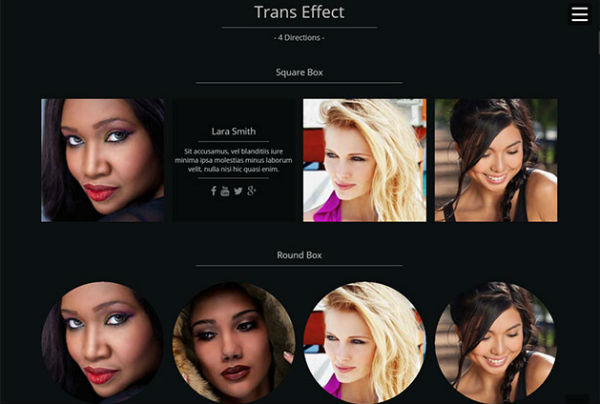
1. Aero CSS3 Hover Effects ($13)

这是一个令人印象深刻、轻量级、响应式的图片悬停效果库,完全由纯 CSS3 实现。
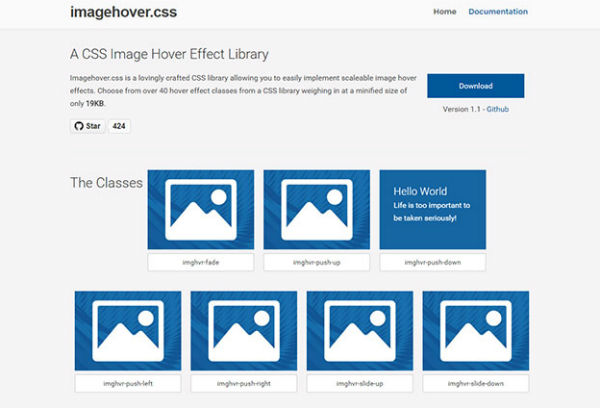
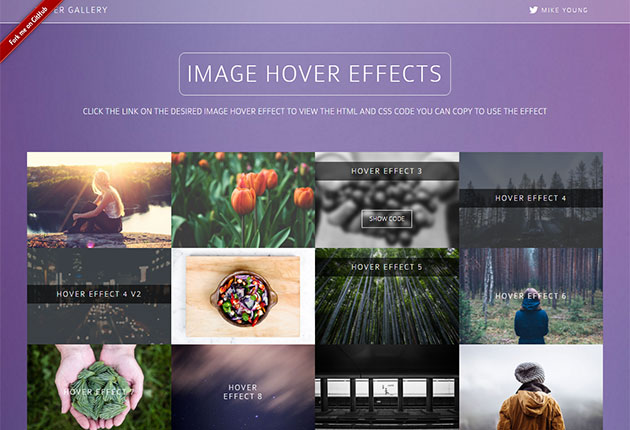
2. Imagehover.css

imagehover.css是一个精心设计的CSS库,让你轻松的为图片添加悬停效果。超过 40 种效果,而压缩后只有 19KB 大小。
项目地址:https://github.com/ciar4n/imagehover.css
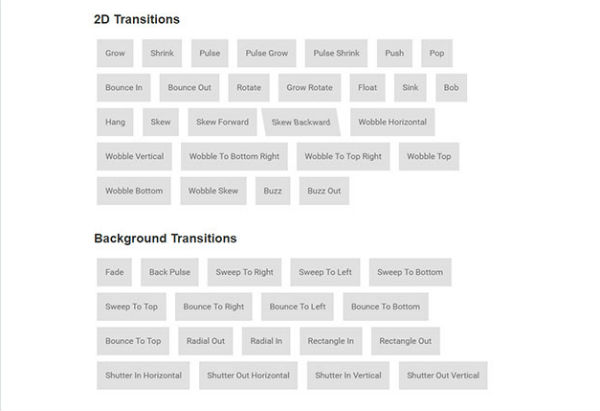
3. Hover.css

由 CSS3 实现的可以为链接、按钮、LOGO、SVG、图片等添加悬停效果的集合,很容易应用到你自己的元素上。提供 CSS / SASS / LESS 版本。
项目地址:https://github.com/IanLunn/Hover
下载:Hover-master
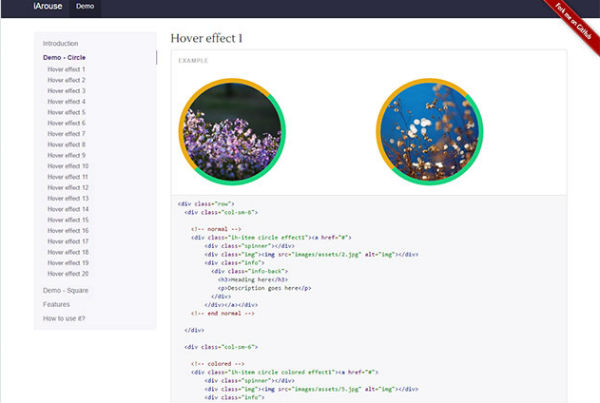
4. iHover

iHover 也是一个令人印象深刻的悬停效果集合。由纯 CSS3 实现,无依赖,可以很好的融合到 Bootstrap 3 中。
项目地址:https://github.com/gudh/ihover
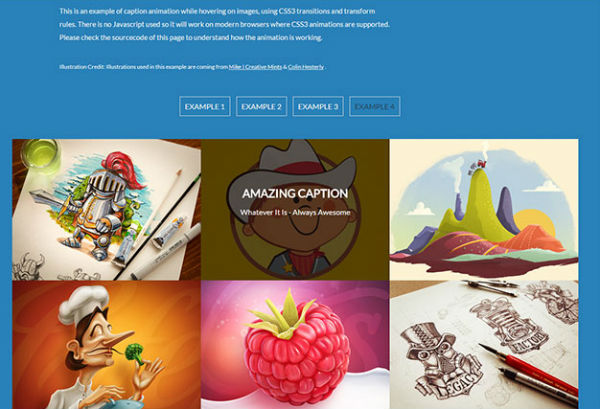
5. Image Caption Hover Animation

这是一个使用 CSS3 transitions 和 transform 属性实现的使 caption 悬停在图片上的效果的例子。不需要 JavaScript,可以很好的应用于支持 CSS3 的现代浏览器。
项目地址:https://github.com/hasinhayder/ImageCaptionHoverAnimation
下载:ImageCaptionHoverAnimation-master
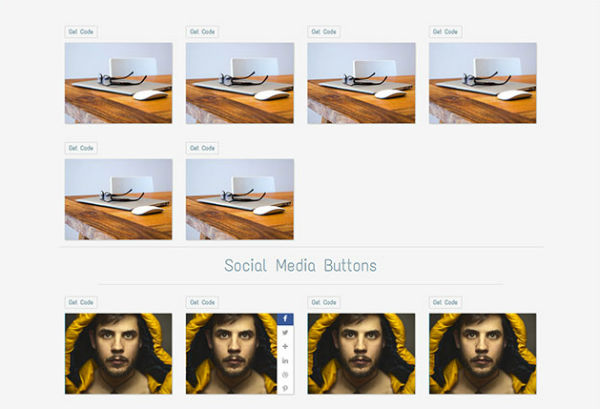
6. Bootstrap Hover Image Gallery

可以使用/不使用 BootStrap 的图片悬停效果库,效果非常赞。
项目地址:https://github.com/miketricking/miketricking.github.io
下载:miketricking.github.io-master
7. Animatia ($10)

Animatia 包含不同类型的设计,比如按钮样式、覆盖效果、图片效果等等。
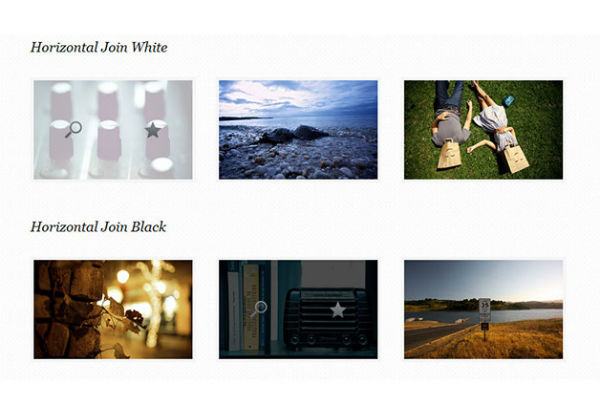
8. CSS3 Image Hover Effects ($6)

使用最新的 CSS 属性,实现了 17 种图片悬停效果,用更独特的方式来展示你的图片。
![]()


