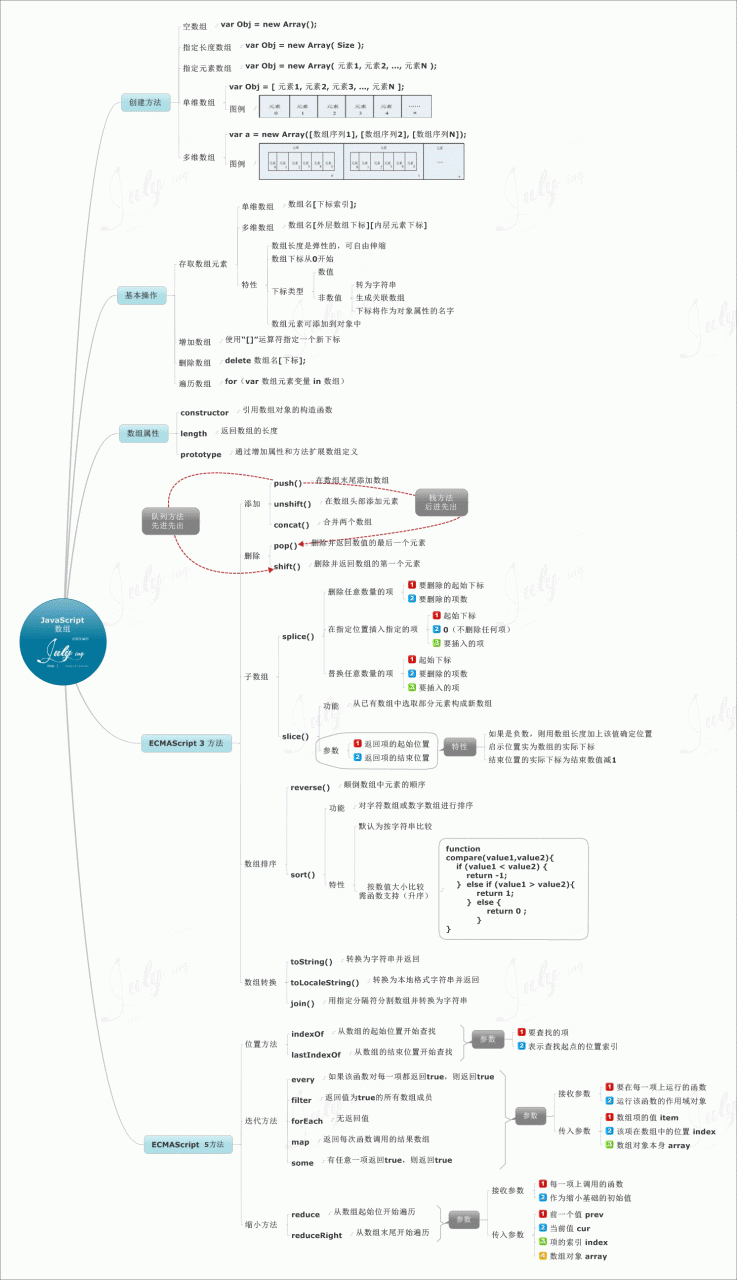
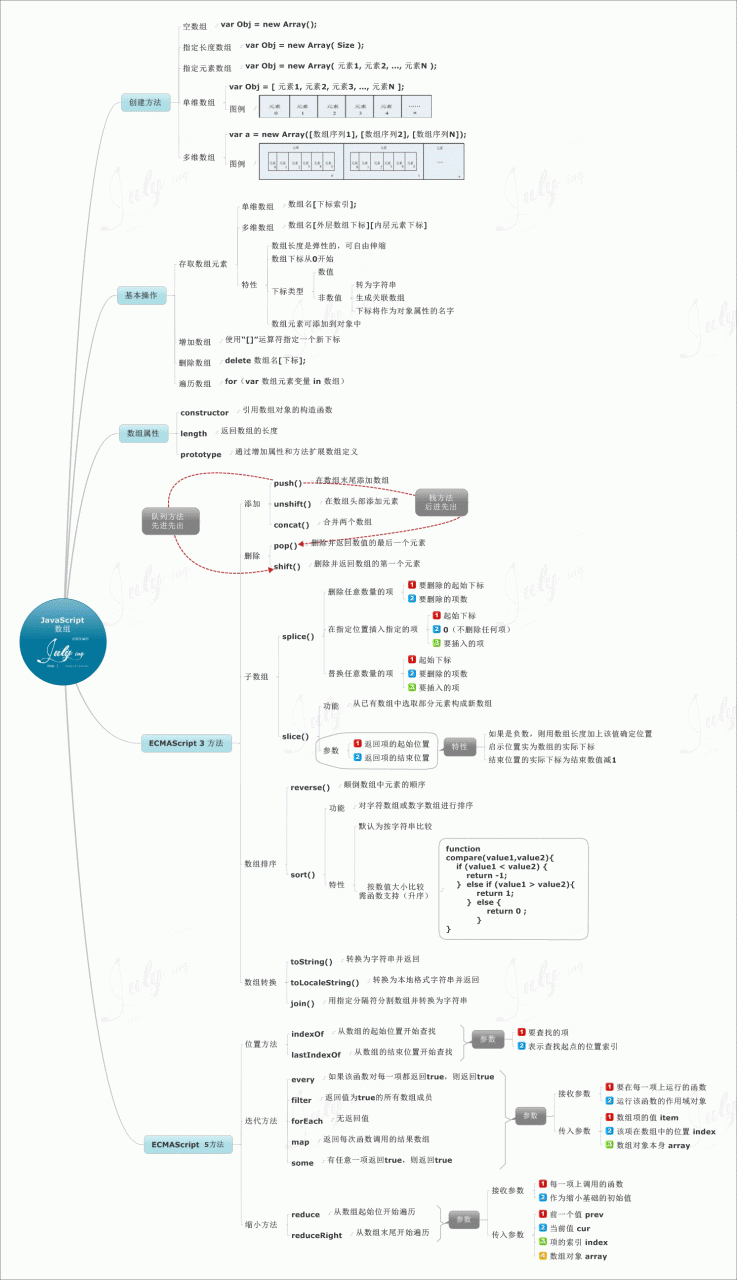
(1)javascript 数组
 JavaScript 语言基础知识点总结(思维导图)
JavaScript 语言基础知识点总结(思维导图)
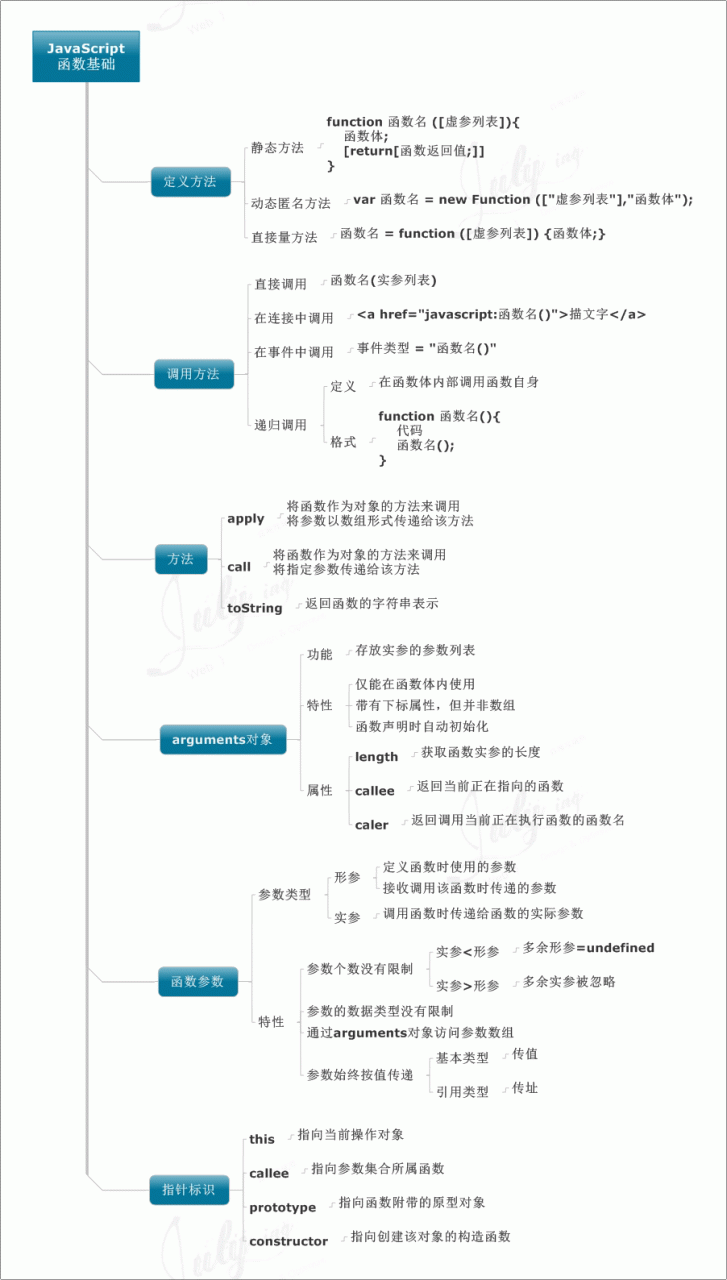
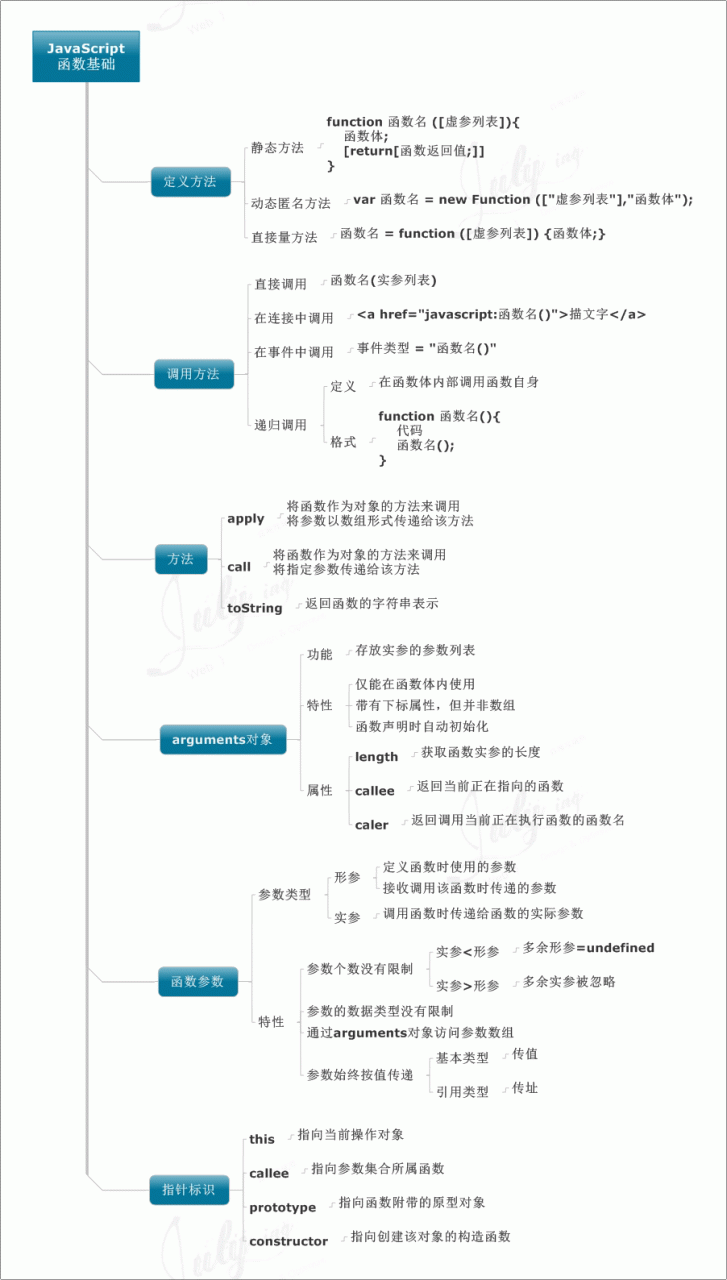
(2)函数基础
 JavaScript 语言基础知识点总结(思维导图)
JavaScript 语言基础知识点总结(思维导图)
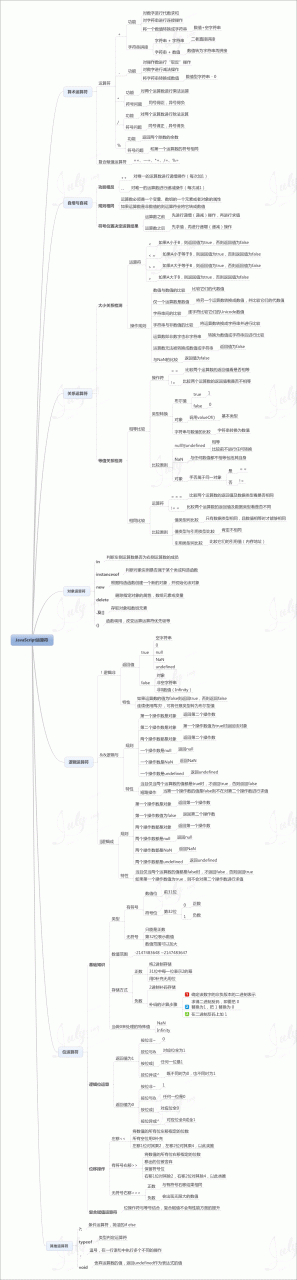
(3)运算符
 JavaScript 语言基础知识点总结(思维导图)
JavaScript 语言基础知识点总结(思维导图)
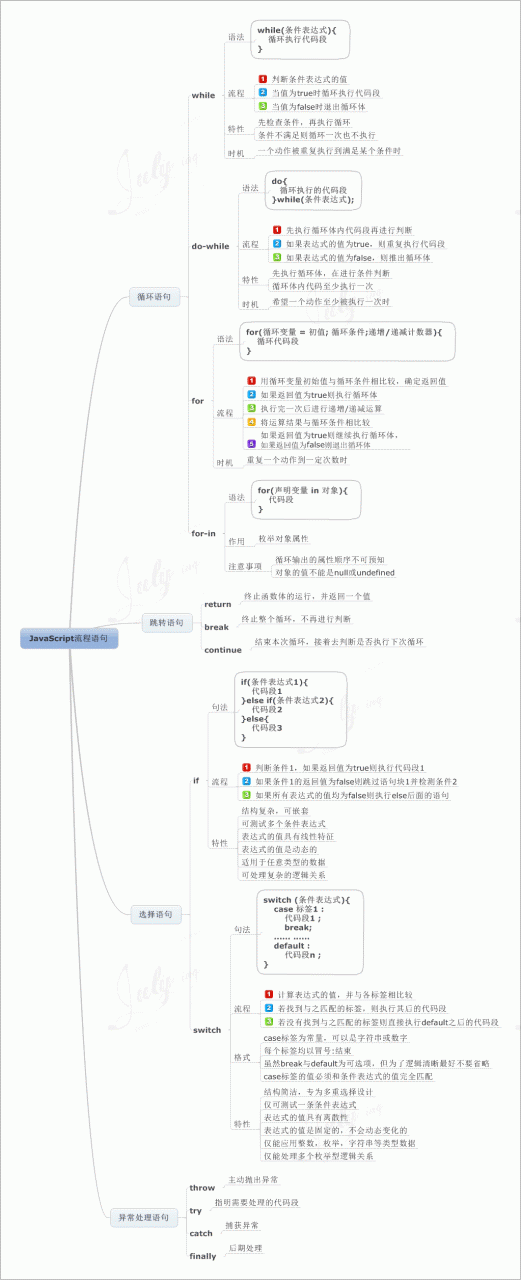
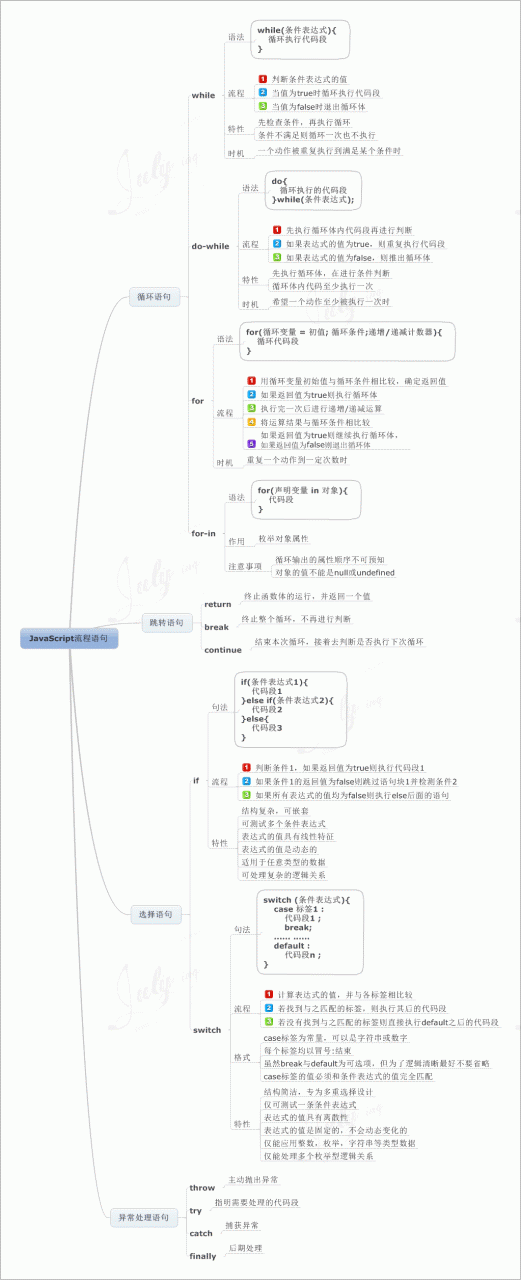
(4)流程语句
 JavaScript 语言基础知识点总结(思维导图)
JavaScript 语言基础知识点总结(思维导图)
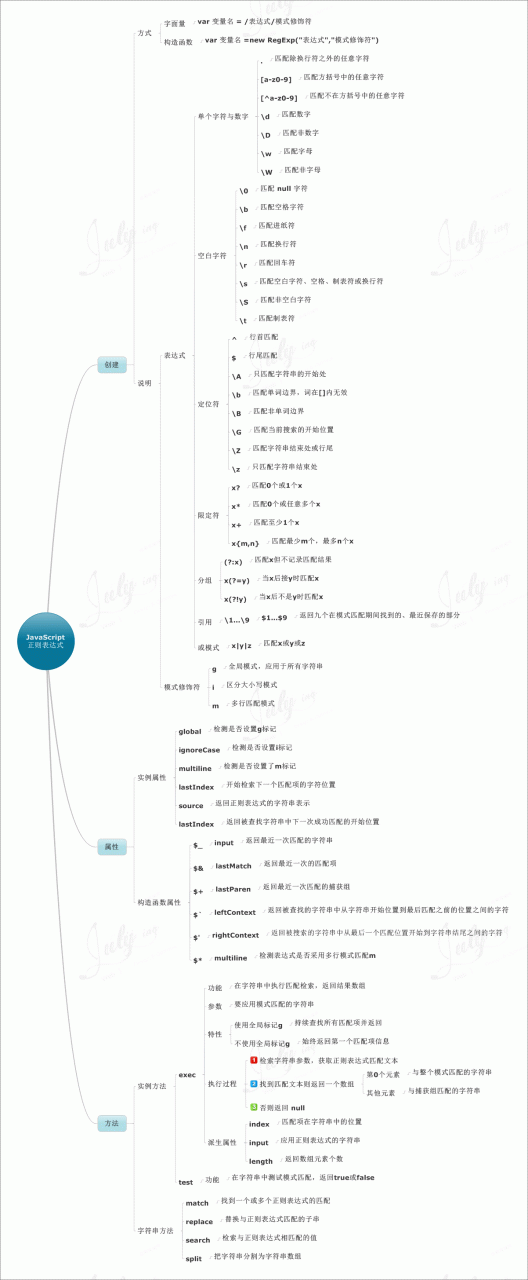
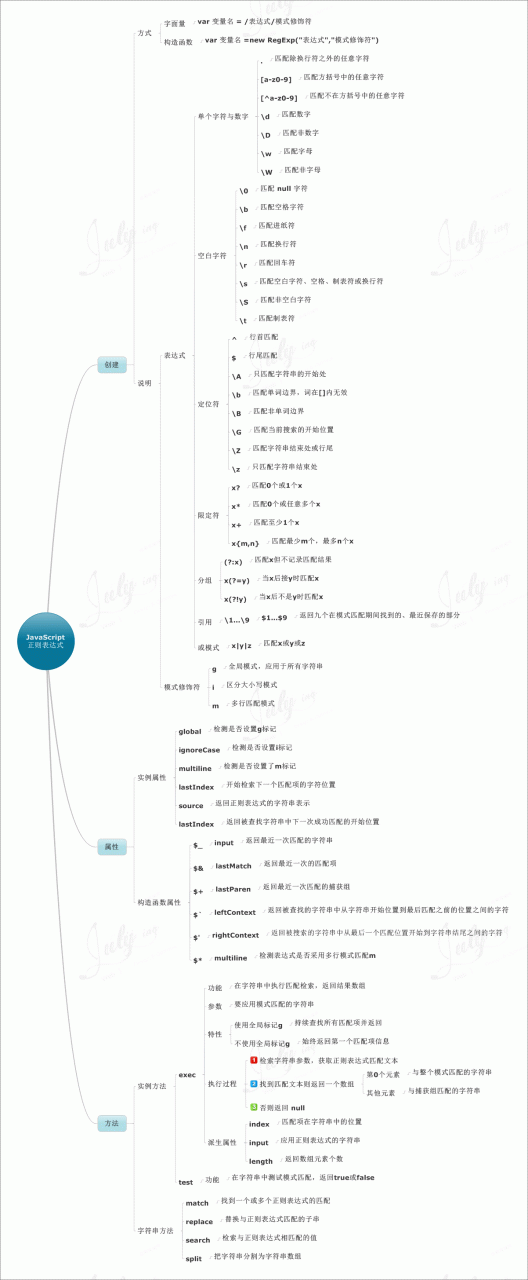
(5)正则表达式
 JavaScript 语言基础知识点总结(思维导图)
JavaScript 语言基础知识点总结(思维导图)
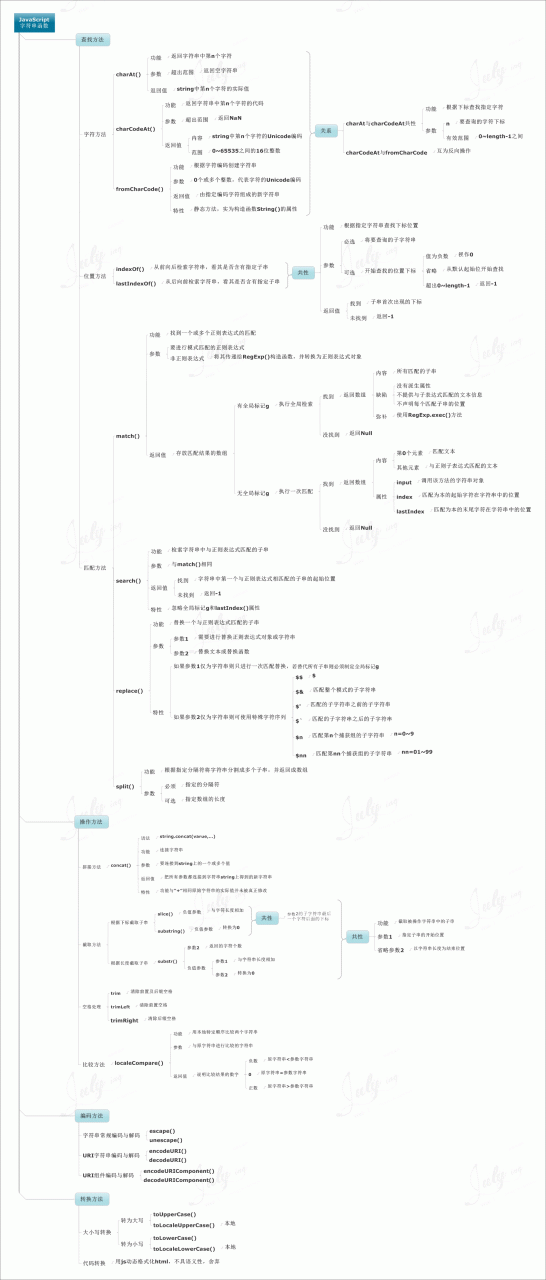
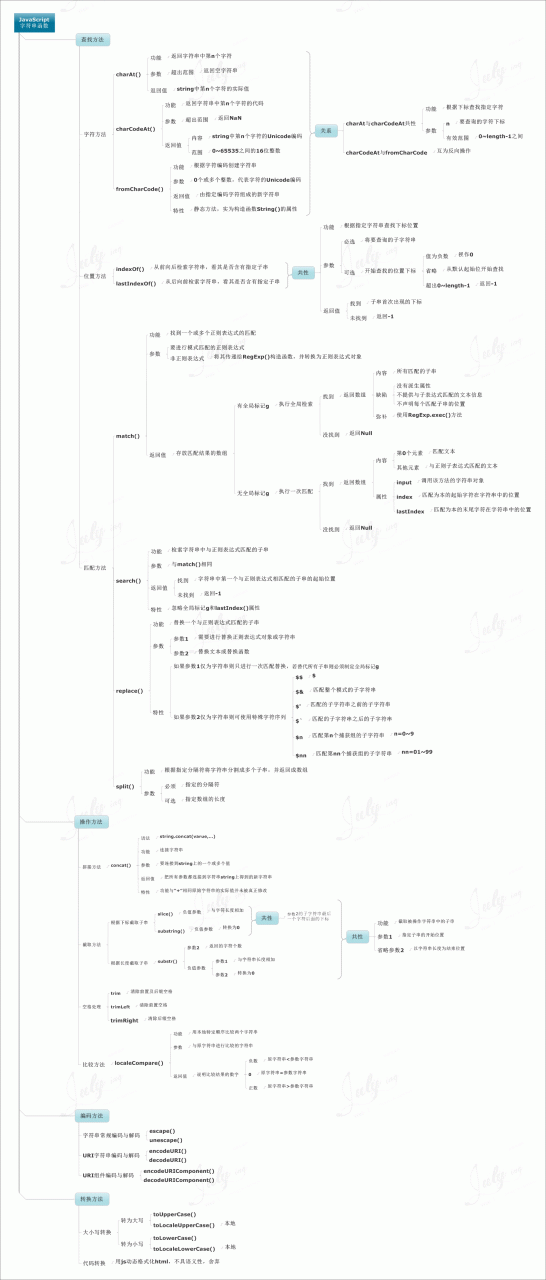
(6)字符串函数
 JavaScript 语言基础知识点总结(思维导图)
JavaScript 语言基础知识点总结(思维导图)
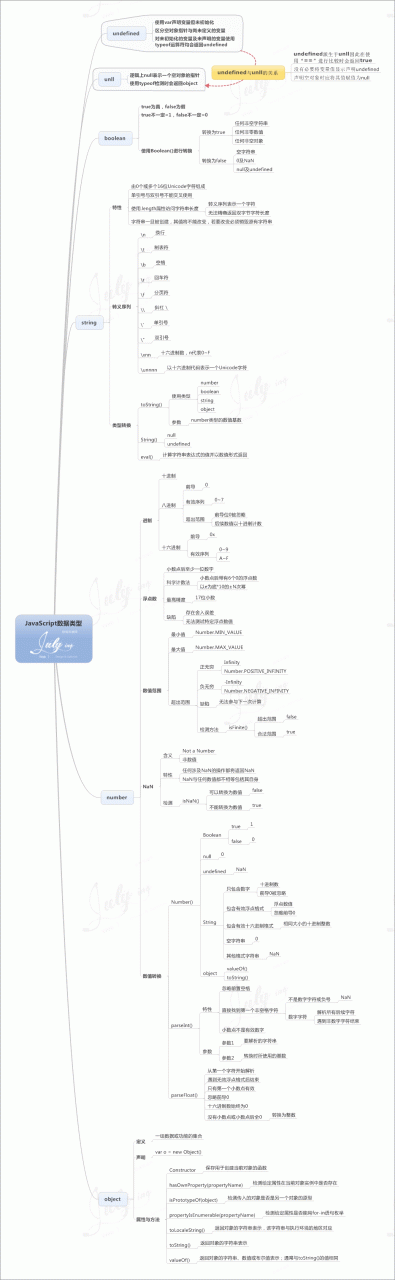
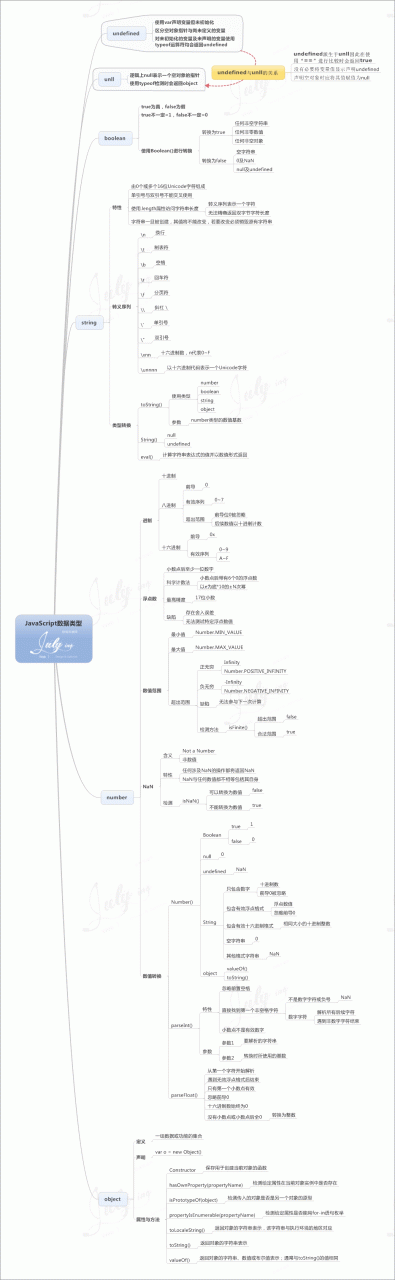
(7)数据类型
 JavaScript 语言基础知识点总结(思维导图)
JavaScript 语言基础知识点总结(思维导图)
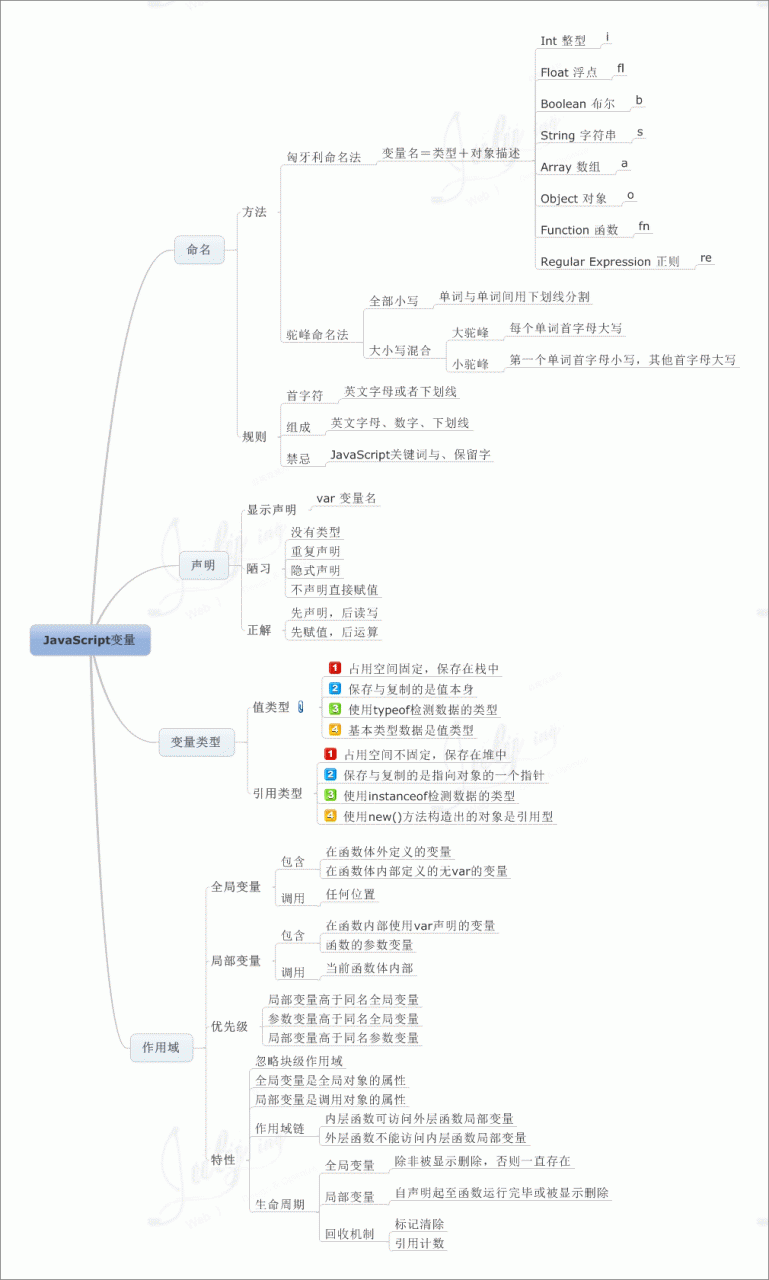
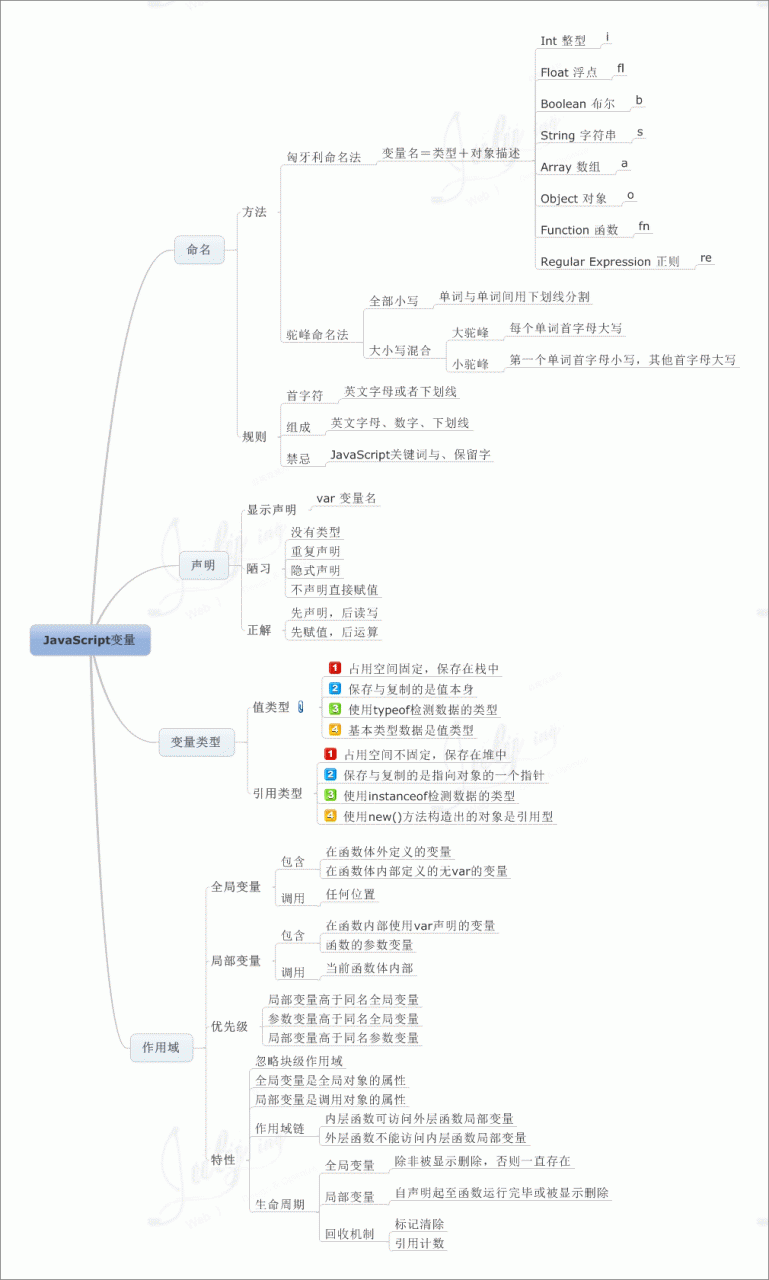
(8)变量
 JavaScript 语言基础知识点总结(思维导图)
JavaScript 语言基础知识点总结(思维导图)
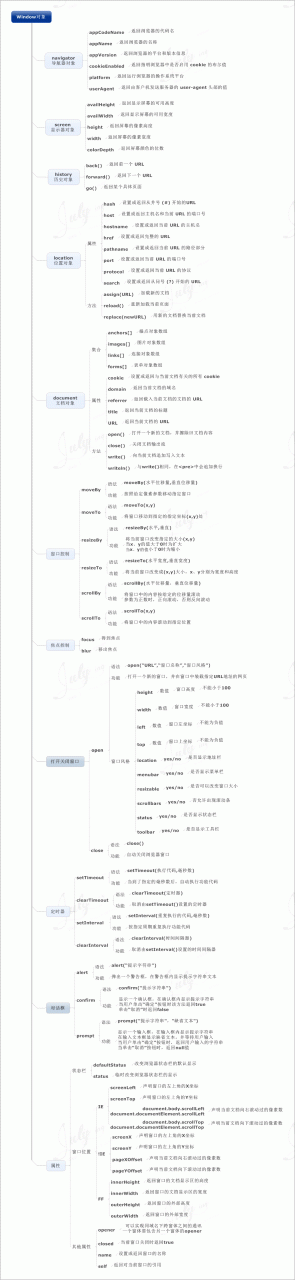
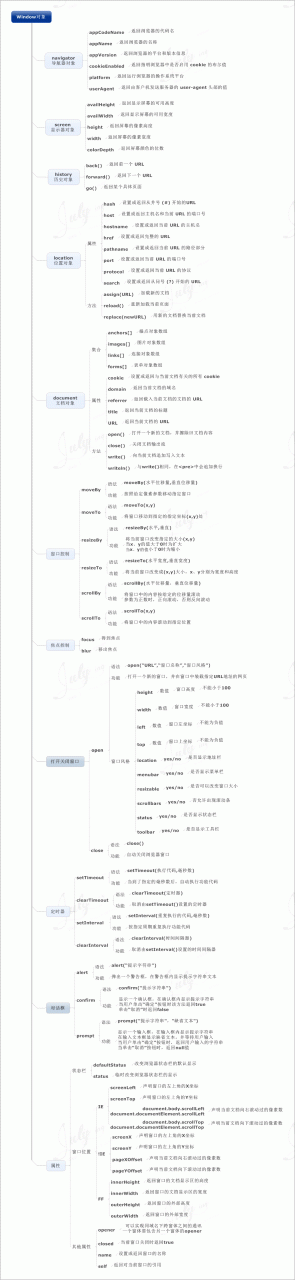
(9)window 对象
 JavaScript 语言基础知识点总结(思维导图)
JavaScript 语言基础知识点总结(思维导图)
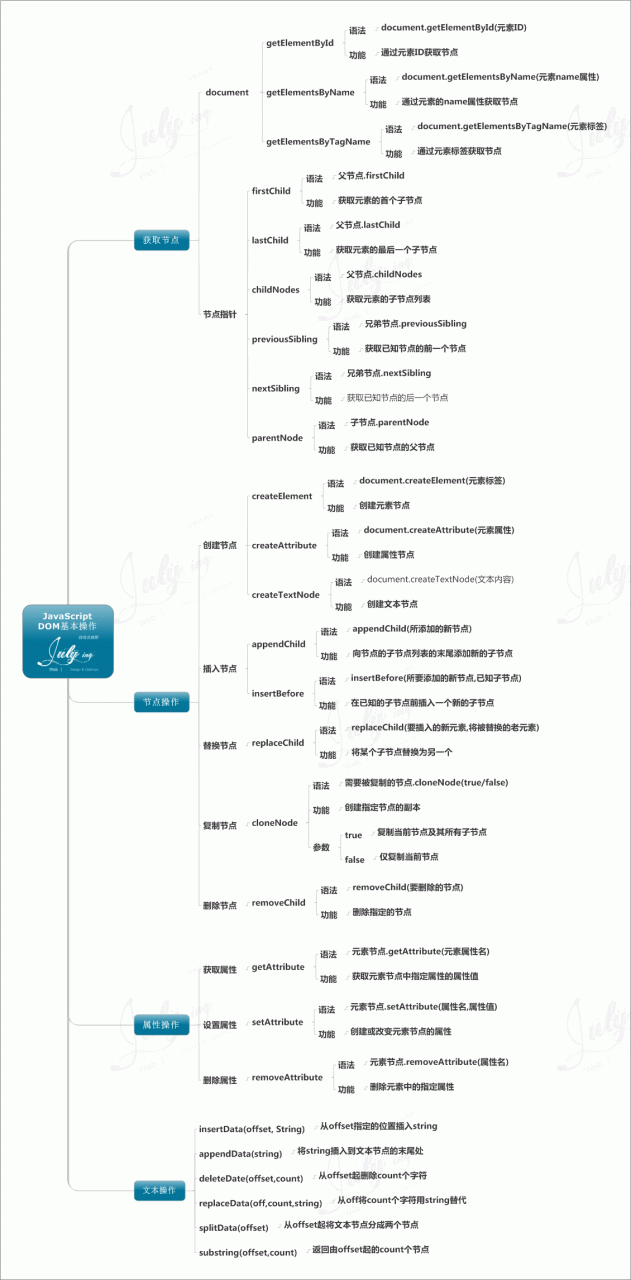
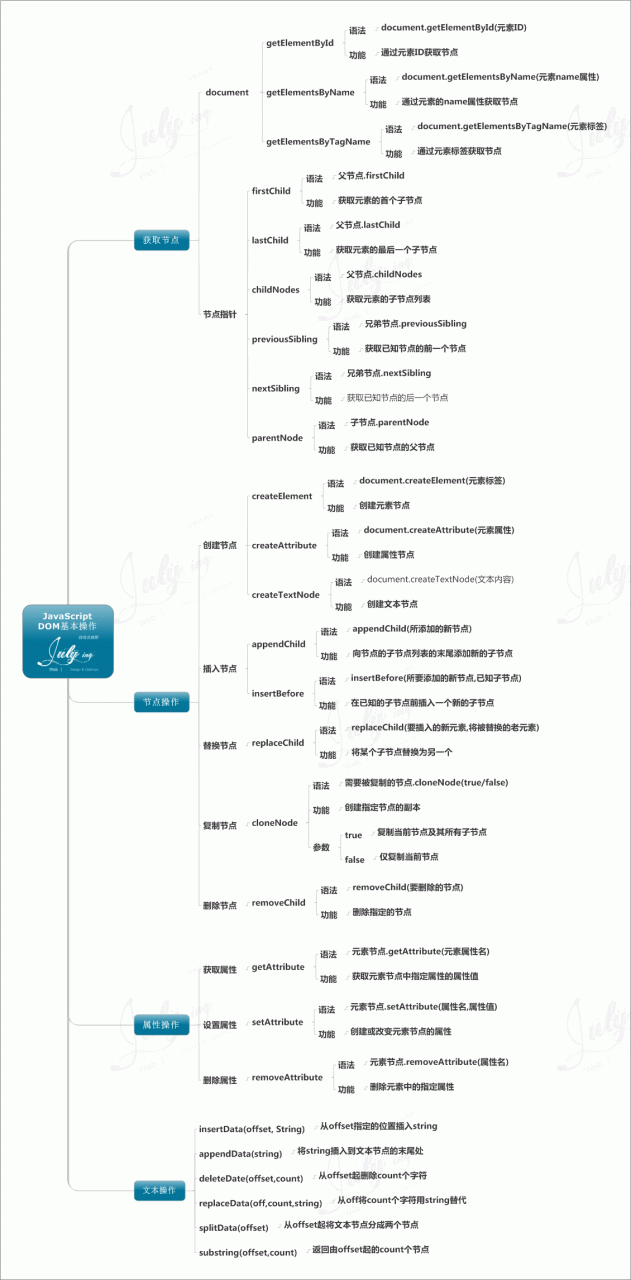
(10)DOM基本操作
 JavaScript 语言基础知识点总结(思维导图)
JavaScript 语言基础知识点总结(思维导图)
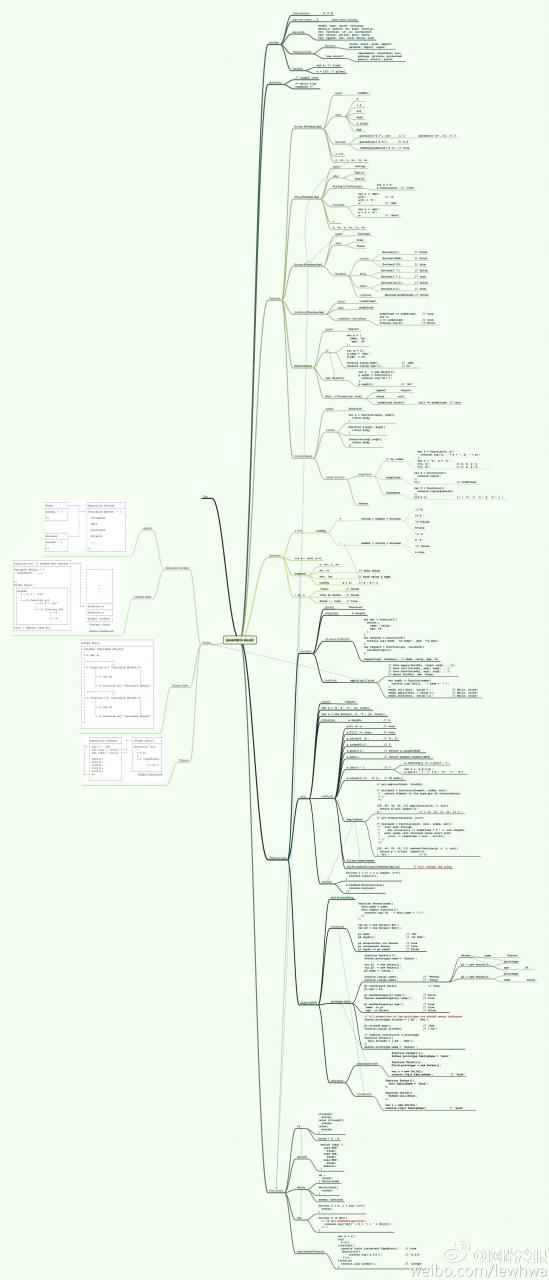
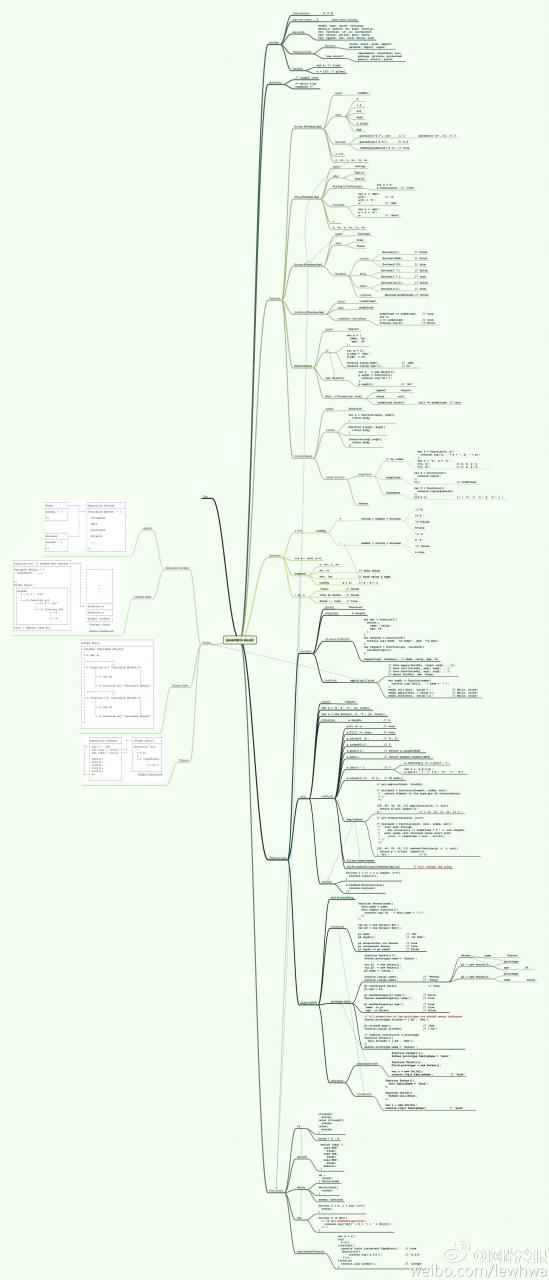
(11)一图知晓整个Javascript ES5语法
 JavaScript 语言基础知识点总结(思维导图)
JavaScript 语言基础知识点总结(思维导图)
推荐阅读:
[1] JavaScript 中的函数式编程实践
http://www.ibm.com/developerworks/cn/web/1006_qiujt_jsfunctional/
[2] 深入理解JavaScript系列
http://www.cnblogs.com/TomXu/archive/2011/12/15/2288411.html
[3] javascript in one pic
http://coodict.github.io/javascript-in-one-pic/
https://github.com/coodict/javascript-in-one-pic
[4] 其实闭包并不高深莫测
http://segmentfault.com/a/1190000004152691
本文:JavaScript 语言基础知识点总结(思维导图)

Related Posts
-
移动前端工作的那些事---前端制作篇之框架篇为了更好的提升用户体验,移动端逐渐出了许多的移动端的框架,比如Sencha Touch、JQTouch、Jquery-moblie、jqMobi等等。这些框架都有优缺点,不同的框架应用在不同的项目中。现简单阐述一下各框架的优缺点: 一、Sencha Touch框架是一个重量级的框架、它上手较难,代码复杂,并且需要较强的程序基础才能学习,最开始的时候因为一个项目,想使用Sencha Touch框架,后来工期实在太紧张,根本没时间学习它并使用。所以最后转投其他框架。这个框架兼容性很高,运行起来的速度一般,需要长时间的学习且需要水平较高的程序基础才行。所以不太适合前端制作人员的使用。我会在以后的机会单开一篇关于它的使用demo。 二、JQTouch是一个轻量级框架、纯jquery写法,上手比较容易,代码容易理解,加载速度也很快,缺点是配合的移动端效果插件较少,需要很多外部的插件相结合,另外,个别插件还需要解决与框架之间的兼容问题。它的最大的一个弊端就是可利用和变通的布局较少。 三、Jquery-moblie也是一个轻量级框架、纯jquery写法,上手容易,代码容易理解,但由于其绑定的前端效果插件过多,且代码结构有些臃 肿,造成加载速度很慢。尤其是在android系统上测试,速度很慢。用户体验效果不太好,它比较适合开发IPAD或是IOS系统的高端机型。 四、jqMobi也是一个轻量级框架、它的语言基于jquery语言。并对其进行了简化,更有利于在移动设备上进行应用,并且速度很流畅。上手也比较容…
-
【漫画详解】用iframe障眼法,骗取用户点击做过Web开发的朋友曾经都有过这么个念头:在自己的页面里内嵌一个其他网站的网页,然后可以用脚本去获取他们页面里的信息,甚至可以。。。 显然,有这么好的事也肯定轮不到你来尝了:)一个叫沙箱模型的东西被发明出来,就是防止有这种想法的人搞破坏。。。所以现在的我们只能远观,不可亵玩也。 不过,这些规定只是针对脚本而已。假如让用户自己乖乖的去点,那当然是没问题的。但有多少人会去点呢!! 所以,我们需要施一些特殊的障眼法,让用户在不经意间,就点了我们想让他点的东西:) 就拿上面那个来说吧,如果直接把这个大页面赤果果的硬塞进网页,无论你怎么提示他点,或者说多少好话,大家见了就烦,就是不点:) 所以说,我们必须得修饰修饰,不然人家见了就吓跑了。首先也是最关键的就是这身材问题,突然冒出个这么肥硕的一个页面,看的人眼花缭乱,不知道 发送什么情况啦。我们要好好修剪一下,把没用的部分统统去掉,只留下我们想要的“精华”。这个简单,只要把框架先放到一个层里面,然后把层的尺寸固定好,…











![]()