基本用法: <p>Envelope icon: <span class="glyphicon glyphicon-envelope"></span></p> <p>Search icon: <span…
April 12, 2016
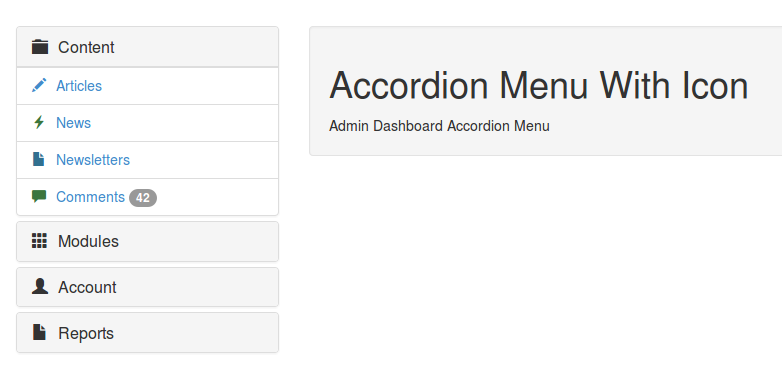
Bootstrap 3: accordion menu 手风琴效果
头部均为:
<link href="//netdna.bootstrapcdn.com/bootstrap/3.1.0/css/bootstrap.min.css" rel="stylesheet"> <script type='text/javascript' src="//ajax.googleapis.com/ajax/libs/jquery/2.0.2/jquery.min.js"></script> <script type='text/javascript' src="//netdna.bootstrapcdn.com/bootstrap/3.1.0/js/bootstrap.min.js"></script>
<div class="container">
<div class="row">
<div class="col-sm-3 col-md-3">
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne"><span class="glyphicon glyphicon-folder-close">
</span>Content</a>
</h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in">
<div class="panel-body">
<table class="table">
<tr>
<td>
<span class="glyphicon glyphicon-pencil text-primary"></span><a href="http://www.jquery2dotnet.com">Articles</a>
</td>
</tr>
<tr>
<td>
<span class="glyphicon glyphicon-flash text-success"></span><a href="http://www.jquery2dotnet.com">News</a>
</td>
</tr>
<tr>
<td>
<span class="glyphicon glyphicon-file text-info"></span><a href="http://www.jquery2dotnet.com">Newsletters</a>
</td>
</tr>
<tr>
<td>
<span class="glyphicon glyphicon-comment text-success"></span><a href="http://www.jquery2dotnet.com">Comments</a>
<span class="badge">42</span>
</td>
</tr>
</table>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseTwo"><span class="glyphicon glyphicon-th">
</span>Modules</a>
</h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse">
<div class="panel-body">
<table class="table">
<tr>
<td>
<a href="http://www.jquery2dotnet.com">Orders</a> <span class="label label-success">$ 320</span>
</td>
</tr>
<tr>
<td>
<a href="http://www.jquery2dotnet.com">Invoices</a>
</td>
</tr>
<tr>
<td>
<a href="http://www.jquery2dotnet.com">Shipments</a>
</td>
</tr>
<tr>
<td>
<a href="http://www.jquery2dotnet.com">Tex</a>
</td>
</tr>
</table>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseThree"><span class="glyphicon glyphicon-user">
</span>Account</a>
</h4>
</div>
<div id="collapseThree" class="panel-collapse collapse">
<div class="panel-body">
<table class="table">
<tr>
<td>
<a href="http://www.jquery2dotnet.com">Change Password</a>
</td>
</tr>
<tr>
<td>
<a href="http://www.jquery2dotnet.com">Notifications</a> <span class="label label-info">5</span>
</td>
</tr>
<tr>
<td>
<a href="http://www.jquery2dotnet.com">Import/Export</a>
</td>
</tr>
<tr>
<td>
<span class="glyphicon glyphicon-trash text-danger"></span><a href="http://www.jquery2dotnet.com" class="text-danger">
Delete Account</a>
</td>
</tr>
</table>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseFour"><span class="glyphicon glyphicon-file">
</span>Reports</a>
</h4>
</div>
<div id="collapseFour" class="panel-collapse collapse">
<div class="panel-body">
<table class="table">
<tr>
<td>
<span class="glyphicon glyphicon-usd"></span><a href="http://www.jquery2dotnet.com">Sales</a>
</td>
</tr>
<tr>
<td>
<span class="glyphicon glyphicon-user"></span><a href="http://www.jquery2dotnet.com">Customers</a>
</td>
</tr>
<tr>
<td>
<span class="glyphicon glyphicon-tasks"></span><a href="http://www.jquery2dotnet.com">Products</a>
</td>
</tr>
<tr>
<td>
<span class="glyphicon glyphicon-shopping-cart"></span><a href="http://www.jquery2dotnet.com">Shopping Cart</a>
</td>
</tr>
</table>
</div>
</div>
</div>
</div>
</div>
<div class="col-sm-9 col-md-9">
<div class="well">
<h1>
Accordion Menu With Icon</h1>
Admin Dashboard Accordion Menu
</div>
</div>
</div>
</div>
body{margin-top:50px;}
.glyphicon { margin-right:10px; }
.panel-body { padding:0px; }
.panel-body table tr td { padding-left: 15px }
.panel-body .table {margin-bottom: 0px; }
来源: http://bootsnipp.com/snippets/featured/accordion-menu
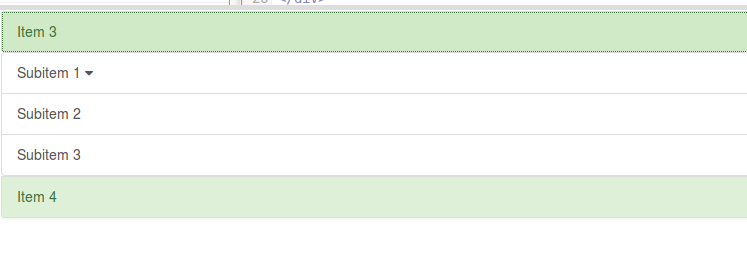
<div id="MainMenu">
<div class="list-group panel">
<a href="#demo3" class="list-group-item list-group-item-success" data-toggle="collapse" data-parent="#MainMenu">Item 3</a>
<div class="collapse" id="demo3">
<a href="#SubMenu1" class="list-group-item" data-toggle="collapse" data-parent="#SubMenu1">Subitem 1 <i class="fa fa-caret-down"></i></a>
<div class="collapse list-group-submenu" id="SubMenu1">
<a href="#" class="list-group-item" data-parent="#SubMenu1">Subitem 1 a</a>
<a href="#" class="list-group-item" data-parent="#SubMenu1">Subitem 2 b</a>
<a href="#SubSubMenu1" class="list-group-item" data-toggle="collapse" data-parent="#SubSubMenu1">Subitem 3 c <i class="fa fa-caret-down"></i></a>
<div class="collapse list-group-submenu list-group-submenu-1" id="SubSubMenu1">
<a href="#" class="list-group-item" data-parent="#SubSubMenu1">Sub sub item 1</a>
<a href="#" class="list-group-item" data-parent="#SubSubMenu1">Sub sub item 2</a>
</div>
<a href="#" class="list-group-item" data-parent="#SubMenu1">Subitem 4 d</a>
</div>
<a href="javascript:;" class="list-group-item">Subitem 2</a>
<a href="javascript:;" class="list-group-item">Subitem 3</a>
</div>
<a href="#demo4" class="list-group-item list-group-item-success" data-toggle="collapse" data-parent="#MainMenu">Item 4</a>
<div class="collapse" id="demo4">
<a href="" class="list-group-item">Subitem 1</a>
<a href="" class="list-group-item">Subitem 2</a>
<a href="" class="list-group-item">Subitem 3</a>
</div>
</div>
</div>
.list-group.panel > .list-group-item {
border-bottom-right-radius: 4px;
border-bottom-left-radius: 4px
}
.list-group-submenu {
margin-left:20px;
}
来源: http://www.bootply.com/uBoT3zP1P2#
更多参考:
Bootstrap 3 : 图片上传预览 image upload preview
Bootstrap 3 添加外部页面到弹出窗口Bootstrap 3 with remote Modal
Bootstrap3 价格滑动块 price range bootstrap-slider
Bootstrap 3: 图标转换事件 Change icons when toggle
本文: Bootstrap 3: accordion menu 手风琴效果
![]()