基本用法: <p>Envelope icon: <span class="glyphicon glyphicon-envelope"></span></p> <p>Search icon: <span…
December 28, 2015
Bootstrap 3 下拉选框 select boxes
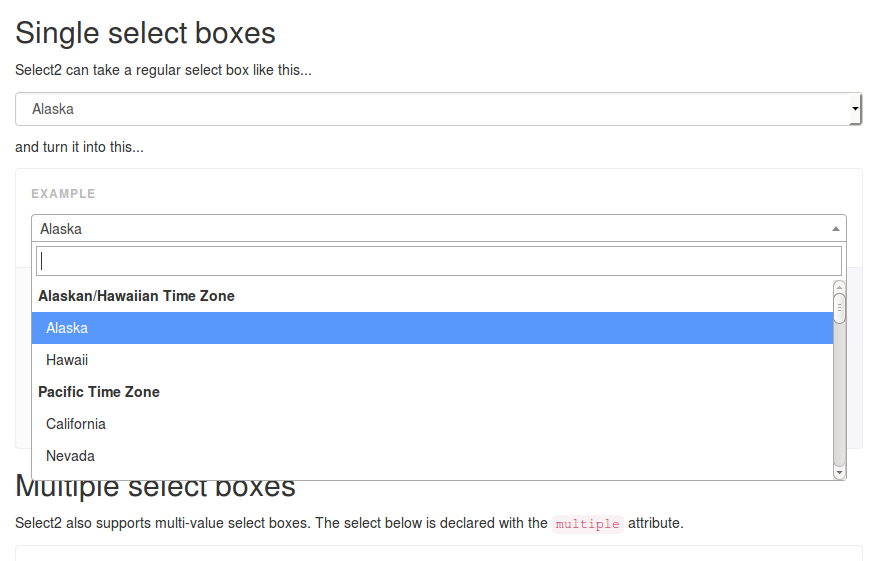
1. Select 2
Browser compatibility
- IE 8+
- Chrome 8+
- Firefox 10+
- Safari 3+
- Opera 10.6+
$(document).ready(function() {
$(".js-example-basic-single").select2();
});
<select class="js-example-basic-single">
<option value="AL">Alabama</option>
...
<option value="WY">Wyoming</option>
</select>
更多实例参考:https://select2.github.io/examples.html
2. bootstrap-select
// To style only <select>s with the selectpicker class
$('.selectpicker').selectpicker();
//Or
// To style all <select>s
$('select').selectpicker();
<select class="selectpicker" data-live-search="true"> <option data-tokens="ketchup mustard">Hot Dog, Fries and a Soda</option> <option data-tokens="mustard">Burger, Shake and a Smile</option> <option data-tokens="frosting">Sugar, Spice and all things nice</option> </select>
更多实例参考:https://silviomoreto.github.io/bootstrap-select/examples/
本文:Bootstrap 3 下拉选框 select boxes
![]()