前言 一个成熟的大型网站(如淘宝、京东等)的系统架构并不是开始设计就具备完整的高性能、高可用、安全等特性,它总是随着用户量的增加,业务功能的扩展 逐渐演变完善的,在这个过程中,开发模式、技术架构、设计思想也发生了很大的变化,就连技术人员也从几个人发展到一个部门甚至一条产品线。所以成熟的系统 架构是随业务扩展而完善出来的,并不是一蹴而就;不同业务特征的系统,会有各自的侧重点,例如淘宝,要解决海量的商品信息的搜索、下单、支付,例如腾讯, 要解决数亿的用户实时消息传输,百度它要处理海量的搜索请求,他们都有各自的业务特性,系统架构也有所不同。尽管如此我们也可以从这些不同的网站背景下, 找出其中共用的技术,这些技术和手段可以广泛运行在大型网站系统的架构中,下面就通过介绍大型网站系统的演化过程,来认识这些技术和手段。 一、最开始的网站架构 最初的架构,应用程序、数据库、文件都部署在一台服务器上,如图:…
Printing Tips – 打印网页时去页脚和页眉 Remove Header and Footer
By default browsers will add the date, page number and URL to any page printed from the Internet. For most (if not all) of the printables on this site, you probably don’t want text at the top and bottom of the page. Luckily it’s pretty easy to fix, just pick your browser and follow the instructions below.
Since all printers act slightly differently, these tips may not work for you. If you find better ways, please contact me and let me know what works best for you. (Please include which browser, OS, printer type and any other information that you think may be helpful).
These are just here as a guide, I give no guarantees that it will work on all Operating Systems or printers, but they are working for me. Oh, and yes, your computer will probably look a bit different (especially in the Windows screenshots), but the main idea is the same.
Internet Explorer 7 and up
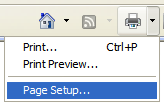
By default there’s a small image of a printer, click that and go to “Page Setup…”. Below is a screenshot showing the button you’re looking for.

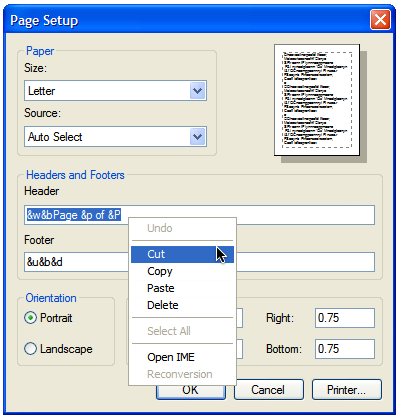
That will open something similar to this (Pardon the old screenshot, I don’t have access to a PC with a printer right now to get new pictures, but the set up is the same.)

Click the “OK” button and you’re done.
The default for header is &w&bPage &p of &P and for footer &u&b&d if you need to put it back later. IE’s default margins are 0.75 inches.
Firefox
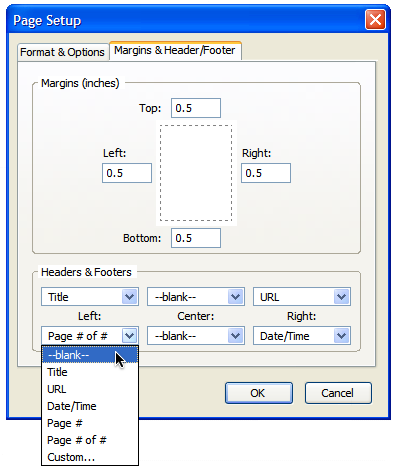
From the menu in the top left corner of your browser, choose “File”, then “Page setup..”. Go to the second tab called “Margins & Header / Footer”, in the drop down lists choose “Blank” for all the items you don’t want printed. The screenshot below gives a better view of what I mean.

If you want, you can also adjust the print margins here as well, Firefox’s default margins are set at 0.5 inches. Once you have your setting chosen, click “OK”, and you’re done!
If you’d like a faster way to get to the print preview feature from within Firefox, the Print / Print Preview extensions is very handy. It adds a submenu to your context menu (the menu that pops up when you right click on a webpage) with “Print”, “Print Preview” and “Page Setup”. Much faster if you change margins, headers etc. often.
Google’s Chrome
Chrome has an odd way to do this, it seems the only way to disable the header and footer on the printed page is to disable the print preview. I don’t have access right now to a PC with a printer, so maybe I just missed it when I last checked, and maybe by the time you read this there has been an update, but this is how I got them disabled.
- Paste this into the address bar: chrome://flags
- Hit enter
- Look for “Print Preview” (Control F makes this easier), click disable.
- Restart Chrome.
Opera
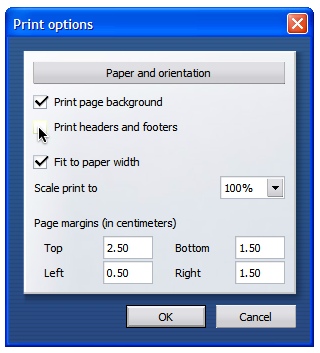
Pretty much the same as for Firefox. Go to “File” (top left corner of your browser), then choose “Print Options…”. Now uncheck the “Print headers and footers” checkbox, click OK.

原文:http://www.mintprintables.com/print-tips/header-footer-windows/
![]()
