IE6能识别下划线"_"和星号" * ",IE7能识别星号" * ",但不能识别下划线"_", IE8能识别" \9",但不能识别下划线"_", 而firefox两个都不能认识,却可以识别‘!important’。等等 书写顺序,一般是将识别能力强的浏览器的CSS写在后面。下面列举常用的CSS…
有意思:textarea resize属性下纯CSS交互效果
一、众所周知的
众所周知,文本域(textarea)在FireFox或Chrome浏览器下,右下角有个可以拖拽的标志。

有人保留,有人嫌碍事,直接resize:none;掉,但是,估计没人利用整个儿做交互效果。
二、纯CSS的交互展示
您可以狠狠地点击这里:textarea resize下的纯CSS交互demo
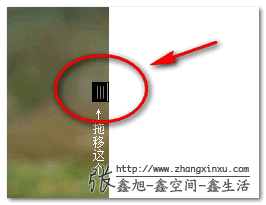
例如,在FireFox浏览器下,拖动(往右→)下图圈中的图标:

一个半透明遮罩层随着拖动把张含韵给覆盖了,达到了半遮面的交互效果。

效果没什么,但是却完全CSS实现的,就有意思了。
三、实现原理
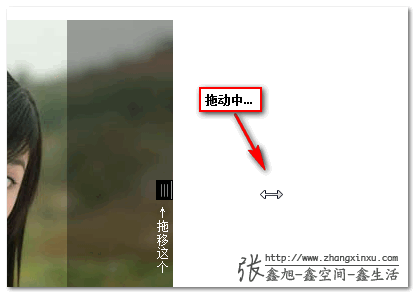
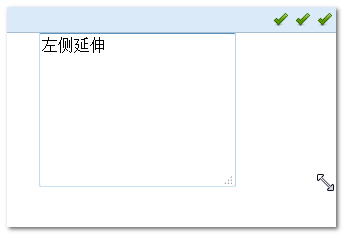
我们平时拖动文本域的时候,往右拖则文本域宽度往右侧扩展。但是,如果文本域右侧定位(浮动或绝对定位),则右侧不动,宽度往左侧扩展。下图演示为右100像素绝对定位:


我们还知道,textarea resize的时候宽度变化会让具有“包裹性”的父元素宽度跟着一起变化,所以,如果我们把textarea放在具有半透明背景色的层中,那拉伸的时候,这个半透明层不就可以拉拉伸伸,有了交互效果啦!这就是demo中半透明层覆盖来覆盖去的原理。
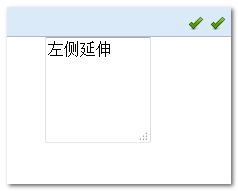
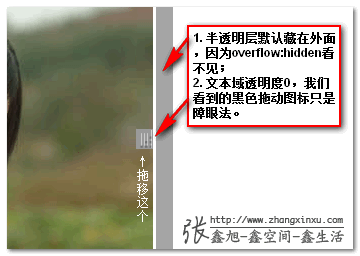
说得再多也不容易明白,demo中一些障眼的属性(overflow:hidden;、opacity:0;)去掉,你就知道大概了。下图为去掉overflow:hidden;以及文本域opacity设为0.6后的效果:

四、结束语
经测试,Opera/FireFox/Chrome浏览器支持,IE10以及下面的喽喽们都不支持。显然,兼容性是硬伤。因此,除了一些特殊情况,此实现没有多少实用价值。仅供大家娱乐,仅供大家参考。当然,您可以发挥你智慧实现其他一些交互。
唉,忧伤的三月,就这些,感谢阅读!
原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=3132
![]()
