June 26, 2019
如何使用 Timeline 工具, chrome插件, 网站调试工具, Timeline时间线事件参考

使用 Chrome DevTools 的 Timeline 面板可以记录和分析您的应用在运行时的所有活动。 这里是开始调查应用中可觉察性能问题的最佳位置。
TL;DR
执行 Timeline 记录,分析页面加载或用户交互后发生的每个事件。
在 Overview 窗格中查看 FPS、CPU 和网络请求。
点击火焰图中的事件以查看与其相关的详细信息。
放大显示一部分记录以简化分析。
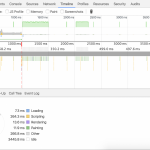
Timeline 面板概览
Timeline 面板包含以下四个窗格:
Controls。开始记录,停止记录和配置记录期间捕获的信息。
Overview。 页面性能的高级汇总。更多内容请参见下文。
火焰图。 CPU 堆叠追踪的可视化。… Read More