有一些网站的内容由前端的JS动态生成,由于呈现在网页上的内容是由JS生成而来,我们能够在浏览器上看得到,但是在HTML源码中却发现不了。比如今日头条:
浏览器呈现的网页是这样的:
查看源码,却是这样的:
网页的新闻在HTML源码中一条都找不到,全是由JS动态生成加载。
遇到这种情况,我们应该如何对网页进行爬取呢?有两种方法:
1、从网页响应中找到JS脚本返回的JSON数据;2、使用Selenium对网页进行模拟访问
在此只对第一种方法作介绍,关于Selenium的使用,后面有专门的一篇。
一、从网页响应中找到JS脚本返回的JSON数据
即使网页内容是由JS动态生…
Read More
如果遇到
http.cookiejar.LoadError: ‘cookies.txt’ does not look like a Set-Cookie3 (LWP) format file
或
http.cookiejar.LoadError: ‘cookie.txt’ does not look like a Netscape format cookies file
的问题,
那么,原因是cookies.txt文件的内容格式不对!
不知道怎么修改,怎么办呢?
办法:把 CookieJar自己cookie.save()保存下来的文件,用notepad打开来看看,就知道格式了
例如:报错: …
Read More
1. 了解cookie和session
首先一定要先了解到cookie和session是什么,这是后面理解网站交互,模拟用户登录的基础。
1.1. 无状态协议:Http
如上图所示,HTTP协议 是无状态的协议,用户浏览服务器上的内容,只需要发送页面请求,服务器返回内容。对于服务器来说,并不关心,也并不知道是哪个用户的请求。对于一般浏览性的网页来说,没有任何问题。但是,现在很多的网站,是需要用户登录的。以淘宝为例:比如说某个用户想购买一个产品,当点击 “ 购买按钮 ” 时,由于HTTP协议 是无状态的,那对于淘宝来说,就不知道是哪个用户操作的。为了实现这种用户标记,服务器就采用了cookie…
Read More
高级用法
本篇文档涵盖了 Requests 的一些高级特性。
会话对象
会话对象让你能够跨请求保持某些参数。它也会在同一个 Session 实例发出的所有请求之间保持 cookie, 期间使用 urllib3 的 connection pooling 功能。所以如果你向同一主机发送多个请求,底层的 TCP 连接将会被重用,从而带来显著的性能提升。 (参见 HTTP persistent connection).
会话对象具有主要的 Requests API 的所有方法。
我们来跨请求保持一些 cookie:
s = requests.Session()
s.get('http://httpbin.org/cookies/set/s…
Read More
安装 Requests
要安装 Requests,只要在你的终端中运行这个简单命令即可:
$ pip install requests
如果你没有安装 pip (啧啧),这个 Python installation guide (英文)可以带你完成这一流程。或者看中文版:Python3安装 pip3
获得源码
Requests 一直在 Github 上积极地开发,你可以一直从这里获取到代码。
你可以克隆公共版本库:
git clone git://github.com/kennethreitz/requests.git
也可以下载 tarball:
$ curl -OL https://github.com/requests/requests/t…
Read More
有没有遇到这样的情况:
修复的方法,下载下面三个文件,并双击安装:
libgoocanvas-common
libgoocanvas3
libgoo-canvas-perl
运行下面代码,关闭shutter:
sudo killall shutter
然后重启shutter就可以了!
其他选项:
Get applet indicator for Shutter
Use the commands below to enable Shutter app-indicator:
sudo apt install libappindicator-dev
And after that install a Perl modul…
Read More
JQuery源码片段分析
(function(window){
/**
* jQuery是一个函数
是一个对象
JavaScript的所有数据都可以看成对象,那是不是我们已经在使用面向对象编程了呢?
当然不是。如果我们只使用Number、Array、string以及基本的{...}定义的对象,还无法发挥出面向对象编程的威力。
JavaScript的面向对象编程和大多数其他语言如Java、C#的面向对象编程都不太一样。如果你熟悉Java或C#,很好,你一定明白面向对象的两个基本概念:
类:类是对象的类型模板,例如,定义Student类来表示学生,类本身是一种类型,Student表示学生类型,但不表示任何具体的某个学生;
实例:实例是根据类创建的对象,例如,根据Student类可以创建出xiaoming、xiaoh…
Read More
对象的创建:
1 创建一个对象
var obj = new Object();
obj.name = 'haha';
obj.showName = function(){
alert(obj.name);
}
obj.showName();
缺点:当我们想创建多个面向对象的时候,重复代码过多,需要封装,所以有了工厂方法。
2 工厂方式
function CreatePerson(name){
var obj = new Object(); //原料
obj.name = name; //加工
obj.showName = function(){
alert(this.name);
}
在chrome浏览器中执行javascript
chrome浏览器中包含了开发者工具,chrome浏览器可谓是非常的强大啊,在chrome浏览器上F12就可以打开开发者模式。如下图所示:
下面给大家简单演示一下使用jquery登陆csdn,首先打开csdn的登陆页面,然后打开开发者工具,在控制台执行如下命令即可。
javascript:$("#username").val("你的用户名称");$("#password").val("你的密码");$("#fm1").submit();
简单说明一下该脚本
javascript说的是在该页面上执行javascript脚本,我使用的是jquery,所以也就是…
Read More
概述
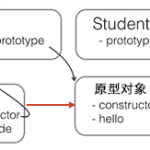
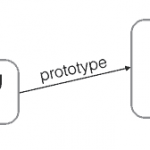
JavaScript中的面向对象是基于原型链来实现的,这不同于其他语言复制拷贝的方式。我觉得原型链的好处是节约内存,提高性能,缺点可能就是不那么容易理解。
下面我们就来循序渐进的通过原型链,来理解JavaScript中的面向对象。
面向对象的概念是为了解决什么问题?
如果我们想创建一个具有一定功能的集合,在JavaScript中我们可以这样写:
var Animal = {
name: 'kitty',
sleep: function(){
console.log(this.name + " is sleeping");
}
};
即通过对象的形式,将一些属性(如name)或方法(如sleep)包装在一起,这样就形成了逻辑上的…
Read More
有个url如下:
http://example.com/?product=shirt&color=blue&newuser&size=m
我们该如何获取from这个参数的值呢?
方法一:
function getAllUrlParams(url) {
// get query string from url (optional) or window
var queryString = url ? url.split('?')[1] : window.location.search.slice(1);
// we'll store the parameters here
var obj = {};
// if q…
Read More
直接下载:jQuery-Plugin-To-Create-Collapsible-Bootstrap-Tables-Bootstrap-TreeFy
用法:
1. 引入 jQuery library 和 the jQuery Bootstrap TreeFy
<link rel="stylesheet" href="dist/css/bootstrap-treefy.css">
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script>
<script src="dist/bootstrap-treefy.js">…
Read More
Google脚本提供对大多数Google产品的编程访问,包括Gmail,Google文档,Google云端硬盘,分析,Google通讯录,日历,地图和Google Analytics。Google脚本使用常规JavaScript语言编写,并托管在Google服务器上。
最实用的Google Apps脚本
这是一个经常更新的Google脚本集合,可以帮助您更好地使用自己喜欢的Google产品。而且您不必是程序员就可以使用这些脚本中的任何一个。
文件权限资源管理器 – 查看谁有权访问Google云端硬盘中的共享文件和文件夹,以及他们是否可以查看或编辑权限。
Google表单文件上传 &#…
Read More