Category: Php / Pear / Mysql / Node.js
破解新招:亲测:IntelliJ IDEA 2020.3.2 破解新招 – 无限重置30天试用期
一、下载最新的 IDEA 2020 版本安装包
可以选择从 IDEA 官网下载:
https://www.jetbrains.com/idea/download
点击下载,下载完成即可。
二、开始激活
1、 下载完成后,双击 ideaIU-2020.2.3exe,打开安装软件;
PS: 确保电脑没有安装老版本软件,如有请卸载。
2、 安装目录选择;
3、 按自己电脑配置勾选:
4、 点击 next, 安心等待其安装完成:
5、 …
Read More
方法一:
Premiere CC2020 Mac破解版软件特色:
1、支持澳大利亚隐藏式字幕标准
Premiere CC2020 Mac现在支持澳大利亚OP4T2隐藏式字幕标准。
2、性能改进
H264和原生HEVC的基于硬件的解码为这些格式提供了更好的性能,并且渲染速度更快。
3、适用于团队项目的Dynamic Link
团队项目现在支持Premiere Pro和After Effects之间的Dynamic Link,因此您可以跳过中间渲染并实现更快迭代。
4、支持更多本机格式
对高动态范围的新增支持包括HLG (Hybrid LOG Gamma)。
5、基本图形面板
查找编辑字幕、形状以及在Premiere…
Read More
Pr cc2020中文破解版软件特色:
1、支持更多本机格式
Pr cc2020新增了对高动态范围支持,包括HLG (Hybrid LOG Gamma)。
2、支持新一代硬件
Pr cc2020现提供对Microsoft Surface Dial的本机支持以及MacBook Pro Touch Bar的本机支持和自定义项。
3、适用于团队项目的 Dynamic Link
团队项目现在支持Pr cc2020和After Effects之间的Dynamic Link,因此您可以跳过中间渲染并实现更快迭代。
4、虚拟现实工作流程增强功能
输出适用于启用了VR的平台(如YouTube和Facebook)的环绕声音频。
5、更多功能改进
经过…
Read More
Photoshop CC2020 Mac中文破解版更新日志:
1、改进的属性面板
现在,在中心位置找到您需要的更多控件。轻松更改文档设置,访问所有类型图层设置,以及使用方便的快速操作。
2、智能对象到图层
将只能对象转换回它的组件图层即可微调您的设计。所有操作在一个位置即可完成,无需在不同文档窗口之间来回切换。
3、iPad和云文档
现在iPad上安装有Photoshop,您可以使用云文档垮Mac、Win和iPad工作。在您工作时,文档会在线保存到Adobe的云中。同时还将提供协作和其他功能。
4、预设改进
我们对预设进行了重新设计。如今的预设使用起来更加的简单、直观。而且布局更加的井然有序,您可以轻…
Read More
方法一:
AE 2019 mac版是一款能够在macOS平台上运行的图形视频处理软件,其全称是“adobe after effects cc 2019”,又称为ae cc 2019 mac。该软件可以帮助用户高效且精确地创建无数种引人注目的动态图形和震撼人心的视觉效果,要是还能再利用与其他adobe软件(photoshop cc、illustrator cc等)紧密集成,形成高度灵活的2D和3D合成,以及数百种预设的效果和动画,那么将会为整个的电影、视频、DVD和Macromedia Flash作品增添令人耳目一新的效果。此外,全新的ae 2019 mac除了图形视频处理方面优势之外,在其他的地方也…
Read More
React 是主流的前端框架,v16.8 版本引入了全新的 API,叫做 React Hooks,颠覆了以前的用法。
这个 API 是 React 的未来,有必要深入理解。本文谈谈我的理解,简单介绍它的用法,帮助大家快速上手。
阅读本文需要有 React 基础。如果你还没学会 React,可以先看一下它的教程。
[更新] 我后来又写了一篇《轻松学会 React 钩子:以 useEffect() 为例》,补充了对 Hooks 设计思想的解释,建议大家可以先阅读那篇文章。
一、组件类的缺点
React 的核心是组件。v16.8 版本之前,组件的标准写法是类(class)。下面是一个简单的组件类。
im…
Read More
方法主要是:
$ ps aux | grep node
you PID 1.5 0.2 44172 8260 pts/2 S 15:25 0:00 node app.js
$ kill -2 PID
单个就用:
sudo kill -9 `sudo lsof -t -i:3000`
最爽快的是:
sudo kill -9 $(sudo lsof -t -i:9001)
本文:React 报错:重启3000端口, create-react-app 3000端口, Would you like to run the
JSX是React的核心组成部分,它使用XML标记的方式去直接声明界面,界面组件之间可以互相嵌套。可以理解为在JS中编写与XML类似的语言,一种定义带属性树结构(DOM结构)的语法,它的目的不是要在浏览器或者引擎中实现,它的目的是通过各种编译器将这些标记编译成标准的JS语言。
虽然你可以完全不使用JSX语法,只使用JS语法,但还是推荐使用JSX,可以定义包含属性的树状结构的语法,类似HTML标签那样的使用,而且更便于代码的阅读。
使用JSX语法后,你必须要引入babel的JSX解析器,把JSX转化成JS语法,这个工作会由babel自动完成。同时引入babel后,你就可以使用…
Read More
PdfParser,一个独立的PHP库,提供了多种工具来从PDF文件提取数据。当前,不支持安全文档。该库仍在积极开发中。
因此,用户必须期望使用主版本时BC中断。该项目由Actualys支持 。
先决条件
该库需要PHP 5.3。
PDFParser构建在TCPDF解析器之上。
该库将通过Composer命令行自动下载。
安装
Using Composer
将PDFParser添加到您的composer.json文件:
{
"require": {
"smalot/pdfparser": "*"
}
}
现在,通过运行以下命令要求composer下载捆绑软件:
$ composer u…
Read More
要求:
PHP
PHP > 5.6
Composer
Git Client
1. 克隆Hello World应用程序即可开始
克隆Hello World应用程序是引导构建新的QuickBooks应用程序的最佳方法。它设置您的开发环境,以便您可以使用最新的SDK,通过启用日志记录来提供良好的开发人员体验,并优化您的应用程序以进行生产。
$ git clone https://github.com/IntuitDeveloper/HelloWorld-PHP.git
$ cd HelloWorld-PHP
$ curl -sS https://getcomposer.org/installer | php…
Read More
用户代理包含大量存储在文本字符串中的数据。而且,从字面上看,任何人都可以为其浏览器和/或其漫游器的请求设置随机,任意,非标准的用户代理字符串。因此,从这些用户代理解析和提取信息可能比预期的要复杂,并且可能需要设计用于处理数千种极端情况的复杂解决方案。
您只需复制粘贴此PHP函数,它就可以正常工作。
这是一些代码。它是Francesco R自2016年以来在PHP文档页面上get_browser的文章中代码的扩展:
http://us1.php.net/manual/zh/function.get-browser.php#119332
有两个主要更新:
虽然Francesco R的原始帖子中的代码对于大多数人…
Read More
在办公使用Office小伙伴看下这款超级微软Office增强插件吧,可以让让Office如虎添翼,更加灵活效率,这软件是来自国外,专门为微软Office软件量身打造的超级office办公插件,可以说是非常之强大!
Power-user Premium 赋予更为强悍的增强功能的顶级生产力插件,内置一个包含模板、图标、图表、地图和图表的深度库,支持模板、图标、地图、图表图表的快速创建,以在竞争激烈的商业环境中通过令人惊叹的图形图表彻底打动客户,将大家的生产力提高多达50%!
软件是破解版,大家安装主程序替换补丁,也可以用以下注册码
sdks@gmail.com
sdks@gmail.c…
Read More
跨域资源共享(CORS) 是一种机制,它使用额外的 HTTP 头来告诉浏览器 让运行在一个 origin (domain) 上的Web应用被准许访问来自不同源服务器上的指定的资源。当一个资源从与该资源本身所在的服务器不同的域、协议或端口请求一个资源时,资源会发起一个跨域 HTTP 请求。
比如,站点 http://domain-a.com 的某 HTML 页面通过 <img> 的 src 请求 http://domain-b.com/image.jpg。网络上的许多页面都会加载来自不同域的CSS样式表,图像和脚本等资源。
出于安全原因,浏览器限制从脚本内发起的跨源HTTP请求。 例如,XMLHttpRequ…
Read More
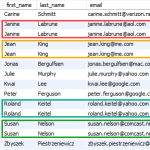
如何在MySQL中查找重复值
简介:在本教程中,您将学习如何在MySQL中查找一个或多个列的重复值。
发生数据重复的原因很多。查找重复值是使用数据库时必须处理的重要任务之一。
设置样本表
首先,创建一个表命名为contacts四列:id,first_name,last_name,和email。
CREATE TABLE contacts (
id INT PRIMARY KEY AUTO_INCREMENT,
first_name VARCHAR(50) NOT NULL,
last_name VARCHAR(50) NOT NULL,
email VARCHAR(255) NOT NULL
);
其次,在表中…
Read More