Category: Javascript /Jquery / React / Bootstrap / Web
AngularJS学习列表:七步走 Angular.js 从菜鸟到专家 (系列列表)
上一篇之后,这是"AngularJS – 七步从菜鸟到专家"系列的第七篇。
在第一篇,我们展示了如何开始搭建一个AngularaJS应用。在第四、五篇我们讨论了Angular内建的directives,上一篇了解了services的强大。
在这一章,我们来看几个前面没有机会细说的关键点,文章的最后会列举一些特别棒的学习资源链接和工具。
通过这整个系列的教程,我们会开发一个NPR(美国全国公共广播电台)广播的音频播放器,它能显示Morning Edition节目里现在播出的最新故事,并在我们的浏览器里播放。完成版的Demo可以看这…
Read More
AngularJS学习列表:七步走 Angular.js 从菜鸟到专家 (系列列表)
上一篇之后,这是"AngularJS – 七步从菜鸟到专家"系列的第六篇。
在第一篇,我们展示了如何开始搭建一个AngularaJS应用。在第五篇我们讨论了Angular内建的directives。在这一章,我们来讨论services,整理我们的代码并完成我们的音频播放器应用。
通过这整个系列的教程,我们会开发一个NPR(美国全国公共广播电台)广播的音频播放器,它能显示Morning Edition节目里现在播出的最新故事,并在我们的浏览器里播放。完成版的Demo可以看看这里。
目前为止,我们把注意力都放在了如何把视图绑定到$s…
Read More
AngularJS学习列表:七步走 Angular.js 从菜鸟到专家 (系列列表)
上一篇之后,这一篇包含了"AngularJS – 七步从菜鸟到专家"系列的第四篇(指令)和第五篇(表达式)。
之前的几篇展示了我们应用的核心组件,以及如何设置搭建一个Angular.js应用。在这一部分,我们会厘清一些术语,然后深入探讨很多Angular.js提供的核心功能。
通 过这整个系列的教程,我们会开发一个NPR(美国全国公共广播电台)广播的音频播放器,它能显示Morning Edition节目里现在播出的最新故 事,并在我们的浏览器里播放它们。完成版的Demo可以看这里(http://www.ng-ne…
Read More
AngularJS学习列表:七步走 Angular.js 从菜鸟到专家 (系列列表)
上一篇之后,这是"AngularJS – 七步从菜鸟到专家"系列的第三篇。
在第一篇,我们展示了如何开始搭建一个AngularaJS应用。第二篇我们讨论了scope和 $scope 的功能。
通过这整个系列的教程,我们会开发一个NPR(美国全国公共广播电台)广播的音频播放器,它能显示Morning Edition节目里现在播出的最新故事,并在我们的浏览器里播放。完成版的Demo可以看这里。
第三部分 数据绑定
通过把一个文本输入框绑定到person.name属性上,就能把我们的应用变得更有趣一点。这一步建立起了文…
Read More
AngularJS学习列表:七步走 Angular.js 从菜鸟到专家 (系列列表)
上一篇之后,这是"AngularJS – 七步从菜鸟到专家"系列的第二篇。
在第一篇我们展示了如何开始搭建一个Angular应用。在这一篇里,我们要讨论一个理解AngularJS运作原理所必须的基本概念,以及你如何更好地运用它。
在这个系列教程里,我们会开发一个NPR(美国全国公共广播电台)广播的音频播放器,它能显示Morning Edition节目里现在播出的最新故事,并在我们的浏览器里播放。完成版的Demo可以看这里。
第二部分 Scopes
$scope是一个把view(一个DOM元素)连结到control…
Read More
AngularJS学习列表:七步走 Angular.js 从菜鸟到专家 (系列列表)
上一篇之后,AngularJS 重新定义了前端应用的开发方式。面对HTML和JavaScript之间的界线,它非但不畏缩不前,反而正面出击,提出了有效的解决方案。
很多前端应用的开发框架,比如Backbone、EmberJS等,都要求开发者继承此框架特有的一些JavaScript对象。这种方式有其长 处,但它不必要地污染了开发者自己代码的对象空间,还要求开发者去了解内存里那些抽象对象。尽管如此我们还是接受了这种方式,因为网络最初的设计无法提供 我们今天所需的交互性,于是我们需要框架,来帮我们填补JavaScript和HTML…
Read More
AngularJS学习列表:七步走 Angular.js 从菜鸟到专家 (系列列表)
上一篇之后,Angular.js 是一个MV*(Model-View-Whatever,不管是MVC或者MVVM,统归MDV(model Drive View))JavaScript框架,其是Google推出的SPA(single-page-application)应用框架,其为我们的web应 用开发增加不少魔法变换。
我可以花整天的时间告诉你为什么你必须在新项目尝试angular.js,但是我觉得还是百说不如一练。
数据绑定和scopes(作用域)
首先第一个浮出大脑的问题是:angular支持数据绑定吗?
下面让我们来了解ang…
Read More
AngularJS学习列表:七步走 Angular.js 从菜鸟到专家 (系列列表)
要知道开源界的很多框架都是开发人员由于个人兴趣或者激情而开发出来的,比如,Cappucino 还有 Knockout。而anguar.js是由互联网巨人Google组织开发的。这意味这你有更加强大的社区支持。谁都不希望第一天开始使用一个框架,第 二天发现这个框架已经被遗弃了吧!
在线演示1
如果你不熟悉什么是Angular.js的话,小编我强烈推荐你阅读 Javascript教程:AngularJS的五个超酷特性。 简单来说Angular.js是google开发者设计和开发的一套前端开发框架,帮助你简化前端开发的负担。当然,这里…
Read More
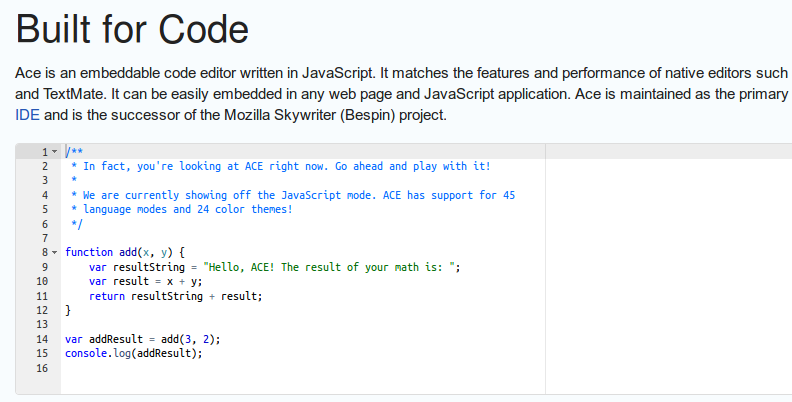
简介
ACE是一个开源的、独立的、基于浏览器的代码编辑器,可以嵌入到任何WEB页面或者JavaScript应用程序中,ACE支持超过60种语言语法高亮,并能够处理代码多达400万行的大型文档。
特性
代码高亮
自动缩进
更换主题
搜索和替换支持正则表达式
高亮选中
代码折叠
主页: https://ace.c9.io/
项目地址:https://github.com/ajaxorg/ace
下载:ace-master
API
require(“lib/ace”); ##引入
editor.setTheme(“ace/theme/solarized_dark”…
Read More
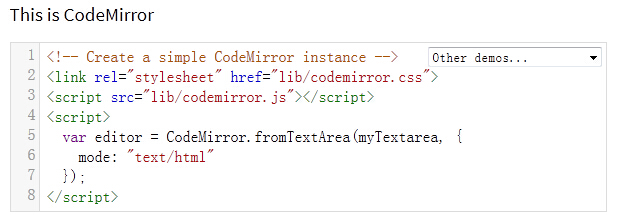
CodeMirror是一款在线的支持语法高亮的代码编辑器。官网: http://codemirror.net/
下载后,解压开得到的文件夹中,lib下是放的是核心库和核心css,mode下放的是各种支持语言的语法定义,theme目录下是支持的主题样式。一般在开发中,添加lib下的引用和mode下的引用就够了。
使用示例
首先,要引用是 lib 目录下的 codemirror.js,还有一个就是同目录下的codemirror.css 文件
<script src="lib/codemirror.js"></script>
<link rel="stylesheet" href="/lib/c…
Read More
在这篇文章中将给大家分享12个有关于JavaScript的小技巧。这些小技巧可能在你的实际工作中或许能帮助你解决一些问题。
使用!!操作符转换布尔值
有时候我们需要对一个变量查检其是否存在或者检查值是否有一个有效值,如果存在就返回true值。为了做这样的验证,我们可以使用!!操作符来实现是非常的方便与简单。对于变量可以使用!!variable做检测,只要变量的值为:0、null、" "、undefined或者NaN都将返回的是false,反之返回的是true。比如下面的示例:
function Account(cash) {
this.cash = cash;
this.hasMoney = !!cash;
}
var a…
Read More
原帖:http://stackoverflow.com/questions/14994391/thinking-in-angularjs-if-i-have-a-jquery-background
最佳回复:http://stackoverflow.com/a/15012542
Question
假设我已经熟悉了如何使用jQuery来开发客户端应用,我现在打算使用AngularJS。请描述一下有那些思维模式方面的东西需要转变吗?下面是举出一些具体的问题,用来帮助你回答我的这个问题:
我应该以何种不同的方式来架构和设计客户端web应用?最大的不同点是什么?
我应该停止使用哪些东西;又应该开始使用哪些东西来…
Read More
实例目的:一些网站不允许被包含在iframe中(例如paypal standard),为了实现让用户仍然留在本站的目的,下面的实例可供参考。
方法一: HTML的方式 DEMO
<form id="paypal-payment-form" name="paypal-payment-form" action="https://www.paypal.com/cgi-bin/webscr" method="post" target="POPUPW"
onsubmit="POPUPW = window.open('about:blank','POPUPW','width=900,height=700,scro…
Read More
创建css样式,我们暂且叫他 col-**-15
.col-xs-15,
.col-sm-15,
.col-md-15,
.col-lg-15 {
position: relative;
min-height: 1px;
padding-right: 10px;
padding-left: 10px;
}
然后创建屏幕分辨:
.col-xs-15 {
width: 20%;
float: left;
}
@media (min-width: 768px) {
.col-sm-15 {
width: 20%;
float: