August 11, 2016
SASS界面编译工具——Koala的使用

《SASS界面编译工具——Codekit的使用》一文中图解了”CodeKit”图形工具编译SASS项目。由于CodeKit是一款付费工具,而且只能在Mac中使用,因此国内众多SASS爱好者,或者初学者也就无法体验CodeKit工具编译SASS项目。幸运的是,有一款国产图形工具Koala和CodeKit功能极其类似,支持多个平台,而且是开源的。
Koala
Koala官网下载Koala
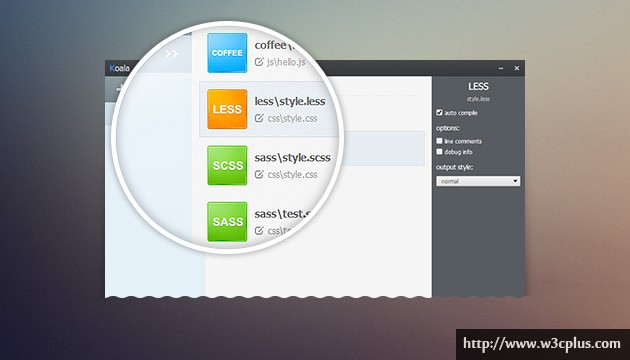
Koala是一个前端预处理器语言图形编译工具,支持Less、Sass、Compass、CoffeeScript,帮助web开发者更高效地使用它们进行开发。跨平台运行,完美兼容windows、li… Read More
