WebdriverIO 是基于 nodeJs 构建的基于 JavaScript 的测试自动化框架。它是为自动化测试社区开发的开源项目。WebdriverIO 可扩展、兼容、功能丰富且易于安装。这被认为是支持桌面浏览器和移动应用程序的下一代测试自动化框架。这使得 WebDriverIO…
WebDriverIO 教程六:在 Selenium 中处理下拉列表, Handling Dropdown In Selenium, WebDriverIO 教程, WebDriverIO 入门

在执行自动浏览器测试时,很多时候您必须处理下拉菜单。通常在表单中使用,下拉菜单在节省空间和防止用户在表单中选择错误选项方面效果很好。我很少遇到没有下拉列表的表单,可以从多个选项中选择一个字段。因此,在测试任何网站或访问表单时,我们知道如何使用 WebDriverIO 处理下拉列表变得至关重要。
为了对下拉菜单执行操作,可以在 Selenium WebdriverIO 中使用“Select”类。在这个 WebDriverIO 教程中,我将探索如何使用“选择”来处理 WebDriverIO 的下拉列表。
WebDriverIO 中有哪些不同类型的下拉菜单?
您经常会在网站上找到两种下拉菜单。
- 普通下拉 Normal dropdown
- 自定义下拉菜单 Custom dropdown
普通下拉

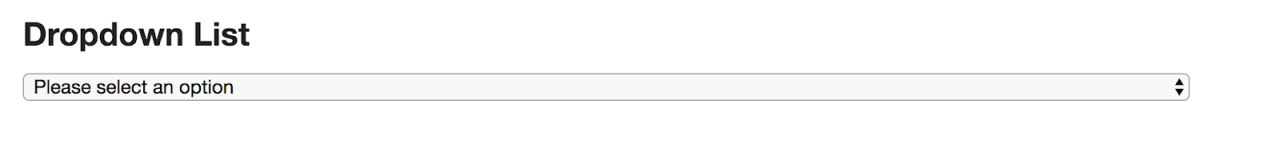
正常的下拉列表是我们在 Selenium 中处理访问表单时经常遇到的下拉列表。识别普通下拉列表很容易,您只需在浏览器中打开元素选项卡并查看该下拉列表 HTML 标记。HTML 标签应该是 < select > 并且“id”应该是“dropdown”。
这是一个普通下拉列表的示例:
<select id="dropdown">
<option value="" disabled="disabled" selected="selected">Please select an option</option>
<option value="1">Option 1</option>
<option value="2">Option 2</option>
</select>
自定义下拉菜单
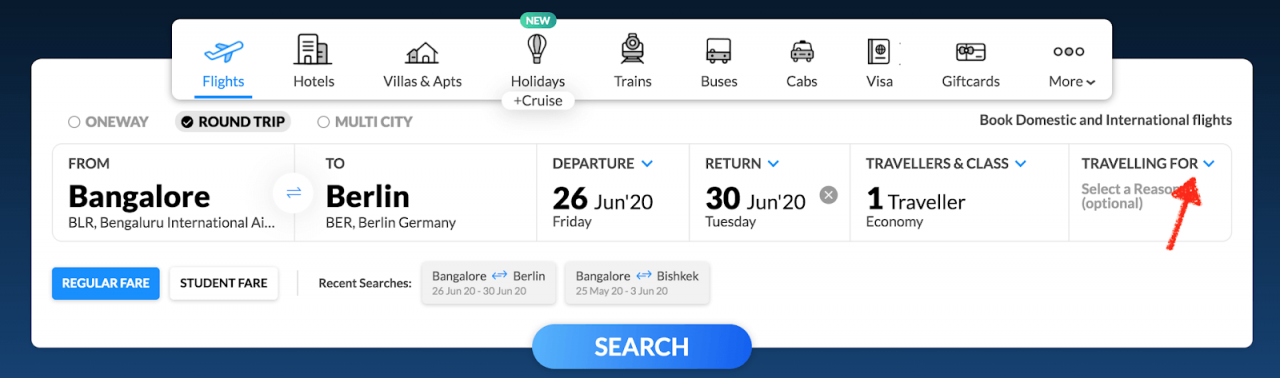
由于 < Select > 没有很多样式选项,因此开发人员使用自定义下拉列表。正如我们所讨论的,自定义下拉列表不是使用 < Select > 标签开发的,而是使用 < div > 标签或其他一些基于前端框架的自定义标签。

这是自定义下拉列表的示例:
<div class="fsw_inputBox travelFor inactiveWidget ">
<label data-cy="travellingFor" for="travelFor">
<span class="lbl_input latoBold appendBottom10">Travelling For</span><input data-cy="travelFor" id="travelFor" type="text" class="hsw_inputField font20" readonly="" value="">
<div class="code latoBold font14 blackText makeRelative">
<p></p>
<p class="font14 greyText">Select a Reason (optional)</p>
</div>
</label>
</div>
现在,您知道这两个下拉菜单之间的区别了。在Selenium 测试自动化中,自定义下拉列表是根据开发人员定义的事件处理的,而普通下拉列表由称为“Select”类的特殊 Selenium 类对象处理。
如何使用 WebDriverIO 处理下拉列表?
在 WebDriverIO 中处理下拉菜单非常简单!没有像 Java 或任何其他编程语言那样的单独的类对象。在这里,WebDriverIO 下拉列表也可以通过简单选择器访问。
阅读更多:WebDriverIO 中的 Selenium 定位器是什么?
使用普通下拉列表中的给定 HTML 示例,您可以使用以下语法使用 ID 选择器查找下拉对象。
Const drp = $("#dropdown");
下拉菜单有两个选项。
- 单值下拉菜单 Single value dropdown
- 多值下拉菜单 Multiple value dropdown
除了多值下拉菜单允许用户从下拉选项中选择多个值外,访问单值或多值下拉菜单没有区别。
WebDriverIO 在下拉菜单上提供以下操作。
- selectByIndex
- selectByVisibleText
- selectByAttribute
按索引选择
您可以通过提供值的索引来选择值的下拉列表。索引只不过是下拉值的位置。索引始终从 0 开始。因此,第一个值被视为第 0 个索引。

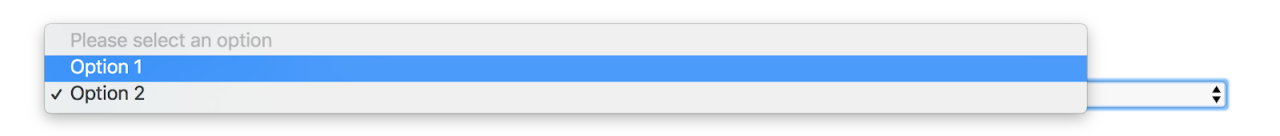
这里,选项 1 被视为索引 0,选项 2 被视为索引 1
句法:
$("selector").selectByIndex(index)
如果要选择选项 1,则可以使用以下代码。
$("#dropdown").selectByIndex(0)
注意:当下拉值因值索引频繁更改而动态更改时,请避免使用 selectByIndex。
选择可见文本
另一个选项是 selectByVisibleText。此选项使用起来非常安全,因为我们需要使用下拉值中显示的下拉可见文本。

我们可以使用选项 1 或选项 2 作为选择
句法:
$("Selector").selectByVisibleText(text)
如果要使用 selectByVisibleText() 选择选项 2,请使用以下代码;
$("#dropdown").selectByVisibleText("Option 2")
注意:当您使用 selectByVisibleText() 时,请保持可见文本原样,否则元素将无法识别。
按属性选择
selectByAttribute() 与其他 Selenium 测试自动化框架相比是新的。通常,在其他 Selenium 测试自动化框架中,您将使用 selectByValue 选项,该选项允许用户仅使用 value 属性选择下拉列表。但是,WebDriverIO 提供了使用任何属性的功能,其值存在于下拉列表中。
句法:
$("Selector").selectByAttribute(attribute, value)
这里,attribute 参数可以是 <option> 标签中的任何属性,value 参数是提供的属性的值。
如果考虑普通的 HTML 下拉代码,则只能看到一个属性为“值”。如果提供了任何其他属性,那么您也可以使用它。
$("#dropdown").selectByAttribute("value", "1")
多值下拉菜单
如果您看到 < select > 标记具有multiple="true"属性,则此下拉列表可以选择多个选项。当您自动化多个值下拉菜单时,您必须多次调用上述方法。
到目前为止,WebDriverIO 不为多值下拉列表提供 selectAll() 或 deSelectAll() 方法选项。您需要编写自定义代码,如下所示。
如何选择所有下拉方法?
it("select all dropdown value", function () {
browser.url("https://html.com/attributes/select-multiple/");
browser.pause(5000);
const list = $$("select option");
list.forEach((element) => {
element.click();
});
browser.pause(5000);
});
以类似的方式,您可以通过运行相同的代码两次来取消选择所有值。如果要从多值下拉列表中选择特定的下拉值,则可以在 for 循环中使用 if 条件。
总而言之
在这个 WebDriverIO 教程中,我探索了如何使用 WebDriverIO 处理下拉列表及其方法。使用 WebDriverIO 处理下拉列表很容易,因为您不必使用任何额外的类对象。当您与 Selenium 进行比较时,有一个类是选择类,使用它您还可以在下拉列表中执行操作。
在 WebDriverIO 中没有取消选择下拉值的专用方法,但通过自定义代码逻辑,您可以执行 Selenium 测试自动化,如本 WebDriverIO 教程中的上述示例所示。
就是这样,我希望你喜欢这个关于 Selenium 测试自动化的 WebDriverIO 教程。转推我们并在社交媒体上分享这篇文章,帮助我们接触到更多的同行。测试愉快!!!?
本文:WebDriverIO 教程六:在 Selenium 中处理下拉列表, Handling Dropdown In Selenium, WebDriverIO 教程, WebDriverIO 入门
![]()