对任何一个 Web 应用框架而言,通过 HTTP 协议处理用户请求并返回响应都是核心必备功能,也就是说,对于我们学习和使用一个 Web 框架,第一件要做的事情就是定义应用路由,否则,将无法与终端用户进行交互。而我们的 Laravel…
Laravel视图, Laravel 视图的创建和数据传递, Laravel 视图实例教程, 在视图间共享数据及视图Composer
理解视图
在MVC框架中,字母“V”代表视图(Views)。它分离了应用程序逻辑并展现逻辑。视图文件存储在 resources/views目录。一般来说,视图是包含了应用程序的HTML。
示例
第1步 – 复制下面的代码,并将其保存在 resources/views/test.php
<html>
<body>
<h1>Hello, World</h1>
</body>
</html>
app/Http/routes.php
Route::get('/test', function(){
return view('test');
});
当构建应用程序时,可能需要将数据传递到视图。传递一个数组到视图助手函数。传递一个数组后,我们可以使用它的键在HTML文件中来获得键对应的值。
示例
第1步 – 复制下面的代码,并将其保存在 resources/views/test.php
<html>
<body>
<h1><?php echo $name; ?></h1>
</body>
</html>
app/Http/routes.php
Route::get('/test', function(){
return view('test',['name'=>'Yiibai']);
});
我们已经看到如何能够将数据传递给视图,但有时,有必要将数据传递到所有的视图。Laravel使得这更简单。有一个叫作 “share()” 方法,该方法可以用于这一目的。share() 方法带有两个参数,key和value。通常 share() 方法可以从服务提供者的启动方法被调用。我们可以使用任何服务提供者,AppServiceProvider或我们自己的服务提供者。
示例
app/Http/routes.php
Route::get('/test', function(){
return view('test');
});
Route::get('/test2', function(){
return view('test2');
});
<html>
<body>
<h1><?php echo $name; ?></h1>
<h1>{{$name}}</h1>
</body>
</html>
(在这里,我们使用了共享方法,而且我们通过与所有的视图共享数据。) app/Providers/AppServiceProvider.php
<?php
namespace App\Providers;
use Illuminate\Support\ServiceProvider;
class AppServiceProvider extends ServiceProvider {
/**
* Bootstrap any application services.
*
* @return void
*/
public function boot(){
view()->share('name', 'Yiibai');
// View::share('key', 'value');
}
/**
* Register any application services.
*
* @return void
*/
public function register(){
//
}
}
Blade是一个简单,为Laravel提供的强大模板引擎。Blade是Laravel轻量级模板语言,它的语法非常简单易学。blade模板包含扩展— blade.php 并存储在目录 resources/views.
Blade也支持所有PHP的主要构造器,创造循环和条件 — @for, @foreach, @while, @if 和 @elseif, 使您以避免开在模板到处使用<?php标记。Blade 模板的主要优点是,我们可以设置主模板,这个主模板可以被另一个页面进行扩展。
示例
第1步 – 创建一个主模板,并将其保存在 – resources/views/layouts/master.blade.php.
<html>
<head>
<title>@yield('title')</title>
</head>
<body>
@section('sidebar')
This is the master sidebar.
@show
<div class = "container">
@yield('content')
</div>
</body>
</html>
- @yield(‘title’) 用于显示的标题的值
- @section(‘sidebar’)用于定义命名侧边栏部分
- @show 用于显示一个部分内容
- @yield(‘content’) 用于显示 content 的内容
第3步 – 现在,创建另一个页面并扩展主模板,并将其保存在 – resources/views/page.blade.php
@extends('layouts.master')
@section('title', 'Page Title')
@section('sidebar')
@parent
<p>This is appended to the master sidebar.</p>
@endsection
@section('content')
<h2>{{$name}}</h2>
<p>This is my body content.</p>
@endsection
@extends(‘layouts.master’) 用于扩展主布局。“layouts.master” — 在这里,layouts 是目录的名称,在这里我们已经存储在主模板 和 主模板 “master.blade.php”,这里“.master”是指其名字,但这里使用名称而不带扩展 blade.php
- @section(‘title’, ‘Page Title’) − 设置的标题部分的值
- @section(‘sidebar’) − 定义主布局的子页面侧边栏部分。
- @parent − 在主布局定义中显示侧边栏部分的内容。
- <p> − 这是追加到主侧边栏。</p> 增添一段内容到侧边栏部分
- @endsection − 结束侧边栏部分。
- @section(‘content’) − 定义内容部分。
- @section(‘content’) − 增添段的内容到content 部分。
- @endsection − 结束该内容部分。
第5步 – 现在,建立路由查看此模板。添加下面一行到文件 – app/Http/routes.php
Route::get('blade', function () {
return view('page',array('name' => 'Yiibai'));
});
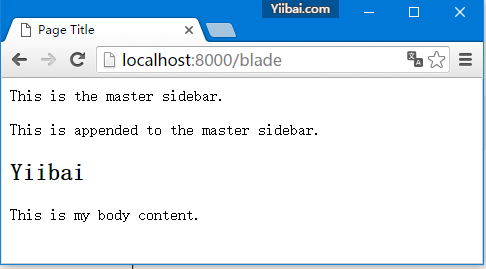
http://localhost:8000/blade

在视图间共享数据
除了在单个视图中传递指定数据之外,有时候需要在所有视图中传入同一数据,即我们需要在不同视图中共享数据。要实现这一目的,需要使用视图工厂的share方法。
全局帮助函数view和前面一节提到的response类似,如果传入参数,则返回Illuminate\View\View实例,不传入参数则返回Illuminate\View\Factory实例。所以我们可以通过在服务提供者的boot方法中使用如下方式实现视图间共享数据:
<?php
namespace App\Providers;
use Illuminate\Support\ServiceProvider;
class AppServiceProvider extends ServiceProvider
{
/**
* Bootstrap any application services.
*
* @return void
*/
public function boot()
{
//视图间共享数据
view()->share('sitename','Laravel学院');
}
/**
* Register any application services.
*
* @return void
*/
public function register()
{
//
}
}
我们在routes.php中定义两个路由:
Route::get('testViewHello',function(){
return view('hello');
});
Route::get('testViewHome',function(){
return view('home');
});
然后在resources/views目录下创建一个home.blade.php视图文件,内容如下:
{{$sitename}}首页
再创建一个hello.blade.php视图文件:
欢迎来到{{$sitename}}!
http://laravel.app:8000/testViewHello和http://laravel.app:8000/testViewHome,则都能解析出$sitename的值。
视图Composer
有时候我们想要在每次视图渲染时绑定一些特定数据到视图中,比如登录用户信息,这时候我们就要用到视图Composer,视图Composer通过视图工厂的composer方法实现。该方法的第二个回调参数支持基于控制器动作和闭包函数两种方式。
简单起见,我们还是基于AppServiceProvider,不去单独创建服务提供者,这里我们传递闭包参数(控制器动作参考视图文档):
<?php
namespace App\Providers;
use Illuminate\Support\ServiceProvider;
class AppServiceProvider extends ServiceProvider
{
/**
* Bootstrap any application services.
*
* @return void
*/
public function boot()
{
//视图间共享数据
view()->share('sitename','Laravel学院');
//视图Composer
view()->composer('hello',function($view){
$view->with('user',array('name'=>'test','avatar'=>'/path/to/test.jpg'));
});
}
/**
* Register any application services.
*
* @return void
*/
public function register()
{
//
}
}
修改hello.blade.php视图文件:
欢迎来到{{$sitename}}!
<h3>用户信息</h3>
用户名:{{$user['name']}}<br>
用户头像:{{$user['avatar']}}
在浏览器中访问http://laravel.app:8000/testViewHello,输出内容如下:
欢迎来到Laravel学院! 用户信息 用户名:test 用户头像:/path/to/test.jpg
你也可以传递数据到多个视图:
view()->composer(['hello','home'],function($view){
$view->with('user',array('name'=>'test','avatar'=>'/path/to/test.jpg'));
});
甚至所有视图(使用通配符*):
view()->composer('*',function($view){
$view->with('user',array('name'=>'test','avatar'=>'/path/to/test.jpg'));
});
本文:Laravel视图, Laravel 视图的创建和数据传递, Laravel 视图实例教程, 在视图间共享数据及视图Composer
![]()