方法主要是: $ ps aux | grep node you…
React.js:创建新的 React 应用, 深入浅出 Create React App, Create React App 中文文档, Create React App 快速入门
初始化 React App 的多种方式
常见的初始化 React App 的方式有:
- 不使用构建工具构建 React App;
- 使用 Webpack 手动构建 React App;
- 使用 Create React App 一站式构建 React App;
- 在在线沙箱平台直接构建 React App
入门
Create React App 是一个官方支持的创建 React 单页应用程序的方法。它提供了一个零配置的现代构建设置。
快速开始
npx create-react-app my-app cd my-app npm start
(npx 来自 npm 5.2+ 或更高版本, 查看 npm 旧版本的说明)
然后打开 http://localhost:3000/ 查看你的应用。
当你准备部署到生产环境时,使用 npm run build 创建一个压缩后的 bundle(包)。
立即开始
你 无需 安装或配置 Webpack 或 Babel 等工具。 它们是预先配置好并且隐藏的,因此你可以专注于代码。
只需创建一个项目,就可以了。
创建应用程序
你需要在本地开发计算机上使用 Node >= 6(但在服务器上不需要)。 你可以使用 nvm (macOS/Linux) 或 nvm-windows 轻松地在不同项目之间切换 Node 版本。
要创建新应用,你可以选择以下方法之一:
npx
npx create-react-app my-app
# or
npx create-react-app {your-any-name}
(npx 来自 npm 5.2+ 或更高版本, 查看 npm 旧版本的说明)
npm
npm init react-app my-app
npm init <initializer> 在 npm 6+ 中可用
Yarn
yarn create react-app my-app
yarn create 在 Yarn 0.25+ 中可用
输出
运行任何这些命令都会在当前目录中创建一个名为 my-app 的目录。在该目录中,它将生成初始项目结构并安装依赖项
my-app
├── README.md
├── node_modules
├── package.json
├── .gitignore
├── public
│ ├── favicon.ico
│ ├── index.html
│ └── manifest.json
└── src
├── App.css
├── App.js
├── App.test.js
├── index.css
├── index.js
├── logo.svg
└── serviceWorker.js
没有配置或复杂的文件夹结构,只是构建应用程序所需的文件。安装完成后,你可以打开项目目录:
cd my-app
Scripts
在新创建的项目中,你可以运行一些内置命令:
npm start #或 yarn start
在开发模式下运行应用程序。 打开 http://localhost:3000 在浏览器中查看它。
如果你更改代码,页面将自动重新加载。 你将在控制台中看到构建错误和 lint 警告。
npm test 或 yarn test
以交互模式运行测试观察程序。 默认情况下,运行与上次提交后更改的文件相关的测试。
npm run build 或 yarn build
将生产环境的应用程序构建到 build 目录。 它能将 React 正确地打包为生产模式中并优化构建以获得最佳性能。
构建将被压缩,文件名中将包含哈希。
这样你的应用已准备好部署了。
文件夹结构
创建后,你的项目应如下所示:
my-app/
README.md
node_modules/
package.json
public/
index.html
favicon.ico
src/
App.css
App.js
App.test.js
index.css
index.js
logo.svg
对于要构建的项目,这些文件必须以确切的文件名存在:
public/index.html是页面模板;src/index.js是 JavaScript 入口点。
你可以删除或重命名其他文件。
你可以在 src 中创建子目录。 为了加快重新构建的速度,Webpack 只处理 src 中的文件。 你需要将任何 JS 和 CSS 文件放在 src 中,否则 Webpack 将发现不了它们。
只能在 public/index.html 中使用 public 中的文件。 阅读以下有关使用 JavaScript 和 HTML 资源的说明。
但是,你可以创建其他你想要的顶级目录。 它们不会包含在生产版本中,因此你可以将它们用于文档等内容。
如果你安装了 Git 并且你的项目不是更大的存储库的一部分,那么将初始化一个新的存储库,从而产生一个额外的顶级 .git 目录。
可用的 Scripts
在项目目录中,你可以运行:
npm start
在开发模式下运行应用程序。打开 http://localhost:3000 以在浏览器中查看它。
如果你进行编辑,页面将重新加载。你还将在控制台中看到任何 lint 错误。
npm test
以交互式监视模式启动测试运行器。有关更多信息,请参阅有关 运行测试 的部分。
npm run build
将生产应用程序构建到 build 文件夹。它能将 React 正确地打包为生产模式中并优化构建以获得最佳性能。
构建将被压缩,文件名中将包含哈希。有关更多信息,请参阅 生产构建 部分。
这样你的应用已准备好部署了。有关将应用程序部署到服务器的详细信息,请参阅有关 部署 的部分。
npm run eject
注意:这是单向操作。一旦你 eject ,你就不能回去了!
如果你对构建工具和配置选项不满意,可以随时 eject 。此命令将从项目中删除单个构建依赖项。
相反,它会将所有配置文件和传递依赖项(Webpack,Babel,ESLint等)复制到项目中,以便你可以完全控制它们。除 eject 之外的所有命令仍然有效,但它们将指向复制的脚本,以便你可以调整它们。接下来你只能靠自己了。
你不必使用 eject 。精选功能集适用于中小型部署,你不应觉得必须使用此功能。但是我们知道,如果你不能在准备就绪时对它进行定制,那么这个工具就没什么用了。
支持的浏览器和特性
支持的浏览器
默认情况下,生成的项目支持所有现代浏览器。 如果你的项目想支持 Internet Explorer 9 , 10 和 11 ,那么需要 polyfills。
支持的语言特性
该项目支持最新 JavaScript 标准的超集。 除了 ES6 语法功能外,它还支持:
- 指数运算符 (ES2016).
- Async/await (ES2017).
- Object Rest(剩余)/Spread(展开) 属性 (ES2018).
- 动态 import() (stage 3 proposal)
- Class 字段和静态属性 (part of stage 3 proposal).
- JSX, Flow 和 TypeScript.
详细了解 不同的提案阶段 。
虽然我们建议谨慎使用实验性建议,但 Facebook 在产品代码中大量使用这些功能,因此如果这些提案中的任何一个在将来发生变化,我们打算提供 codemods 。
请注意,**此项目默认不包含 polyfills **。
如果你使用任何其他需要 运行时(runtime)支持 的 ES6+ 特性(例如 Array.from() 或 Symbol ),请确保 手动包含相应的 polyfill ,或者你所定位的浏览器已经支持它们。
实战 1:使用 CRA 构建 React App
到这里,我们终于需要通过命令行来安装和使用 CRA,来构建我们的第三个“Hello World”App。
全局安装 CRA
为保证每一个新项目都能使用到 CRA 最新最全的功能,请确保 CRA 为最新版本。
# 在已安装 CRA 的情况下,可以先卸载 CRA $ npm uninstall -g create-react-app # 正式安装 CRA $ npm install -g create-react-app
初始化 CRA 项目
根据我们的 npm 版本,选择相应命令来安装最新版的 CRA 并初始化第一个项目。同时检查自己的 node 版本,需要在本地开发计算机上安装 Node 8.16.0 或 Node 10.16.0 或更高版本(但服务器上不需要)。 我们可以使用nvm(macOS / Linux)或 nvm-windows 在不同项目之间切换Node版本。
# 查看自己的 npm 版本 $ npm --version # 第一种新建项目方式——npm 5.2+ 时,以下命令会安装最新版 CRA $ npx create-react-app my-app # 第一种新建项目方式——npm 版本小于等于 5.1 时 $ create-react-app my-app # 第二种新建项目方式 # npm 6+ 开始支持 npm init <initializer> $ npm init react-app my-app # 第三种新建项目方式 $ yarn create react-app my-app
项目的文件结构
通过命令行的构建,我们初始化了第一个 CRA 项目,其中帮我们生成的项目目录结构如下(只有 src 下的文件才会被 Webpack 处理,只有 public 下的文件才能被 public/index.html 使用):
my-app
├── .git # 隐藏文件夹,会初始化第一个 Commit 记录
├── README.md
├── node_modules
├── package.json # 依赖配置文件
├── .gitignore
├── [floder_name] # 根目录下可以建立其他文件夹,但不会被用在生产环境中
├── public # 只有 public 下的文件才能被 public/index.html 使用
│ ├── favicon.ico
│ ├── index.html # public/index.html 页面模板
│ └── manifest.json
└── src # 只有 src 下的文件才会被 Webpack 处理
├── App.css
├── App.js
├── App.test.js
├── [floder_name] # 可以建立其他文件夹,以被 Webpack 成功导入
├── index.css
├── index.js # JavaScript 打包入口文件
├── logo.svg
└── serviceWorker.js
关于 package.json、index.js 和 public/index.html 文件夹,我们通过“实战 2”已经有所了解。前者是 JavaScript 打包入口文件,通常链接整个业务代码;后者是页面模板,是打包后整个静态页面的总入口。
这里对以下两个文件的出现进行简要的意义概括。 _
- src/serviceWorker.js:提供渐进式 Web 应用的核心功能,不论网络状况如何都能立即加载,并且在不需要网络请求(离线时)的情况下也能展示 UI ;
- public/manifest.json:是渐进式 Web 应用将自身添加至桌面的功能依赖文件,也可以对图标、名称等信息进行配置。
运行 CRA 项目
CRA 默认提供了运行、测试、打包、部署以及弹出项目的命令。其中的一些贴士:
- npm start 内置热更新机制,代码改动时页面自动刷新;
- npm test 以交互方式运行测试观察程序,默认情况下运行与自上次提交以来更改的文件相关的测试;
- npm run build 将要生产的应用程序生成到生成文件夹。它在生产模式下正确捆绑了React,并优化了构建以获得最佳性能。生成文件被压缩,并且文件名包含哈希;
- npm run eject 将内置的各种 Webpack 配置弹出到项目中,让我们可以进行自定义。同时此操作不可逆,意味着我们承担了弹出配置后的风险。通常不推荐弹出,可以通过 React App Rewired 库进行配置注入。
# ---- 运行 ---- $ npm start $ open http://localhost:3000 # ---- 测试 ---- $ npm test # ---- 打包 ---- $ npm run builds # ---- 弹出配置 ---- $ npm run eject
搭建 CRA 生态
根据官方文档的思路,我们还能从更多角度拓展 CRA 的使用边界,下面进行概要介绍。
- 为开发环境添加额外功能:包括“配置编辑器风格”、“开发隔离组件”、“分析打包文件”和“添加 HTTPS 支持”;
- 添加样式与静态资源支持:包括“添加样式表文件”、“添加 CSS Modules 支持”、“添加 Sass 支持”、“添加 PostCSS 支持”、“添加图片文字和字体支持”、“添加 GraphQL 支持”、“使用 public 文件夹”、“进行代码拆分”;
- 添加业务驱动支持:包括安装各种依赖项如“BootStrap”、“Flow”、“TypeScript”、“Delay”、“Router”,以及“导出组件”、“使用全局变量”、“配置环境变量”、“制作渐进式 Web 应用”和“创建生产环境”;
- 添加测试支持:包括“运行测试”和“调试测试”;
- 添加后端集成支持:包括“在开发环境中代理 API 请求”、“使用 AJAX 请求获取数据”、“集成后端 API”和“使用 Title & Meta 标签”;
- 部署进阶:包括“静态服务器”、“Azure”、“Firebase”、“Github Pages”等平台的部署等。
这里无法深入展开,每一个点都可以是一个新的实战,当我们需要某个功能时便可以查阅相关文档来主动探索。
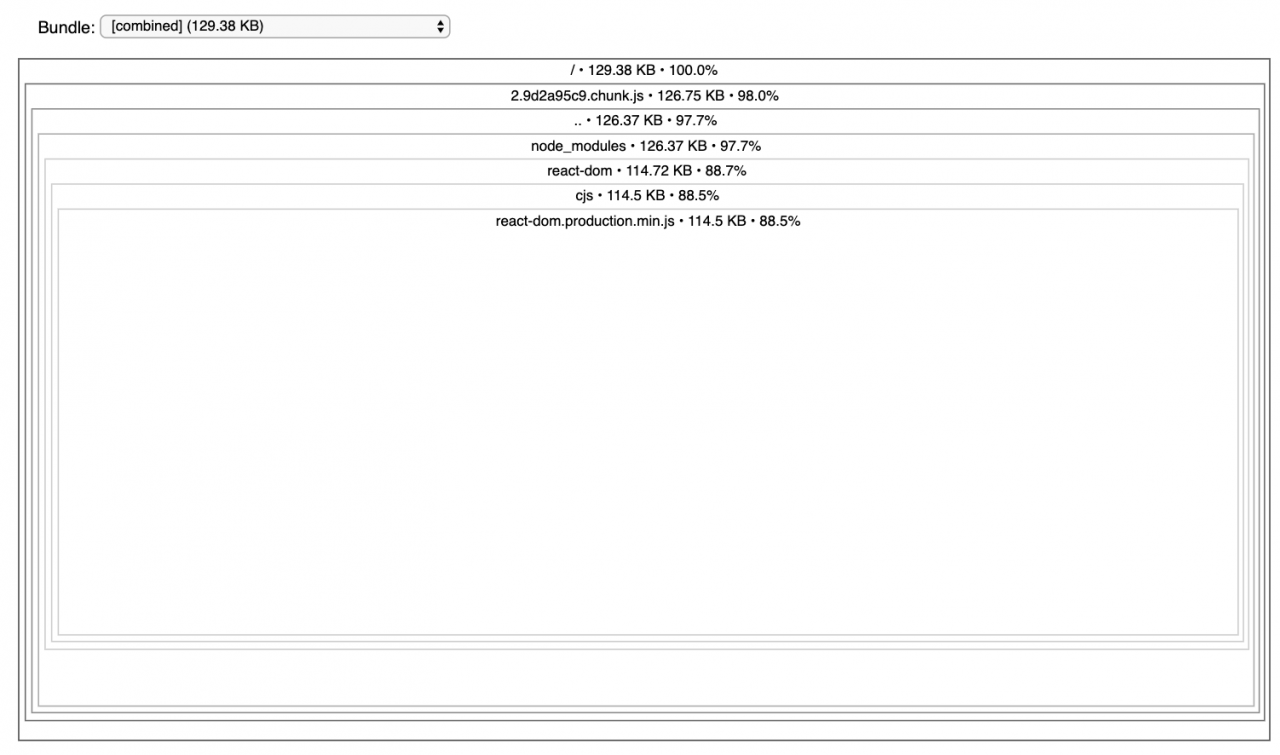
实战 2:使用 Source Map Explorer 分析打包文件
# 安装文件分析工具 source-map-explorer $ sudo npm install --save source-map-explorer # 打包项目 $ npm run build # 将如下命令放入 package.json 中并生成快捷方式 npm run analyze # $ source-map-explorer 'build/static/js/*.js' # 注意此命令直接在命令行输入会提示找不到相关命令 $ npm run analyze
对于一个刚被 CRA 生成的 React App 来说,分析的结果如下,包大小总计 129.38k。

实战3:在已有的 React 项目中引入/升级 CRA
回到刚才“实战 2”建立的 react-webpack-steper 项目中,当我们已经编写了一部分业务时,能否直接在当前项目中无痛引入 CRA?
解决思路便是:在大多数情况下,更改 package.json 中的 react-scripts 版本并删除不必要依赖配置,接着在此文件夹中运行 npm install 就足够了,但最好参考更改日志以了解潜在的重大更改。CRA 致力于将重大更改保持在最低限度,以便可以轻松升级 React 脚本。
# 卸载 CRA 本身已经提供的依赖 $ sudo npm uninstall --save webpack webpack-cli webpack-dev-server $ sudo npm uninstall --save-dev @babel/cli @babel-core @babel/preset-env @babel/preset-react $ sudo npm uninstall --save-dev babel-loader babel-plugin-module-resolver html-webpack-plugin # 删除 CRA 不需要使用的文件 $ rm webpack.config.js .babelrc # 删除 node_modules $ rm -rf node_modules # 手动安装 React Script $ sudo npm install --save react-scripts@latest # 由于 CRA 默认规则,将 src/index.html 移至 public/index.html $ mkdir public $ mv src/index.html public # 在 package.json 中添加 React Script 启动命令 $ vim package.json
package.json 中添加/覆盖如下指令。
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
再次执行即可。由于每个人的具体配置不一定一致,可根据自身所遇问题进行搜索。升级原理类似。
# 当没有 BrowsersList 时,CRA 会进行询问并帮助我们生成 $ npm start
更多:
https://deno-tutorial.js.org/articles/node/create-react-app-intro.html#%E5%AE%9E%E6%88%98-1%EF%BC%9A%E4%BD%BF%E7%94%A8%E5%8D%95%E4%B8%AA-html-%E6%96%87%E4%BB%B6%E6%9E%84%E5%BB%BA-react-app
https://www.html.cn/create-react-app/docs/developing-components-in-isolation/
本文:React.js:创建新的 React 应用, 深入浅出 Create React App, Create React App 中文文档, Create React App 快速入门
![]()





