General Contact /* Sender Name */ Mage::getStoreConfig('trans_email/ident_general/name'); /* Sender…
July 31, 2019
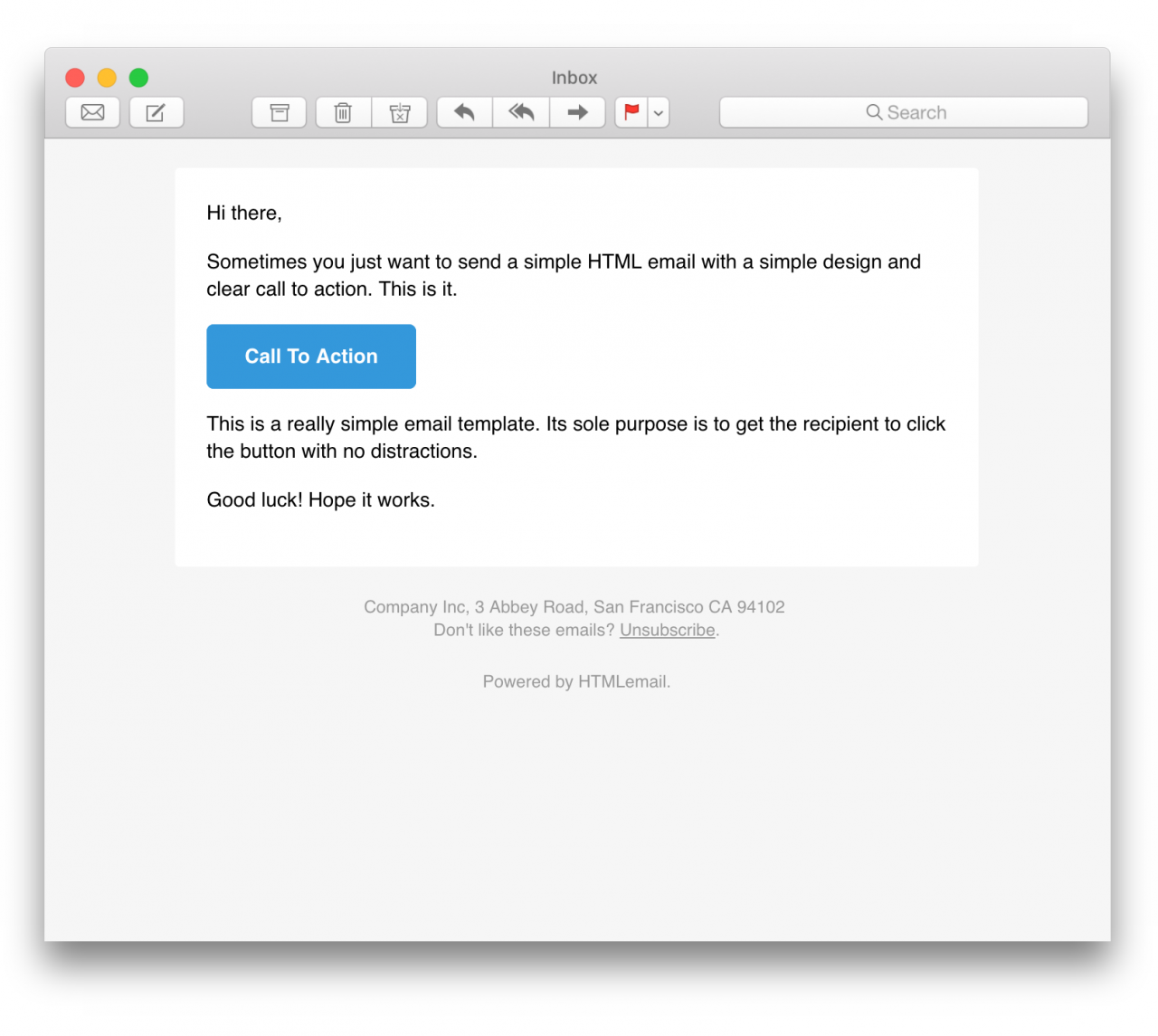
邮件html模板, 内联邮件模板, inlined email template, simple responsive HTML email template

<div style="background-color: #f6f6f6; font-family: sans-serif; -webkit-font-smoothing: antialiased; font-size: 14px; line-height: 1.4; margin: 0; padding: 0; -ms-text-size-adjust: 100%; -webkit-text-size-adjust: 100%;">
<table border="0" cellpadding="0" cellspacing="0" class="body" style="border-collapse: separate; mso-table-lspace: 0pt; mso-table-rspace: 0pt; width: 100%; background-color: #f6f6f6;">
<tr>
<td style="font-family: sans-serif; font-size: 14px; vertical-align: top;"> </td>
<td class="container" style="font-family: sans-serif; font-size: 14px; vertical-align: top; display: block; Margin: 0 auto; max-width: 580px; padding: 10px; width: 580px;">
<div class="content" style="box-sizing: border-box; display: block; Margin: 0 auto; max-width: 580px; padding: 10px;">
<span class="preheader" style="color: transparent; display: none; height: 0; max-height: 0; max-width: 0; opacity: 0; overflow: hidden; mso-hide: all; visibility: hidden; width: 0;">This is preheader text. Some clients will show this text as a preview.</span>
<table class="main" style="border-collapse: separate; mso-table-lspace: 0pt; mso-table-rspace: 0pt; width: 100%; background: #ffffff; border-radius: 3px;">
<tr>
<td class="wrapper" style="font-family: sans-serif; font-size: 14px; vertical-align: top; box-sizing: border-box; padding: 20px;">
<table border="0" cellpadding="0" cellspacing="0" style="border-collapse: separate; mso-table-lspace: 0pt; mso-table-rspace: 0pt; width: 100%;">
<tr>
<td style="font-family: sans-serif; font-size: 14px; vertical-align: top;">
<p style="font-family: sans-serif; font-size: 14px; font-weight: normal; margin: 0; Margin-bottom: 15px;">Hi there,</p>
<p style="font-family: sans-serif; font-size: 14px; font-weight: normal; margin: 0; Margin-bottom: 15px;">Sometimes you just want to send a simple HTML email with a simple design and clear call to action. This is it.</p>
<table border="0" cellpadding="0" cellspacing="0" class="btn btn-primary" style="border-collapse: separate; mso-table-lspace: 0pt; mso-table-rspace: 0pt; width: 100%; box-sizing: border-box;">
<tbody>
<tr>
<td align="left" style="font-family: sans-serif; font-size: 14px; vertical-align: top; padding-bottom: 15px;">
<table border="0" cellpadding="0" cellspacing="0" style="border-collapse: separate; mso-table-lspace: 0pt; mso-table-rspace: 0pt; width: auto;">
<tbody>
<tr>
<td style="font-family: sans-serif; font-size: 14px; vertical-align: top; background-color: #3498db; border-radius: 5px; text-align: center;"> <a href="http://htmlemail.io" target="_blank" style="display: inline-block; color: #ffffff; background-color: #3498db; border: solid 1px #3498db; border-radius: 5px; box-sizing: border-box; cursor: pointer; text-decoration: none; font-size: 14px; font-weight: bold; margin: 0; padding: 12px 25px; text-transform: capitalize; border-color: #3498db;">Call To Action</a> </td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
<p style="font-family: sans-serif; font-size: 14px; font-weight: normal; margin: 0; Margin-bottom: 15px;">This is a really simple email template. Its sole purpose is to get the recipient to click the button with no distractions.</p>
<p style="font-family: sans-serif; font-size: 14px; font-weight: normal; margin: 0; Margin-bottom: 15px;">Good luck! Hope it works.</p>
</td>
</tr>
</table>
</td>
</tr>
</table>
<div class="footer" style="clear: both; Margin-top: 10px; text-align: center; width: 100%;">
<table border="0" cellpadding="0" cellspacing="0" style="border-collapse: separate; mso-table-lspace: 0pt; mso-table-rspace: 0pt; width: 100%;">
<tr>
<td class="content-block" style="font-family: sans-serif; vertical-align: top; padding-bottom: 10px; padding-top: 10px; font-size: 12px; color: #999999; text-align: center;">
<span class="apple-link" style="color: #999999; font-size: 12px; text-align: center;">Company Inc, 3 Abbey Road, San Francisco CA 94102</span>
<br> Don't like these emails? <a href="http://i.imgur.com/CScmqnj.gif" style="text-decoration: underline; color: #999999; font-size: 12px; text-align: center;">Unsubscribe</a>.
</td>
</tr>
<tr>
<td class="content-block powered-by" style="font-family: sans-serif; vertical-align: top; padding-bottom: 10px; padding-top: 10px; font-size: 12px; color: #999999; text-align: center;">
Powered by <a href="http://htmlemail.io" style="color: #999999; font-size: 12px; text-align: center; text-decoration: none;">HTMLemail</a>.
</td>
</tr>
</table>
</div>
</div>
</td>
<td style="font-family: sans-serif; font-size: 14px; vertical-align: top;"> </td>
</tr>
</table>
</div>
邮戳交易电子邮件模板
所有主要电子邮件客户端的内容准备,移动友好和美观。
项目地址: https://github.com/wildbit/postmark-templates
直接下载:postmark-templates-master
CSS和内联
这里有两套模板。第一个集合位于/templates文件夹中,并包含基本模板,其中CSS全部包含在样式块中。在这种状态下,它们更容易编辑,但它们与电子邮件客户端的兼容性有限。另一个集合/templates-inlined具有相同的模板,但CSS已经内联。更改它们会更加繁琐,但您不需要使用任何内容来内联CSS。
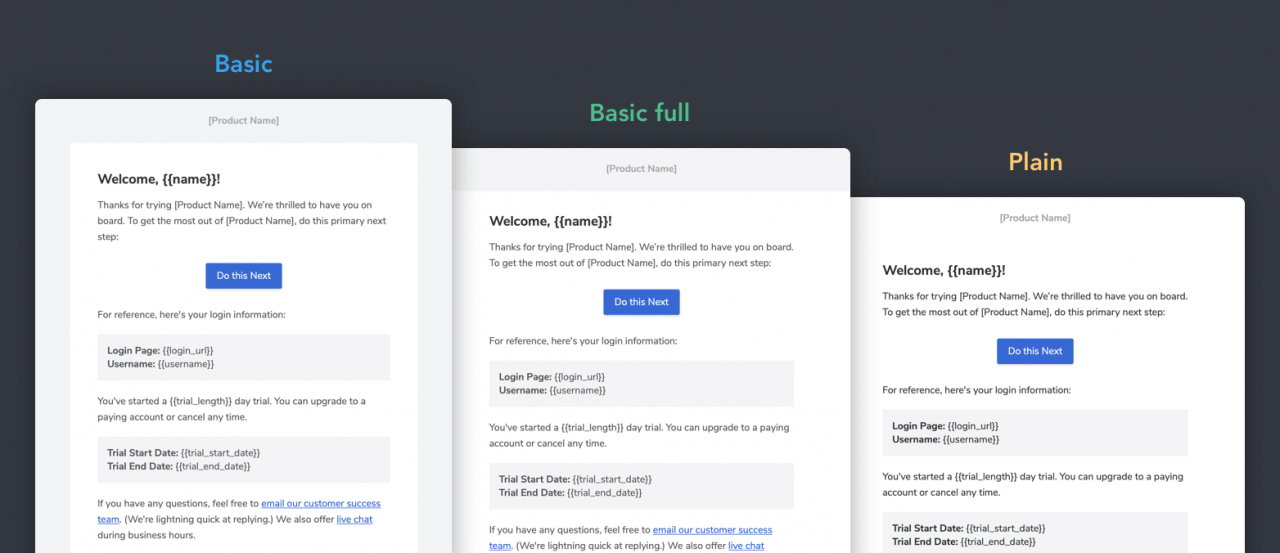
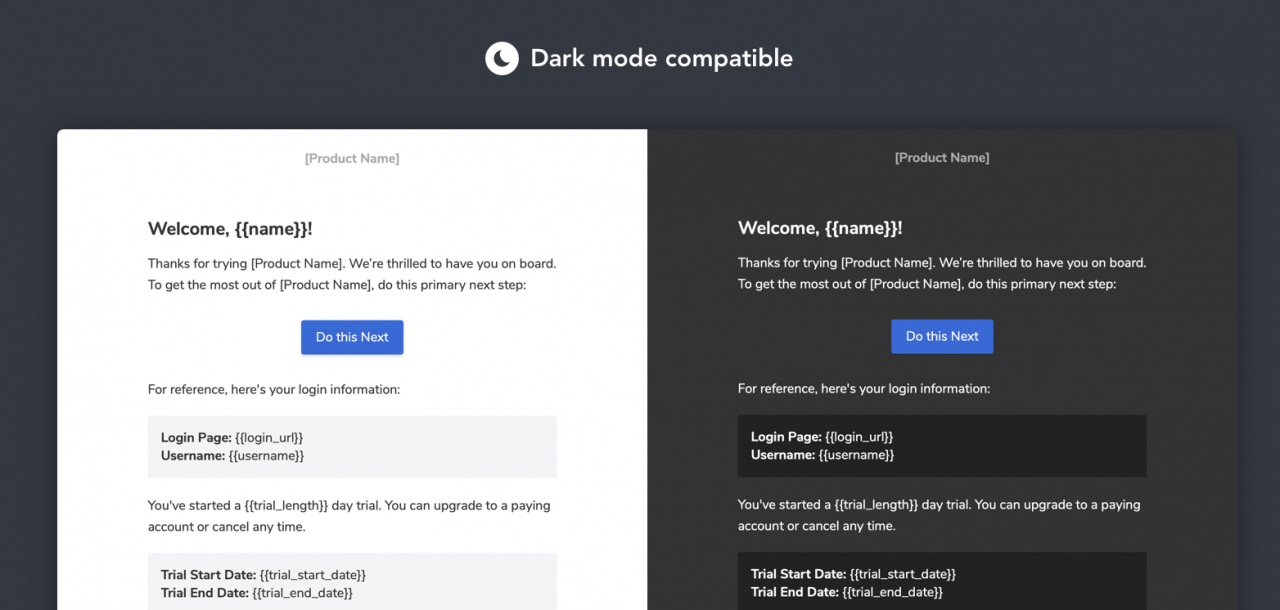
模板
每个模板有三种不同的通用布局变体:Basic,Basic full和Plain。这为您提供了一个起点,以便您可以自定义模板以匹配您的品牌。


欢迎 Welcome
注册后向用户发送欢迎电子邮件。
重设密码 Reset Password
向用户发送重置密码的链接。
重置密码帮助 Reset Password Help
如果用户无法记住他们的电子邮件,请帮助他们重置密码。
收据 Receipt
购买后向用户发送收据。
发票 Invoice
请求用户付款。
评论通知 Comment notification
通知用户其他用户的新评论。
注意:评论通知不是最漂亮的预览,因为它只是Mustachio。由于此电子邮件中的几乎所有内容都是动态的,因此如果没有真实的内 不过不用担心,这应该是它看起来的样子。
试用期满 Trial Expiring
让用户知道他们的审判即将到期。
试用期满 Trial Expired
让用户知道他们的过期试用期。
用户邀请 User Invitation
帮助用户邀请其他人使用您的软件。
我们还确保在以下电子邮件客户端中对这些内容进行了一致性测试:
- 桌面
- Apple Mail 9,10,11
- Outlook 2007,2010,2011,2013,2016
- Windows 10 Mail
- 移动
- Gmail应用(Android)
- iPhone 6,7,8,SE,X.
- iPad(Retina)
- 小型平板电脑
- iPad专业版
- 卷筒纸
- AOL
- Gmail的
- Outlook.com
- 雅虎
本文: 邮件html模板, 内联邮件模板, inlined email template, simple responsive HTML email template
![]()



