目录[-] (1)javascript 数组 (2)函数基础 (3)运算符 (4)流程语句 (5)正则表达式 (6)字符串函数 (7)数据类型…
Top 5: 用Javascript编写的最佳代码编辑器插件, Top 5: Best code editor plugins written in Javascript
享受我们用Javascript编写的5个最好的代码编辑器插件的集合。
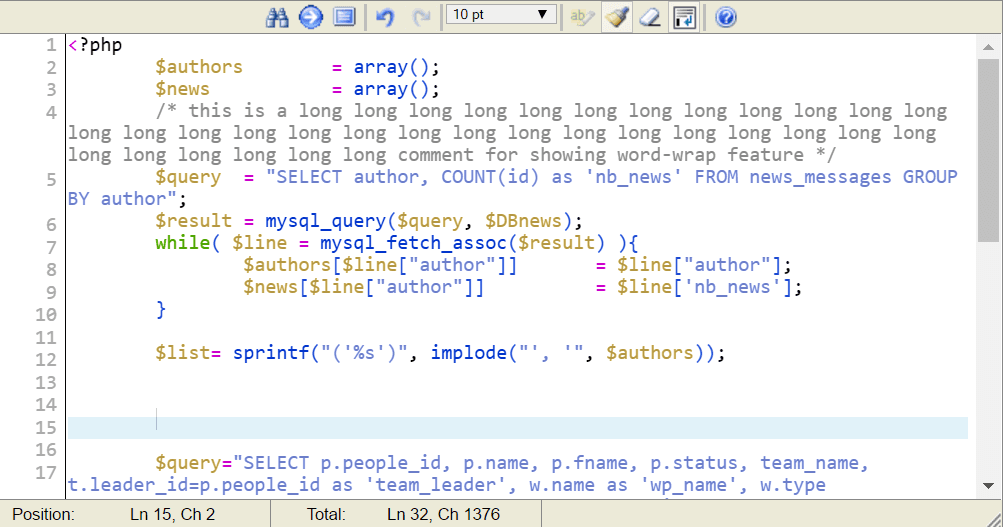
5. EditArea

EditArea是源代码的免费javascript编辑器。此编辑器旨在编辑textarea中的源代码文件。主要目标是允许文本格式化,搜索和替换以及实时语法高亮(对于不太重的文本)。
EditArea由Christophe Dolivet开发,目前根据“LGPL”,“Apache”和“BSD”许可证(使用您想要的许可证)发布,请阅读许可协议以获取详细信息。
特征
- 易于集成,只有一个脚本和一个调用函数
- 制表支持(允许编写格式良好的源代码)
- 可定制的实时语法突出显示(目前:PHP,CSS,Javascript,Python,HTML,XML,VB,C,CPP,SQL,Pascal,Basic,Brainf * ck,可能还有更多…)
- 自动换行支持
- 搜索和替换(使用regexp)
- 自动缩进新行
- 行numerotation
- 多语言支持(目前:克罗地亚语,捷克语,丹麦语,荷兰语,英语,世界语,法语,德语,意大利语,日语,马其顿语,波兰语,葡萄牙语,俄语,斯洛伐克语,西班牙语,可能还有更多…)
- 可能的PHP gzip压缩(将核心文件压缩到~25Ko的一个文件)
- 允许多个实例
- 全屏模式
- 可能的插件集成
- 可能的保存和加载回调函数
- 可能的动态内容管理
- 可以在与“原型”和“mootools”相同的环境中工作。
目前的限制:
- 在页面加载时自动关注textarea。
- 编辑大文件时可能会很慢(javascript不是快速语言)。
- 仅在语法语言上同时使用(没有html和php语法同时突出显示)。
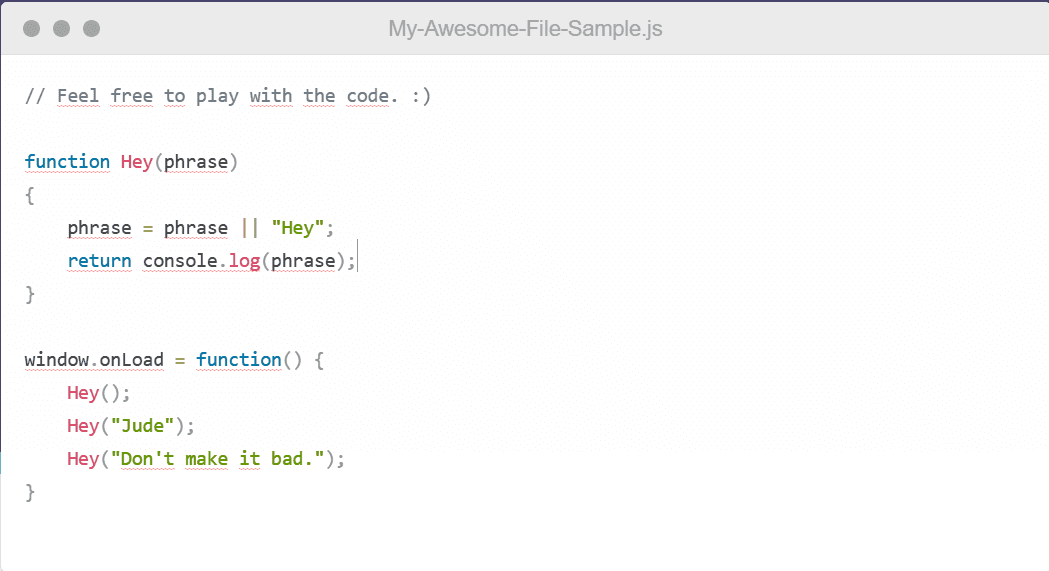
4. CodeFlask.js

CodeFlask.js让您轻松,轻松地将代码编辑器放入您的网页。它是为了简单的目的而创建一个更精简的编辑器。只需几行代码,您就可以在浏览器中使用代码了。如果您想要一个健壮的Web代码编辑器,您可以检查那些目标很大的项目,例如CodeMirror。
为了使用CodeFlask.js,您还需要将Prism.js (用于代码突出显示)导入到项目中。Prism基本上使用两个文件,一个.js文件和一个文件.css(您可以在其中设置代码语法的主题)。
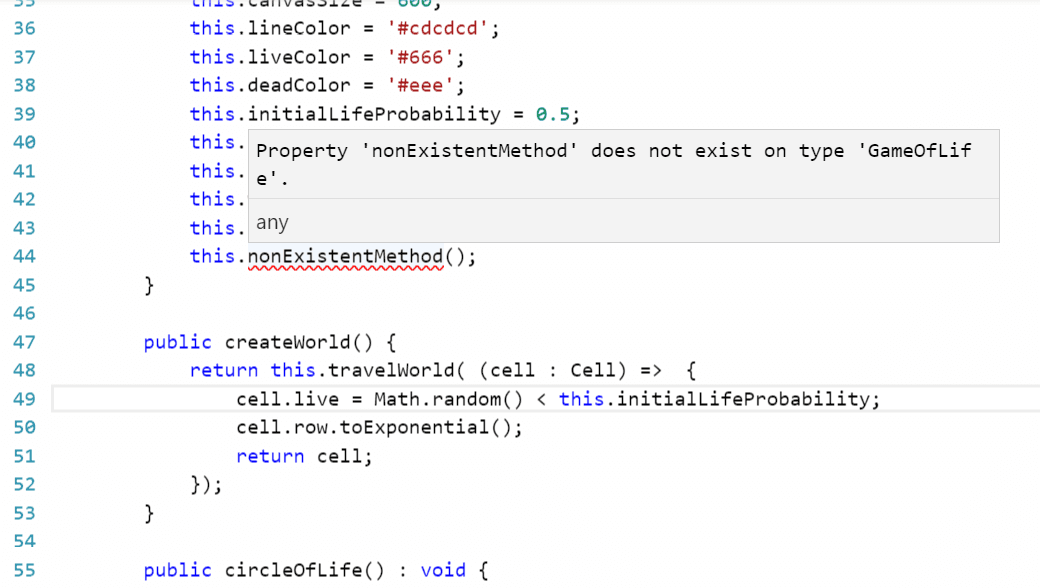
3. Monaco Editor

The Monaco Editor是VS代码的权力,它是在MIT License,并支持IE 9/10/11,边缘,浏览器,火狐,Safari和Opera的代码编辑器。移动浏览器或移动Web框架不支持Monaco编辑器。
Monaco Editor具有丰富的IntelliSense,TypeScript,JavaScript,CSS,LESS,SCSS,JSON,HTML验证。
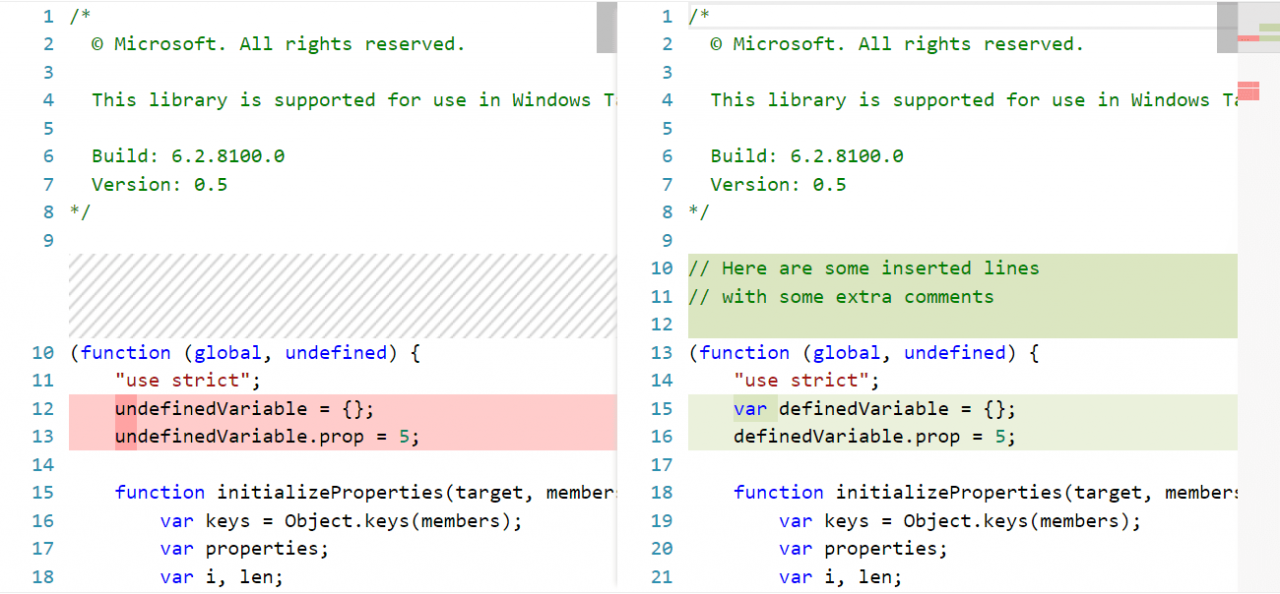
开箱即用,monaco有一个有用的并排实时比较实现,支持所有语言:

2. CodeMirror

CodeMirror是一个用于浏览器的JavaScript实现的多功能文本编辑器。它是专门为编辑代码,并且还有超过100的语言模式,并实现更高级的编辑功能,丰富的编程API和CSS主题化系统,可用于自定义CodeMirror以满足您的应用程序,并与新的功能来扩展它的各种插件。
特征
- 支持超过100种语言的开箱即用
- 功能强大,可组合的语言模式系统
- 自动完成(XML)
- 代码折叠
- 可配置的键绑定
- Vim,Emacs和Sublime Text绑定
- 搜索和替换界面
- 支架和标签匹配
- 支持拆分视图
- Linter集成
- 混合字体大小和样式
- 各种主题
- 能够调整大小以适应内容
- 内联和阻止小部件
- 可编程排水沟
- 使文本范围成为样式,只读或原子
- 双向文本支持
1. ACE编辑

Ace是Web的高性能代码编辑器,它是一个用JavaScript编写的可嵌入代码编辑器。它与Sublime,Vim和TextMate等本机编辑器的功能和性能相匹配。它可以轻松嵌入任何网页和JavaScript应用程序中。Ace作为Cloud9 IDE的主要编辑器维护,是Mozilla Skywriter(Bespin)项目的继承者。
Ace编辑器的功能:
- 超过110种语言的语法突出显示(可导入TextMate / Sublime Text .tmlanguage文件)
- 超过20个主题(可以导入TextMate / Sublime Text .tmtheme文件)
- 自动缩进和突出
- 可选的命令行
- 处理大量文件(四百万行似乎是极限!)
- 完全可定制的键绑定,包括vim和Emacs模式
- 使用正则表达式搜索和替换
- 突出显示匹配的括号
- 在软标签和真实标签之间切换
- 显示隐藏的字符
- 使用鼠标拖放文本
- 换行
- 代码折叠
- 多个游标和选择
- 实时语法检查器(目前是JavaScript / CoffeeScript / CSS / XQuery)
- 剪切,复制和粘贴功能
其他使用信息,包括收听和扩展语法荧光笔的事件,可以在Ace主网站上找到。
如果您认为我们忘记了另一个很棒的代码编辑器插件,请在评论框中与社区分享。快乐的编码!
本文:Top 5: 用Javascript编写的最佳代码编辑器插件, Top 5: Best code editor plugins written in Javascript
![]()


