我们在电商平台购买商品时,在商品列表页根据品牌、款式、价格范围等条件进行筛选查询,当点击某个条件时,在页面上会显示用户所选择的条件集合,并且将对应的符合条件的商品信息展示出来。那么今天我们使用jQuery来实现这一前端效果。 查看演示下载源码 HTML 首先,我们将查询条件分类,在页面中布置条件容器li.select-list和已选择的条件容器div.select-result。 <ul class="select"> <li class="select-list"> <dl…
December 18, 2018
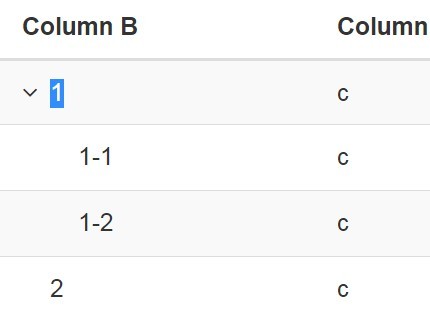
jQuery 插件:创建可折叠行的table, jQuery To Create Collapsible Bootstrap Tables – Bootstrap TreeFy
直接下载:jQuery-Plugin-To-Create-Collapsible-Bootstrap-Tables-Bootstrap-TreeFy
用法:
1. 引入 jQuery library 和 the jQuery Bootstrap TreeFy
<link rel="stylesheet" href="dist/css/bootstrap-treefy.css"> <script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="dist/bootstrap-treefy.js"></script>
2. 引入字体和必要的图标 the Font Awesome for expand / collapse icons.
<link rel="stylesheet" href="font-awesome.min.css">
3. 创建 Bootstrap 的多行表格
<table class="table table-striped" id="table">
<thead>
<tr>
<th>Column A</th>
<th>Column B</th>
<th>Column C</th>
<th>Column D</th>
</tr>
</thead>
<tbody>
<tr data-node="treetable-1">
<td>Node</td>
<td>1</td>
<td>c</td>
<td>info</td>
</tr>
<tr data-node="treetable-2" data-pnode="treetable-parent-1">
<td>Node</td>
<td>1-1</td>
<td>c</td>
<td>info</td>
</tr>
<tr data-node="treetable-3" data-pnode="treetable-parent-1">
<td>Node</td>
<td>1-2</td>
<td>c</td>
<td>info</td>
</tr>
</tbody>
</table>
4. 实例化插件
<script>
$(function(){
$("#table").treeFy();
})
</script>
5. 插件默认选项
$("#table").treeFy({
// Custom template
expanderTemplate: '<span class="treetable-expander"></span>',
indentTemplate: '<span class="treetable-indent"></span>',
// CSS classes for expander
expanderExpandedClass: 'fa fa-angle-down',
expanderCollapsedClass: 'fa fa-angle-right',
// Index of the column which expander should be added to.
treeColumn: 0,
// Initial CSS class
initStatusClass: 'treetable-expanded'
});

完整示例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>jQuery Bootstrap TreeFy Plugin Demo</title>
<link rel="stylesheet" href="https://netdna.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css">
<link rel="stylesheet" href="https://netdna.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<link rel="stylesheet" href="dist/css/bootstrap-treefy.css">
<link href="https://www.jqueryscript.net/css/jquerysctipttop.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="container" style="margin-top:150px;">
<h1 style="margin-bottom:30px; text-align:center">jQuery Bootstrap TreeFy Plugin Demo</h1>
<table class="table table-striped" id="table">
<thead>
<tr>
<th>Column A</th>
<th>Column B</th>
<th>Column C</th>
<th>Column D</th>
</tr>
</thead>
<tbody>
<tr data-node="treetable-1">
<td>Node</td>
<td>1</td>
<td>c</td>
<td>info</td>
</tr>
<tr data-node="treetable-2" data-pnode="treetable-parent-1">
<td>Node</td>
<td>1-1</td>
<td>c</td>
<td>info</td>
</tr>
<tr data-node="treetable-3" data-pnode="treetable-parent-1">
<td>Node</td>
<td>1-2</td>
<td>c</td>
<td>info</td>
</tr>
<tr data-node="treetable-4">
<td>Node</td>
<td>2</td>
<td>c</td>
<td>info</td>
</tr>
</tbody>
</table>
</div>
<script src="https://code.jquery.com/jquery-1.11.3.min.js"></script>
<script src="dist/bootstrap-treefy.js"></script>
<script>
$(function() {
$("#table").treeFy({
treeColumn: 1
});
});
</script>
</body>
</html>
本文:jQuery 插件:创建可折叠行的table, jQuery To Create Collapsible Bootstrap Tables – Bootstrap TreeFy
![]()