下载:20130709125708248 原文:jquery ui仿腾讯web qq界面desktop酷炫特效
August 29, 2018
jQuery :使用jquery.gritter.js实现弹框提示信息, 使用JQuery.Gritter做通知

使用JQuery.Gritter做通知
JQuery.Gritter是一个基于JQuery的类似Growl的通知插件。它很容易使用而且能给用户留下深刻的印象。海鸥使用了它来做网站通知,你也使用把它应用到你的网站上。
官方教程
这里是JQuery.Gritter的Github主页,https://github.com/jboesch/Gritter。
如何使用它
通过Bower来安装JQuery.Gritter。只需要执行bower install jquery.gritter --save就会自动将JS和CSS文件下载到bower_components目录。
如果你不想使用Bower,你可以到它的官方网站下载JS和CSS文件。注意CSS文件也是很重要的,它会为你美化通知窗口。
引入js和css文件
<link rel="stylesheet" type="text/css" href="css/jquery.gritter.css" />
<script type="text/javascript" src="http://www.google.com/jsapi"></script>
<script type="text/javascript">google.load('jquery', '1.8.3');</script>
<script type="text/javascript" src="js/jquery.gritter.js"></script>
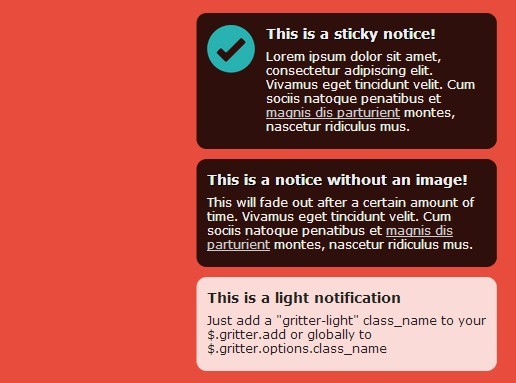
简单的通知:
$.gritter.add({
// (string | mandatory) the heading of the notification
title: 'This is a notice!',
// (string | mandatory) the text inside the notification
text: 'This will fade out after a certain amount of time.'
});
来个复杂点的:
$.gritter.add({
// (string | mandatory) the heading of the notification
title: 'This is a regular notice!',
// (string | mandatory) the text inside the notification
text: 'This will fade out after a certain amount of time.',
// (string | optional) the image to display on the left
image: 'http://a0.twimg.com/profile_images/59268975/jquery_avatar_bigger.png',
// (bool | optional) if you want it to fade out on its own or just sit there
sticky: false,
// (int | optional) the time you want it to be alive for before fading out (milliseconds)
time: 8000,
// (string | optional) the class name you want to apply directly to the notification for custom styling
class_name: 'my-class',
// (function | optional) function called before it opens
before_open: function(){
alert('I am a sticky called before it opens');
},
// (function | optional) function called after it opens
after_open: function(e){
alert("I am a sticky called after it opens: \nI am passed the jQuery object for the created Gritter element...\n" + e);
},
// (function | optional) function called before it closes
before_close: function(e, manual_close){
// the manual_close param determined if they closed it by clicking the "x"
alert("I am a sticky called before it closes: I am passed the jQuery object for the Gritter element... \n" + e);
},
// (function | optional) function called after it closes
after_close: function(){
alert('I am a sticky called after it closes');
}
});
如果你设置了sticky: true,那么想要删除的话可以这样:
var unique_id = $.gritter.add({
// (string | mandatory) the heading of the notification
title: 'This is a sticky notice!',
// (string | mandatory) the text inside the notification
text: 'This will not go away until the user has hit the (x) button because sticky has been set to true.',
// (string | optional) the image to display on the left
image: 'http://a0.twimg.com/profile_images/59268975/jquery_avatar_bigger.png',
// (bool | optional) if you want it to fade out on its own or just sit there
sticky: true
});
$.gritter.remove(unique_id, {
fade: true, // optional
speed: 'fast' // optional
});
删除所有:
$.gritter.removeAll();
或者:
$.gritter.removeAll({
before_close: function(e){
alert("I am called before all notifications are closed. I am passed the jQuery object containing all of Gritter notifications.\n" + e);
},
after_close: function(){
alert('I am called after everything has been closed.');
}
});
如果想设置全局变量,比如通知框出现的位置等等,可以这样:
$.extend($.gritter.options, {
position: 'bottom-left', // defaults to 'top-right' but can be 'bottom-left', 'bottom-right', 'top-left', 'top-right' (added in 1.7.1)
fade_in_speed: 'medium', // how fast notifications fade in (string or int)
fade_out_speed: 2000, // how fast the notices fade out
time: 6000 // hang on the screen for...
});
如果想封装一下的话,也可以这样:
// default config for gritter
$.extend($.gritter.options,
{
position: 'bottom-left', // defaults to 'top-right' but can be 'bottom-left', 'bottom-right', 'top-left', 'top-right' (added in 1.7.1)
fade_in_speed: 'medium', // how fast notifications fade in (string or int)
fade_out_speed: 2000, // how fast the notices fade out
time: 5000 // hang on the screen for...
});
function msg(data, title, image)
{
if(!image) image = BASEURL + 'public/svg/radio.svg';
if(!title) title = 'Messager';
if(data) $.gritter.add({title:title,text:data,image:image});
}
当然,$.extend部分不是必须的,可以删除,那样的话,就是采用了默认设置。
如果想用更复杂点的封装,也可以这样:
/* Use JQuery.gritter to popup success message */
function alert_success(message) {
$.gritter.add({
title: 'Success!',
text: message,
image: 'static/img/seagull-logo.png',
time: 3000
});
}
/* Use JQuery.gritter to popup error message */
function alert_error(message) {
$.gritter.add({
title: 'Error!',
text: message,
image: 'static/img/seagull-logo.png',
time: 3000
});
}
$scope.startContainer = function(id) {
$http({
method: 'POST',
url: '/ikeepstudying/justcode/' + id + "/start",
data: '',
headers: {'Content-Type': 'application/x-www-form-urlencoded'}
}).success(function(data, status, headers, config) {
if (status == 200) {
alert_success("Start container " + id.substring(0,12));
$http.get('/ikeepstudying/justcode/json?all=1').success(function(data) {
$scope.containers = data;
});
} else {
alert_error("Start container " + id.substring(0,12));
}
}).error(function(data, status, headers, config) {
alert_error("Start container " + id.substring(0,12));
});
};
本文:jQuery :使用jquery.gritter.js实现弹框提示信息, 使用JQuery.Gritter做通知
![]()
