1. Creating a Simple Navbar with Bootstrap (简单的可折叠菜单) <!DOCTYPE…
October 23, 2017
改造FullCalendar增加节气、节日和农历显示, add lunar for FullCalendar
网上看了FeiFei些的《fullCalendar改造计划之带农历节气节假日的万年历》文章,按照他的方法改造发现他用的是老版本的插件,新版本代码结构变动很大,无奈自己重新读源码改造之,记录下来,给有需求的朋友一点参考。
FullCalendar官网(https://fullcalendar.io/)
改造使用新的版本,v 3.0.1。
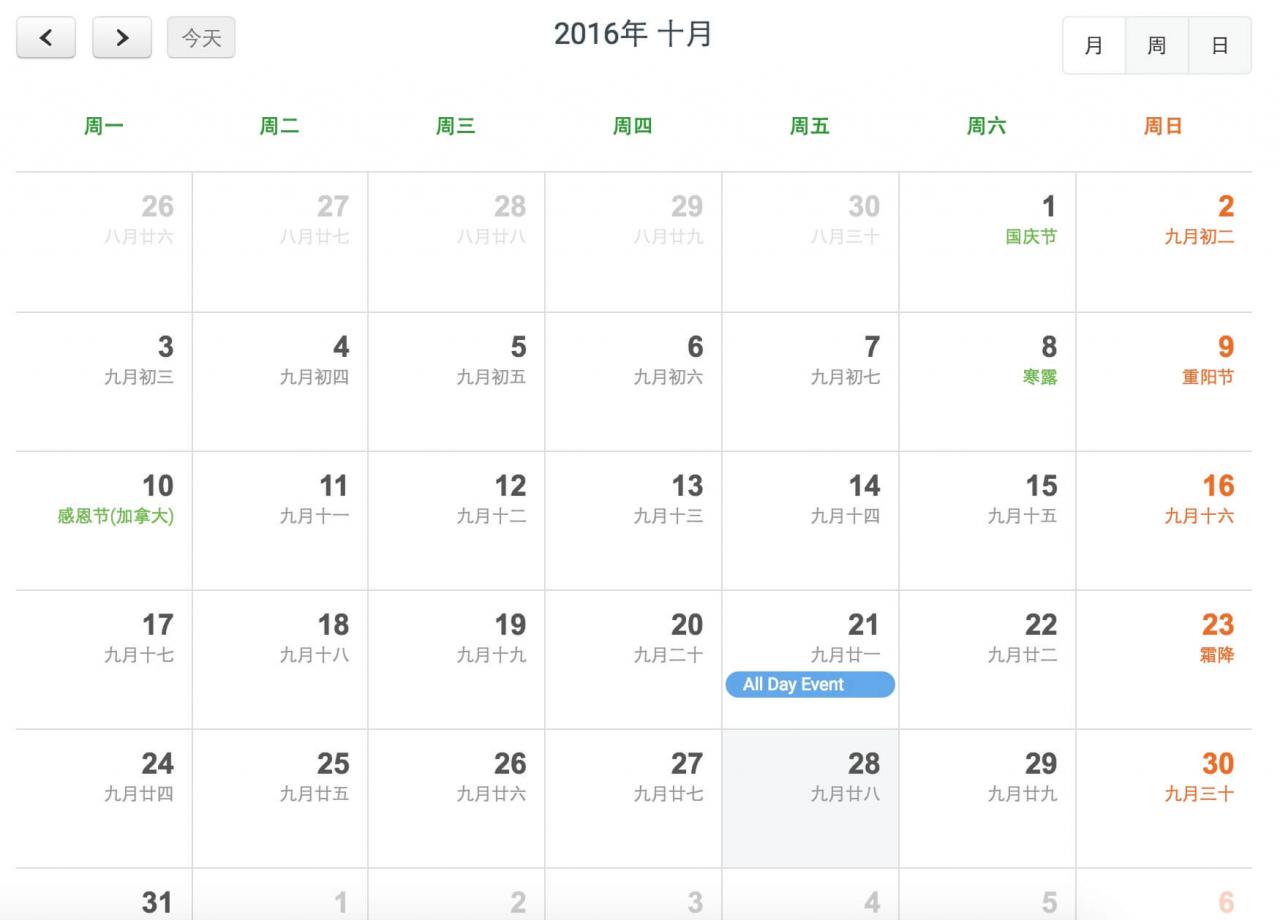
首先看下改造成功后的预览图吧:

一、汉化
现在插件已经自带了本地化文件,所以直接加载插件包中的locale/zh-cn/js即可。
二、增加农历,节气,节假日显示
关于直接调用Google Calendar的订阅我就不说了,墙的厉害。
下面说说直接修改源文件,这个就麻烦点,不过自定义程度很高,缺点就是插件更新麻烦。
按照FeiFei的方法,使用hao123的js库(点击下载lunar.js),这个库包含了农历、节气和节假日。
直接将lunar.js内容拷贝到fullcalendar.js里放在头部或者单独加载这个js都可以,看个人习惯。这里我是直接放在fullcalendar.js里,然后修改插件生成日期单元格的内容部分:
先搜索fc-day-number,查找到以下代码:
if (this.view.dayNumbersVisible) {
html += this.view.buildGotoAnchorHtml(date, {
'class': 'fc-day-number'
}, date.date() // inner HTML
);
}
修改为:
if (this.view.dayNumbersVisible) {
html += this.view.buildGotoAnchorHtml(date, {
'class': 'fc-day-number'
}, date.date() // inner HTML
);
// 增加节气显示
var cTerm = lunar(date).term;
if (cTerm) {
html += "<div class='fc-day-cnTerm'>" + cTerm + "</div>"
}
// 增加节日显示
var fes = lunar(date).festival();
if (fes && fes.length > 0) {
html += "<div class='fc-day-cnTerm'>" + $.trim(fes[0].desc) + "</div>";
}
// 无节气和节日时显示农历
if (!cTerm && (!fes || fes.length == 0)) {
html += "<div class='fc-day-cnDate'>" + lunar(date).lMonth + "月" + lunar(date).lDate + "</div>";
}
}
再修改buildGotoAnchorHtml方法,将其中span标签改为div标签:
if (!forceOff && this.opt('navLinks')) {
return '<a' + attrs + ' data-goto="' + htmlEscape(JSON.stringify(finalOptions)) + '">' + innerHtml + '</a>';
} else {
return '<div' + attrs + '>' + innerHtml + '</div>';
}
好了,到这里就差不多完成了,接下来改下fullcalendar的样式就OK了:
/* 改造 */
.fc-toolbar .fc-left{
position: absolute;
top: 0;
left: 0;
float: none;
}
.fc table > thead > tr > th div{
font-weight: bold;
color: #25992E;
font-size:14px;
}
.fc-sat span,.fc-sun div{
color: #ED6D23 !important;
}
.fc-ltr .fc-basic-view .fc-day-top .fc-day-number{
width: 100%;
text-align: right;
display: block;
font-size: 20px;
font-family: Arial;
font-weight: 600;
padding: 12px 12px 0 12px;
line-height: 23px;
height: 23px;
color: #555;
}
.fc-day-cnTerm{
text-align: right;
padding: 12px 12px 0 12px;
color: #6ABA49;
font-size: 12px;
}
.fc-day-cnDate{
text-align: right;
padding: 12px 12px 0 12px;
color: #999;
font-size: 12px;
}
以上样式为个人使用,有需要的朋友可以自己去定制配色和样式。
转载请注明出处:萧晔离 » 改造FullCalendar增加节气、节日和农历显示
本文:改造FullCalendar增加节气、节日和农历显示, add lunar for FullCalendar
![]()
One Comment