目录[-] (1)javascript 数组 (2)函数基础 (3)运算符 (4)流程语句 (5)正则表达式 (6)字符串函数 (7)数据类型…
Web浏览器调试工具firebug
出处:http://www.cnblogs.com/starof/p/5416895.html
一、Firebug工具简介
firebug是firefox下的一款开发类插件。firebug集html查看和编辑,JavaScript控制台,网络状况监视器于一体,是开发JavaScript,css,html和ajax的得力助手。

YSlow是插件。
二、Firebug应用
1、禁用标签
下拉菜单启用禁用标签。

2、查看页面元素快捷键
ctrl+shift+c快捷键

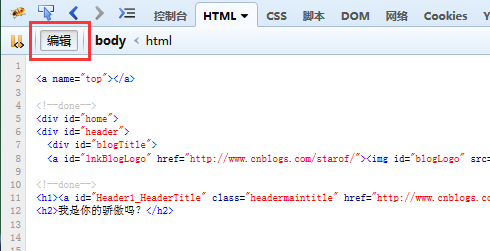
3、html编辑
双击元素或者右键“编辑HTML”进入编辑页面,在编辑页面再点”编辑”即可退出。

4、css字体大小
方向键 调1个单位
ctrl+方向键 调0.1个单位
shift+方向键调10个单位
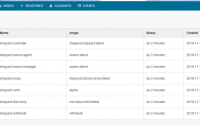
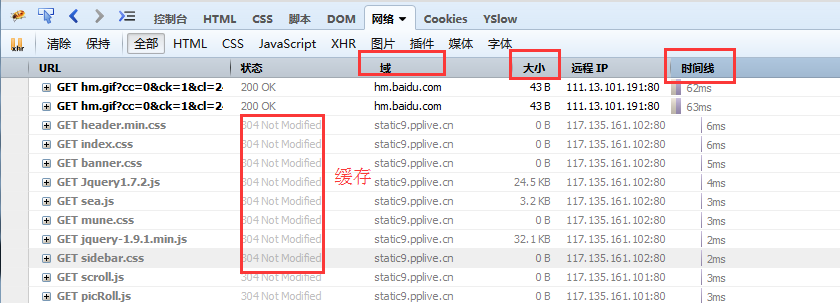
5、评估页面下载速度
网络标签页:可以看到请求的时间,大小,地点,和状态。
200代表从服务器完整加载。304代表未按预期修改文档,所以从本地缓存加载。

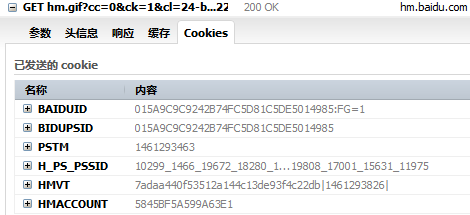
点击每个请求可以查看详情详情:包括请求头,返回结果,cookie等。

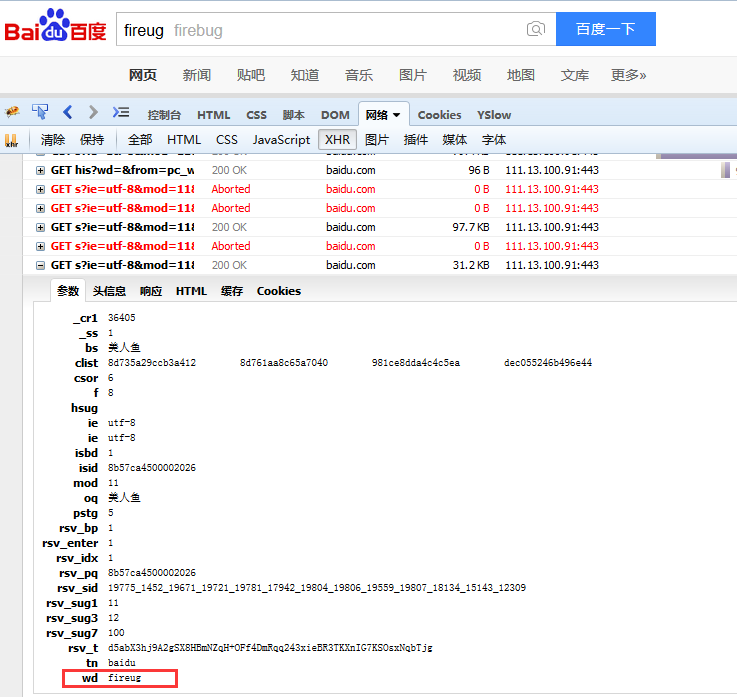
6、Ajax监听
网络面板下的XHR就是用来监听ajax请求的。
输入firebug,参数中wd就代表输入的参数即firebug。

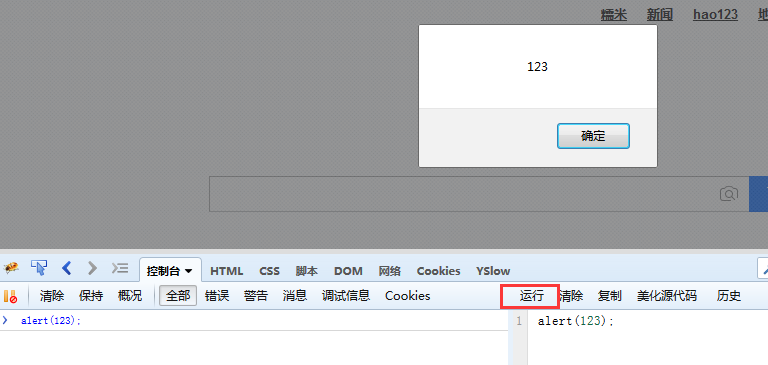
7、javascript控制台
7.1、点运行执行js代码
右边面板中输入js代码,点运行即可执行。

7.2控制台命令
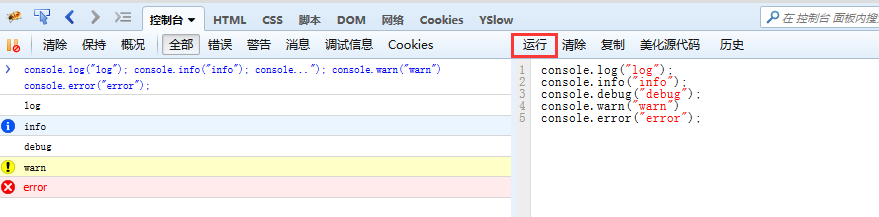
控制台预置了很多命令。最常用的console.log()简单的记录日志;此外还有
console.info()在消息前面显示信息图标。
console.debug()记录调试信息。
console.warn()在消息前面显示警告图标。
console.error()在消息前面显示错误图标,并且附上行号的超链接。
这些命令会用不同的颜色和符号标识出来如下。

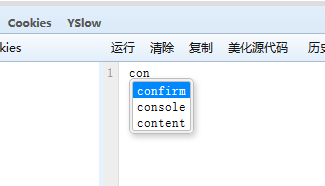
7.3tab键补全提醒
比如输入con,按下tab键浏览器会给出提醒方便补全代码。

7.4、4种占位符
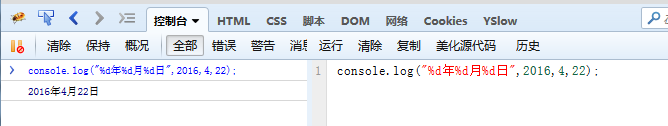
如下输出某年某月某日,%d代表整数。

有点类似c语言的格式化,控制台有4种占位符。
- %d 整数
- %f 浮点数
- %s 字符串
- %o 对象
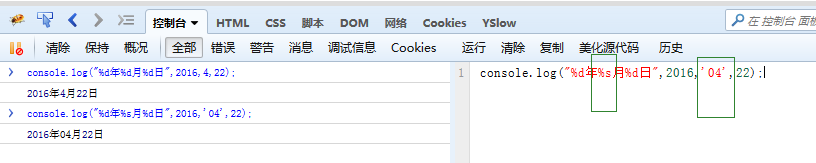
应用:可以使用占位符格式化日志输出:
比如要输出2016年04月22日,可以在月份前加上%s字符串占位符,这样传入参数也需要加引号如下。

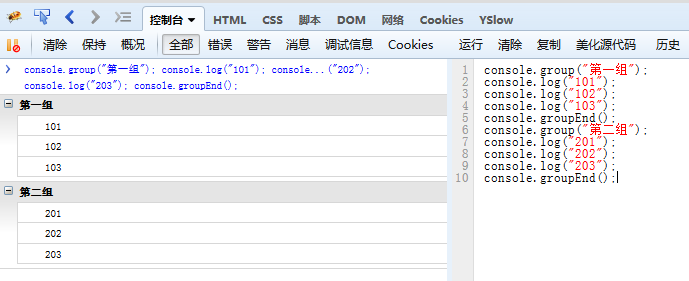
7.5日志多时归类分组
使用console.group()和console.groupEnd()来分组。

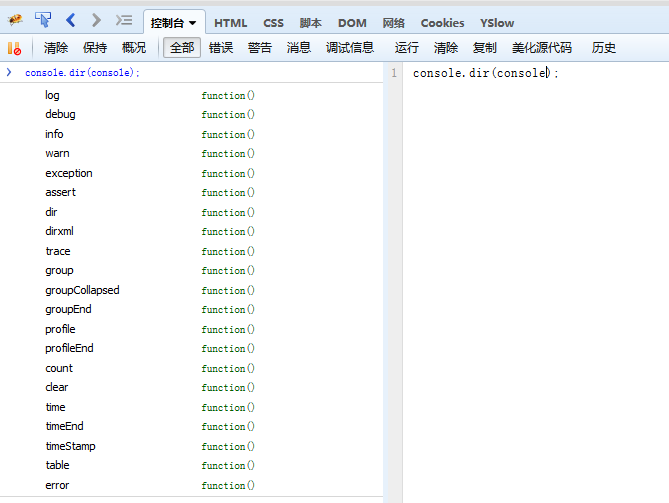
7.6、console.dir()显示一个对象的所有属性和方法
console.dir(console);
dir显示一个对象所有的属性和方法,非常方便。

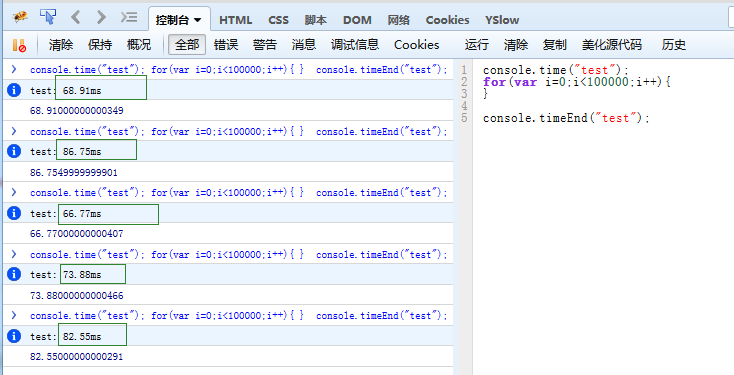
7.7、时间跟踪
通过console.time()和console.timeEnd()记录代码运行时间,优化代码和算法。
但是我多次执行的实际耗时并不一样。

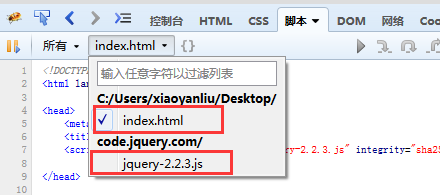
7.8、js代码调试
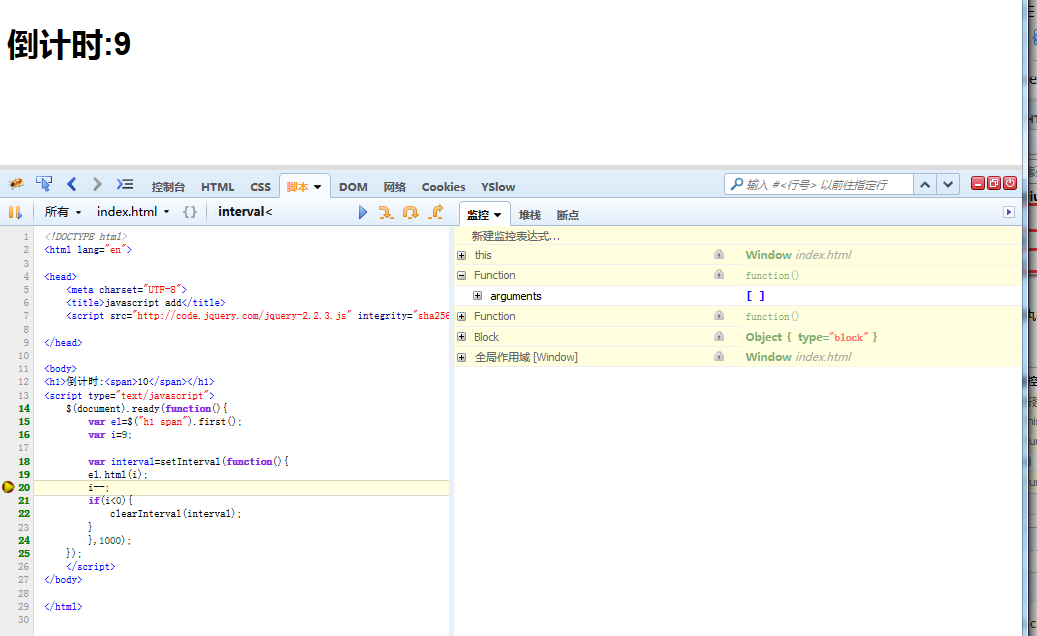
脚本中显示所有的代码,包括index.html和jquery代码。

设置断点,刷新页面,当执行到断点处的js代码时,页面不再执行,等待操作。
通过监控面板可以看变量值。
通过堆栈面板(Call true)点击其中函数查看调用者。
通过断点米娜包查看所有的断点列表。

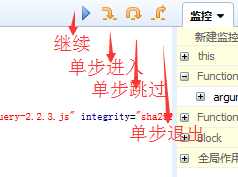
可以通过4个图标来操作,从左到右分别是:继续(F8),单步进入(F11),单步跳过(F10),单步退出(shift+F11)。

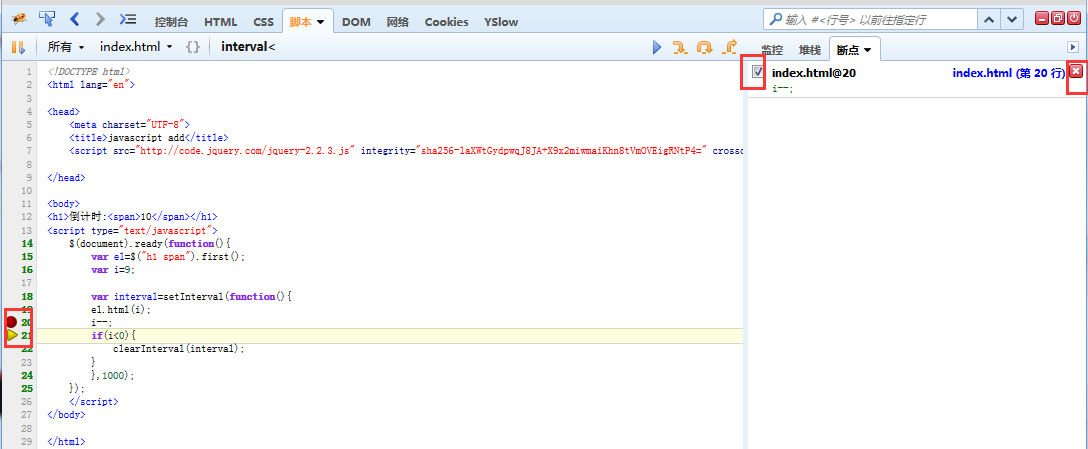
删除断点:
在断点处单击或者在断点面板中取消勾选,或直接点右边的红色x删除断点。

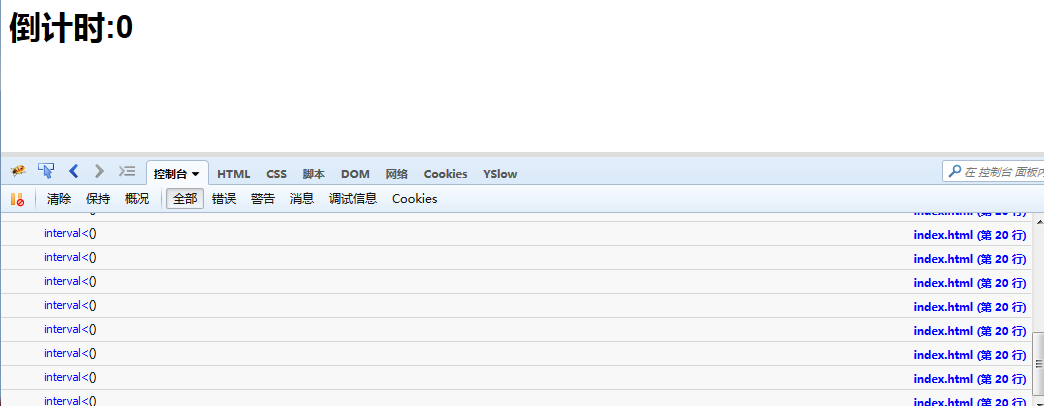
通过console.trace()可以在控制台看出函数是怎样被调用的。
<script type="text/javascript">
$(document) .ready(function(){
var el=$("h1 span").first();
var i=9;
var interval=setInterval(function(){
console.trace();
el.html(i);
i--;
if(i<0){
clearInterval(interval);
}
},1000);
});
</script>

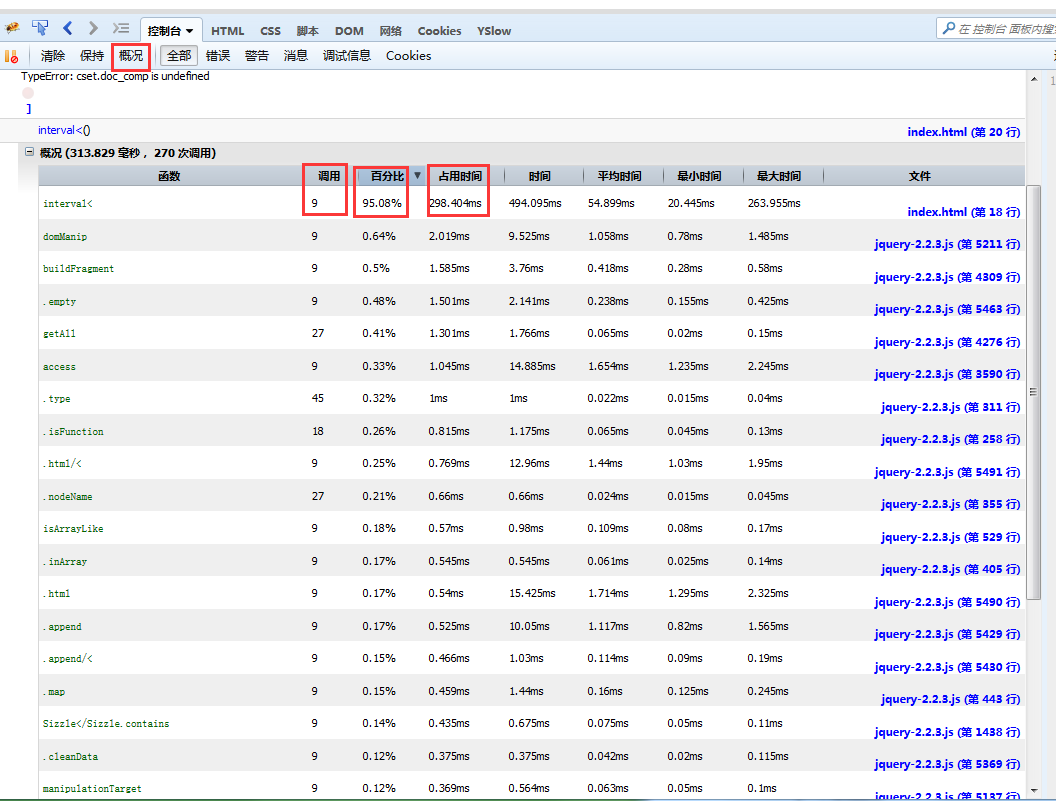
通过概况可以进行简单的性能分析。
刷新页面,点击概况,概况就在收集过程中,

页面执行完再次点击概况标签标签栏,就可以看到概况详情。
可以看到interval()函数被调用了9次,占用时间等性能相关参数。

三、Firebug进阶提示
- 点击所有可以点击的地方
- 点击鼠标右键
- 下拉菜单
- 主菜单
firebug插件的扩展,比如YSlow等,一个插件的扩展也代表了它的好坏。
开发人员工具配合firebug一起使用,有一些其他功能,比如响应式模式:
参考慕课网课程:http://www.imooc.com/learn/137
更多参考:
Chrome 开发工具 (Chrome Developer Tools):Network Panel说明
手机firebug查看网页代码 How to View Website Source Codes on iPad / iPhone
css hacks (ie6,ie7,ie8,firefox,Chrome)
PHP:ServerPush (Comet推送) 技术的探讨
![]()