基本用法: <p>Envelope icon: <span class="glyphicon glyphicon-envelope"></span></p> <p>Search icon: <span…
Bootstrap 3 : 图片上传预览 image upload preview
头部均为:
<link href="//netdna.bootstrapcdn.com/bootstrap/3.1.0/css/bootstrap.min.css" rel="stylesheet"> <script type='text/javascript' src="//ajax.googleapis.com/ajax/libs/jquery/2.0.2/jquery.min.js"></script> <script type='text/javascript' src="//netdna.bootstrapcdn.com/bootstrap/3.1.0/js/bootstrap.min.js"></script>
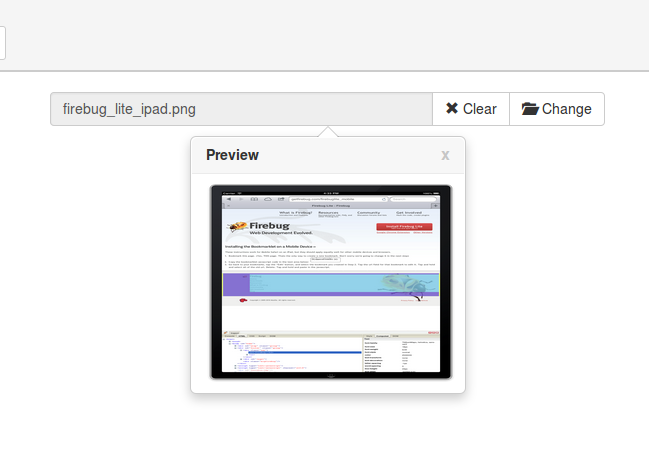
方法一: Input File – Popover Preview Image DEMO
<div class="container">
<div class="row">
<div class="col-xs-12 col-md-6 col-md-offset-3 col-sm-8 col-sm-offset-2">
<!-- image-preview-filename input [CUT FROM HERE]-->
<div class="input-group image-preview">
<input type="text" class="form-control image-preview-filename" disabled="disabled"> <!-- don't give a name === doesn't send on POST/GET -->
<span class="input-group-btn">
<!-- image-preview-clear button -->
<button type="button" class="btn btn-default image-preview-clear" style="display:none;">
<span class="glyphicon glyphicon-remove"></span> Clear
</button>
<!-- image-preview-input -->
<div class="btn btn-default image-preview-input">
<span class="glyphicon glyphicon-folder-open"></span>
<span class="image-preview-input-title">Browse</span>
<input type="file" accept="image/png, image/jpeg, image/gif" name="input-file-preview"/> <!-- rename it -->
</div>
</span>
</div><!-- /input-group image-preview [TO HERE]-->
</div>
</div>
</div>
CSS
.container{
margin-top:20px;
}
.image-preview-input {
position: relative;
overflow: hidden;
margin: 0px;
color: #333;
background-color: #fff;
border-color: #ccc;
}
.image-preview-input input[type=file] {
position: absolute;
top: 0;
right: 0;
margin: 0;
padding: 0;
font-size: 20px;
cursor: pointer;
opacity: 0;
filter: alpha(opacity=0);
}
.image-preview-input-title {
margin-left:2px;
}
JS
$(document).on('click', '#close-preview', function(){
$('.image-preview').popover('hide');
// Hover befor close the preview
$('.image-preview').hover(
function () {
$('.image-preview').popover('show');
},
function () {
$('.image-preview').popover('hide');
}
);
});
$(function() {
// Create the close button
var closebtn = $('<button/>', {
type:"button",
text: 'x',
id: 'close-preview',
style: 'font-size: initial;',
});
closebtn.attr("class","close pull-right");
// Set the popover default content
$('.image-preview').popover({
trigger:'manual',
html:true,
title: "<strong>Preview</strong>"+$(closebtn)[0].outerHTML,
content: "There's no image",
placement:'bottom'
});
// Clear event
$('.image-preview-clear').click(function(){
$('.image-preview').attr("data-content","").popover('hide');
$('.image-preview-filename').val("");
$('.image-preview-clear').hide();
$('.image-preview-input input:file').val("");
$(".image-preview-input-title").text("Browse");
});
// Create the preview image
$(".image-preview-input input:file").change(function (){
var img = $('<img/>', {
id: 'dynamic',
width:250,
height:200
});
var file = this.files[0];
var reader = new FileReader();
// Set preview image into the popover data-content
reader.onload = function (e) {
$(".image-preview-input-title").text("Change");
$(".image-preview-clear").show();
$(".image-preview-filename").val(file.name);
img.attr('src', e.target.result);
$(".image-preview").attr("data-content",$(img)[0].outerHTML).popover("show");
}
reader.readAsDataURL(file);
});
});
方法二:Beautiful jQuery File Upload Plugin with Bootstrap 下载
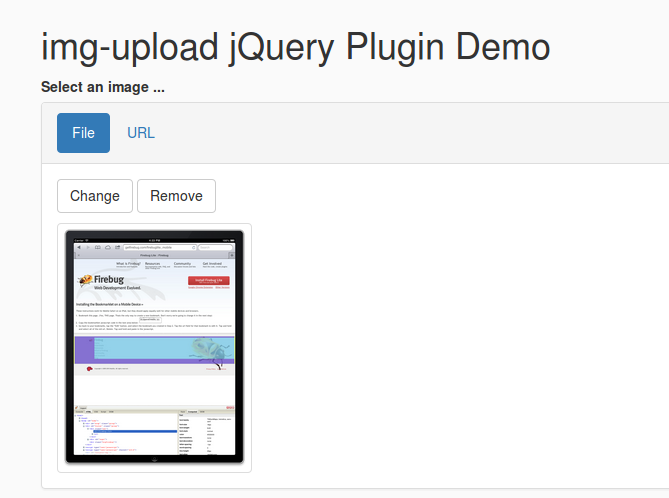
方法三: Image Upload Preview Plugin With jQuery And Bootstrap – img-upload 下载
How to use it:
1. Load Bootstrap’s stylesheet and the img-upload.css in the head section of the document.
<link rel="stylesheet" href="bootstrap.min.css"> <link href="css/bootstrap-imgupload.css" rel="stylesheet">
2. Build the html structure for the image uploader ui with a preview area.
<form>
<div class="form-group">
<div class="imgupload panel panel-default">
<div class="panel-heading clearfix">
<h3 class="panel-title pull-left">Upload image</h3>
<div class="btn-group pull-right">
<button type="button" class="btn btn-default active">File</button>
<button type="button" class="btn btn-default">URL</button>
</div>
</div>
<div class="file-tab panel-body">
<div>
<button type="button" class="btn btn-default btn-file">
<span>Browse</span>
<input type="file" name="file-input">
</button>
<button type="button" class="btn btn-default">Remove</button>
</div>
</div>
<div class="url-tab panel-body">
<div class="input-group">
<input type="text" class="form-control" placeholder="Image URL">
<div class="input-group-btn">
<button type="button" class="btn btn-default">Submit</button>
</div>
</div>
<input type="hidden" name="url-input">
</div>
</div>
</div>
</form>
3. Load both jQuery library and the jQuery img-upload plugin’s script at the end of the document.
<script src="//code.jquery.com/jquery-1.12.2.min.js"></script> <script src="js/bootstrap-imgupload.js"></script>
4. Call the imgUpload() function to active the plugin.
$('.img-upload').imgupload();
5. Available plugin options.
$('.img-upload').imgupload({
allowedFormats: [ "jpg", "jpeg", "png", "gif" ],
previewWidth: 250,
previewHeight: 250,
maxFileSizeKb: 2048
});
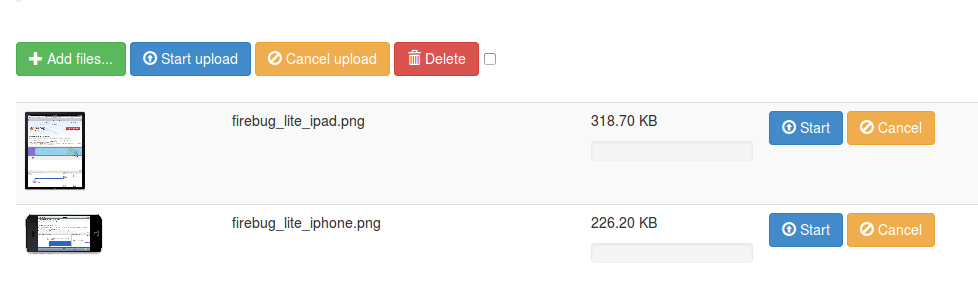
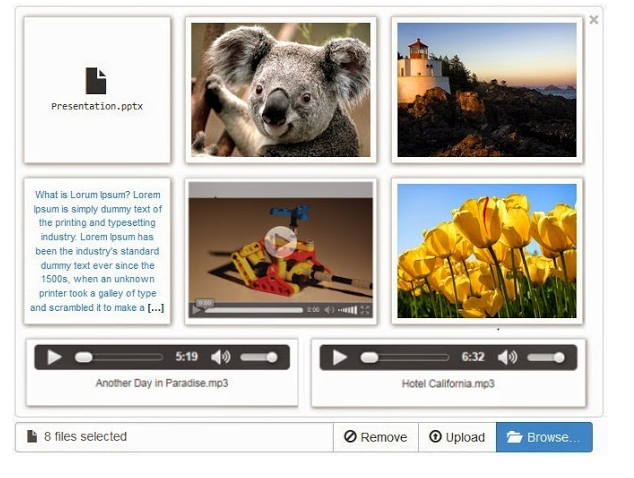
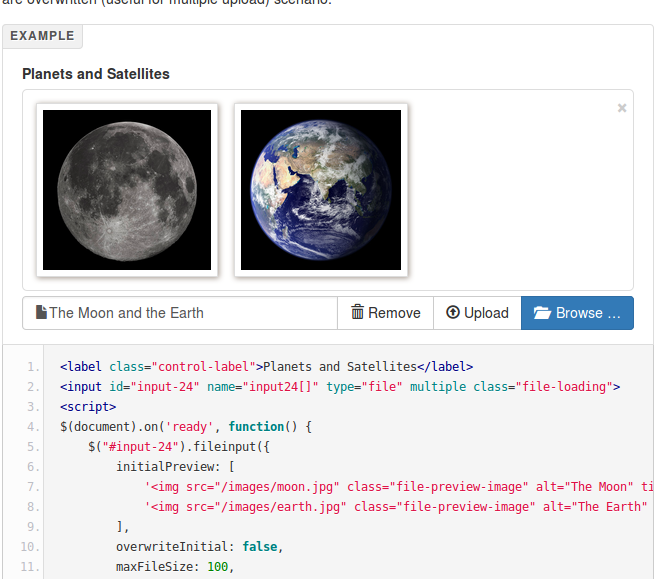
方法四: bootstrap-fileinput DEMO 下载
Usage
Step 1: Load the following assets in your header.
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet">
<link href="path/to/css/fileinput.min.css" media="all" rel="stylesheet" type="text/css" />
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<!-- canvas-to-blob.min.js is only needed if you wish to resize images before upload.
This must be loaded before fileinput.min.js -->
<script src="path/to/js/plugins/canvas-to-blob.min.js" type="text/javascript"></script>
<script src="path/to/js/fileinput.min.js"></script>
<!-- bootstrap.js below is only needed if you wish to the feature of viewing details
of text file preview via modal dialog -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js" type="text/javascript"></script>
<!-- optionally if you need translation for your language then include
locale file as mentioned below -->
<script src="path/to/js/fileinput_locale_<lang>.js"></script>
If you noticed, you need to load the jquery.min.js and bootstrap.min.css in addition to the fileinput.min.css and fileinput.min.js. The locale file fileinput_locale_<lang>.js can be optionally included for translating for your language if needed.
NOTE: The canvas-to-blob.min.js file is the source for the JavaScript-Canvas-to-Blob plugin by blueimp. It is required to be loaded before fileinput.js if you wish to use the image resize feature of the bootstrap-fileinput plugin. For ease of access, the plugin source for JavaScript-Canvas-to-Blob is included in the js/plugins folder of this project repository.
Step 2: Initialize the plugin on your page. For example,
// initialize with defaults
$("#input-id").fileinput();
// with plugin options
$("#input-id").fileinput({'showUpload':false, 'previewFileType':'any'});
The #input-id is the identifier for the input (e.g. type = file) on your page, which is hidden automatically by the plugin.
Alternatively, you can directly call the plugin options by setting data attributes to your input field.
<input id="input-id" type="file" class="file" data-preview-file-type="text" >
更多参考:
Bootstrap 3 添加外部页面到弹出窗口Bootstrap 3 with remote Modal
Bootstrap3 价格滑动块 price range bootstrap-slider
Bootstrap 3: 图标转换事件 Change icons when toggle
jQuery 缩放 旋转 裁剪图片 Image Cropper
本文: Bootstrap 3 : 图片上传预览 image upload preview
![]()