I was uploading some images from the magento backend, after so time, i got this error on my product tab.
There has been an error processing your request Image file was not found.
Trace:
#0 /home/camerala/public_html/app/code/core/Mage/Catalog/Helper/Image.php(163): Mage_Catalog_Model_Product_Image->setBaseFile('/s/c/screen_pro...')…
Read More
Few days back I was working on a theme design and faced a very rare issue. The issue we faced was magento search not working in Magento Responsive Magento Web Design theme which is by default provided with the bundle of magento.
I took few steps to make it working and found out many solutions which can work for
Here is a little Magento extension I wrote recently, its called Inchoo_AdminOrderNotifier. The whole idea behind the extension was to fulfil the request where you as a merchant wish to have your store personel instantly notified when customer places an order on your store.
The way extension works is that it observes the sales_order_place_after event, an…
Magento安装下载教学:
Magento教程 1:免费购物车系统,轻松建立Magento第一步!
Magento教程 2:Magento 社群版安装教学!
Magento教程 3:如何在Magento社群版(Community Edition)安装范例资料?
Magento工作流程:
Magento教程 4:主机环境准备
Magento教程 5:系统安装与备份
Magento教程 6:商店设定与参数
Magento教程 7:客制化网站
Magento基本操作:
Magento教程 8:如何新增首页选单?
Magento教程 9:如何上传商品?
Magento教程 10:如何修改网站文字?
Magento教程 11:Inline Transla…
Read More
明显的原因是change函数跟magento默认的onchange函数冲突。
一个方法是编辑 /js/varien/configurable.js 文件 : Place call to your function just above return; in function reloadPrice: function()
另一个不修改核心文件的方法是:
Try
$(document).on('change','#multiid',function(){
alert('Change Happened');
});
As your select-box is generated from the code, so you have to use event deleg…
Read More
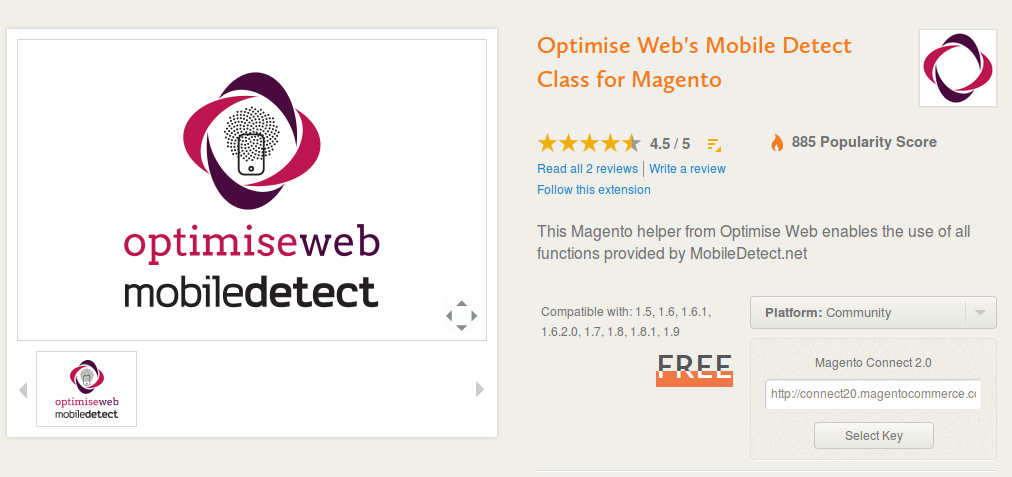
项目地址:Optimise Web’s Mobile Detect Class for Magento
Optimise Web’s Mobile Detect Class for Magento
MobileDetect.net is a lightweight PHP class for detecting mobile devices. Optimise Web’s Magento extension allows using Mobile Detect’s functions from within Magento.
Usage
Mage::helper(‘mobiledetect’)-…
Read More
In this tutorial, we are going to see all the different form fields we can use in admin forms.
Magento has many different type of field available by default, so lets see the syntax of using each of these fields. This tutorial is in continuation of the previous tutorial so the same classes will be used
addAttributeToFilter is used to filter EAV collections and will filter the products based on the attributes that you’ve included in your collection.
EAV-models: product, customer, sales, etc.
addFieldToFilter is used to filter Non-EAV collections and will filter the products based on columns in the database from the table catalog_product_en…
Read More
The url for customer page in the admin panel. index.php/admin/customer/edit/id/7
echo Mage::helper('adminhtml')->getUrl('adminhtml/customer/edit/index/id',array('id'=>7));
The url for catalog product page in the admin panel. index.php/admin/catalog_product/edit/id/166
echo Mage::helper('adminhtml')->getUrl('adminh…
Read More
bool mkdir ( string $pathname [, int $mode = 0777 [, bool $recursive = false [, resource $context ]]] )
$pathname should be the server path to the file and not a url
Try
$path = Mage::getBaseDir('media') . DS;
You should try using Varien_File_Uploader
include_once Mage::getBaseDir() . '/lib/Varien/File/Uploader.php';
/* Starting upload */
$uploader = n…
Read More
Configuration Settings
– Login to admin panel
– Go to System -> Configuration -> CUSTOMERS -> Customer Configuration -> Login Options
– Set: Redirect Customers to Account Dashboard after Loggin in = No
– You can see in comments for this field: Customer will stay on the current page if “No” is selected.
This setting will redirect customers to the…