Day: December 26, 2018
有没有遇到这样的情况:
修复的方法,下载下面三个文件,并双击安装:
libgoocanvas-common
libgoocanvas3
libgoo-canvas-perl
运行下面代码,关闭shutter:
sudo killall shutter
然后重启shutter就可以了!
其他选项:
Get applet indicator for Shutter
Use the commands below to enable Shutter app-indicator:
sudo apt install libappindicator-dev
And after that install a Perl modul…
Read More
JQuery源码片段分析
(function(window){
/**
* jQuery是一个函数
是一个对象
JavaScript的所有数据都可以看成对象,那是不是我们已经在使用面向对象编程了呢?
当然不是。如果我们只使用Number、Array、string以及基本的{...}定义的对象,还无法发挥出面向对象编程的威力。
JavaScript的面向对象编程和大多数其他语言如Java、C#的面向对象编程都不太一样。如果你熟悉Java或C#,很好,你一定明白面向对象的两个基本概念:
类:类是对象的类型模板,例如,定义Student类来表示学生,类本身是一种类型,Student表示学生类型,但不表示任何具体的某个学生;
实例:实例是根据类创建的对象,例如,根据Student类可以创建出xiaoming、xiaoh…
Read More
对象的创建:
1 创建一个对象
var obj = new Object();
obj.name = 'haha';
obj.showName = function(){
alert(obj.name);
}
obj.showName();
缺点:当我们想创建多个面向对象的时候,重复代码过多,需要封装,所以有了工厂方法。
2 工厂方式
function CreatePerson(name){
var obj = new Object(); //原料
obj.name = name; //加工
obj.showName = function(){
alert(this.name);
}
在chrome浏览器中执行javascript
chrome浏览器中包含了开发者工具,chrome浏览器可谓是非常的强大啊,在chrome浏览器上F12就可以打开开发者模式。如下图所示:
下面给大家简单演示一下使用jquery登陆csdn,首先打开csdn的登陆页面,然后打开开发者工具,在控制台执行如下命令即可。
javascript:$("#username").val("你的用户名称");$("#password").val("你的密码");$("#fm1").submit();
简单说明一下该脚本
javascript说的是在该页面上执行javascript脚本,我使用的是jquery,所以也就是…
Read More
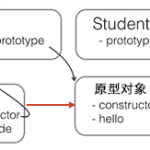
概述
JavaScript中的面向对象是基于原型链来实现的,这不同于其他语言复制拷贝的方式。我觉得原型链的好处是节约内存,提高性能,缺点可能就是不那么容易理解。
下面我们就来循序渐进的通过原型链,来理解JavaScript中的面向对象。
面向对象的概念是为了解决什么问题?
如果我们想创建一个具有一定功能的集合,在JavaScript中我们可以这样写:
var Animal = {
name: 'kitty',
sleep: function(){
console.log(this.name + " is sleeping");
}
};
即通过对象的形式,将一些属性(如name)或方法(如sleep)包装在一起,这样就形成了逻辑上的…
Read More