Month: August 2016
你可能听说或碰到过这样的事情:一个系统管理员菜鸟不小心输入”chmod -R 777 /”从而导致了巨大的悲剧,使得整个系统遭到了严重的破坏。在日常管理中,我们有许多工具可以用来备份文件权限,如cp、rsync、etckeeper 等。如果你使用了这个备份工具,那么你的确不需要担心改变的文件权限问题。
但如果只是想暂时备份文件权限(而不是文件本身),例如:为了阻止一些目录的内容被覆盖暂时移除该目录下所有文件写的权限;或是正在排除文件权限问题的过程中需要对文件进行chmod命令操作。在这些情况下,我们可以在原始文件权限改变之前对其进行备份,一会我们需要它的时候再将原始权限还原。在很多情况下,如果你只是想要…
Read More
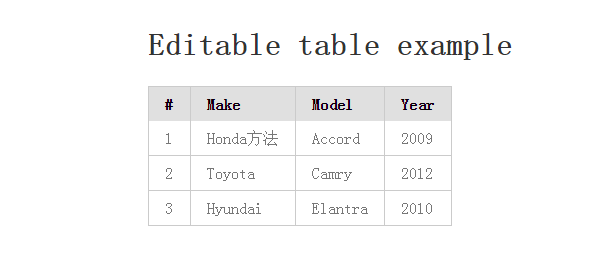
使用开源组件真的可以容易又快速地为网站和app构建强大的前端元素。在本教程中,我会告诉你如何使用PureCSS和jQuery轻松地创建可编辑的表格。
如果想看教程演示的话,请点击这里查看。
开始
你要做的第一件事情是,在你的服务器或本地硬盘上创建一个index.html文件。粘贴以下基本代码到新创建的文档中,然后保存。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Editable table</title>
<style>
body{ paddi…
Read More
当有限的开发知识限制了设计进展,你无法为自己插上创新的翅膀时,jQuery可以扩展你的视野。本文将推荐从jQuery网站的Plugin频道中推选出的近期十款优秀jQuery插件。
1. jQuery URL Shortener
正如名字所清晰表达的那样,该jQuery插件利用Google URL shortener API可将URL转化成短链接。
下载 | 演示 | 项目首页
2. Bootstrap Tokenfield
Bootstrap Tokenfield是一款针对输入框的高级标签插件,可获取键盘输入焦点,支持复制—粘贴。
下载 | 演示
3. Retinize
Retinize可将图片质量进行提升,以在Retina显示器上完美显示…
Read More
pingback和trackback的功能
说实话,这两个概念我也是断断续续地研究了好久才基本上理解了。
首先,pingback和trackback基本上是一样的东西,只是trackback出来的早,一些老式的博客系统使用,后来是pingback。pingback是自动的,而trackback需要你手动填写地址。
然后,说说这两个东西的功能。比如,我们在自己的网站上转载了一篇文章,文章内留下所转载文章的链接,发布之后,pingback和 trackback就会按照这个地址去通知被转载文章的网站,告知这里多了一个转载,pingback和trackback信息一般会以文章评论的形式展 现出来。pingbac…
Read More
参考效果: DEMO 下载: jquery-tmpl-master
动态请求数据来更新页面是现在非常常用的方法,比如博客评论的分页动态加载,微博的滚动加载和定时请求加载等。
这些情况下,动态请求返回的数据一般不是已拼好的 HTML 就是 JSON 或 XML,总之不在浏览器端拼数据就在服务器端拼数据。不过,从传输量方面来看,返回 HTML 不划算,而在 web 传输方面,现在更多的是使用 JSON 而不是 XML。
浏览器端根据 JSON 生成 HTML 有个很苦恼的地方就是,结构不复杂的时候还好,结构一复杂,就想死了,需要很小心很小心地写出几乎无法维护的 JavaScript 代码。
如同为解决 PHP 拼数据这方面的问题而有了 Smarty 这…
Read More
《SASS界面编译工具——Codekit的使用》一文中图解了”CodeKit”图形工具编译SASS项目。由于CodeKit是一款付费工具,而且只能在Mac中使用,因此国内众多SASS爱好者,或者初学者也就无法体验CodeKit工具编译SASS项目。幸运的是,有一款国产图形工具Koala和CodeKit功能极其类似,支持多个平台,而且是开源的。
Koala
Koala官网下载Koala
Koala是一个前端预处理器语言图形编译工具,支持Less、Sass、Compass、CoffeeScript,帮助web开发者更高效地使用它们进行开发。跨平台运行,完美兼容windows、li…
Read More
原文:Moving along a curved path in CSS with layered animation
翻译:涂鸦码龙
译者注:部分代码示例在原文中可以看效果(作者写在博文里面了…),我偷懒把它做成Gif图了。
CSS 的 animations (动画) 和 transitions(变换)擅于实现从点 A 到点 B 的直线运动,运动轨迹是直线路径。给一个元素添加了 animation 或者 transition 以后,无论你如何调整贝塞尔曲线,都无法让它沿着弧形路径运动。你可以通过自定义 timing function 属性,做出弹动的效果,但是它沿着 X 和 Y 轴相对移动的值永远是相同的。
与其使用 JavaScript 实现外观自然的运动,…
Read More
DEMO: 点击这里看效果
简要教程
这是一款很酷的html5 svg线条动态绘制文字轮廓边框动画特效。SVG路径动画在网页设计中是一项热门的技术,它允许我们绘制各种简单、精美的图标和文字。关于使用SVG制作图标方面的知识,请参考阅读ESSENTIAL ICONS。
制作流程
先用一张gif图片来看看效果:
制作SVG
1、首先你要下载和安装一款矢量图形编辑器,推荐使用Inkscape。
2、打开Inkscape,创建一个新的文档。在文档的左上角创建你的文字。
3、使用选择工具选取你创建的文字。
4、在Path菜单中,选择Object –> Path。然后保存为SVG。
5、使用文本编辑器打开你刚才保存的…
Read More
在很多时候,SVG是最容易在网页上做出文字特效的方法。现在SVG已经被所有的现代浏览器支持,包括IE9。要在页面上制作SVG文字,可以直接将SVG代码插入带页面中,SVG文字代码十分简单易懂。如下是一段SVG描边文字的代码:
<svg version="1.1" xmlns="http://www.w3.org/2000/svg">
<text fill="#e96" style="font-size:60px; font-family: Futura Condensed ExtraBold, Arial Black, sans-serif; color: yellow;" stroke = "black" st…
Read More
SVG的样式属性和CSS的语法非常接近,有时甚至是一样的,经常会照成一些使用上的混乱。
注意,我们在这里讨论的是用于SVG代码本身出现的规则,而不是SVG被嵌入网页后被附加上去的规则样式。然而,如果你想从CSS属性来了解SVG,比较他们的语法规则是一种有效果的方法。
SVG
等效的CSS
fill
background-color或color
fill-opacity
background-color或color设置rgba/hsla
opacity
opacity
stroke
border-color
stroke-width
border-thickness
stroke-opacity
border-color设置…
Read More
SVG 入门教程系列列表:
SVG 教程 (一)
SVG 教程 (二)矩形
SVG 教程 (三)圆形,椭圆,直线
SVG 教程 (四)多边形,曲线,路径
SVG 教程 (五)文本,Stroke 属性,SVG 滤镜,SVG 模糊效果
SVG 教程 (六)SVG 阴影,SVG 渐变 – 线性,SVG 渐变- 放射性
SVG 教程 (七)SVG 实例,SVG 参考手册
更多参考:
SVG动画入门
SVG动画入门(二)
SVG技术入门:线条动画实现原理
如何使用CSS来修改SVG原点和制作SVG动画
纯CSS实现帅气的SVG路径描边动画效果
SVG矢量绘图 path路径详解(基本画法)
SVG矢量绘图 path路径详解(贝塞尔曲线及平滑)
Web流程图绘制使用raphael
本…
Read More
原文: Can I Use That Video on My Website?
译者:陈丁宝编校:Li-Yi、Shufang
面对现实吧! 现在网路上充斥着影片,没办法,人们就是喜欢影片,在未来两三年里, 影片将占据全球消费者使用网路流量的百分之六十九 。
从网路上截取影片放在自己的网站或部落格上,总是比自己制作一段影片来的容易多了,但这样是合法的吗?
针对使用Youtube、Vimeo、Vine,以及Instgram的影片规定,我们研究了一番,以下是整理摘要:
一般来说,把自己制作的影片放在自己的网站上是没问题的,因为当你创作影片的同时,版权已经自动赋予在你身上,除非影片上传的网路分享平台有特别的规定。
如果你要使用的影片里…
Read More
你有没有发现YouTube上有许多没有声音,或是画面翻转的影片? 这些主要都是为了逃避YouTube全自动的内容识别系统 (Content ID)监测。 YouTube为了保护版权影片,发展出这一套强大的武器:Content ID。 到底Content ID 是什么样的功能? 有什么强大的能力呢?
YouTube Content ID 功能包含了影片ID(VideoID)和音讯ID(AudioID)两种功能,分别具有比对视讯和音讯是否侵权的功能。 YouTube Contend ID是以热图(Heat map)的方式比对影片,因此即使不是完全符合的影片,如直接翻拍的影片,也可以侦测得出来。 因此有些使用者会使用改变热图分布的方式…
Read More
先看上面图片的效果,下面是代码:
.navbar .navbar-nav {
display: inline-block;
float: none;
}
.navbar .navbar-collapse {
text-align: center;
}
Edit: if you only want this effect to happen when the nav isn’t collapsed surround it in the appropriate media query.
或者:
@media (min-width: 768px) {
.navbar .navbar-nav {



![[法律授权] 我可以在自己的网站上使用那支影片吗? Youtube、Vimeo、Vine,Instgram](https://justcode.ikeepstudying.com/wp-content/uploads/2016/08/5626023891_152025717f.jpg)
