本文是Linux Shell脚本系列教程的第(一)篇,更多shell教程请看:Linux Shell脚本系列教程 想要学习linux,shell知识必不可少,今天就给大家来简单介绍下shell的基本知识。 Shell简介 Shell自身是一个用C语言编写的程序,是用户来使用Unix或Linux的桥梁,用户的大部分工作都需要通过Shell来完成。只有熟练使用shell,才能熟练掌握linux。 可以说:Shell既是一种命令语言,又是一种程序设计语言。 作为命令语言,它可以交互式地解释和执行用户输入的命令;而作为程序设计语言,它可以定义各种变量和参数,并提供了许多在高级语言中才具有的控制结构,包括循环和分支。 Shell虽然不是Unix/Linux系统内核的一部分,但它调用了系统核心的大部分功能来执行程序、建立文件并以并行的方式来协调各个程序的运行。…
August 15, 2016
如何直接在github上预览html网页效果
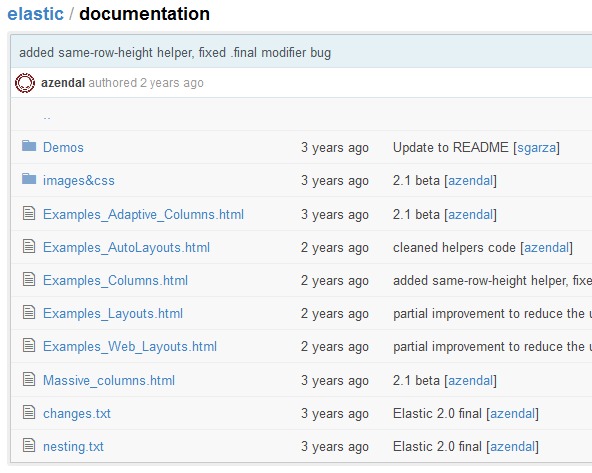
在github上托管的项目, 经常会存放一些demo的html文件在里面, 比如像下面这样的:

我们直接点击的话只能看到html源代码, 那么有没有什么办法直接看html网页效果而不用下载呢?
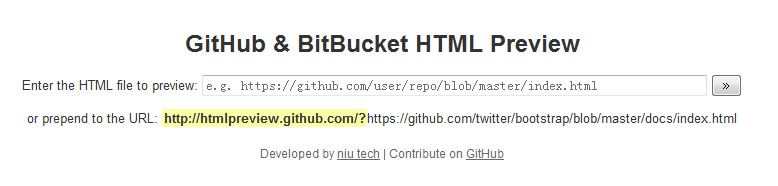
答案是有的. 它就是: http://htmlpreview.github.com/. 直接把github上html文件的链接复制过去即可, 如图:

比如, Github上有这么一个文件 https://github.com/aisinvon/VerticalMiddleForUnknownHeightDiv/blob/master/Set-Unknown-Height-Div-to-Vertical-Middle.html, 如果直接访问是这样的:

只有这样访问才能直接在网页预览到效果: http://htmlpreview.github.com/?https://github.com/aisinvon/VerticalMiddleForUnknownHeightDiv/blob/master/Set-Unknown-Height-Div-to-Vertical-Middle.html
Hope this helps. 🙂
更多参考:
![]()