外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。 合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。 外边距合并 外边距合并(叠加)是一个相当简单的概念。但是,在实践中对网页进行布局时,它会造成许多混淆。 简单地说,外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。 当一个元素出现在另一个元素上面时,第一个元素的下外边距与第二个元素的上外边距会发生合并。请看下图: 亲自试一试 当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上和/或下外边距也会发生合并。请看下图: 亲自试一试…
九张 Gif 图回顾 Web 设计的 25 年历史
Froont,一家为web设计师制作工具的旧金山公司,用9个GIF格式动画来表现网页设计在过去25年的发展历程。如果你想知道为什么CSS这么重要,为什么Flash会逐渐淘汰,这些动画图或许能让你一窥究竟。

网页设计的单色时代,约1989年。想想Lynx和其他以Unix为基础的web浏览器,这些浏览器只会通过网络从这个终端到另一个终端一个字一个字地蹦出来。没有图形用户界面,只有一串字母和一个闪烁的光标。

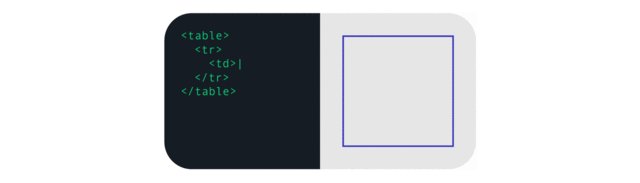
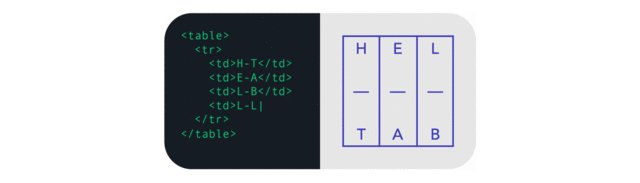
现代化的开始,约1995年。第一个浏览器,例如Mosaic,允许设计人员在网站上显示图片,但是唯一的方法是将这些网页元素丢进不雅的表格布局中。由于这真的很难精确定位,所以设计师得琢磨地非常清楚如何写好表格嵌套表格再嵌套表格的代码以便正确显示内容。

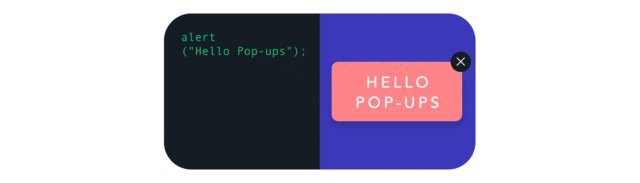
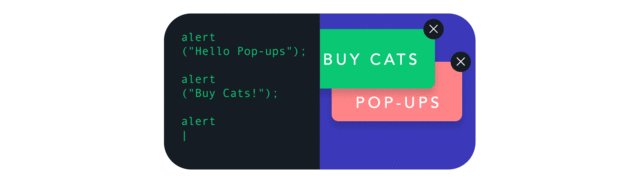
幸运的是,JavaScript出现了,为设计师提供了很大的便捷。Flash让我们创建动态网站的设计更为简便:例如,弹出窗口和在页面上动态修改内容顺序。但是相较于本地HTML,JavaScript速度很慢。

尽管Flash也曾风靡一时,但是现在几乎已经被HTML5干掉了,但是在1996年,它代表了网页设计的一个新高度:能够让设计师按他们自己的方 式使得页面生动起来。这也是Froont飞出页面和开场动画等的黄金时代。但是,Flash会占用计算机大量的处理资源,这也使得它成为一种特别不友好的 技术,尤其是对于移动设备例如笔记本电脑和智能手机而言。

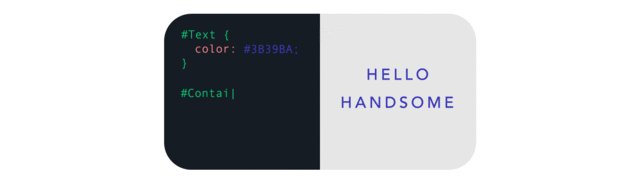
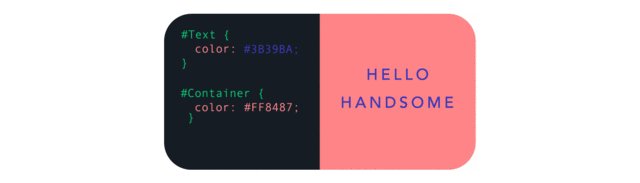
CSS,首次发布于1998年,解决了很多早期的web设计问题。通过将网站美观度从网页内容中剥离出来,设计师终于可以按照自己的想法制作或者为客户定制网页了。虽然最早的CSS版本不是非常灵活,但是现在的CSS已然成为了设计师需要掌握的最重要的网络技术。

2007年iPhone的问世给设计人员带来了一个全新的难题:如何在智能手机这个更小的屏幕上设计网页?一开始设计人员想到的是使用一种网格系统,这种网格系统可以根据设备屏幕的尺寸将网页分割成若干列。

2010年,对于如何在移动设备显示网页的问题,Ethan Marcotte想到了另一种解决方案:响应式设计。

在响应性设计之后,一种撇去华丽效果重视内容的扁平化设计也出来了。这种设计简化了视觉元素,通过突出漂亮的字体来创建web体验,而且显示在任何设备上的效果都非常棒。

至于未来会如何?Froont表示,更好的web设计还在研究开发中。以后,设计人员将不需要再担心浏览器的兼容性问题,各种适用于任何设备的工具也都随手可得。以后的技术将不会再成为设计的限制,设计师可以集中精力解决UI和UX问题,而不是把时间浪费在排除故障上。
如果你喜欢这些动画,欢迎为我点赞。
![]()

